


●付録について:
毎号、配信されるメールマガジンの内容の一部をePubフォーマットに変換し、付録として提供しています。
今週から、全文をePubに変換していきますので、メーラーで読みづらい場合は、iPhoneのStanzaによる閲覧をお奨めいたします(今号は安定性を重視して図版はありません。次号から挑戦します)。
以下のURLをStanzaに登録して、ダウンロードしてください。
ダウンロード方法の詳細については以下のページを参照してください。
ePubフォーマットの電子書籍を発行する
「iPhone App「Stanza」に最適化」理論編
ePubの表記について:
Podcastのタイトルや本文、グラフィックでは「ePub」と記述していますが、メールマガジンの記事では(仕様書の表記と同じ)「EPUB」で統一しています。
前号では、マルチプラットフォーム・ウィジウィグ・イーブックエディター「Sigil」(シジル)を使用して、基本的なEPUBフォーマットのファイルを作成した。オーサリングの手順は以下のページで解説されている。
今週は、iPhoneの電子ブックリーダーアプリ「Stanza」(スタンザ)に最適化するための基礎知識、および関連情報について書いていきたい。
iPhoneの人気アプリ「Stanza」
Stanzaは、米国テキサス州のLexcycle社が開発したiPhone/iPod touchのアプリである。最新バージョンは2.1.1(2010年4月現在)、アプリケーションのサイズは5.7MBだ。Windows、Macで使用できるデスクトップ版も用意されている(ただし、ベータ版)。
余談だが、Lexcycle社は2009年4月、Amazonに買収されている。
Stanzaの基本機能は「Browse(本を探す・読書する)」、「Share(本を共有する)」、「Read(読書環境のカスタマイズ)」の3つ。それぞれ簡単に解説していこう。
1. Browse(本を探す・読書する)
Stanzaの画面下に表示されている[ブックを取得]をタップして、左上の[カタログ]をタップすると、リストが表示される。上から5つはブックストアのカタログだ。欲しい本があれば購入できる。購入アイコンをタップすると、Safariが起動して決済ページに移動する。
右上にダウンロードのアイコンが表示されている場合は、サンプル版をダウンロードできる(Stanzaの本棚に収納される)。フリーの本は、10万冊以上あり、自由にダウンロードすることが可能だ。
以下のカタログが登録されている。
iPhoneが10万冊所蔵の図書館のように思えてくる。いつでも、どこにいても、すぐにダウンロードして読める「仮想図書館」のような仕組みを提供していることに意味がある。いくら電子ブックリーダーのユーザビリティが優れていても、スケールが小さい(読める本が少ない)となかなか興味の対象にはなりにくい。
※以下、サンプルのため省略
デフォルトのデザインが最も重要
Stanzaのカスタマイズ機能は、読者の多様なニーズに対応できるように設計されているが、重要なのは「デフォルトでも十分使える」ということだ。原則として読者に対しては、特に設定を変更しなくても、「見やすく」、「読みやすい」画面を提供しなければいけない。
※以下、サンプルのため省略
読みにくいページデザインは読者が修正する
カスタマイズ機能が必要なもう一つの理由は、電子書籍のデザインが読みにくいときの対応。つまり、デザイナーが(Webページのように)過度にスタイルを設定したページがひどく読みにくい場合、読者がカスタマイズ機能を使って、デザイナーのスタイルを上書きするのである。簡単に言えば、デザイナーの作ったページを読者が修正して読みやすくする。最低限のスタイル指定であれば、Stanzaのデフォルト設定で十分読みやすい画面を提供できるが、デザイナーがスタイルシートで複雑なスタイルを指定していた場合、カスタマイズ機能で変更するしかない。
例えば、以下のようなページが問題になる。
印刷物の場合は、読者が我慢して読むしかなかったが、電子書籍の場合は読者側にコントロール権がある。見栄え優先で、文字を小さく整えたページを提供しても、読者が「文字が小さすぎて読みにくい」と思ったら、文字を大きくして読めるということだ。
編集デザイナーのモチベーション
読者が(プレゼンテーションコントロールの)主導権を持つタイプの電子書籍は、デザイナーにとって味気ない仕事かもしれない。たんに、テキストを流し込み、構造化していくだけの作業になってしまうからだ。読者に読みやすいデザインを提供しても、簡単に壊されてしまうのではモチベーションも上がらない。これでは、紙媒体で培った編集の技術が活かされないと感じてしまうだろう。
既存の出版ワークフローをベースに、エディトリアルデザインの技術を活かした電子出版を実行するには、読書端末が可能なかぎり「紙」に近づかないといけない。iPadのようなスレートデバイスが普及してくれば、PDFでも「紙」の再現に一歩近づく。ただし、見開き表示にすると、文字が小さくなるため読めなくなる。結果、ズーム&スクロールの操作を読者に強いることになり、現在の「電子書籍は読みづらい」に戻ってしまう。
※以下、サンプルのため省略
EPUBフォーマットの電子書籍と対応リーダーアプリ
EPUBフォーマットの電子書籍とは何かを理解するために、もう一度、前号で解説した電子書籍のタイプについて確認していこう(一部を転載)。
「Reflowable Automatic Layout」は、ページの概念がなく、長い巻き物のようなイメージで捉えることができる。文字主体の小説などに適しており、あらゆるデバイスに対応可能な柔軟性の高いデザインだ。「ズーム」や「スクロール」などの操作が必要なく、視認性や可読性はリーダー側の設定で向上させることが可能。
現在のEPUBフォーマットの仕様は、このタイプの電子書籍になる。
「Fixed layout」は、レイアウトが壊れると価値が落ちてしまう「ページ」の再現性が要求されるデザインである。ビジュアル要素で構成されている雑誌などは、このタイプだ。「Fixed layout」の問題点は、デバイスの最適化に手間がかかることである。特にスマートフォンなどのモバイルデバイスでは、「ズーム」や「スクロール」などの操作を読者に強いることになる。読みやすさを提供するには、何らかの仕掛けを用意する必要がある。
現在最も普及しているフォーマットは、PDFである。
EPUBフォーマットの電子書籍は、以下のように「読者」のための「読書」環境を優先した仕様になっていることがわかる。
EPUBフォーマットの特性
- リフローアブル
- デバイスに依存しない
- ページの概念を持たない
- 可読性を最優先
EPUBフォーマットに対応したリーダーアプリの特性
- テキストの属性(字体、文字サイズ、行間など)を自由にコントロールできる
- 背景の属性(色、テクスチャなど)を自由にコントロールできる
- スクリーンのマージン(余白)を自由にコントロールできる
- ページズーム(ページ全体の拡大)がない
- ページスクロールがない
- デバイスごとの異なったスクリーンサイズ、およびスクリーンの可変に対応可能
上記の内容は、EPUBフォーマット対応のリーダーであれば、ほぼ共通の仕様として実装されていると考えてよいだろう。どこが開発しても、搭載されていて当たり前の機能ということになる。たんに、「視認性が高く、読みやすいリーダーです」、「文字サイズや行間を自由に変えられるリーダーです」では、売りにならない。
差別化する要素は以下のようなものだ。
※以下、サンプルのため省略
リフローな電子書籍を拡張する
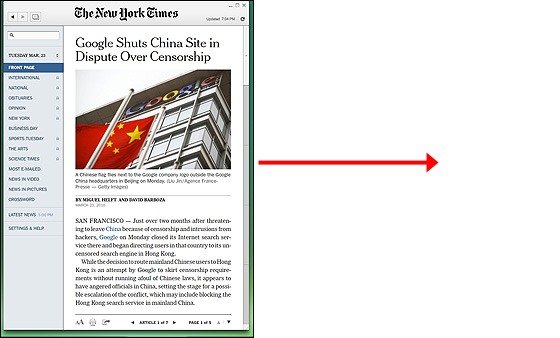
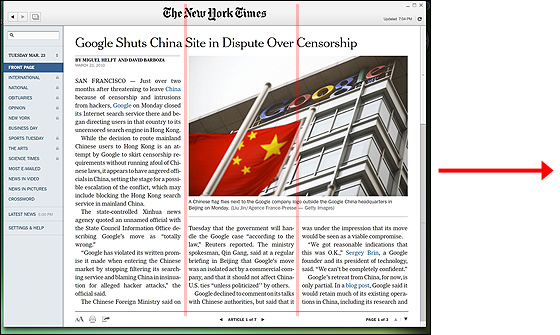
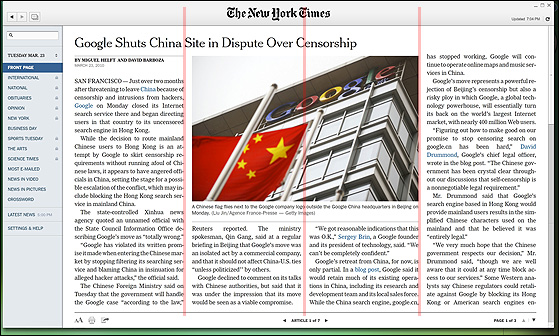
New York Timesの「Times Reader 2.0」は、Adobe AIRで作られたデスクトップアプリケーションである。新聞フォーマットを採用しているため、一見「Fixed layout」のようだが、実際はリフロー処理に近い。Times Reader 2.0のウィンドウを広げたり、狭めてほしい。ウィンドウの大きさにあわせて、段組みが変更される。記事の写真サイズも自動的に変更される仕組みになっている。文字サイズを変更した場合も同様に、レイアウトを自動的に調整してくれる。
※以下、サンプルのため省略



Adobe Digital Editionsは、XPGT(XML Page templates)で実現している。以下は、XGPTファイルの記述例である。
<fo:page-sequence-master>
<fo:repeatable-page-master-alternatives>
<fo:conditional-page-master-reference
master-reference="three_column" ade:min-page-width="80em"/>
<fo:conditional-page-master-reference
master-reference="two_column" ade:min-page-width="50em"/>
<fo:conditional-page-master-reference master-reference="single_column"/>
</fo:repeatable-page-master-alternatives>
</fo:page-sequence-master>
デフォルトは、段組みなしで、一行の長さが「50em」を超えた場合、2段組みのレイアウトに自動調整、「80em」を超えると、3段組みレイアウトに自動調整される。
ウィンドウのサイズや文字の大きさが変わっても、上記のルールでレイアウトが調整されるようになる。
EPUBの仕様を守りつつ、レイアウト表現を拡張したり、マルチメディアと連動させることはリーダー側の技術によって可能になるが、前述したとおり、読者に対して安定した読書環境を保証できるかどうか、まずはここを考えておく必要がありそうだ。
筆者:境祐司
この記事は、2010年3月15~25日に配信されたPodcastの音声をベースにして執筆しました。 音声の文字起こしを修正、加筆していますので、まったく同じ内容ではありません。
●お知らせ:
今週は、前号の続きEPISODE 3「iPhone App「Stanza」に最適化」を編集しましたが、10,000字を大幅に超えてしまい、理論編と実践編に分けることにしました。実践編は、次号に掲載いたします。
発行者:境祐司(さかいゆうじ)Youji Sakai
メルマガ専用サイト: http://design-zero.tv/2010/ebook.html
メール: office@admn.net


このページは、境祐司が運営するPodcastのテキスト版(有料メールマガジン)に関する内容を掲載しています
