Section02:ヒエラルキカル・マスターページについて理解する
Museアカデミー/Creative Edge School Books
学習内容
- STEP01 階層構造を持つマスターを理解する
- STEP02 子マスターと親マスターの関係を理解する
素材ファイル
- ダウンロードデータ:[section-02.zip]
- demo-01.muse(STEP01で使用したファイル)
- demo-02.muse(STEP02で使用したファイル)
STEP01 階層構造を持つマスターを理解する
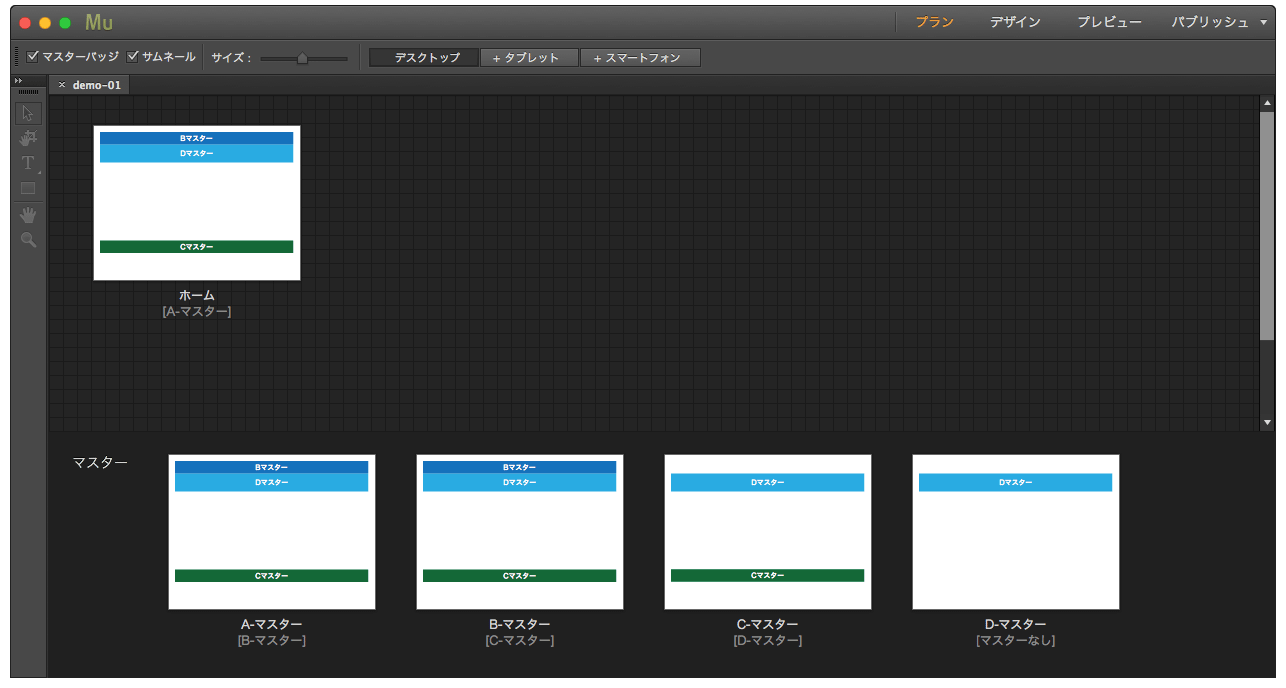
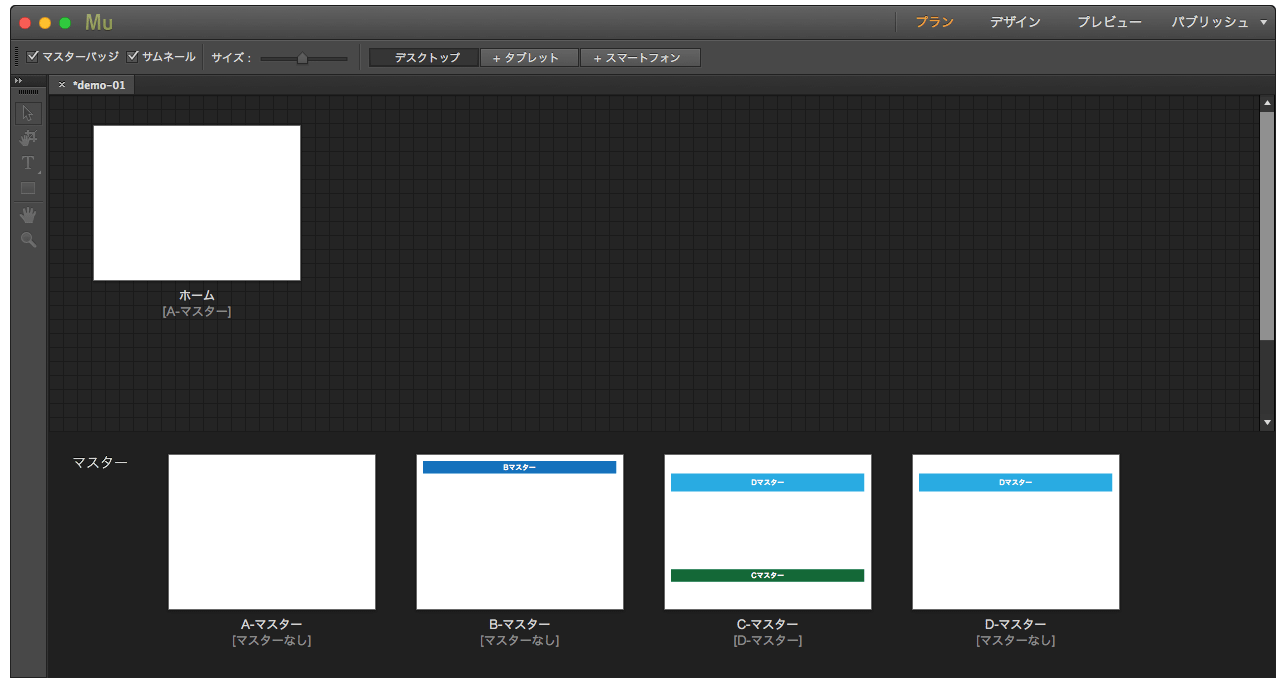
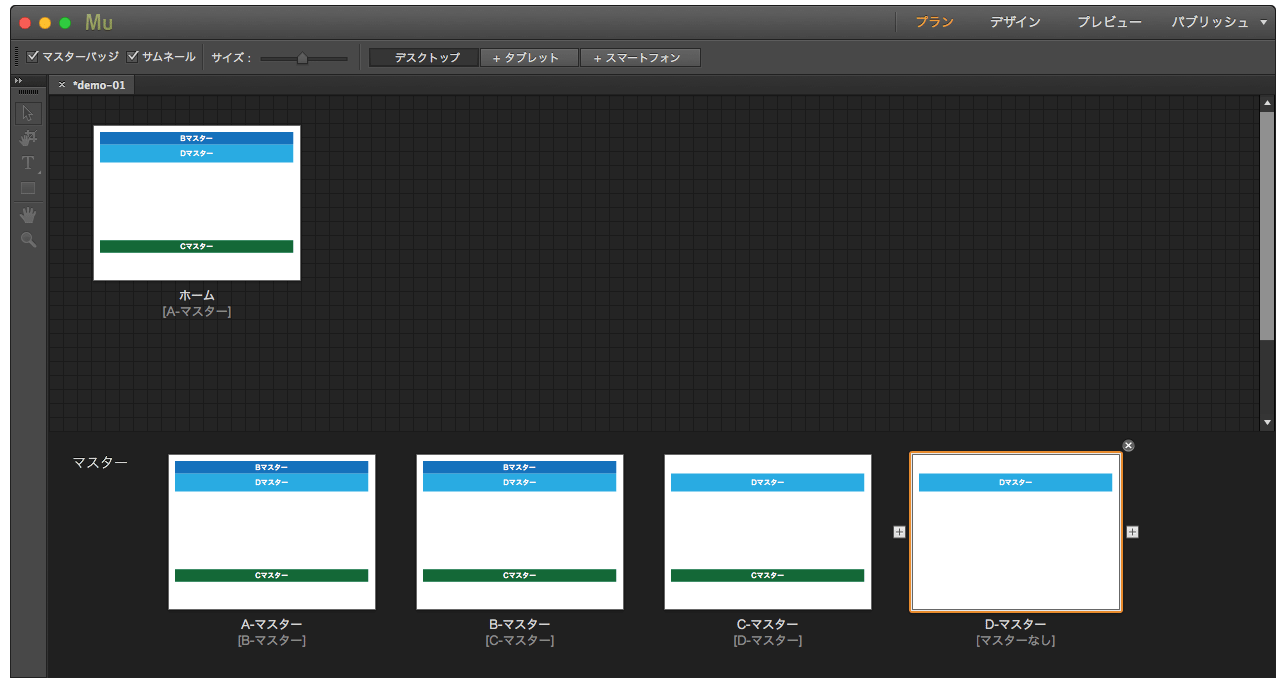
[01]Museファイル「demo-01.muse」を開いてください。4つのマスターが設定されており、「ホーム」ページには、A-マスターが適用されています。

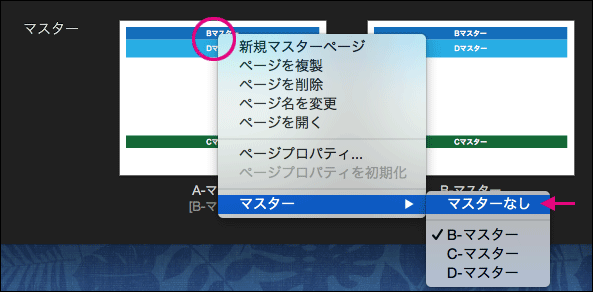
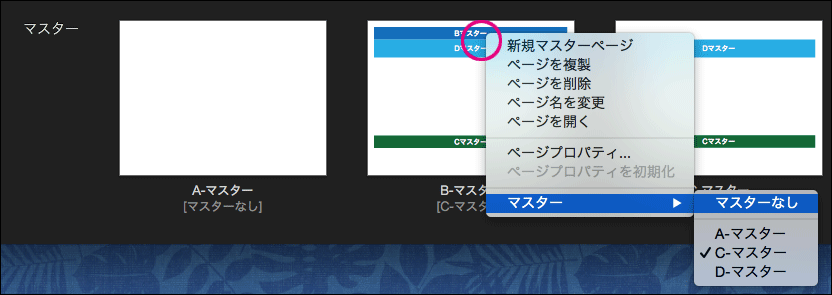
[02]A-マスターには、B-マスターが適用されています。試しに、適用されているマスターを無効にしてみましょう。A-マスターを右クリックして、メニューから[マスター]→[マスターなし]を選んでください。

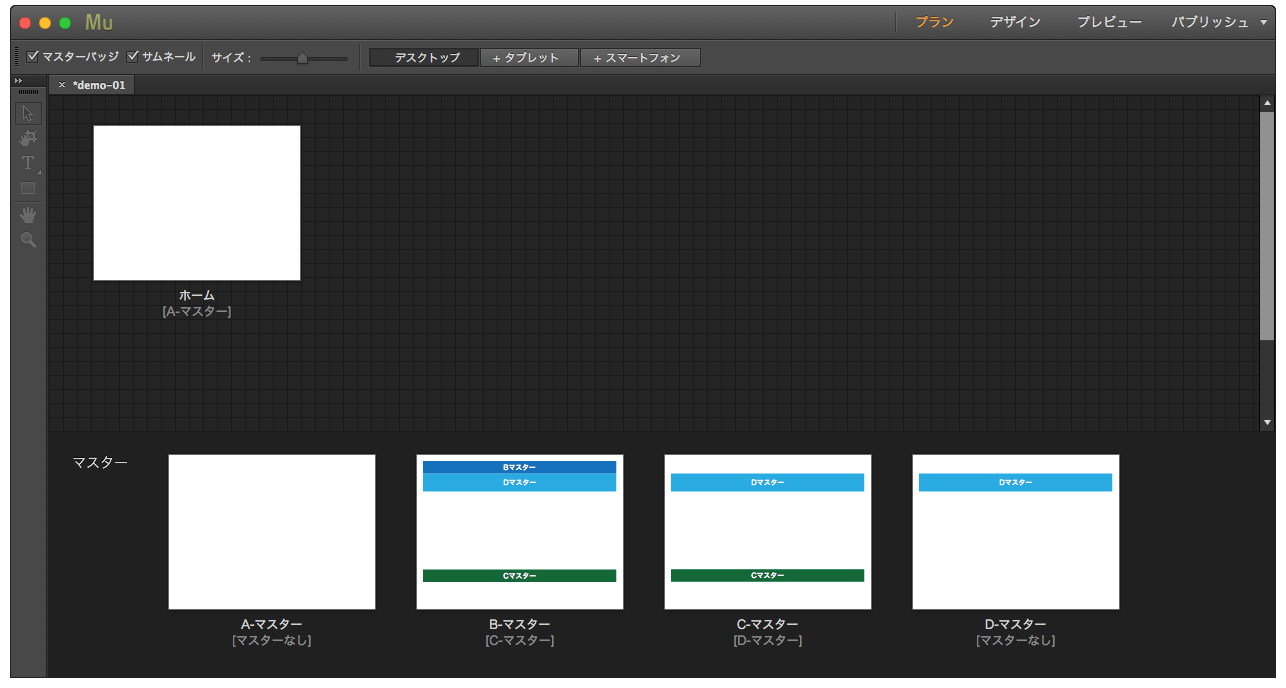
[03]適用されていたB-マスターが無効となり、「ホーム」ページも真っ白になりました。

[04]同様に、B-マスターを右クリックして、メニューから[マスター]→[マスターなし]を選んでください。

[05]適用されていたC-マスターが無効になりました。Aマスターに適用されていたBマスターは、Cマスターを適用していました。すぐに理解できないかもしれませんが、階層構造になっていたわけです。

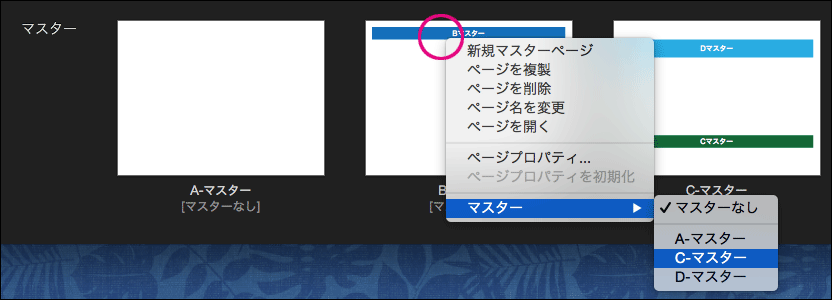
[06]元に戻しましょう。B-マスターを右クリックして、メニューから[マスター]→[C-マスター]を選んでください。

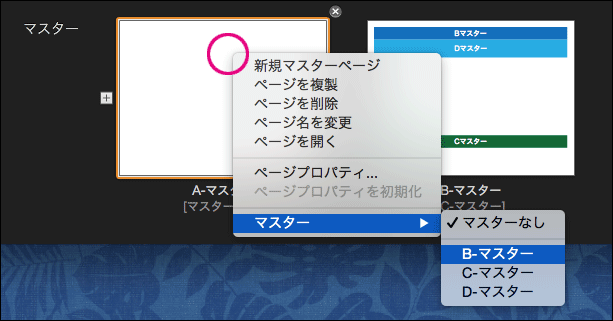
[07]元に戻しましょう。A-マスターを右クリックして、メニューから[マスター]→[B-マスター]を選んでください。

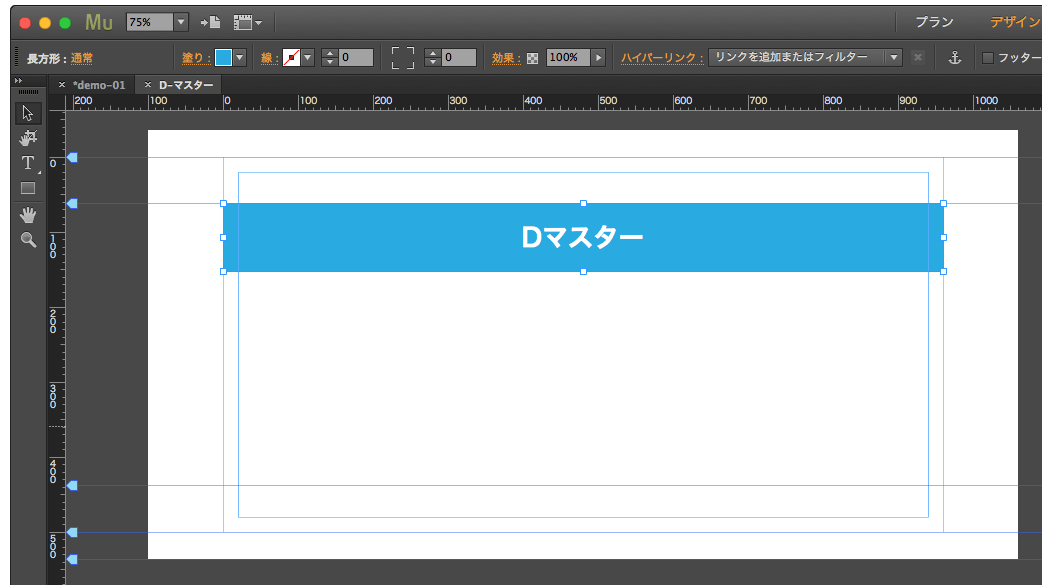
[08]D-マスターを編集して、全てのマスターおよび「ホーム」ページに反映させてみましょう。D-マスターのサムネイルをダブクリックして開いてください。

[09]長方形の下辺より少し上あたりをクリックして選択してください。クリック後、コントロールパネル(コントロールバー)の左端にある「セレクションインジケーター」を確認します。「長方形:通常」と表示されていれば、長方形が選択されています。もし、「テキストフレーム:通常」になっていたら、前面のテキストが選択されていますので、余白をクリックして選択解除し、クリックし直してください。

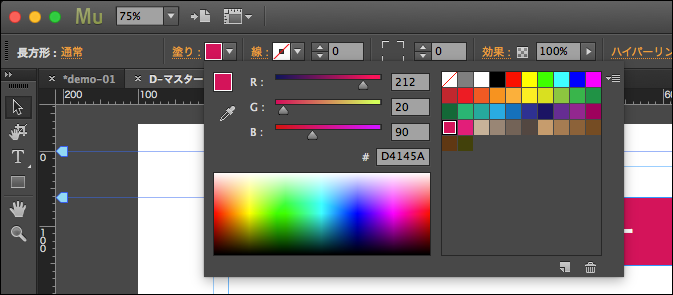
[10]コントロールパネルの[塗り]からマゼンタを選んでください。

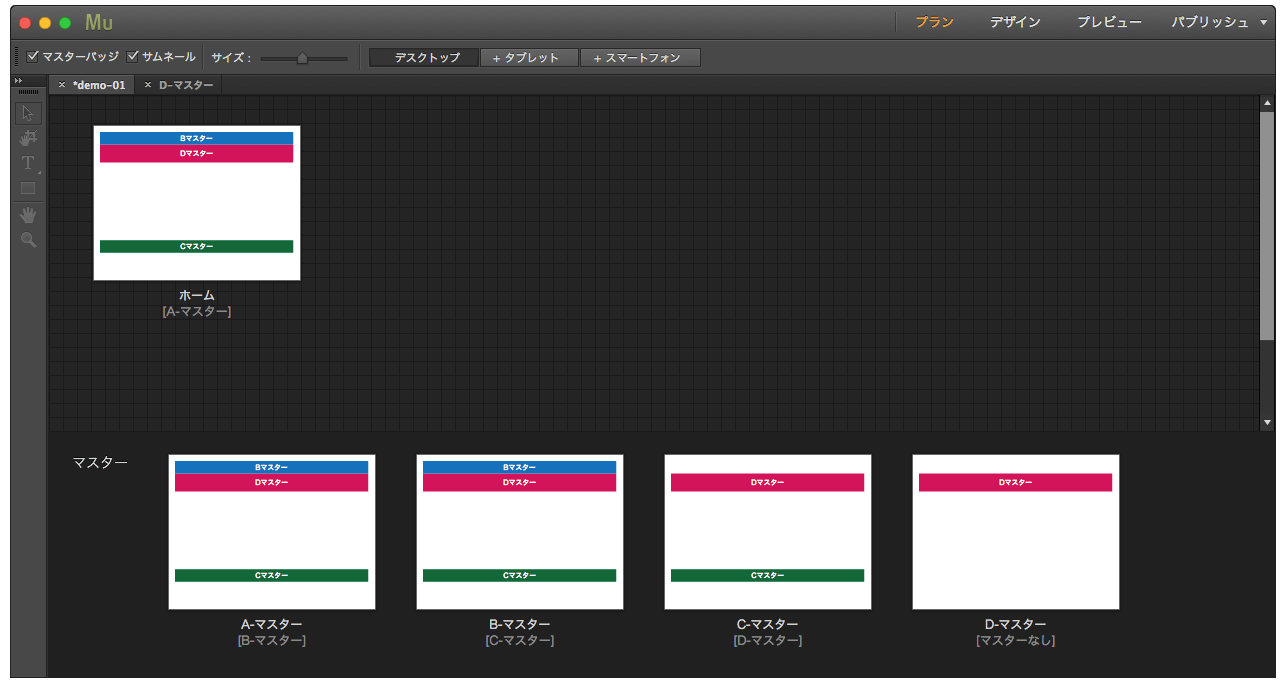
[11]プランモードに切り替えます。「demo-01」のタブをクリックしてください。コントロールパネル右側の「プラン」をクリックしてもかまいません。全てのマスター、「ホーム」ページで反映されています。

[12]このような階層構造を持つマスターを「ヒエラルキカル・マスターページ」と呼びます。次は、もう少し詳しく学習していきましょう。現在のページは閉じてください。ファイルメニューの[サイトを閉じる]を選びます。保存はしません。

STEP02 子マスターと親マスターの関係を理解する
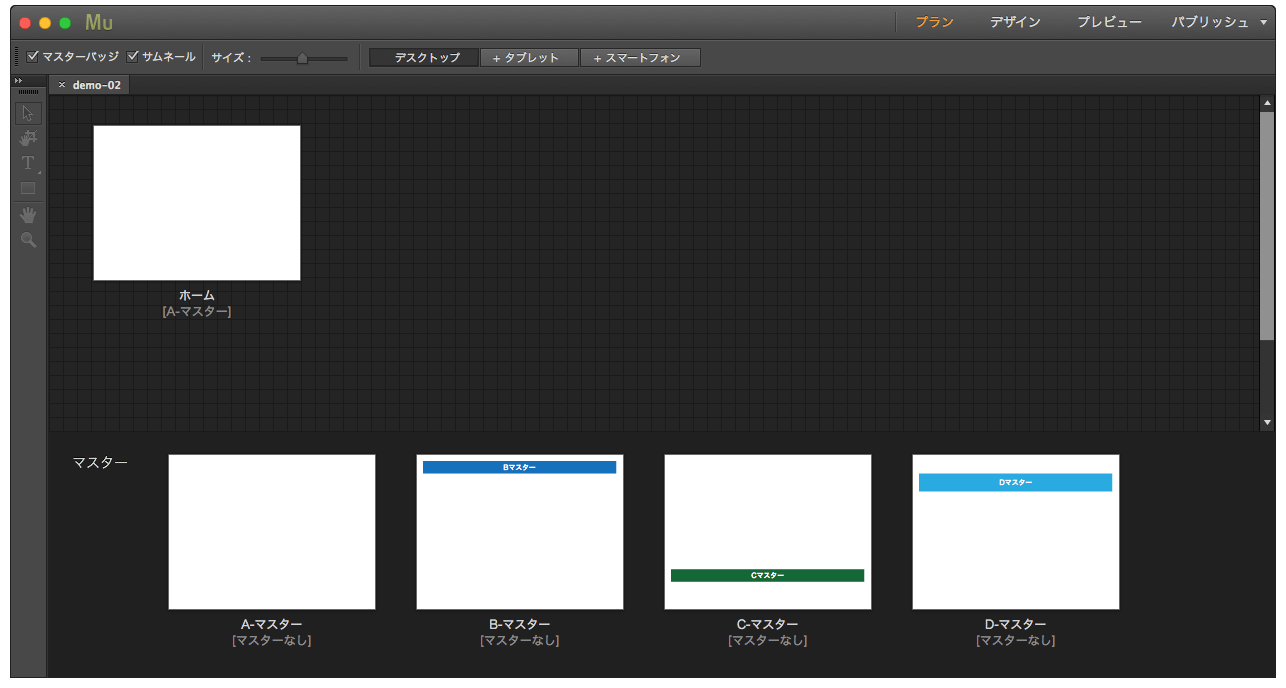
[13]Museファイル「demo-02.muse」を開いてください。「demo-01.muse」と同じファイルですが、マスターが適用されていません。

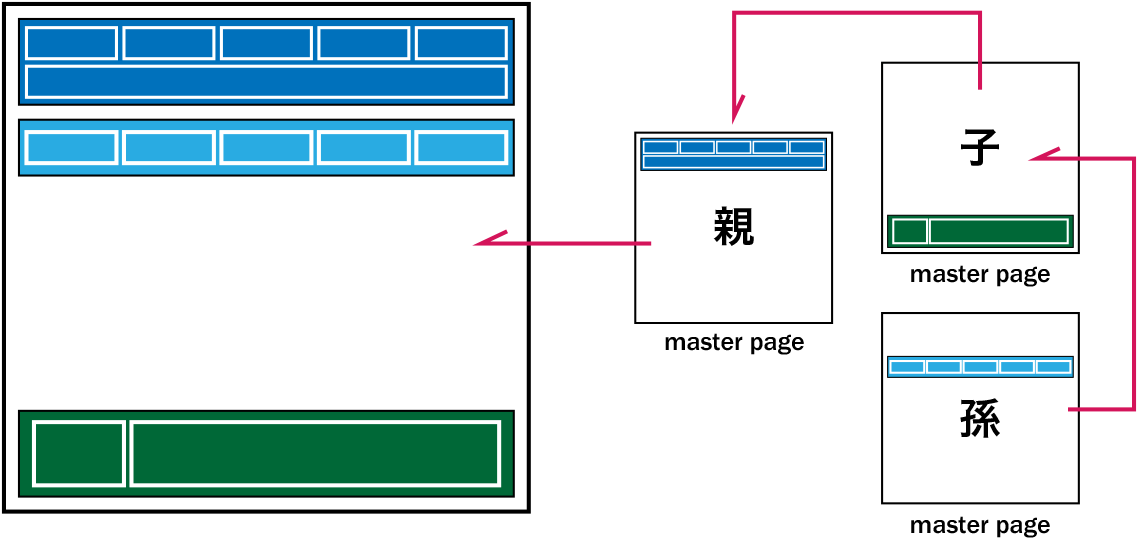
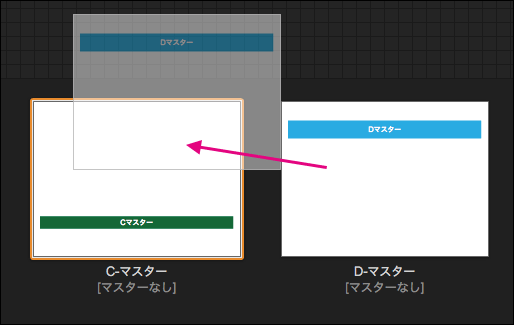
[14] それでは、D-マスターのサムネイルをC-マスターにドラッグして、適用してください。C-マスターに、D-マスターが組み込まれたイメージです。このとき、D-マスターは「子ども(子マスター)」、C-マスターは「親(親マスター)」という関係になります。

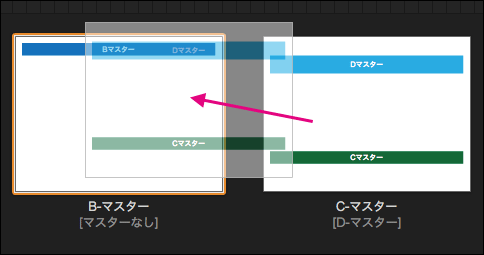
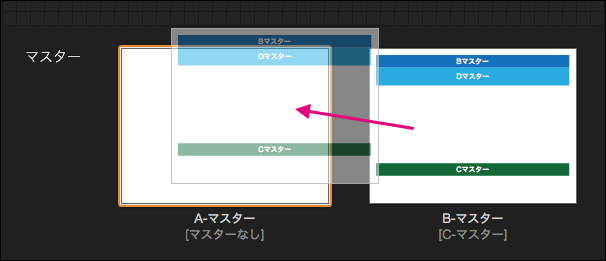
[15]次は、C-マスターのサムネイルをB-マスターにドラッグします。「D-マスターが組み込まれた」C-マスターが、B-マスターに組み込まれました。このとき、D-マスターは「孫」、C-マスターは「子」、Bマスターは「親」という関係になります。

[16]最後です。B-マスターのサムネイルをA-マスターにドラッグしてください。「ホーム」ページに適用されました。

[17]ヘッダーの明るいブルーの領域を編集したい場合は「D-マスター」、フッターのグリーンの領域を編集するときは「C-マスター」といったように、主要な構成要素を分けて管理することが可能になります。例えば、週ペースでページのデザインを変更するなど、バリエーションで魅せる複雑なサイト制作などで効率化できます。