Dreamweaver CC 2015 Responsive Design


コーディングせずに、本格的なWebページを作成するスキルを身につける。Dreamweaverライブビューの基礎を完全習得するための新カリキュラム!
Bootstrapで作成したページの見栄えを自由に変えたい!
でも、うまくいかない!
まず最初に「Bootstrapを使わず、CSSの基本をマスター」することが重要です!
News
前回の「Dreamweaver CC 2015 基礎編 パート1」は、Bootstrapを使ったウェブページ制作の基本を習得するための学習コンテンツでしたが、Bootstrapで作成したページのカスタマイズ作業で、自分の考えたデザインを反映できない人が多かったようです。「課題は理解できたが、自分で一からやろうとすると、うまくいかない部分が出てくる」という状況です。
その後のトライアルで、つまずいた理由は「CSSの理解不足」ということが分かり、今回の新カリキュラムでは、Bootstrapを使わずに、CSSレイアウトの基本を完全習得する内容になっています。
予定していたBootstrap編のパート2は、今回のカリキュラムをマスターした人を対象とした中級者向けの学習コンテンツになります。
この学習コンテンツでは、「一から(新規ドキュメントから)」、「CSSデザイナー」だけで「レスポンシブWebデザインのページを作成する」体験を重視しています。ここで「基礎」をしっかり学び、Bootstrapを最大限に活用する段階へステップアップしてください。
更新日:2016年2月26日
Contents
学習内容と達成目標:
学習内容:
- CSSレイアウトの「基本」を習得
- CSSデザイナー、DOMパネル、挿入パネルなどを最大限に活用したDreamweaverのライブビュー・ワークを完全習得
※ライブビュー習得が目的のため、HTMLやCSSを記述する作業はありません
達成目標:
- ライブビューやDOMパネル、CSSデザイナーの使い方を理解し、仕事に実践できる
- 初歩レベルのレスポンシブWebデザインのページを「CSSデザイナー」だけで作成できる
※ライブビュー習得が目的のため、コーディングしない作業が前提になっています
対象者:
- これからDreamweaverを学ぶ初心者の皆さん
- 初歩的なことは一度習得しているが、CSSの「基本」を再学習したいと考えている人
総再生時間:
- 1時間40分
PART-01
- STEP-01 サイトを定義する
- STEP-02 新規ページを作成する
- STEP-03 原稿のテキストを貼り付けて見出しのレベルを指定する
- STEP-04 コンテナを挿入して見出しや段落を一つにまとめる
PART-02
PART-03
PART-04

PART-01
STEP 01 サイトを定義する
デスクトップに新規フォルダを作成して、サイトを定義します。この学習は手順どおりに進めるだけの簡単な内容です。ビデオを観ながら、順番に進めてください。尚、今回のカリキュラムには、サーバーにFTPする設定は含まれていません。
- 再生時間:3分41秒
- 学習レベル:初歩


PART-01
STEP 02 新規ページを作成する
新規ページを作成します。今回のカリキュラムでは、Bootstrapを使用しませんが(Bootstrapの機能は一切使いません)、リリース後の追加コンテンツで利用する可能性がありますので、Bootstrapを選択した状態でページを作成します。
- 再生時間:8分17秒
- 学習レベル:初歩


PART-01
STEP 03 原稿のテキストを貼り付けて見出しのレベルを指定する
素材データのテキストファイル(「Part-01-s03」フォルダ→「SinglePage-Text.txt」)を使用します。この作業のみ、ライブビューからデザインビューに切り替えます。外部のテキストファイルをコピー&ペーストするときに、必須となる知識です。
- 再生時間:11分27秒
- 学習レベル:初歩



PART-01
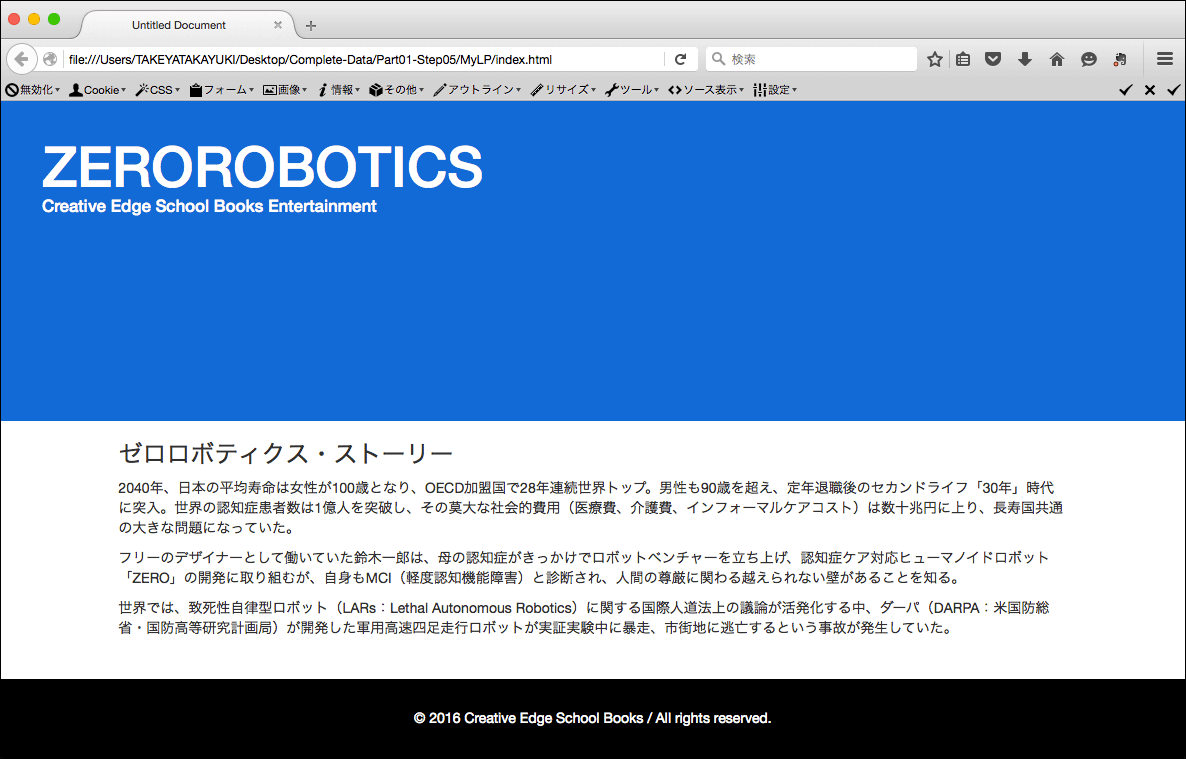
STEP 04 コンテナを挿入して見出しや段落を一つにまとめる
DOMパネルを使って、HTMLを構造化していきます。HTMLを直接記述する作業はありません。コンテナの中に見出しを入れたり、コンテナの外に移動させるなど、HTMLの構造を変更する作業が中心です。このSTEPで、DOMパネルを習得します。
- 再生時間:20分4秒
- 学習レベル:初級


PART-02
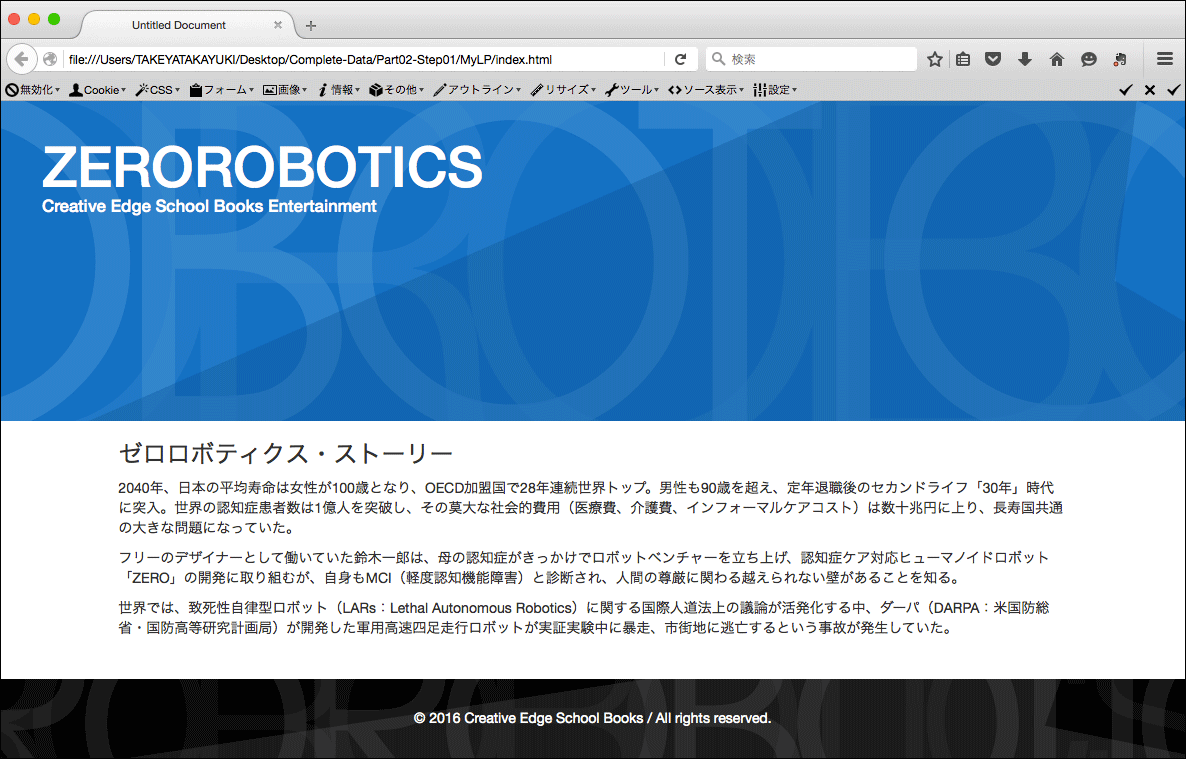
STEP 01 ヘッダーとフッターに背景画像を指定する
素材データの画像ファイル(「Part-02-s01」フォルダ→「images」フォルダの中の画像ファイル)を使用します。ページ上部のヘッダー領域と下部のフッター領域に背景画像を指定します。背景画像の位置、表示方法、サイズなどを学びます。
- 再生時間:6分15秒
- 学習レベル:初級


PART-02
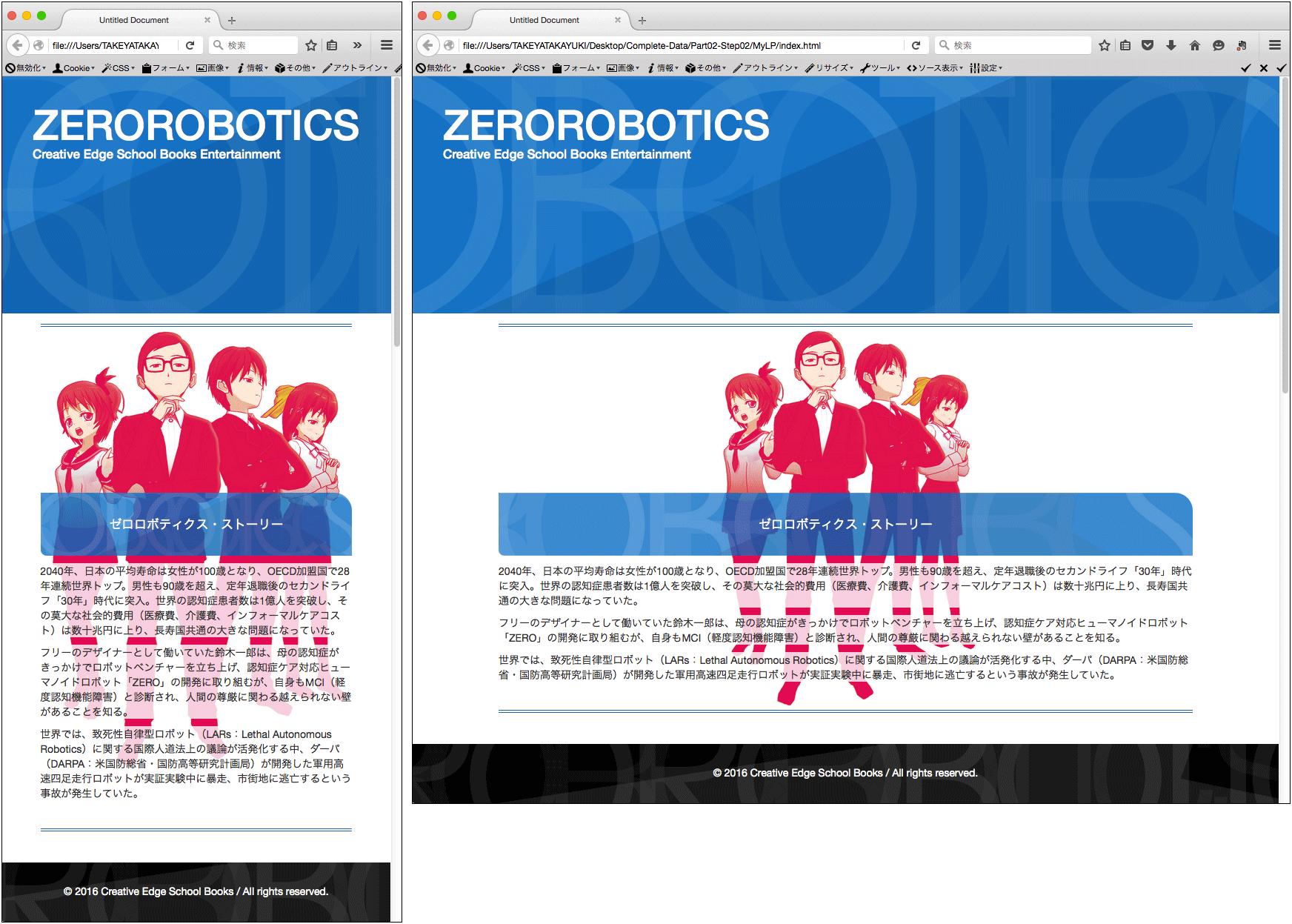
STEP 02 小さな画面に適応したレイアウトを指定する
最初に、スマートフォンなどの小さな画面で観やすいレイアウトをデザインしていきます。ページ中央の領域に、大きなキャラクターの絵を背景画像として表示させ、ボーダーなどの装飾を加えます。また、段落の背景色に半透明を指定します。
- 再生時間:14分29秒
- 学習レベル:初級


PART-02
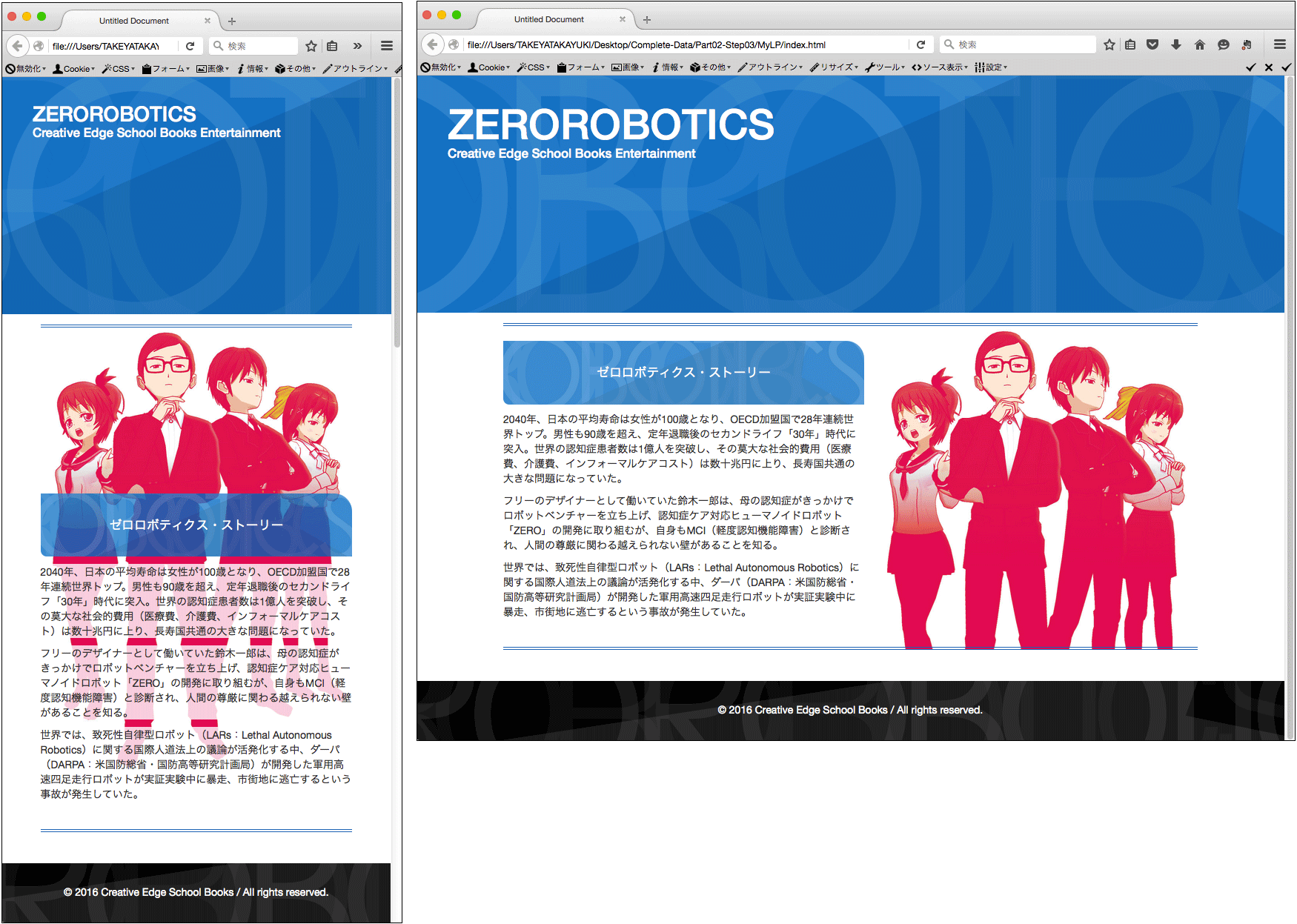
STEP 03 ワイドスクリーンに適応したレイアウトを指定する
小さな画面で見やすいレイアウトが完成したら、次はパソコンなどの大きなワイドスクリーン画面で有効なレイアウトをデザインしていきます。また、ページ中央の記事と背景に設定されているキャラクターの画像を2段組のような表現でまとめます。
- 再生時間:5分43秒
- 学習レベル:初級


PART-03
STEP 01 ナビゲーションバーの構造をつくる
Webサイト内の情報をナビゲートするためのUI(ユーザーインターフェイス)「ナビゲーションバー」を設置しますが、箇条書きで表現します。ナビゲーションバーを作成するときの基本テクニックです。このSTEPもライブビューだけで進めます。
- 再生時間:3分35秒
- 学習レベル:初級


PART-03
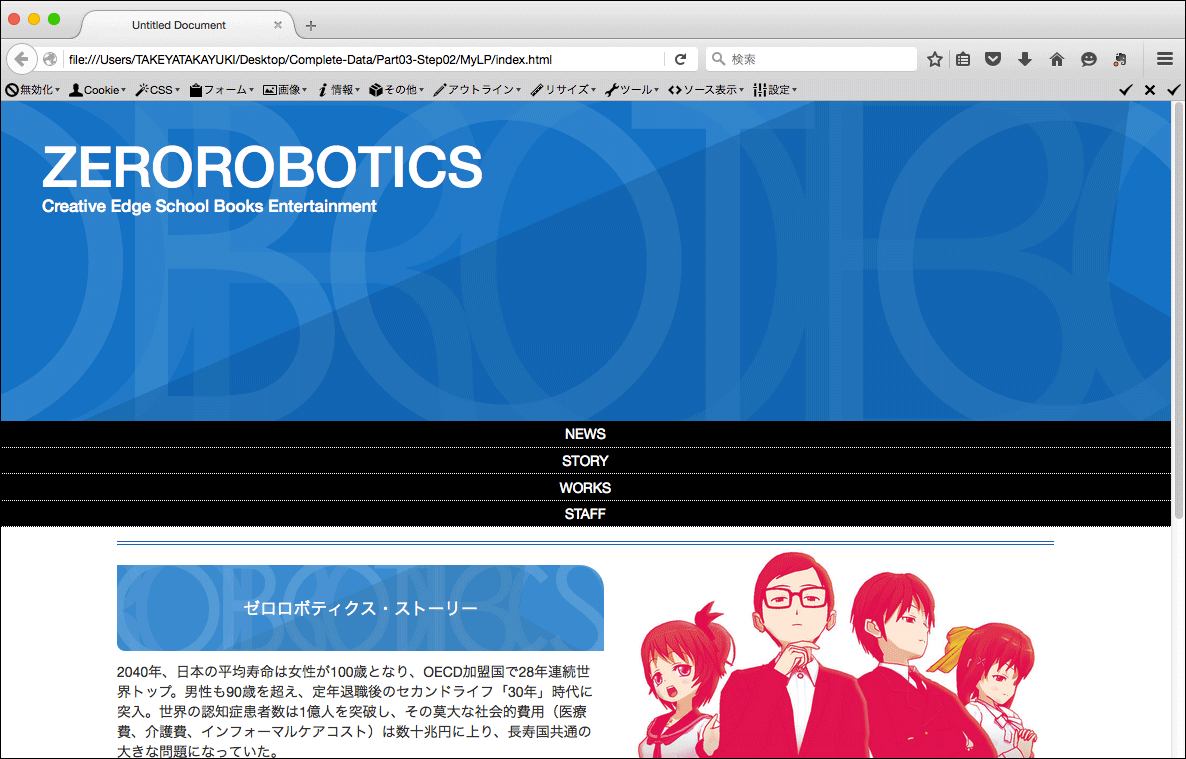
STEP 02 ナビゲーションバーの外観をデザインする
箇条書きの状態から、「CSSデザイナー」だけで、ナビゲーションバーの外観に変えていきます。スマートフォンなどの小さな画面で利用しやすい垂直方向にボタンが並ぶデザインになります。初級レベルの内容ですが、重要度の高い学習です。
- 再生時間:5分47秒
- 学習レベル:初級


PART-03
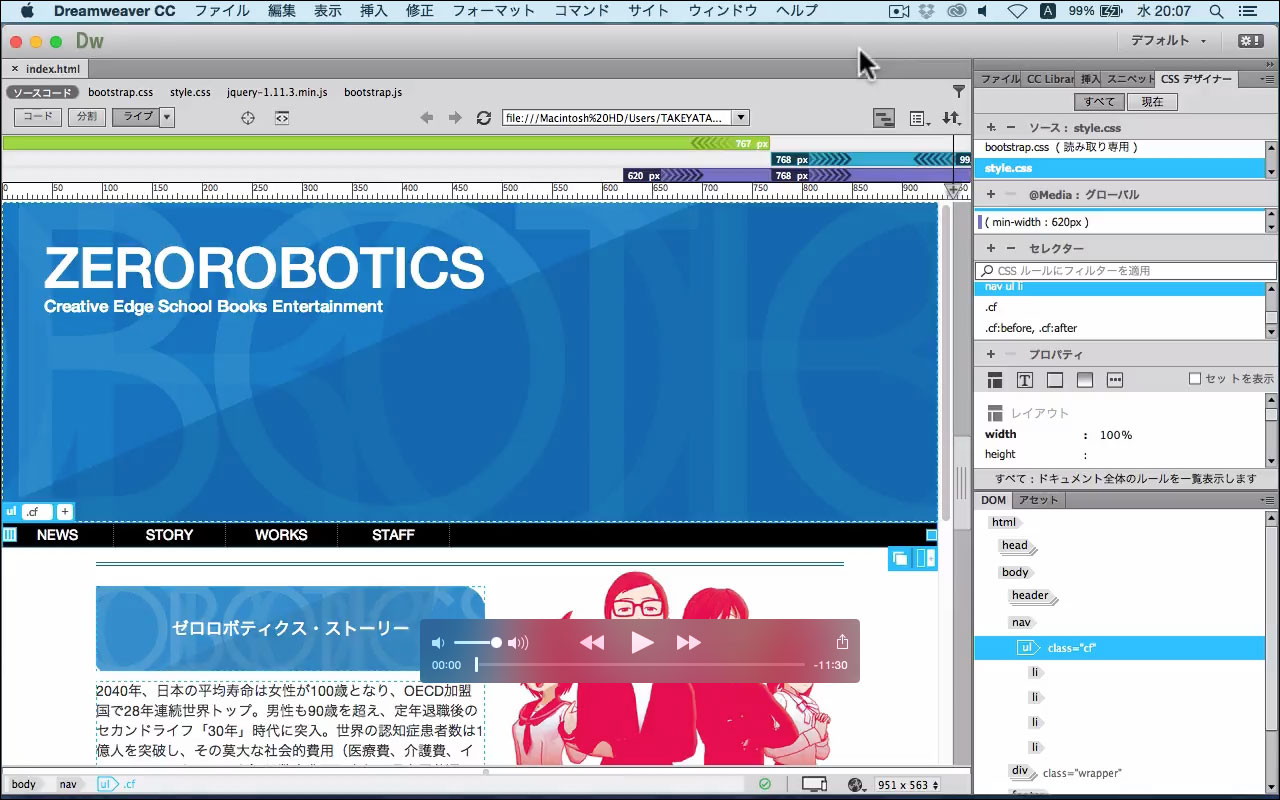
STEP 03 ナビゲーションバーの各項目を水平方向に並べる
パソコンなどの大きなワイドスクリーンで使いやすいナビゲーションバーをデザインします。このSTEPでは、ボタンを水平方向に並べる際、フロート処理や、そのフロートを解除する「clearfix」などのCSSテクニックを学びますので中級レベルです。
- 再生時間:9分33秒
- 学習レベル:中級


PART-04
STEP 01 ナビゲーションバーのボタンをデザインする
最後のSTEPは、ナビゲーションバーにリンクを指定し、マウスカーソルが重なったり、クリックしたときの外観をデザインしていきます。CSSを大幅に書き換える作業のときに、「スタイルのコピー」を学びます。CSSデザイナーの便利な機能です。
- 再生時間:11分30秒
- 学習レベル:中級

Payment

購入方法
本コンテンツ「Dreamweaver CC 2015 によるレスポンシブWebデザイン」は、11本のスクリーンキャスト(学習ビデオ)と素材データがセットになっています。
- 内容:学習ビデオ(11本)+素材データ
- 学習ビデオの総再生時間:1時間40分
- 価格:1,500円(税込)
特別価格:1,500円(税込)
購入方法は、PayPal のみですが、特別価格1,500円です。
当サイトで購入者の個人情報を取得しませんので、こちらからメールは送信されません。ダウンロードURLのリンクは、PayPalの決済完了ページに表示されます。
特別価格は、PayPal(クレジットカード決済含む)のみになりますが、銀行振込にも対応できますので、[ebookcast@gmail.com]までお知らせください。

通常価格:1,800円(税込)
購入方法は、PayPal、クレジットカード、銀行振込、コンビニ決済、楽天ID決済、電子マネー(Suica・楽天Edy)から選択できます。
決済完了後、ダウンロードURLをお知らせするメールが送信されます。
申し訳ございません、再販売が可能になった場合、準備致します。