Adobe Animate CC for Beginners

Animete CCは、テキストや画像では伝わりにくい情報を動的なインフォグラフィックとして表現できる大変優れたクリエイティブツールです!
動的かつインタラクティブなHTML5コンテンツをマウスドラッグと数値入力だけで作成できる!
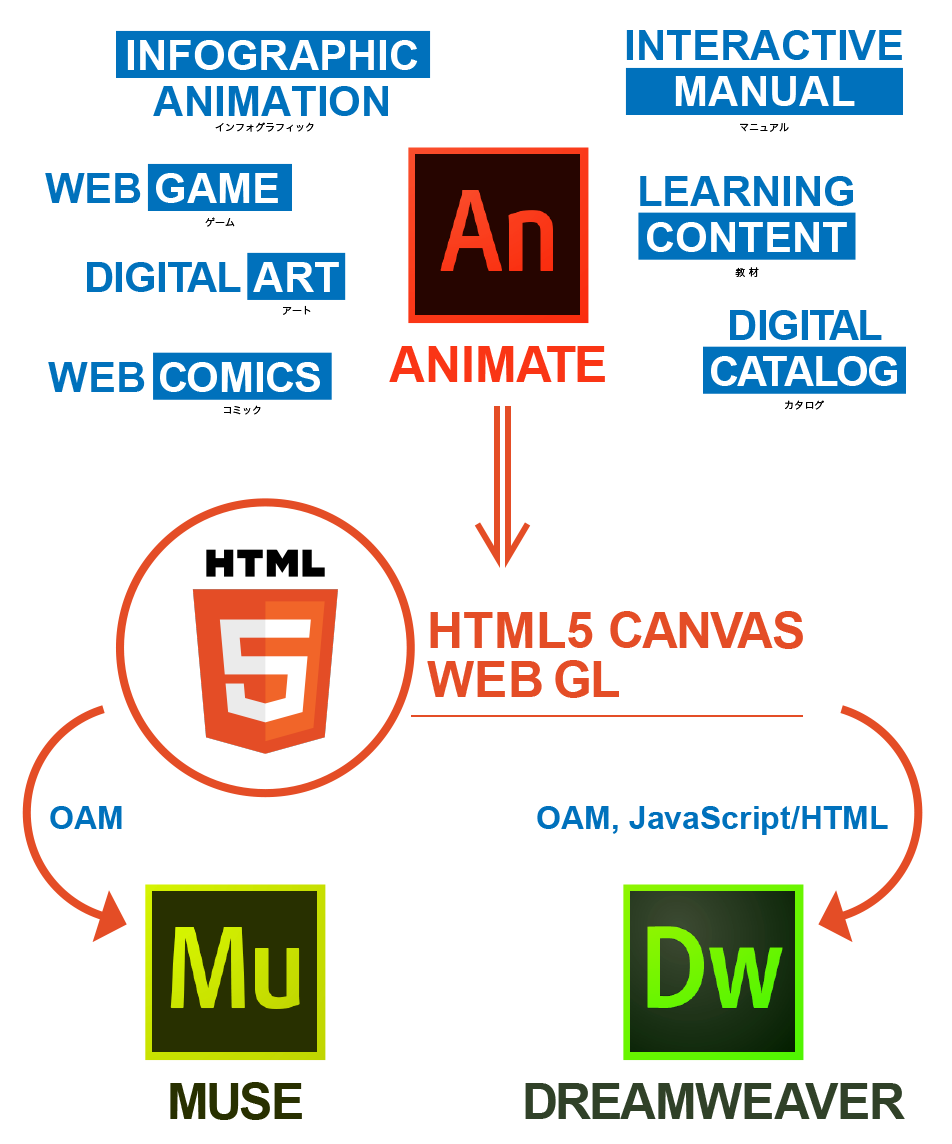
どんなに高度で複雑なコンテンツでも、1つのパッケージファイルに変換できますので、MuseやDreamweaverで簡単に組み込めます!
こんな便利なツールを習得しない手はありません。
ウェブをより便利に、より魅力的に!
Animete CCで、HTML5コンテンツ制作の基本を習得しましょう!

News
Animete CC デジタルクリエイティブ入門[基礎編]は、HTML5 Canvasコンテンツを作成する手順などを中心に学ぶカリキュラムになっています(Flashムービーの作成については解説していません)。
全13ステップ(イントロダクションを含む)があり、Muse CC、およびDreamweaver CC を併用して学習するステップも含まれています。
使用するアプリケーションソフトは最新バージョンが対象になっています。Animate CCの最新バージョンは、2015.1です(2016年6月1日現在)。 2017です(2016年11月3日現在)
追加:
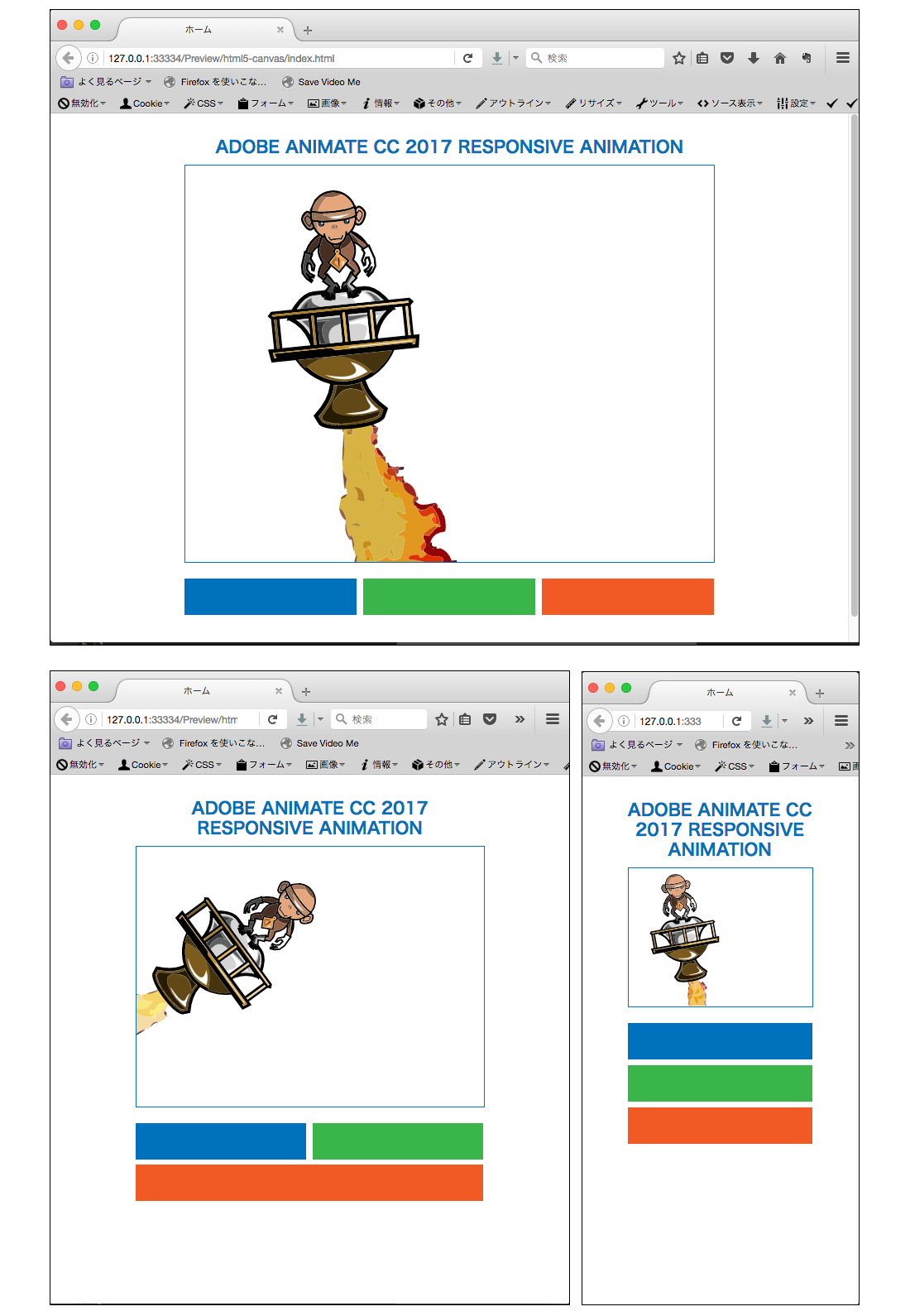
2016年11月3日、CC 2015は「CC 2017」にバージョンアップしました。パブリッシュ設定で「レスポンシブ」を指定することが可能になり、MuseやDreamweaverでつくるレスポンシブWebデザインのページにそのまま配置できるようになりました。
新バージョンについての追加コンテンツなどは、購読者の専用ページに掲載されます。
最新情報はTwitter公式アカウントとブログでお知らせします。

Animateで作成したHTML5コンテンツのレスポンシブ対応が簡単になりました(上図)。
更新日:2016年11月3日
Contents
学習内容と達成目標:
Animate CCは高機能なクリエイティブツール、完全習得にはとても時間がかかります。今回リリースする[基礎編]は、習得すべき機能を厳選した「速習」コンテンツです。「Animateでどんなことができるのか」「作業の難易度はどの程度なのか」「自分の仕事に活用できるツールなのか」といった点について自分で判断できる知識、スキルを身につけることが目標です。
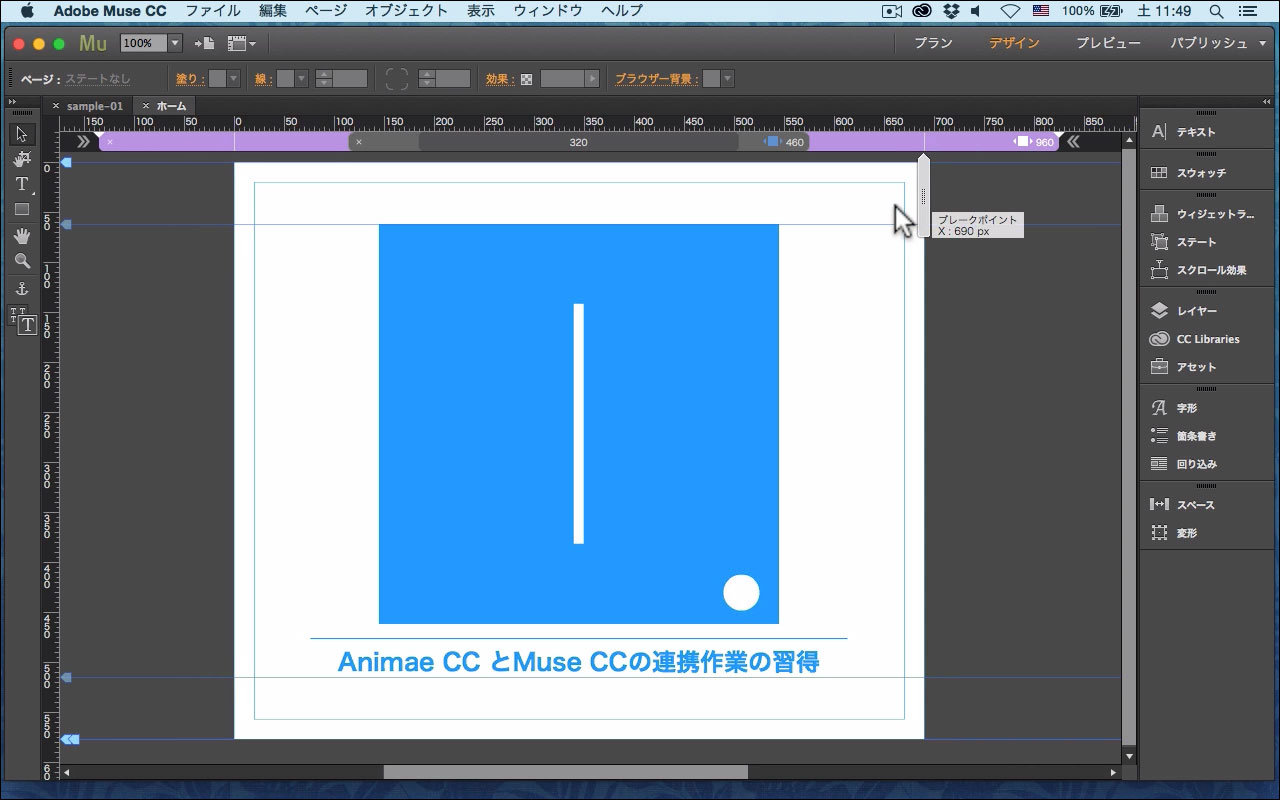
Animate CCの中身は「Flash」ですが、作成するコンテンツはHTML。MuseやDreamweaverとの連携作業は不可欠です。[基礎編]では、作成したHTML5コンテンツをWebページに組み込むための手法も同時に学習していきます。
学習内容:
- Animate CCで、HTML5のコンテンツを作成するための基礎知識や手順を学ぶ
- 作成したHTMLコンテンツをWebページに組み込む方法を習得
達成目標:
- Animate CCを使ったHTML5コンテンツ制作の手順を理解できる
- 素材を読み込み、シンボルに変換したり、ステージに配置できる
- タイムラインを操作して簡単なアニメーションを設定できる
- クリックして動かす簡単なスクリプトを指定できる
- 作成したコンテンツのHTML/JavaScriptデータを書き出せる
- 書き出したHTMLデータをMuseやDreamweaverでページに組み込める
対象者:
- Animateで何ができるのか知りたい人
- Animateによるコンテンツ制作の難易度を判断したい人
- AnimateをMuseやDreamweaverと連携させたいと考えている人
- ニューヨークタイムズやガーディアンが制作している(動的なインフォグラフィックなどを組み込んだ)没頭型のシングルロングページの作成に挑戦してみたい人
総再生時間:
- 1時間48分
カリキュラム
Animate CCの基礎を完全習得するには最短でも6時間程度の学習が必要になりますが、この「速習」カリキュラムでは、2時間弱で「Animate CCで実践可能なこと」の全体像を学びます。「素材を読み込む」「シンボルに変換する」「キーフレームを追加する」「配置する」「書き出す」「MuseやDreamweaverでページに組み込む」といった実際の仕事ですぐに試すことが可能な機能に絞っています。
今後、Animate CCの機能を一つひとつ解説した(「完全習得」を目的とした)学習コンテンツのリリースを予定していますが、まずはこの「速習」コンテンツで全体像、作業の流れを学んでください。
- INTRODUCTION-01「事前学習:シンボルとインスタンスを理解する」
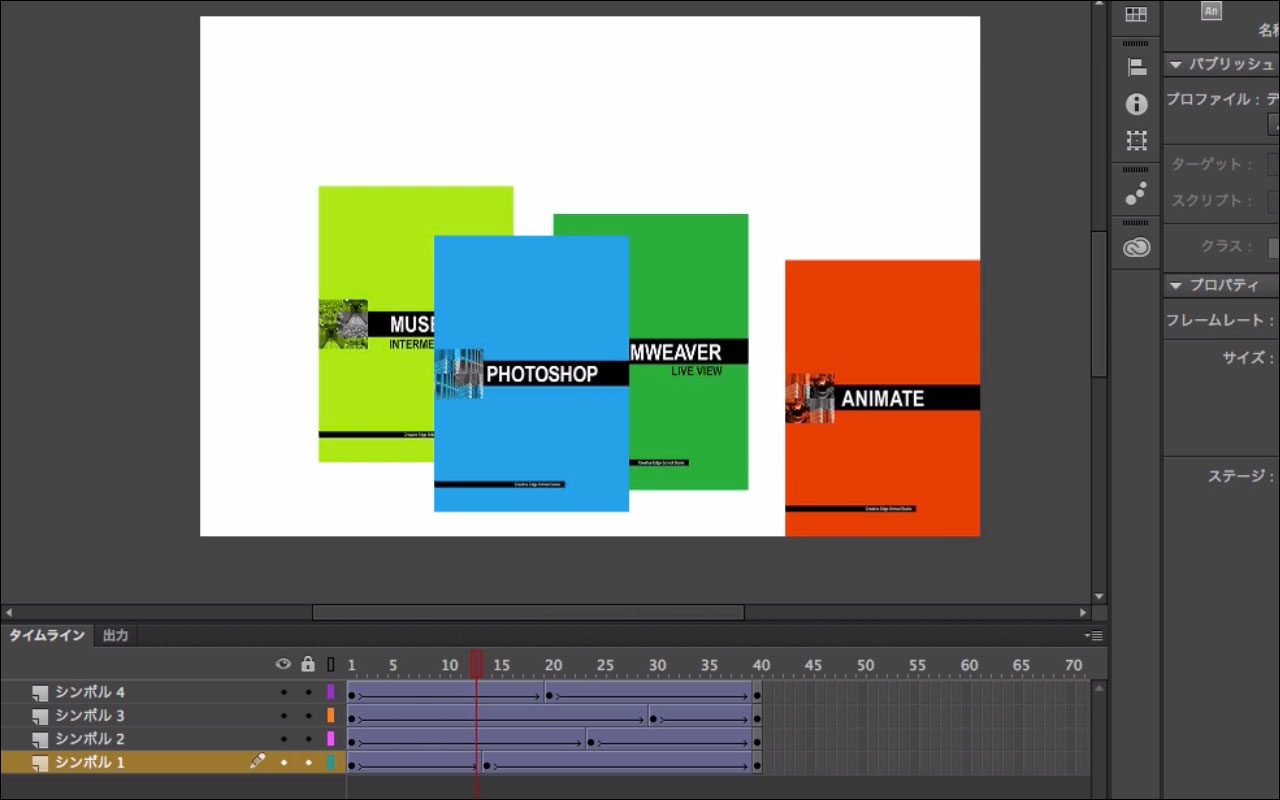
- INTRODUCTION-02「事前学習:キーフレームとトゥイーンを理解する」
- STEP-01 Animate CCとMuse CCによるコンテンツ制作の概要
- STEP-02 ワークスペースの切り替えとリセット方法を理解する
- STEP-03 長方形を描いて1秒1回転するアニメーションを設定する
- STEP-04 Museを使ってAnimateコンテンツをWebページに組み込む
※2016年11月3日アップデートの「CC 2017」では、作成したHTML5 Canvasコンテンツのレスポンシブ指定が可能になりましたので、追加情報を掲載しています。 - STEP-05 複数のAnimateコンテンツをウィンドウ幅で切り替えるページを作成する
- STEP-06 Animateでさまざまな画像(PNG/PSD/SVG/AI)データを扱う
- STEP-07 キーフレームを挿入しながらトゥイーンアニメーションを設定する
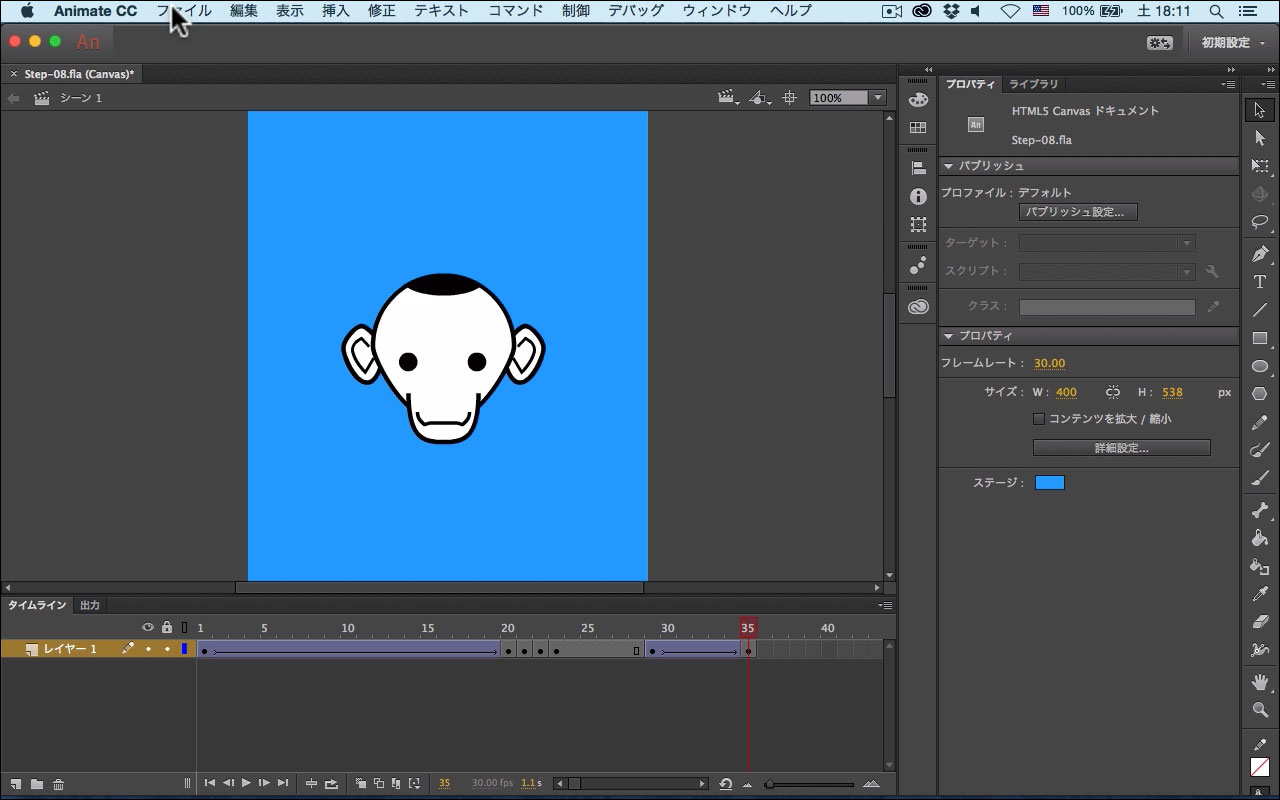
- STEP-08 トゥイーンとキーフレームアニメーションを組み合わせる
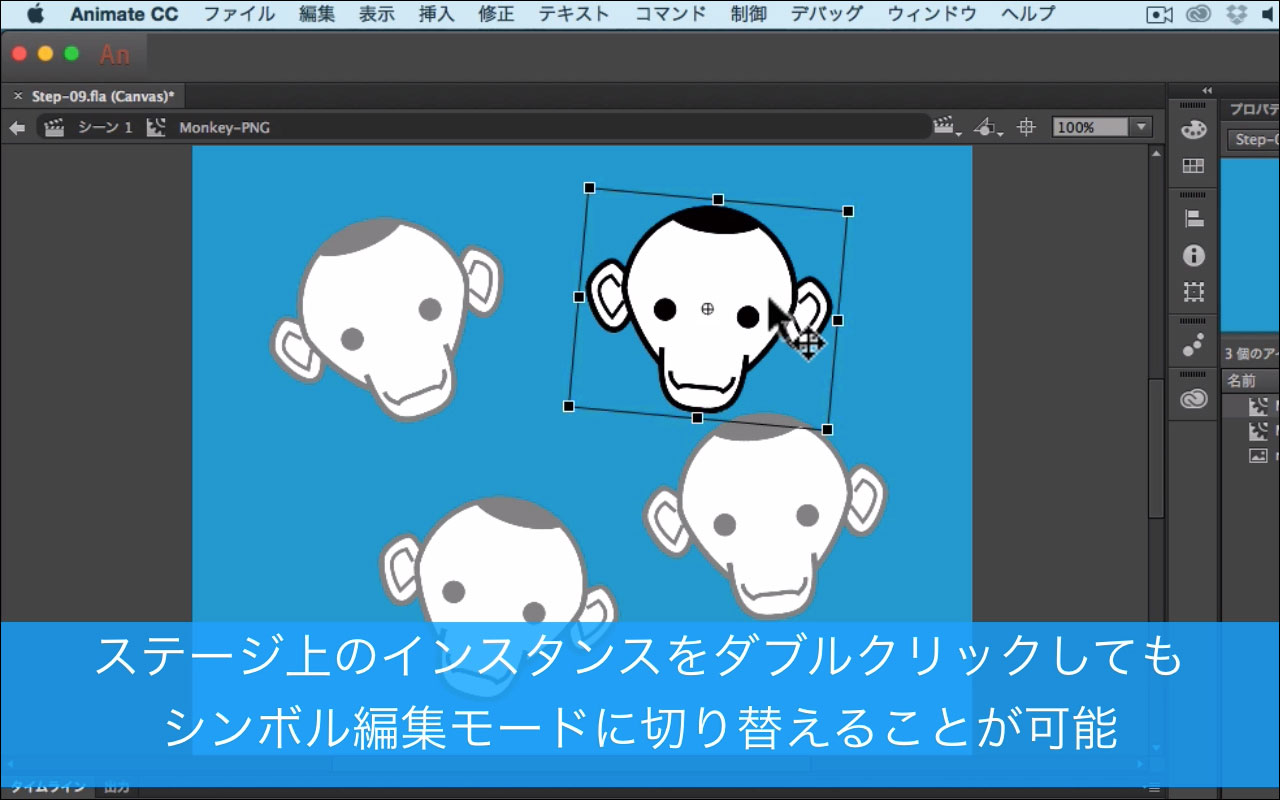
- STEP-09 シンボル編集モードに切り替える複数の方法を理解する
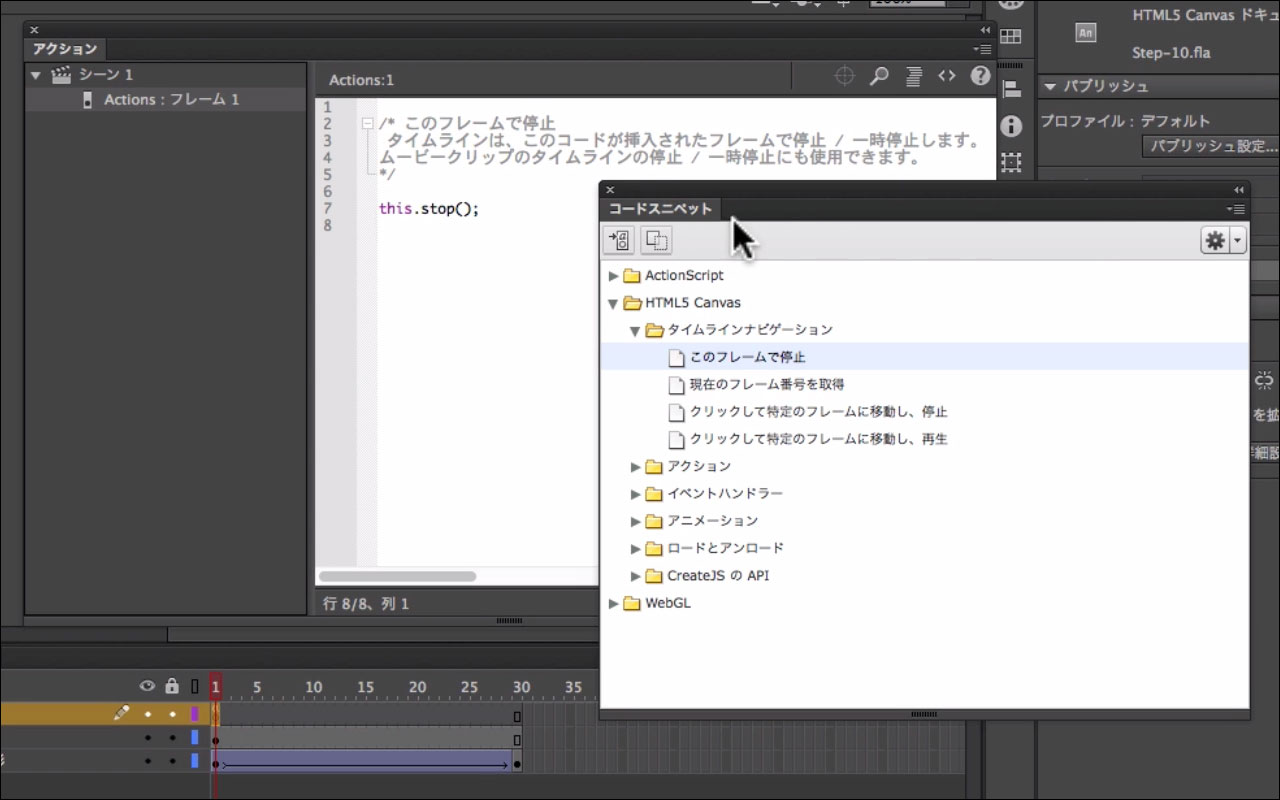
- STEP-10 ボタンを作成してアニメーション再生のスクリプトを追加する
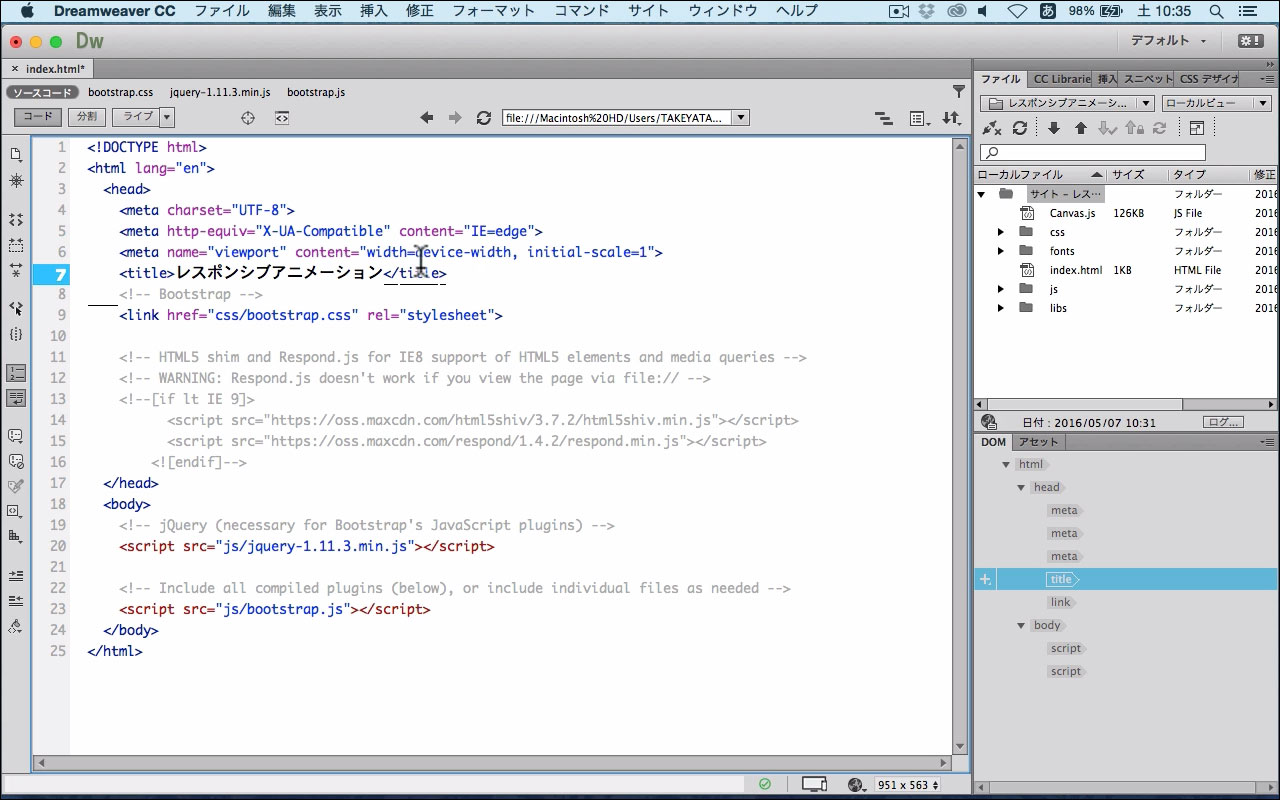
- STEP-11 AnimateコンテンツをレスポンシブWebデザインのページに組み込む

INTRODUCTION-01「事前学習:シンボルとインスタンスを理解する」
Animate CCでまず最初に覚えなくてはいけないのが「シンボル」と「インスタンス」です。素材を読み込み、シンボルに変換するとライブラリに格納されます。ライブラリからドラッグしてステージに配置すると、インスタンスになります。オリジナル素材の「分身」のようなものですね。Animateで最も重要な概念ですから、最初に理解しておく必要があります。

STEP-01 Animate CCとMuse CCによるコンテンツ制作の概要
[基礎編]の課題について説明します。具体的にどのようなコンテンツを作成するのかイメージしてもらうのが目的です。Animate CCで作成したHTMLコンテンツを、OAMというパッケージにして(Museを使って)ページに組み込みますが、ここでは固定幅レイアウトのウェブページを作成します。ブラウザーのウィンドウ幅にあわせて、複数のHTMLコンテンツを切り替えていく手法です。
※2016年11月3日、Animateは「CC 2017」にアップデートし、OAMは「可変幅(レスポンシブ)」指定が可能になりましたので、可変幅レイアウト(レスポンシブWebデザイン)のページに組み込めるようになりました。購入者の専用ページに追加コンテンツを掲載しています。

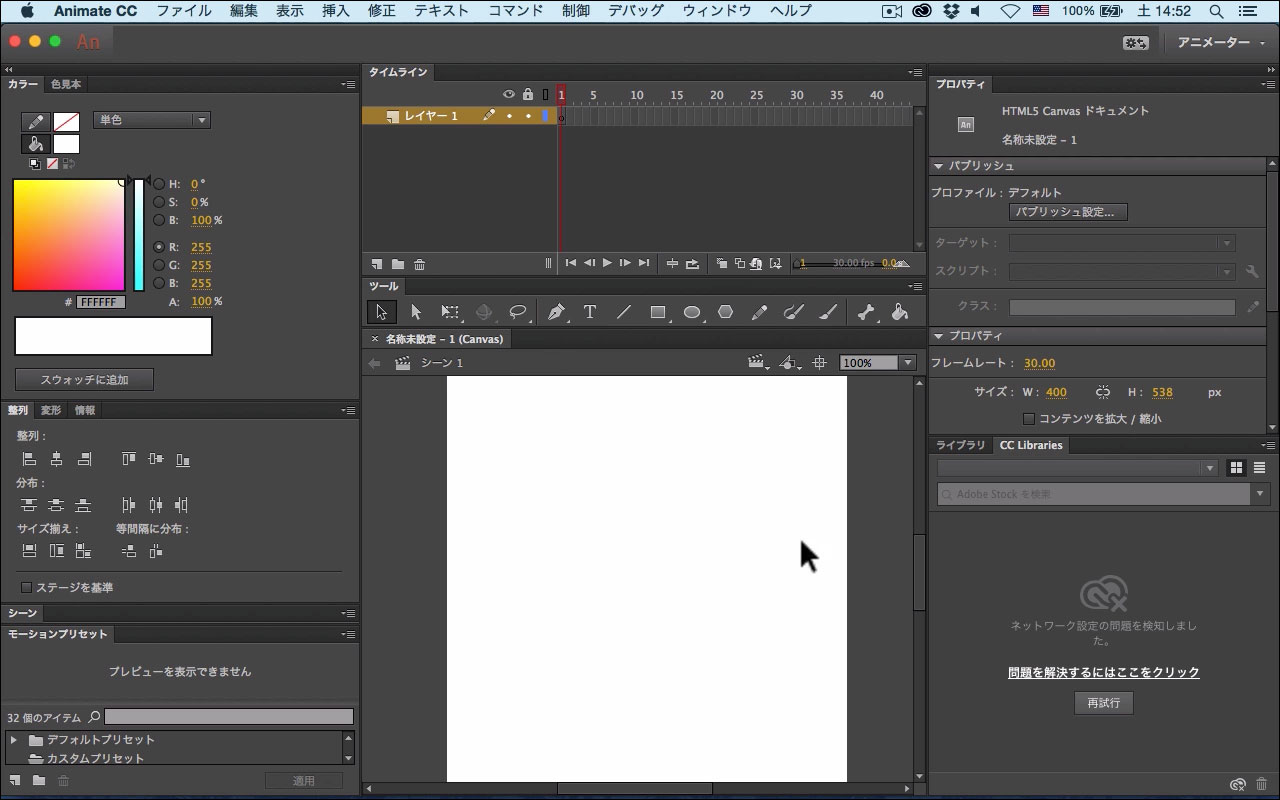
STEP-02 ワークスペースの切り替えとリセット方法を理解する
Animate CCは、デザイナーからアーティスト、プログラマーなど、さまざまな人たちが使用するツールです。アーティストがアニメーションを作る環境と、プログラマーがキオスク用のインタラクティブカタログを作る環境は異なるはずです。Animate CCにはあらかじめ複数のワークスペースが用意されており、画面のレイアウトを自由に変更して、記憶させておくことが可能です。

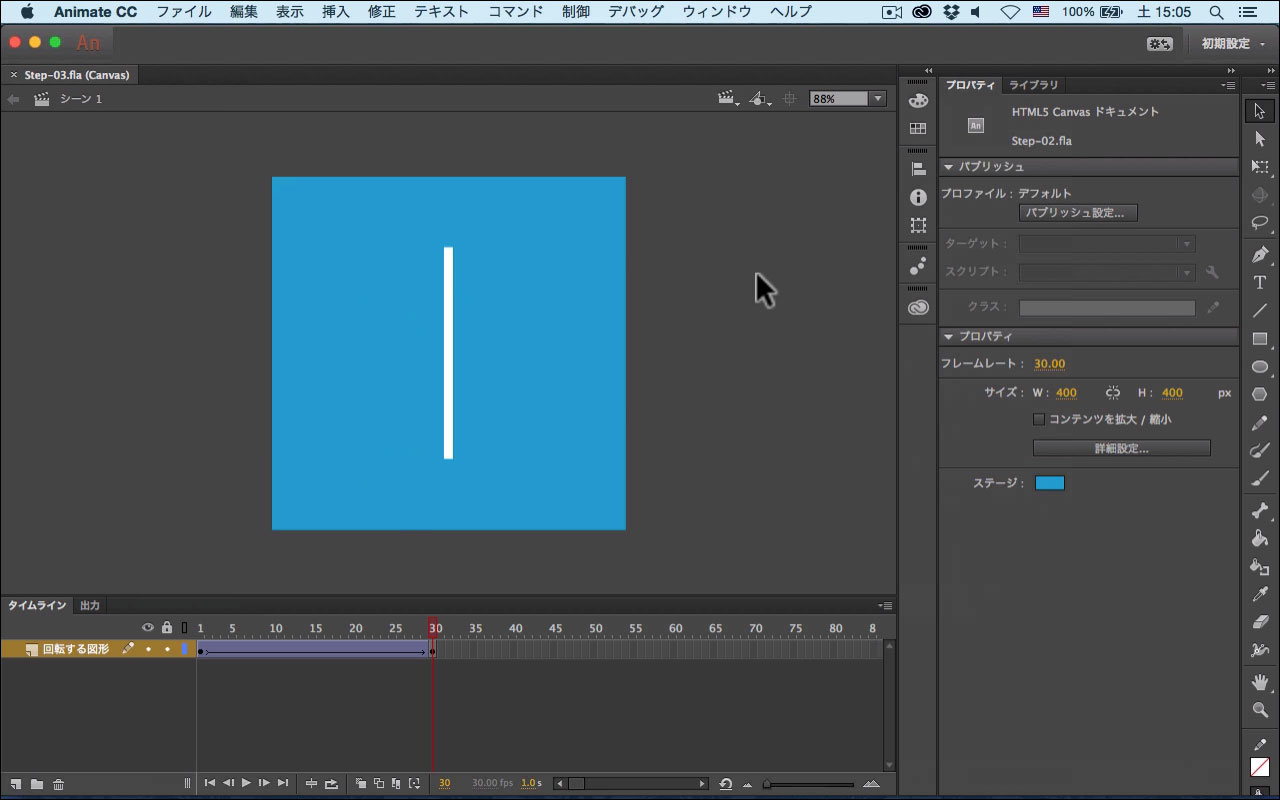
STEP-03 長方形を描いて1秒1回転するアニメーションを設定する
STEP-02で作成したコンテンツを使用します。矩形ツールで長方形を描き、シンボルに変換。ステージ上で1秒1回転するアニメーションを設定します。回転は、メニューから選択するだけで完了しますので、アニメーション設定の中で最も簡単です。INTRODUCTION-02の「事前学習:キーフレームとトゥイーンを理解する」で学んだことを実践してみましょう。

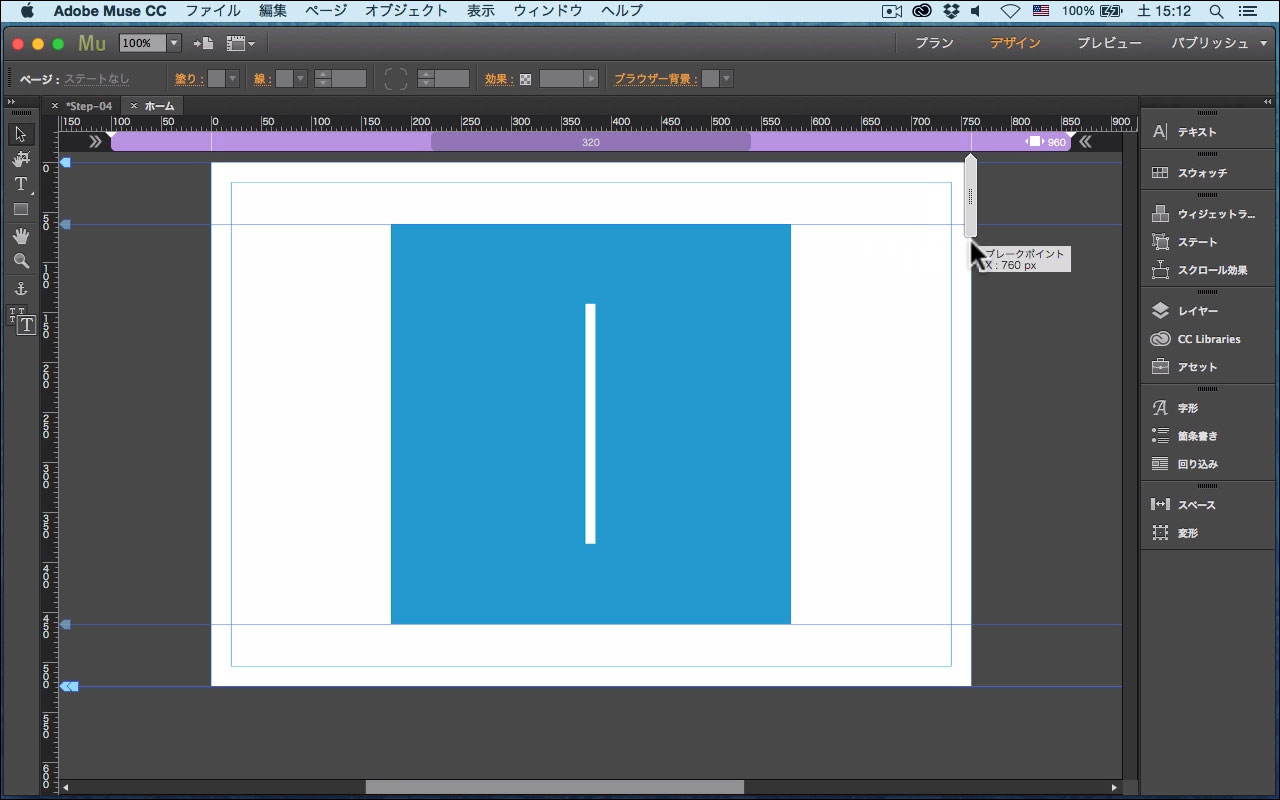
STEP-04 Museを使ってAnimateコンテンツをWebページに組み込む
STEP-03で作成したコンテンツを使用します。長方形が回転するHTMLコンテンツをOAMという形式のファイルで書き出して、Museでページに配置します。OAMは、HTMLやJavaScriptなどのデータを1つにまとめたパッケージファイルです。Muse上では、まるで画像ファイルのように扱うことができますが、パブリッシュするとHTMLに組み込まれます。

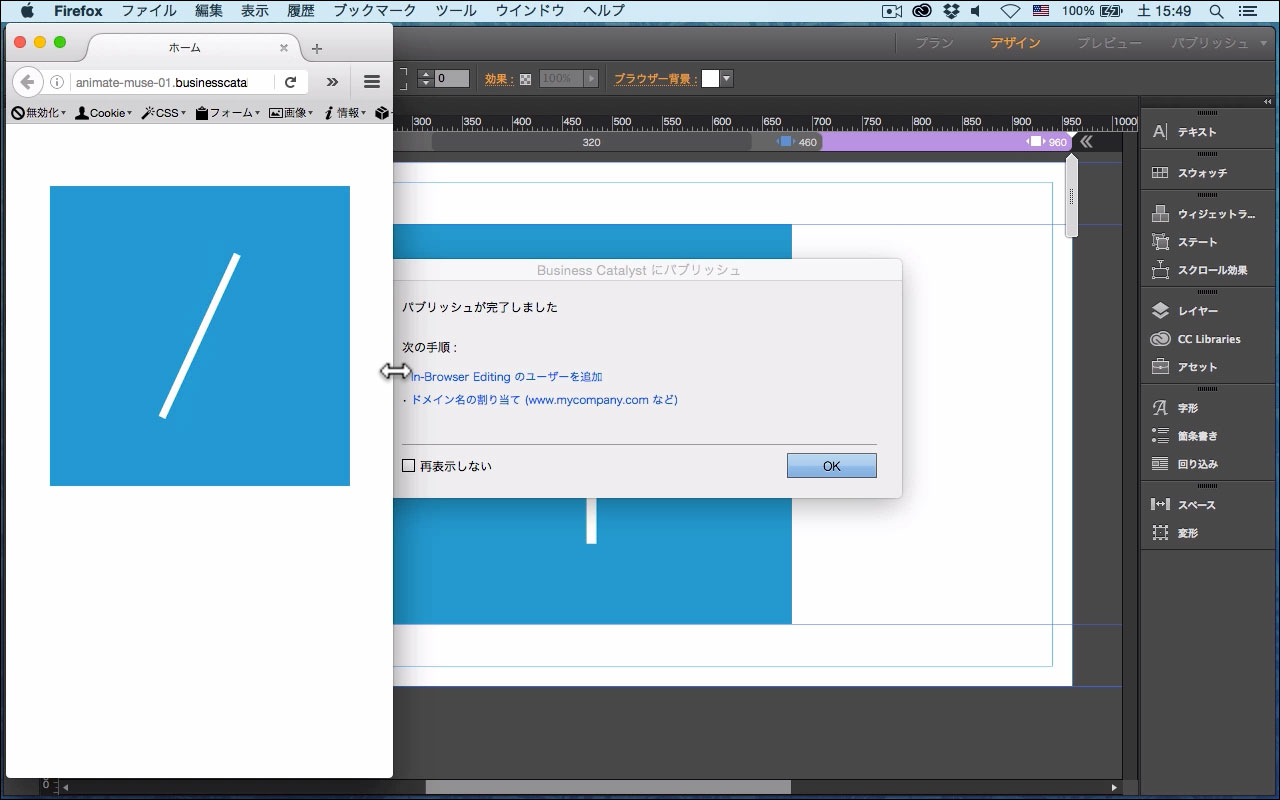
STEP-05 複数のAnimateコンテンツをウィンドウ幅で切り替えるページを作成する
STEP-04で作成したコンテンツを使用します。引き続き、Museとの連携作業の学習を進めていきます。OAMは、固定幅です。レスポンシブWebデザインのページに配置しても伸縮しません。そこで、2〜3パターンのHTMLコンテンツを配置し、ブラウザーのウィンドウ幅にあわせて切り替える手法を学びます。デスクトップからスマートフォンまで適応させることができます。
※2016年11月3日、Animateは「CC 2017」にアップデートし、OAMは「可変幅(レスポンシブ)」指定が可能になりましたので、複数のコンテンツを用意する必要がなくなりました。購入者の専用ページに追加コンテンツを掲載しています。

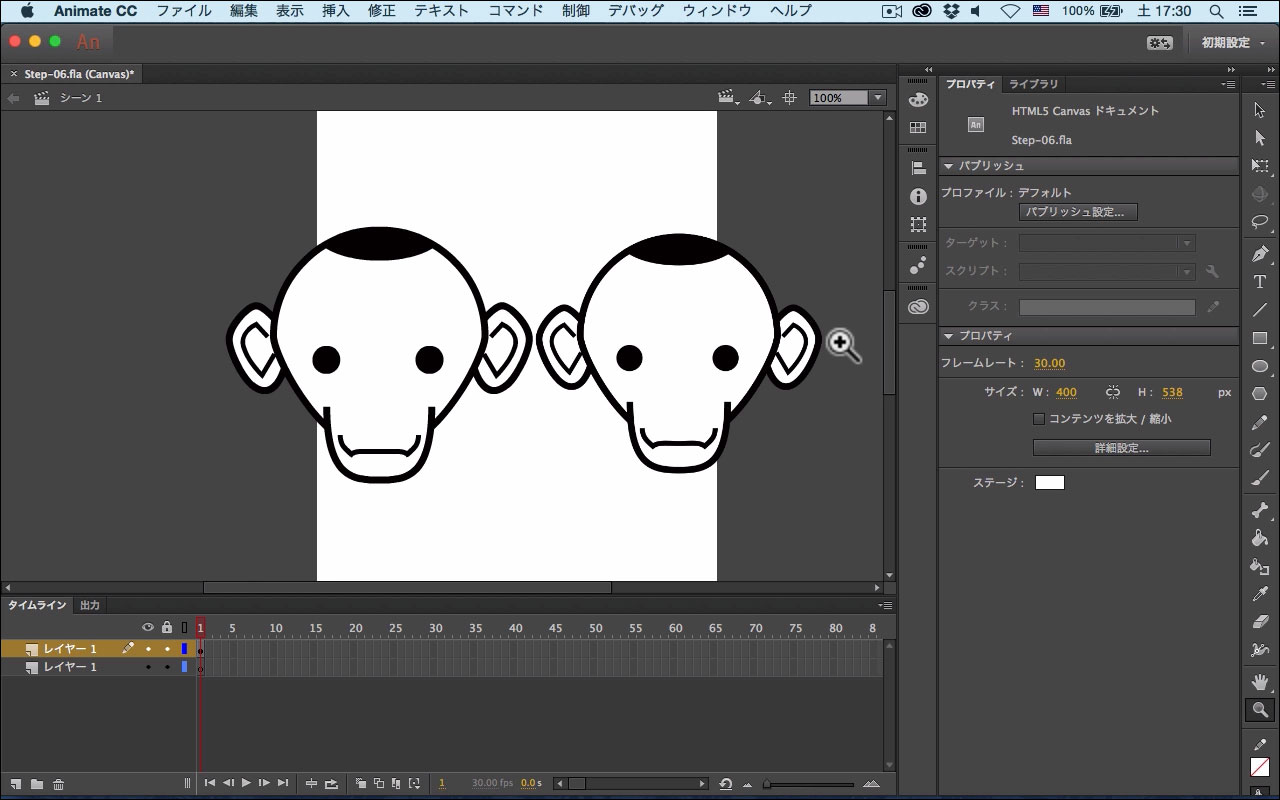
STEP-06 Animateでさまざまな画像(PNG/PSD/SVG/AI)データを扱う
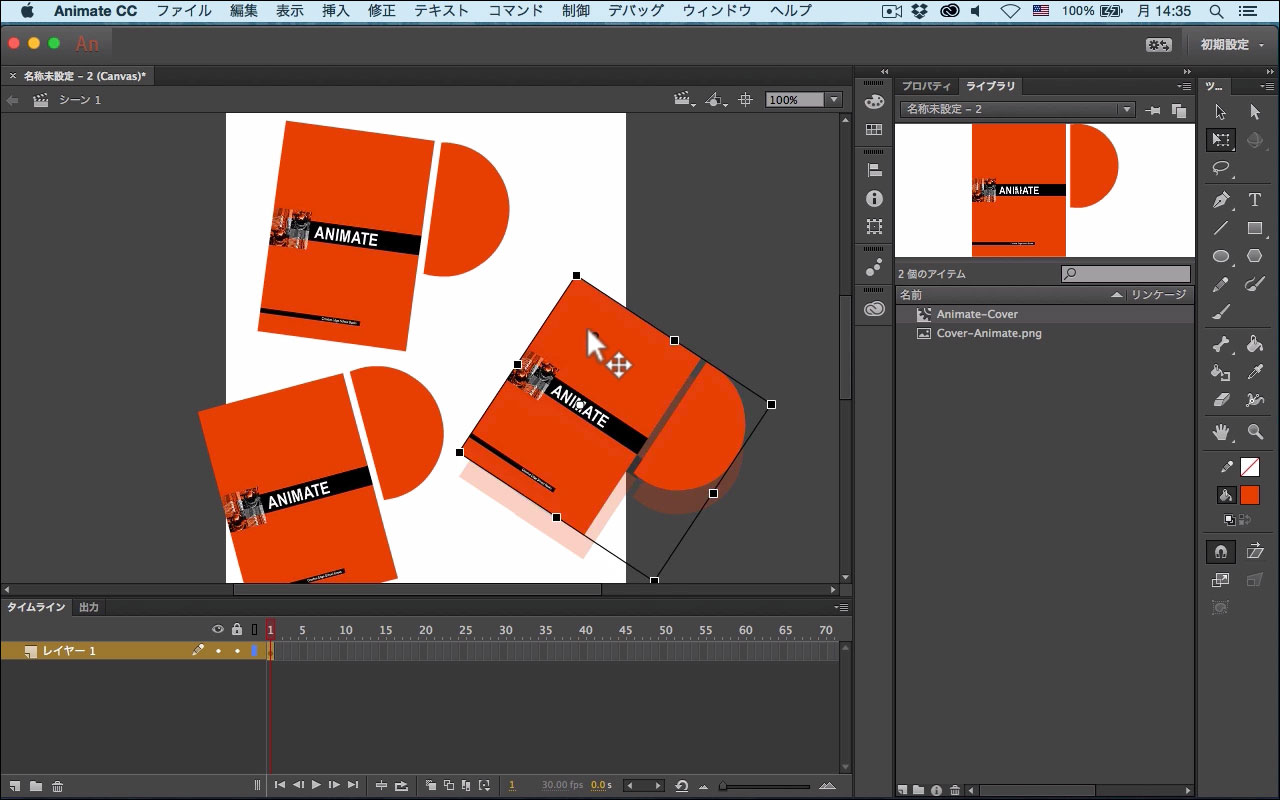
素材データを使用した実習です。Animate CCには、絵を描くための描画ツールが搭載されており、ペンタブレットを接続すれば、優れたドローイングツールとして活用できます。[基礎編]では、この描画機能の学習を割愛し「素材ファイルの読み込み」に絞っています。実習では、4つの形式の画像ファイルを比較しながら、各々の特性や扱い方を学習していきます。

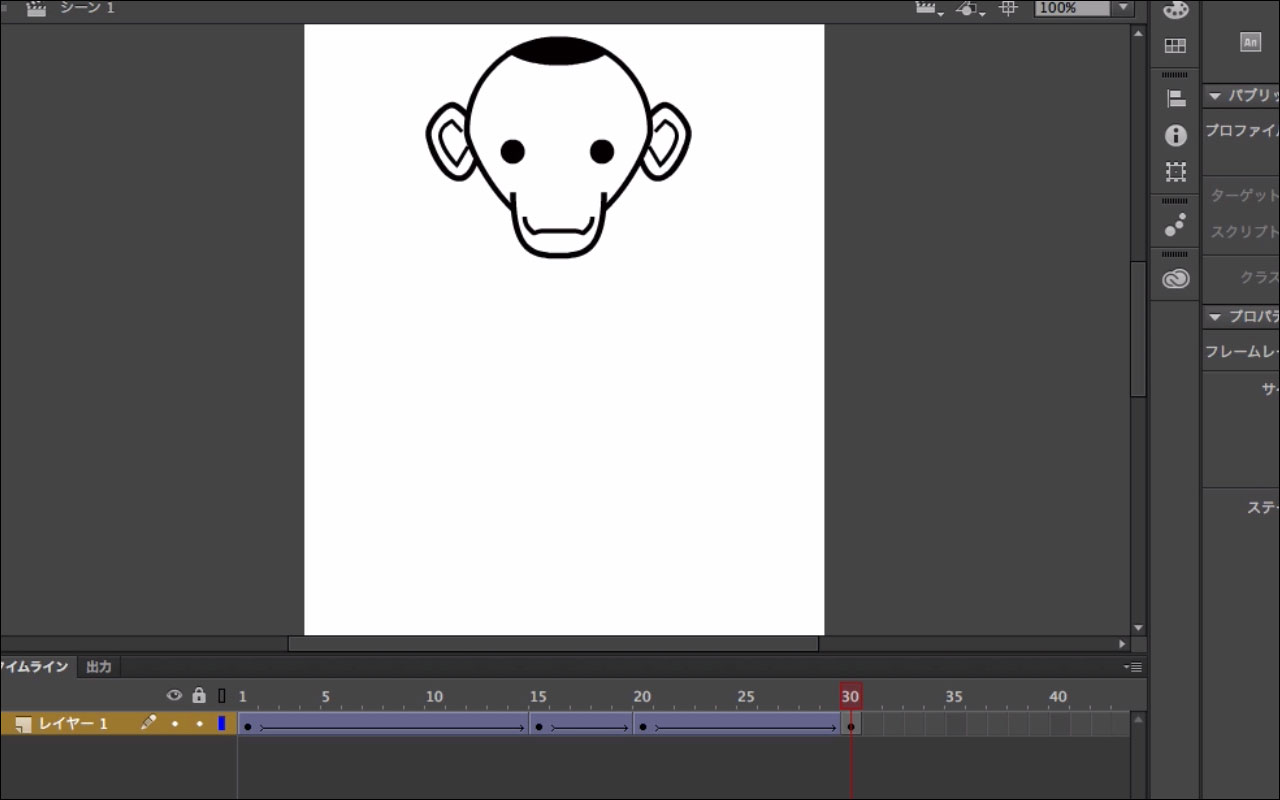
STEP-07 キーフレームを挿入しながらトゥイーンアニメーションを設定する
素材データを使用した実習です。トゥイーンアニメーションについては、INTRODUCTION-02の「事前学習:キーフレームとトゥイーンを理解する」、STEP-03の「長方形を描いて1秒1回転するアニメーションを設定する」で学習済みですが、ここでは復習を兼ねて、簡単な移動アニメーションを作成します。

STEP-08 トゥイーンとキーフレームアニメーションを組み合わせる
素材データを使用した実習です。Animate CCのアニメーション手法は、キーフレームアニメーションとトゥイーンアニメーションに大別できます。後者には、モーショントゥイーン、クラシックトゥイーン、シェイプトゥイーンなど複数のアニメーション設定があります。このステップでは、HTMLコンテンツで使用可能なキーフレームアニメーションとクラシックトゥイーンの合わせ技を学びます。

STEP-09 シンボル編集モードに切り替える複数の方法を理解する
素材データを使用した実習です。INTRODUCTION-01の「事前学習:シンボルとインスタンスを理解する」では、シンボルとインスタンスについて学習しましたが、このステップでは実際に操作しながら確認していきます。ライブラリに格納されたシンボルをダブルクリックすると、「シンボル編集モード」に画面が切り替わります。コンテンツ作成では必須の基本操作になります。

STEP-10 ボタンを作成してアニメーション再生のスクリプトを追加する
素材データを使用した実習です。楕円ツールでボタンを描いて、ステージに配置し「ボタンをクリックしたらアニメーションを再生する」というスクリプトをタイムラインに記述します。ただし、JavaScriptの知識は必要ありません。あらかじめ記述されたスクリプトが用意されていますので、ダブルクリックで組み込むことが可能です。手順だけしっかり学習しておきましょう。

STEP-11 AnimateコンテンツをレスポンシブWebデザインのページに組み込む
素材データを使用した実習です。このステップでは、Dreamweaverとの連携作業を学びます。Museでは固定幅のページを作成しましたが、DreamweaverはJavaScriptのコードを組み込めるため、レスポンシブな(伸縮する)HTMLコンテンツにすることが可能です。スクリプトの解説は省きますが、書き出したHTMLデータをどのように組み込めばよいのか学習します。
Payment

購入方法
「Animete CC デジタルクリエイティブ入門[基礎編]」は、スクリーンキャスト(講義ビデオ/1時間48分)とレッスンデータ、完成データで構成されています。講義ビデオは、YouTubeの非公開モードで視聴することができます。
※本コンテンツは、ウェブキャスト(オンライン講座)のアーカイブです(教材として制作されたものではありません)。
※講義ビデオは、YouTubeの非公開モードで視聴することができます。私的利用の範囲であれば、ダウンロードツールを使用して、所有デバイスにコピーしてもかまいません。
- 内容:学習ビデオ(13本)+素材データ
- 学習ビデオの総再生時間:1時間48分
- 価格:800円(税込)
- 尚、本コンテンツをすでに購入されている方々には追加コンテンツをご提供する予定です。決済に使用したメールアドレスでダウンロード可能にしたいと思います。
価格:800円(税込)
購入方法は、PayPal のみです(銀行振込も可能です)。
当サイトで購入者の個人情報を取得しませんので、こちらからメールは送信されません。ダウンロードURLのリンクは、PayPalの決済完了ページに表示されます。
追加情報などはTwitter公式アカウントとブログでお知らせします。
特別価格は、PayPal(クレジットカード決済含む)のみになりますが、銀行振込にも対応できますので、[ebookcast@gmail.com]までお知らせください。