Muse CC 2015 導入ガイド[可変幅編]
What is Muse?
思い描いたデザインをマウスドラッグと数値入力だけで表現する!
作図するようにページを作成できるMuseの奥義を習得しよう!
内容:
- 1. 講義ビデオの総再生時間:1時間57分
Part-1(30分30秒)Part-2(35分30秒)Part-3(51分29秒) - 2. 各Partは、ステップバイステップになっていますので、空き時間を活用して学習することができます。
- 3. レッスンデータ(Museファイル、素材となる画像およびテキストファイルなど)を使って、実際にページを作成しながら操作方法などを習得していきます。
- 4. 講義ビデオは、エクストリームズーム(200〜400%拡大)を採用していますので、スマートフォンなどの小さな画面でも学習可能です。
- 学習レベル:
[固定幅編]で学習した人が次のステップに進むためのカリキュラムです。レイアウトデザインの基礎が[固定幅編]で習得されている前提で、レッスンの難易度を設定しています。
Part-1 ハイブリッドレイアウトの基本
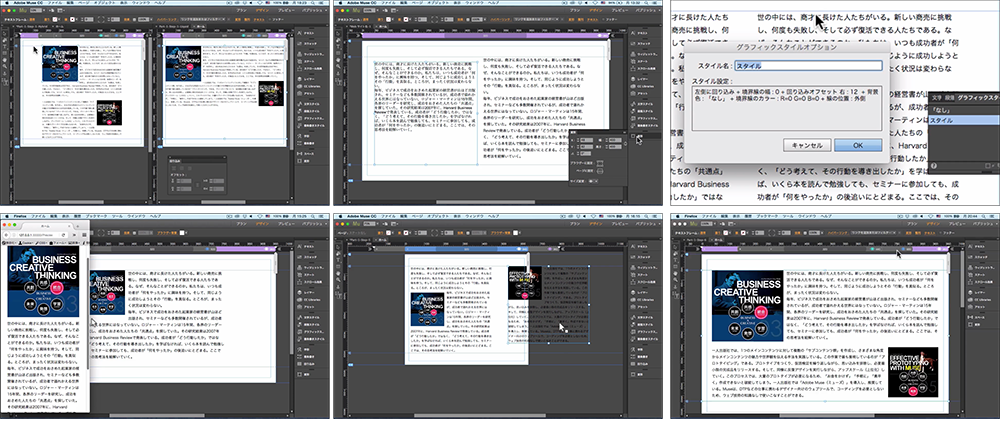
Museには「回り込み」の機能があります。配置した写真の周辺にテキストを流し込むことができる便利な機能です。レスポンシブWebデザインのページ制作でも「回り込み」を活用することで、余計な試行錯誤を減らすことができます。ただし「回り込みを適用した画像は伸縮しない」という仕様になっており、使いこなすには工夫が必要です。このPartでは、回り込みの機能をレスポンシブWebデザインでどのように活用していくのか解説しています。
また、可変幅と固定幅を組み合わせたハイブリッドレイアウトとブラウザーのウィンドウ幅一杯に表示させるリキッドレイアウトの違いについても学習します。
- Step-1「ハイブリッドレイアウトとリキッドレイアウトを理解する」
- Step-2「テキストの「読み込み」と「ペースト」の違いを確認する」
- Step-3「回り込みの設定とグラフィックスタイルの活用方法を習得する」
- Step-4「回り込みを設定したページのレスポンシブデザインを作成する」
- Step-5「回り込みを設定した2カラムのレイアウトページを作成する」
- Step-6「リキッドレイアウトに変換する方法と注意点を理解する」

Part-2 ビジュアルデザインとページ構造の理解
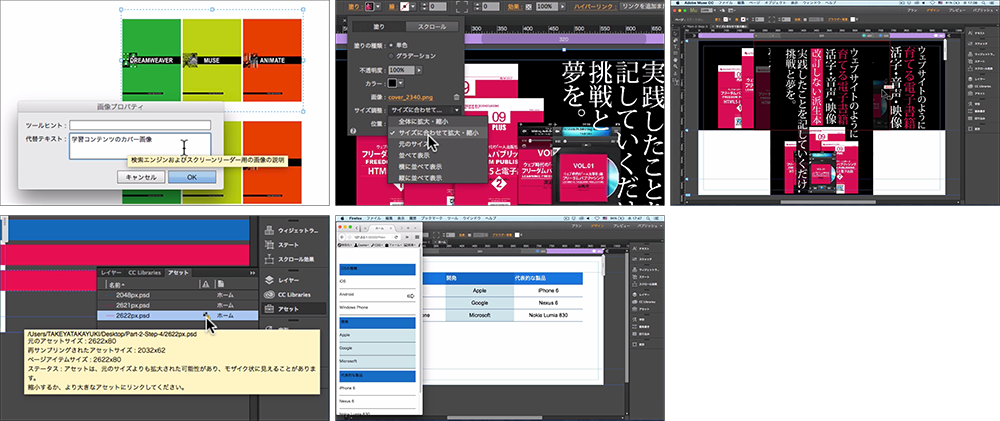
Museは、他のWebツールとは比較できほど「自由度の高いレイアウト」編集環境を実現しています。まるで、Illustratorで作図するようにページをデザインすることが可能です。Museが、独創的なプロモーション用シングルページWebサイトなどの領域で活用されているのは、この操作性が評価されているからです。このPartでは、ビジュアルデザインの素材となる画像の特性や問題点、レスポンシブWebデザインの作業で注意すべき点について学びます。
また、Museにはツールが搭載されていない「表組み」を組み込む方法についても解説しています。HTMLのコードをページに挿入する方法を学習します。
- Step-1「見出しのマークアップと代替テキストの入力」
- Step-2「背景画像の指定方法とマスターの活用」視聴できます
- Step-3「背景画像をレスポンシブに適応させる」
- Step-4「高解像度の画像を使用するときの問題と解決方法」
- Step-5「表組み(HTML)をページに組み込む方法」

Part-3 可変幅レイアウトデザインの実践
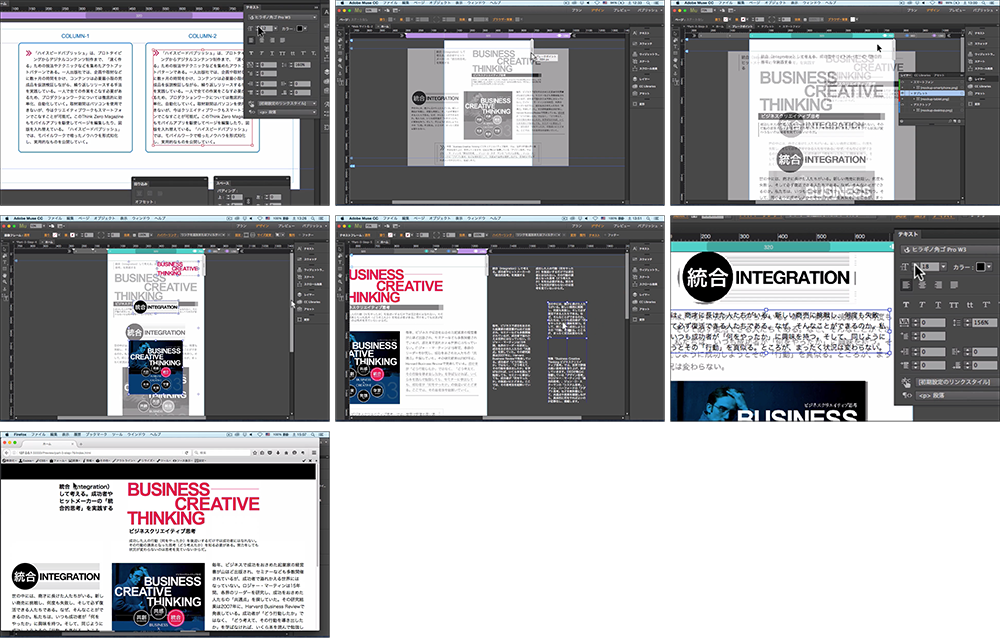
このPartでは、可変幅レイアウトのシングルページ制作を「実習」として進めていきます。[固定幅編]で学習した、レスポンシブWebデザインにおける画像の比率変更(トリミングテクニック)やモバイル用のナビゲーションメニューなどを作成するスキルが身についている前提で、もう少し難易度の高いレイアウトデザインに挑戦します。Part-1、およびPart-2で習得した技法を駆使し、Museをシンプルに使いこなすための課題を用意しています。
作りながら覚える、覚えながら作ることが可能なMuseですが、複雑なレイアウトになると混乱するだけです。効率的な「手順」をしっかり学んでいきましょう。
- Step-1「シングルカラムを表現する2つの方法」
- Step-2「実習[1]ページのカンプをマスターに配置する」
- Step-3「実習[2]マスターにブレークポイントを設定する」
- Step-4「実習[3]カンプの上にタイトル画像や写真を配置する」視聴できます
- Step-5「実習[4]カンプの上に見出しや本文を配置する」
- Step-6「実習[5]ブレークポイントごとにレイアウトを調整する」
- Step-7「実習[6]カンプを外してヘッダーとフッターを追加する」

更新日:2016年4月24日