Introduction


独創的かつ魅力的なシングルページサイトをつくる。
Adobe Museは、コードを記述せずに「マウスドラッグと数値入力」だけで高度なWebサイトを作成できる画期的なツールです。得意な領域は「シングルページサイト」やページ数が少ない「軽量サイト」で、特にビジュアルデザインを駆使した独創的な「シングルページサイト」で威力を発揮します。
この学習コンテンツでは、Museに搭載されている「スクロール効果」を用いた動的な演出表現を中心に操作方法などを習得していきます。
17分で学ぶ「シングルページサイトを効率的に作成しよう」がメインとなる実習です。この実習で(スクロール効果を採用した)標準的なシングルページサイトの基本形を作成します。また、「スクロール効果」機能をマスターするための講座がSTEP-01から07まで用意されていますので、じっくり時間をかけて挑戦することができます。
Adobe Museでクリエイティビティを開花させてみませんか?
動的な演出を加えながら魅力的なシングルページサイトをつくっていきましょう!
学習カリキュラム
学習タイトルをクリックすると詳細情報に移動します。
更新日:2017年4月13日(木)
Article
シングルページサイトとは?
シングルページサイトとは、長い巻物のようなページをスクロールしながら閲覧していく「1ページで表現するサイト」のことです。情報を詰め込んだ段組みページとは異なり、シングルカラムが主で余白も多く、視認性の高いページデザインになっています。
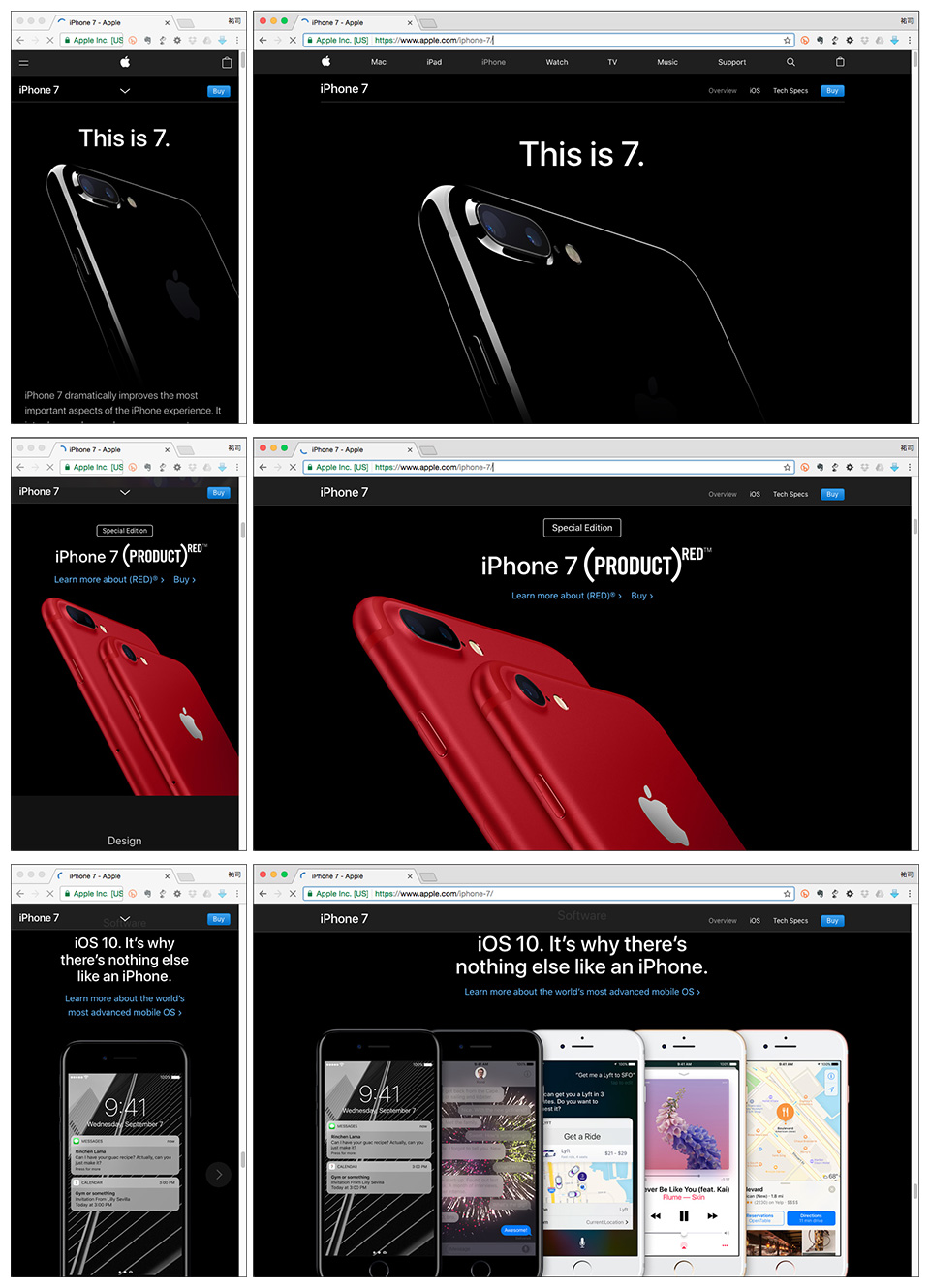
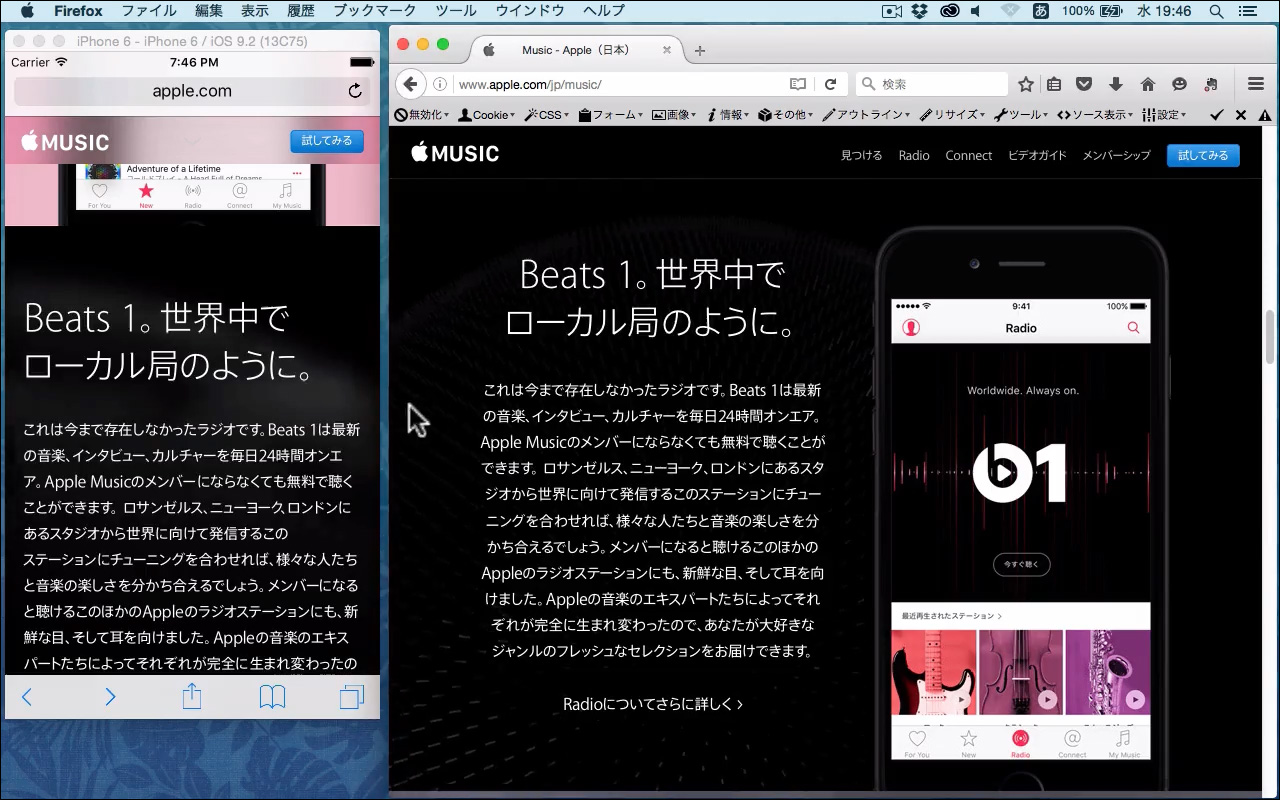
例えば、Appleのサイトなどは、シングルページおよびシングルロングページの集合体のような構成になっており、(特設ページに相当する)フィーチャーページでは「視差効果」を取り入れ、通常の情報提供ページとは異なるインパクトのある演出を施しています。
Museを採用した印刷会社やデザイン制作会社が内製化したいと思っているのがこのシングルページサイトなのです。
企業は、新しい製品やサービスを一般消費者にわかりやすく伝える手段として(雑誌広告などの代替となる)「期間限定の特設サイト」などを積極的に投入していきたいと考えており、シングルページサイトの需要は増加傾向です。

source Apple
ターゲットを「Webのチラシ = シングルページサイト」に絞る
Muse導入で事業を軌道に乗せることに成功した中小企業の多くは、新製品や新サービスのプロモーションページや特設ページ、ランディングページなどの「シングルページサイト」の領域で受注数を伸ばしています。
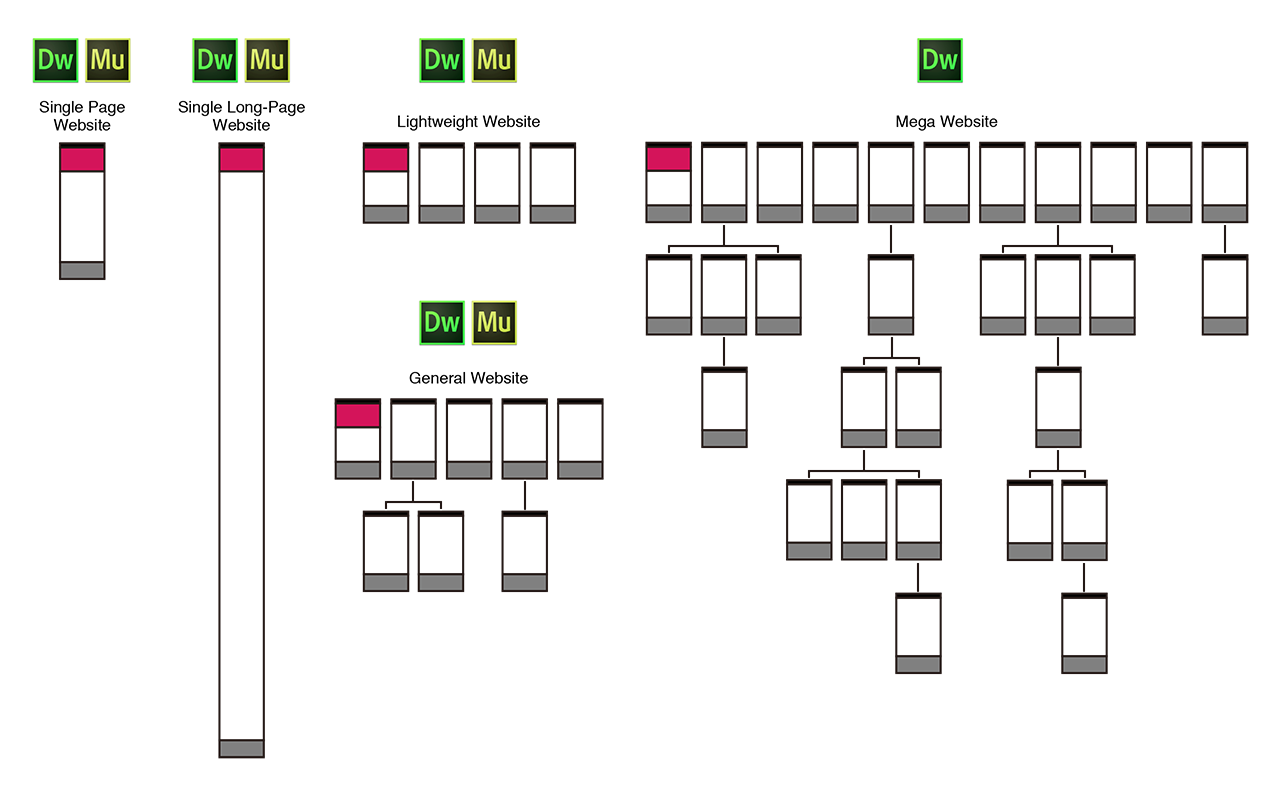
長期運用のWebサイト構築は、当然ですがWeb制作会社との競争になります。また、Adobeには「Dreamweaver」というWeb製品があり、サイト構築のためのプロフェッショナルツールとして普及しています。Museは、紙媒体のデザイナーが「特別な知識なし」でクリエイティビティを発揮できる「シングルページサイトや軽量サイト」に適した仕様になっているため、販促ツールの延長線上のビジネスが現実的といえます。

source Webサイトのタイプ
Muse のプロダクトマネージャーであり、エバンジェリストでもあるダニエル・ビューモントさんが、2012年のインタビューで同様のことを語っています。つまり4年前から、Muse導入で成功しているデザイン制作会社は「Webのチラシ = シングルページサイト」に絞り込んで、Web制作会社との競合を避けてきたのです。現在でもその状況は変わりません。
シングルページサイトのマーケットは意外と大きく、ビジュアルデザインを重視する傾向が強いのですが、モバイル対応が遅れています。Museであれば、制作コストを抑え、マルチデバイス対応も可能。制作方法もレスポンシブWebデザイン(可変幅)、アダプティブデザイン(固定幅)もしくはハイブリッドデザイン(可変幅と固定幅の組み合わせ)、ページの作り分けなど、複数の選択肢が用意されていますので、制作期間や予算を考慮しながらプロジェクトを進めることができます。
印刷会社やデザイン制作会社には、経験豊富なグラフィックデザイナーが在籍しており、情報デザインやビジュアルデザイン力に長けた人たちが揃っています。Museを使えば、ビジュアルデザインのスキルを活かして、Appleサイトのフィーチャーページのような洗練された動的表現を作り込むことができます。
成功したデザイン会社は、Muse導入で制作コストの大幅削減を実現させ、販促ツールを請け負っていた複数のクライアントにプレゼンテーションを繰り返し、着実に仕事を獲得していきました。
重要なポイントは、紙媒体のワークフローからシングルページサイト制作を分離しなかったことです。自社の得意領域の延長線上にある新しい市場をつくり、ウェブ単独ではなく販促ツール(紙媒体)とのセットで提案したことが成功の要因になっています。
Museに搭載されている「スクロール効果」機能
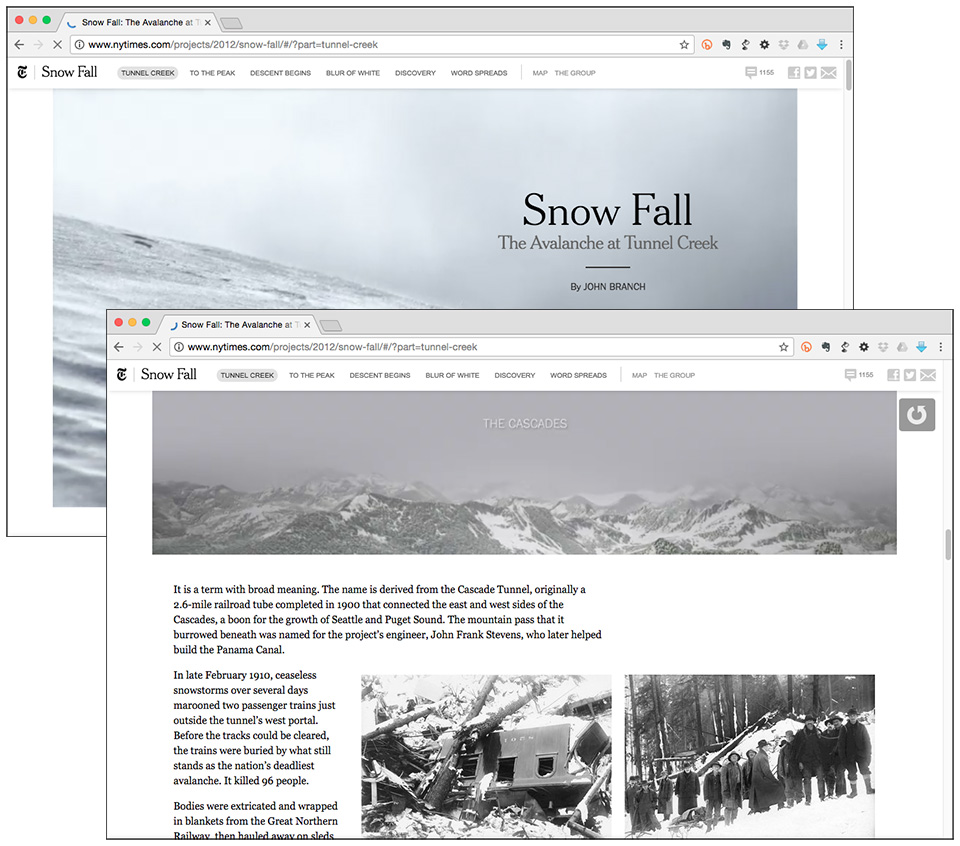
Museに「スクロール効果」機能が搭載されたのは、2013年6月17日リリースのバージョン5.0です。この「スクロール効果」を駆使したページデザイン手法に注目が集まるようになったのは、2012年12月20日にニューヨーク・タイムズが公開した長文記事「Snow Fall(スノーフォール)」がきっかけです。
「Snow Fall」は、元ビジネスウィークのアダム・アストン率いるTブランドスタジオのデザインチーム16名が半年かけて制作した特集記事で、翌年の4月にピュリッツァー賞(特集記事部門)を受賞しています。Museはこのトレンドをいち早く専用機能として取り込んだわけです。

source Snow Fall
国内でも、朝日新聞デジタルによる瀬戸内国際芸術祭の特集記事「豊島(てしま)」や浅田真央選手を取り上げた「ラストダンス」などのイマーシブ系のシングルページサイトがつくられました。
2016年6月22日にアップデートしたバージョン2015.2では、最もウィンドウ幅の広いブレークポイントを固定幅にして、スクロール効果を設定することが可能になりました。例えば、「ウィンドウ幅が1150ピクセル以上の場合、視差効果を適用し、1149ピクセル以下では視差効果を無効にする」といった、スクリーンの大きさに適応した動的なページを作成することができます。パソコンのワイドスクリーンではその画面の広さを活かして、インパクトのあるスクロールモーションで魅せ、小型のノートPCやタブレット、スマートフォンでは静的なページを表示することが可能になりました。
Appleのページがまさにその手法を採用していますので、参考になります。

source Apple

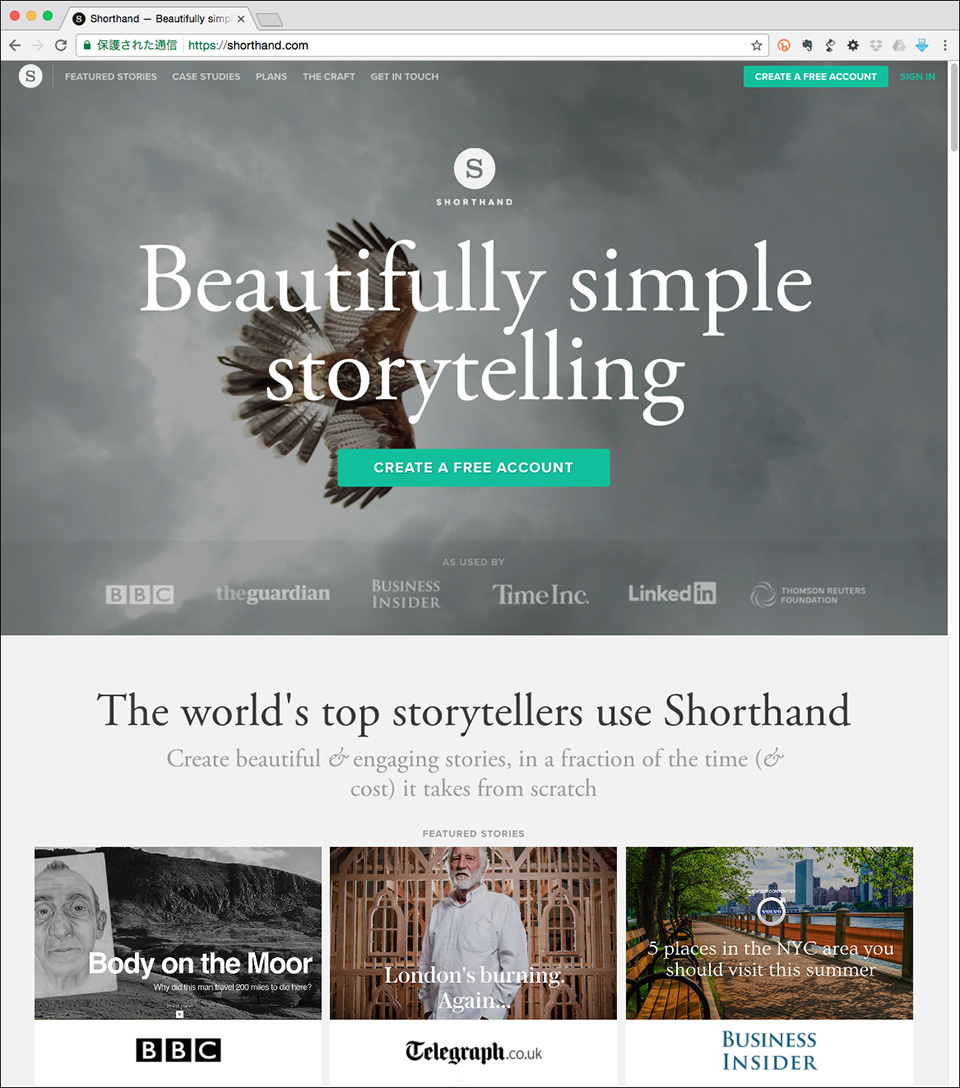
source Shorthand
Snow Fallのようなスクロール効果を駆使した高度なシングルページを作成できるオーサリングツールとして「Shorthand(ショートハンド)」が有名で、BBCやガーディアンなどでも導入されていますが、Museを使えば同じようなページ制作が「数値入力」とマウスドラッグだけで出来てしまうのです。
視差効果は、プロモーションページやエンターテインメント系のシングルロングページサイトなどでは定番の表現テクニックになっていますが、過剰な演出はユーザビリティを低下させ、利用者をイライラさせます。ユーザビリティを損なわないページの作り方が求められています。
Museはコーディングすることなく、複雑な動的効果を作り出すことができますので、ユーザビリティを考慮したページデザインの設計に集中することが可能です。
Museを一通り習得した人は、是非このテクニックに挑戦してみてほしいと思います。
更新日:2017年4月13日(木)
Content

シングルページサイトを効率的に作成しよう
再生時間:17分31秒
この学習コンテンツのメインとなる少々長めの実習です。17分ありますので、慌てずゆっくり進めていきましょう。ページをブロック分割して、ダイナミックなシングルページサイトを作成していきます。テキストやイメージなどの要素は配置しない大変シンプルなページですが、基本的な操作をすべて学習することができます。尚、スクロール効果の機能については詳しく解説していませんので、実習を終えたら、STEP-01〜07の学習を進めてください。
付属する教材データ
- SinglePage-Data-1.zip(29.2MB)
- 素材データ:「MyLP」フォルダ
(7つのJPEGファイル) - 完成データ:「MyLP-Finish-1」フォルダ
(Museファイルと使用した画像ファイル)
- 素材データ:「MyLP」フォルダ
[メニューに戻る]

STEP-01 Museの「スクロール効果」を完全習得しよう
再生時間:10分48秒
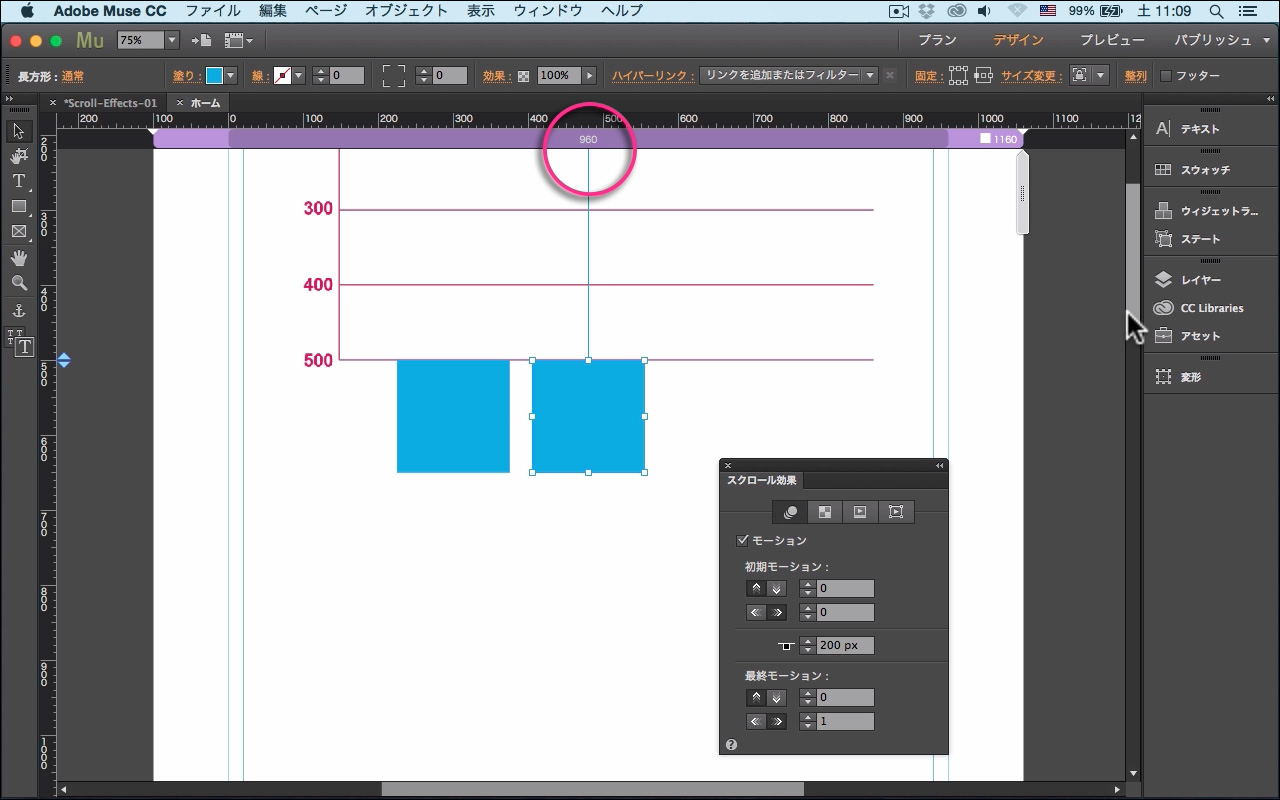
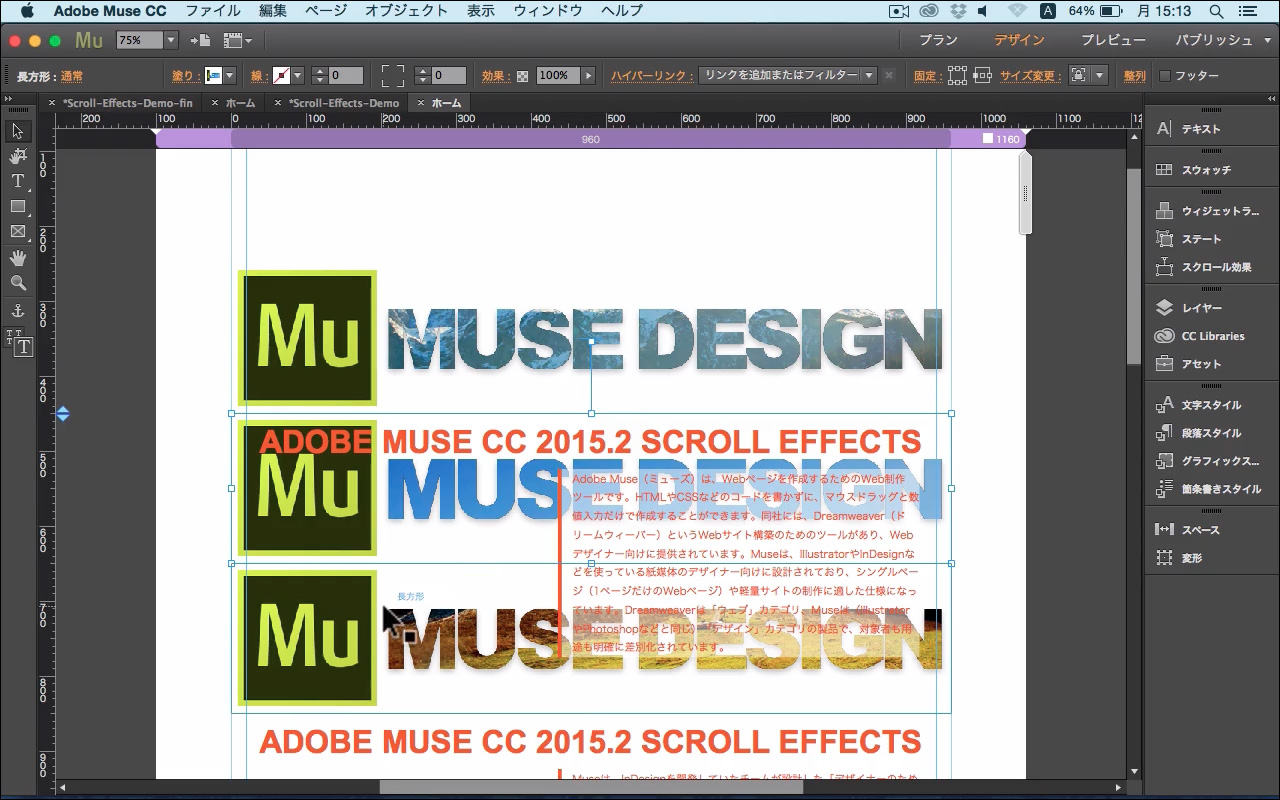
Illustratorで描画したグリッドをMuseに読み込み、ページの背景に配置します。長方形を2つ描いて、このグリッドに沿ってレイアウトし、スクロール効果の設定をしていきます。スクロール効果は「初期モーション」「キーの位置」「最終モーション」の3つの値を入力して、動きを決めます。このステップでは、キーの位置によってどのようなモーションになるか実際に試しながら学習していきます。
付属する教材データ
- Scroll-Effects-STEP-01.zip(755KB)
- レッスンデータ:「Scroll-Effects-01」フォルダ
(解説用のAIファイル) - 完成データ:「Scroll-Effects-01-Finish」フォルダ
(Museファイルと解説用のAIファイル)
- レッスンデータ:「Scroll-Effects-01」フォルダ
※名前に「-CC2015」と付いたファイルは、Muse CC 2015の形式です
Illustratorを使用していない人は以下のPNGファイルをご覧ください
-
- レッスンデータ:「Scroll-Effects-01」フォルダ
(解説用のAIファイル)[PNGファイル] - 完成データ:「Scroll-Effects-01-Finish」フォルダ
(Museファイルと解説用のAIファイル)[PNGファイル]
- レッスンデータ:「Scroll-Effects-01」フォルダ
[メニューに戻る]

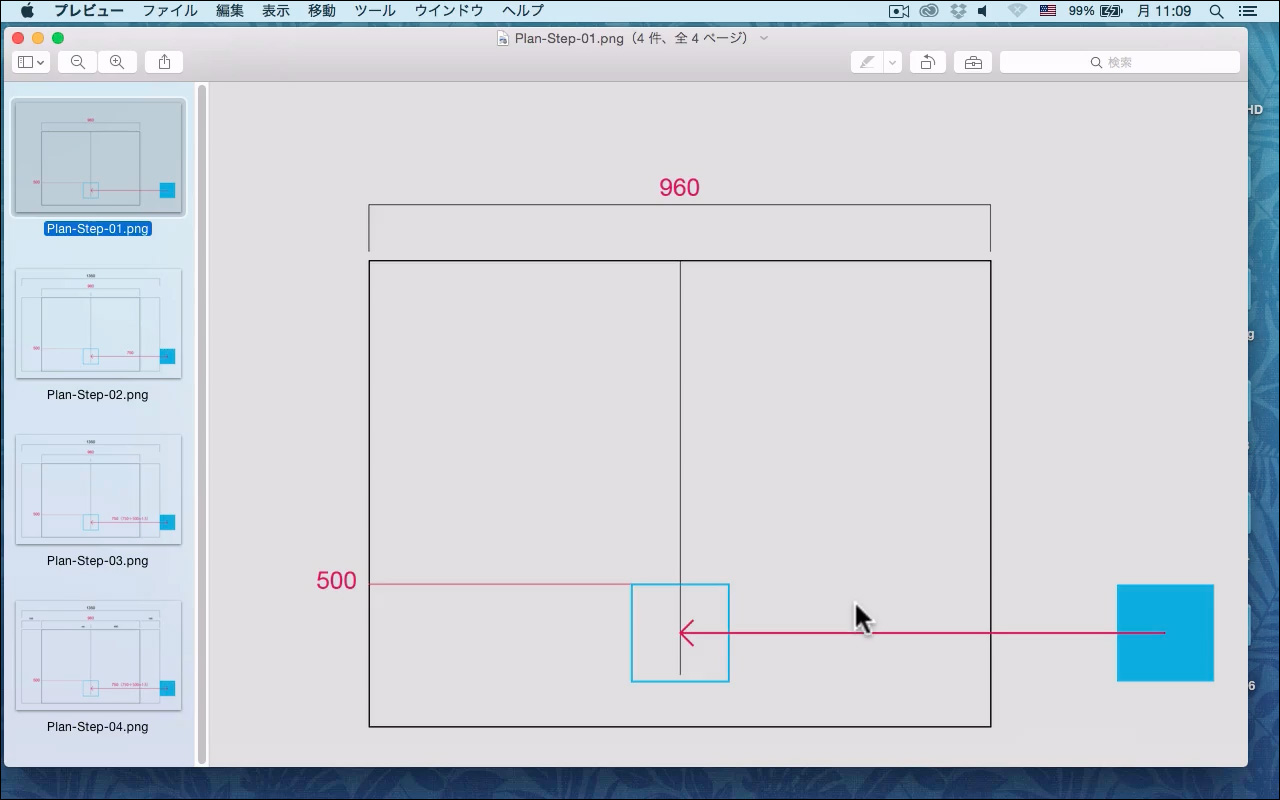
STEP-02 Muse「スクロール効果」の計算方法を覚えよう
再生時間:7分12秒
ページを500ピクセル分、スクロールさせると、長方形が右からフレームインしてくるモーションを設定するにはどうすればよいのか考えていきます。その長方形をページの外からページ上に750ピクセル移動させたいなら、移動距離750ピクセルをスクロール距離500ピクセルで割れば「1.5」になりますので、この値を「初期モーション」に設定すれば意図した動きになります。
付属する教材データ
- Scroll-Effects-STEP-02.zip(949KB)
- レッスンデータ:「Scroll-Effects-02」フォルダ
(Museファイルと解説用のAIファイル) - 完成データ:「Scroll-Effects-02-Finish」フォルダ
(Museファイルと解説用のAIファイル) - 資料:「Plan」フォルダ
(4つの解説図/PNGファイル)
- レッスンデータ:「Scroll-Effects-02」フォルダ
※名前に「-CC2015」と付いたファイルは、Muse CC 2015の形式です
Illustratorを使用していない人は以下のPNGファイルをご覧ください
-
- レッスンデータ:「Scroll-Effects-02」フォルダ
(解説用のAIファイル)[PNGファイル] - 完成データ:「Scroll-Effects-02-Finish」フォルダ
(Museファイルと解説用のAIファイル)[PNGファイル]
- レッスンデータ:「Scroll-Effects-02」フォルダ
[メニューに戻る]

STEP-03 Museで作成できる視差効果のページを確認しよう
再生時間:4分43秒
このステップは講義です。Museは使用しませんので、通勤・通学の移動時間などでも視聴できます。こちらで選出した「視差効果を採用したシングルページサイト」を見ていきます。ページ制作の難易度が低い順に9つのシングルページサイトを解説します。この9つのサイトはそれぞれアプローチが異なり、アイデアを考えるときの参考になります。
解説したシングルページサイトのリスト
-
- Manufacture d'Essai
シンプルな視差効果、背景写真とテキストで奥行き感を演出 - Cheese Please
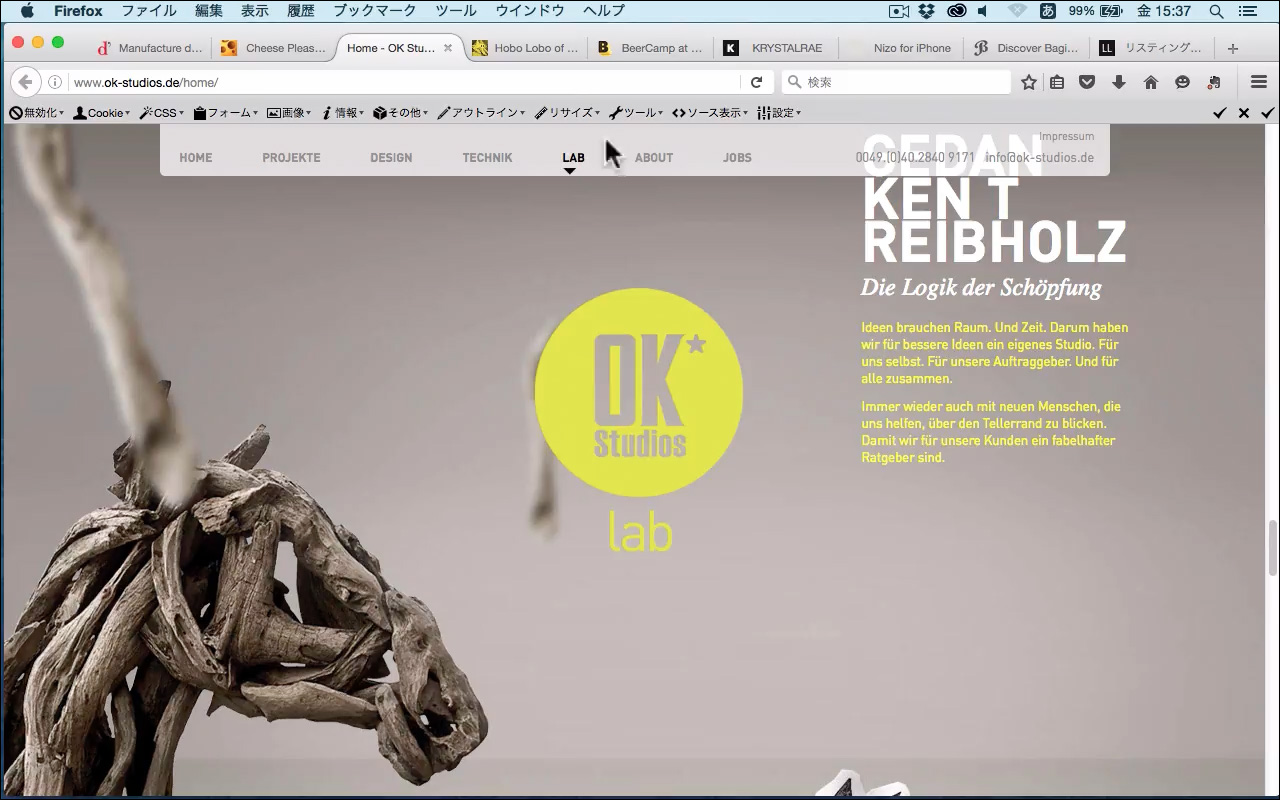
ランダムに配置した小さな画像で奥行き感を演出 - OK Studios
前景と背景にぼかした画像を使用、奥行き感を出している - Hobo Lobo of Hamelin
水平方向のスクロールで、ストーリーを表現 - BeerCamp at SXSW 2011
ズームイン・アウトのダイナミックな表現 - KRYSTALRAE
中央に配置したビジュアル(モデルのファッション)をスクロールで切り替え - Nizo for iPhone
スクロールするとビジュアルが完成するシングルショートページ - Discover Bagigia - The Bag
上質なカタログをストーリーで魅せるページ - リスティング広告代行サービス LIGLIS〜リグリス〜
国内の視差効果ページ、静的な部分と動的な演出のバランスがよく、完成度が高い
- Manufacture d'Essai
[メニューに戻る]

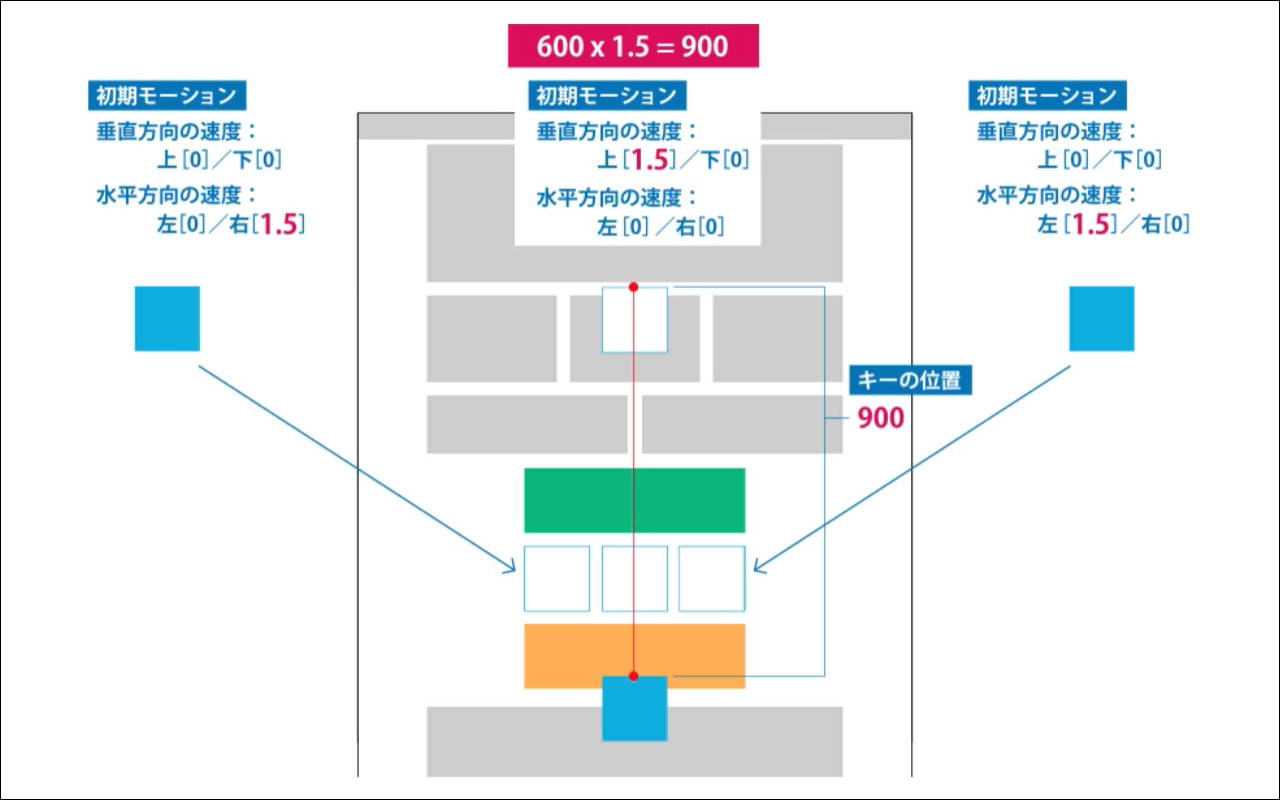
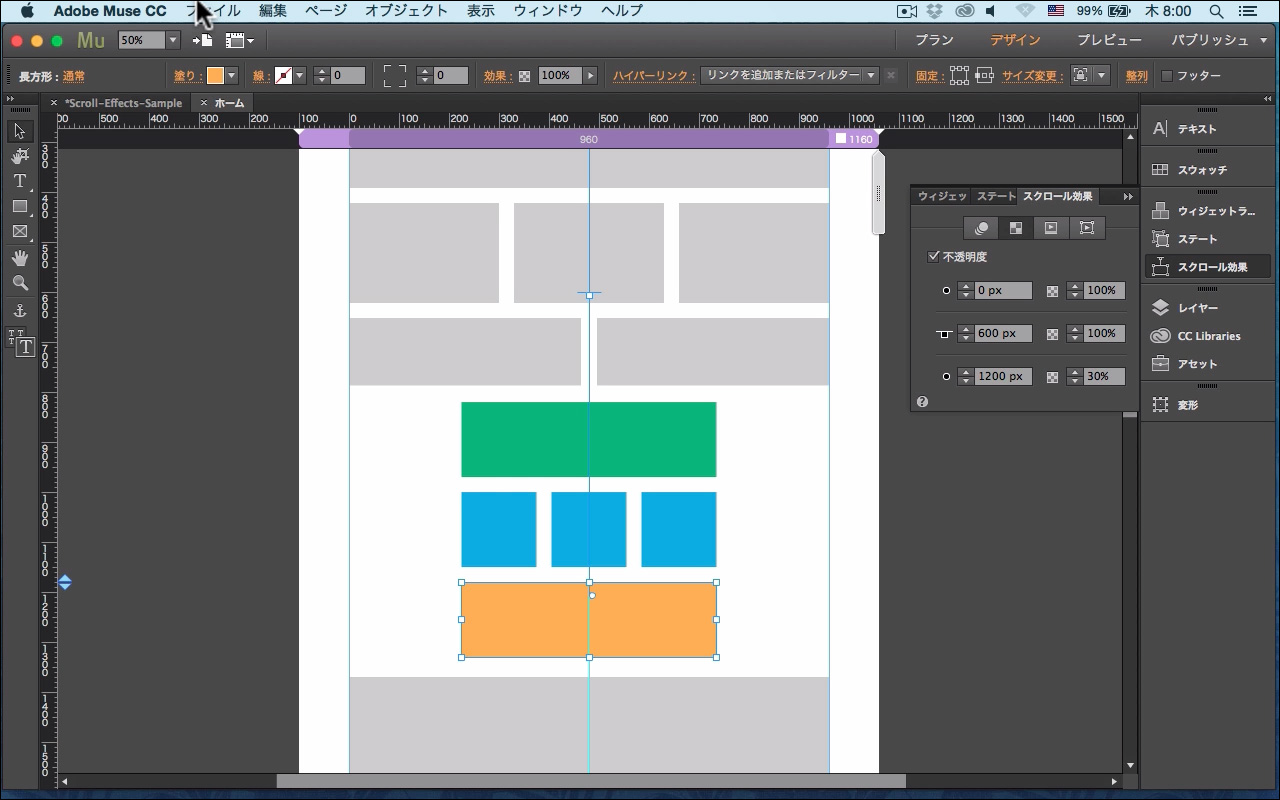
STEP-04 Museの「スクロール効果」の使い方を徹底解説!
再生時間:15分37秒
「STEP-02 Muse「スクロール効果」の計算方法を覚えよう」の応用になります(復習も兼ねています)。STEP-02では、1つの長方形を動かしましたが、このステップでは5つの長方形を同時に動かします。設定の難易度が高くなりますので、ゆっくり時間をかけて解説しています。すぐに理解できないかもしれませんが、焦る必要はありません。何度もトライしてみてください。
付属する教材データ
- Scroll-Effects-STEP-04.zip(618KB)
- 講座で使用したサンプルデータ
(Museファイル) - 講座で使用したスライド資料
(PDF/22ページ)
- 講座で使用したサンプルデータ
※名前に「-CC2015」と付いたファイルは、Muse CC 2015の形式です
[メニューに戻る]

STEP-05 スクロール効果の「不透明度」を設定しよう
再生時間:5分14秒
「STEP-04 Museの「スクロール効果」の使い方を徹底解説!」の続きの学習になりますので、必ずSTEP-04を学習しておいてください。このステップでは「不透明度」の設定方法を学びます。長方形がページの外からフレームインするモーションに対して、「フェードイン(透明の状態から不透明度100%に変化する)」の設定を追加します。不透明度はモーションよりも理解しやすいと思います。
付属する教材データ
- Scroll-Effects-STEP-05.zip(186KB)
- レッスンデータ:「Scroll-Effects-05」フォルダ
(Museファイル) - 完成データ:「Scroll-Effects-05-Finish」フォルダ
(Museファイル)
- レッスンデータ:「Scroll-Effects-05」フォルダ
※名前に「-CC2015」と付いたファイルは、Muse CC 2015の形式です
[メニューに戻る]

STEP-06 ページの作り分けについて理解しておこう
再生時間:3分09秒
このステップは講義です。Museは使用しませんので、通勤・通学の移動時間などでも視聴できます。デスクトップのページとスマートフォンのページを作り分けるときに配慮すべきポイントを解説していきます。Appleのサイトを見ながら、デスクトップ用のページとスマートフォン用のページ各々の特性・注意点などを学んでいきましょう。
[メニューに戻る]

STEP-07 トランジション-ワイプ効果の設定方法を習得しよう
再生時間:7分20秒
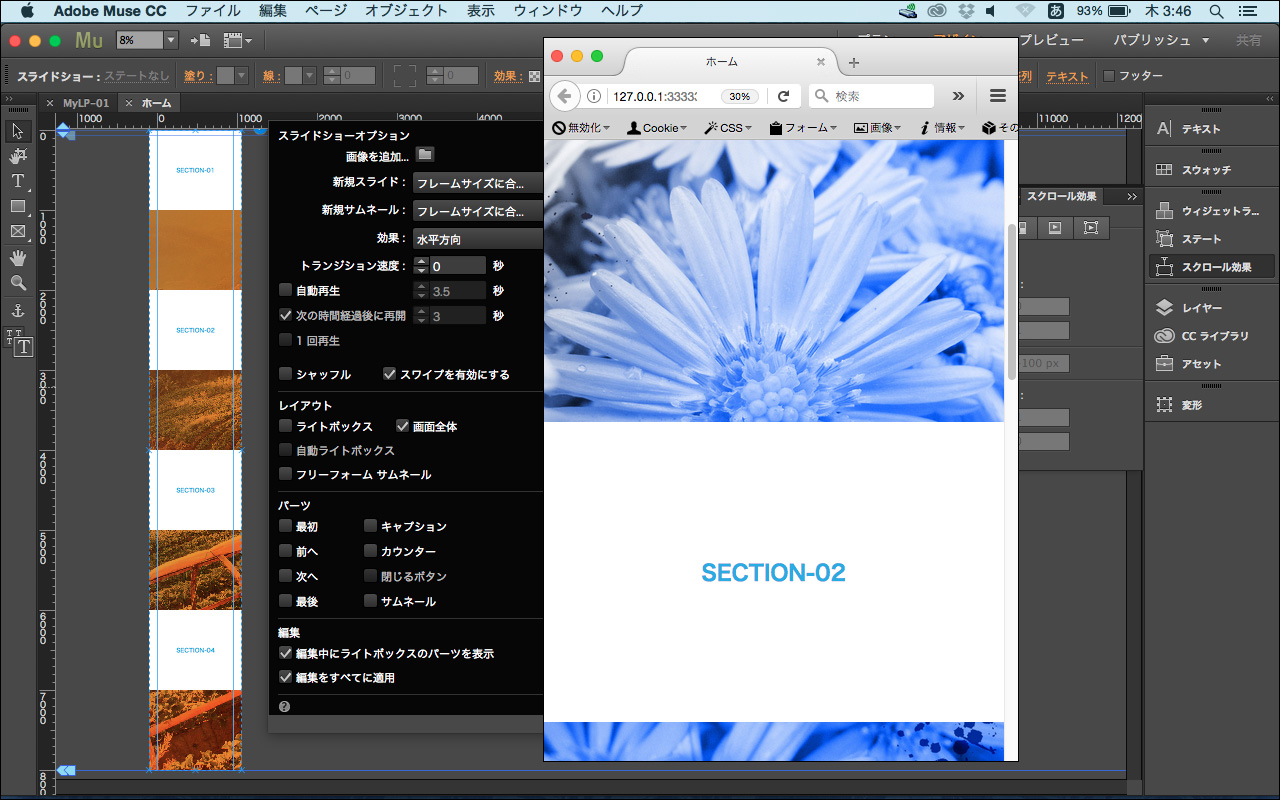
応用の課題になります。3つの長方形をページ上に配置して、それぞれに背景画像を読み込みます。この長方形を垂直に並べて、スクロール効果を設定します。このページをブラウザーでプレビューすると(ページをスクロールさせると)3つの長方形(背景画像)がワイプ効果で切り替わっていきます。文章だとイメージしにくいと思いますが、実際に作業すればすぐに理解できるはずです。
付属する教材データ
- Scroll-Effects-STEP-07.zip(1.4MB)
- レッスンデータ:Scroll-Effects-Demo.muse
- 完成データ:Scroll-Effects-Demo-fin.muse
- 素材データ:Effects-Graphics-01.png〜03.pngの3つの画像ファイル
※名前に「-CC2015」と付いたファイルは、Muse CC 2015の形式です
[メニューに戻る]

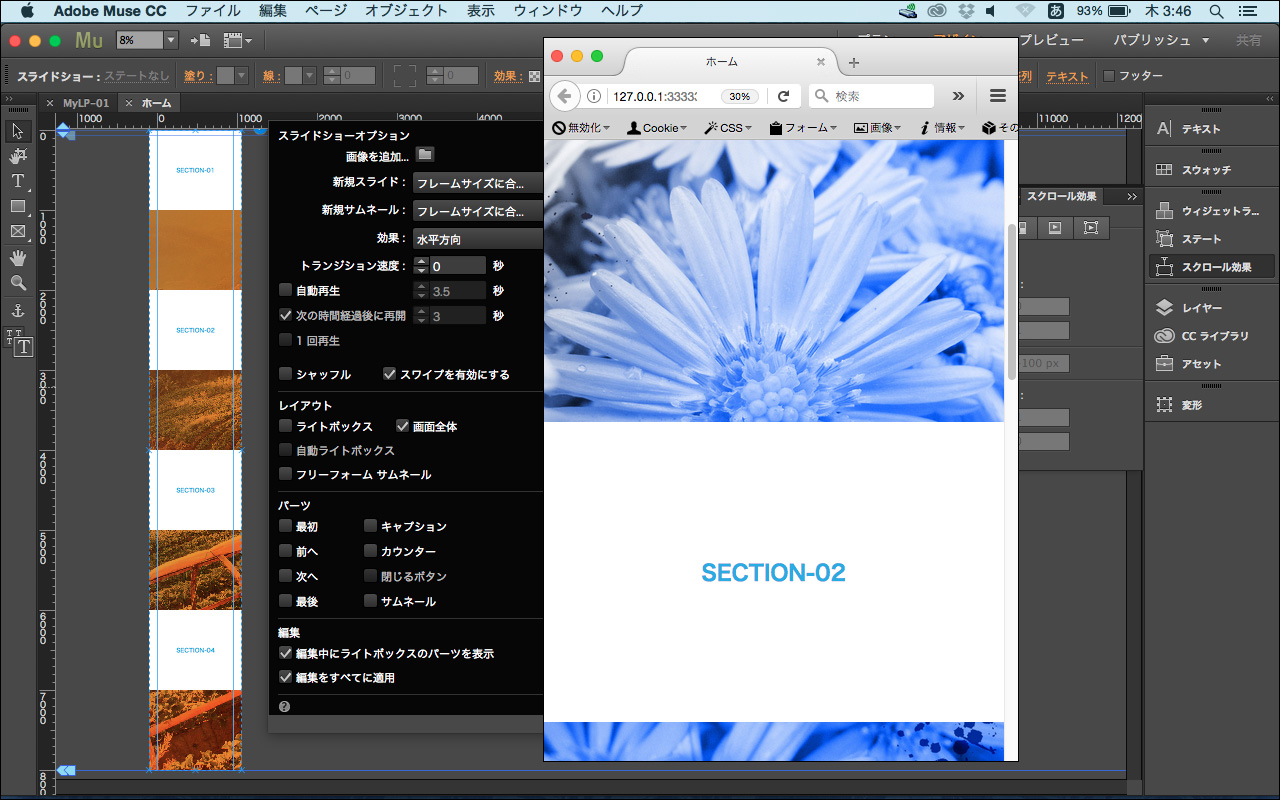
ビジュアルイメージでインパクトを表現するスクロール効果サンプル
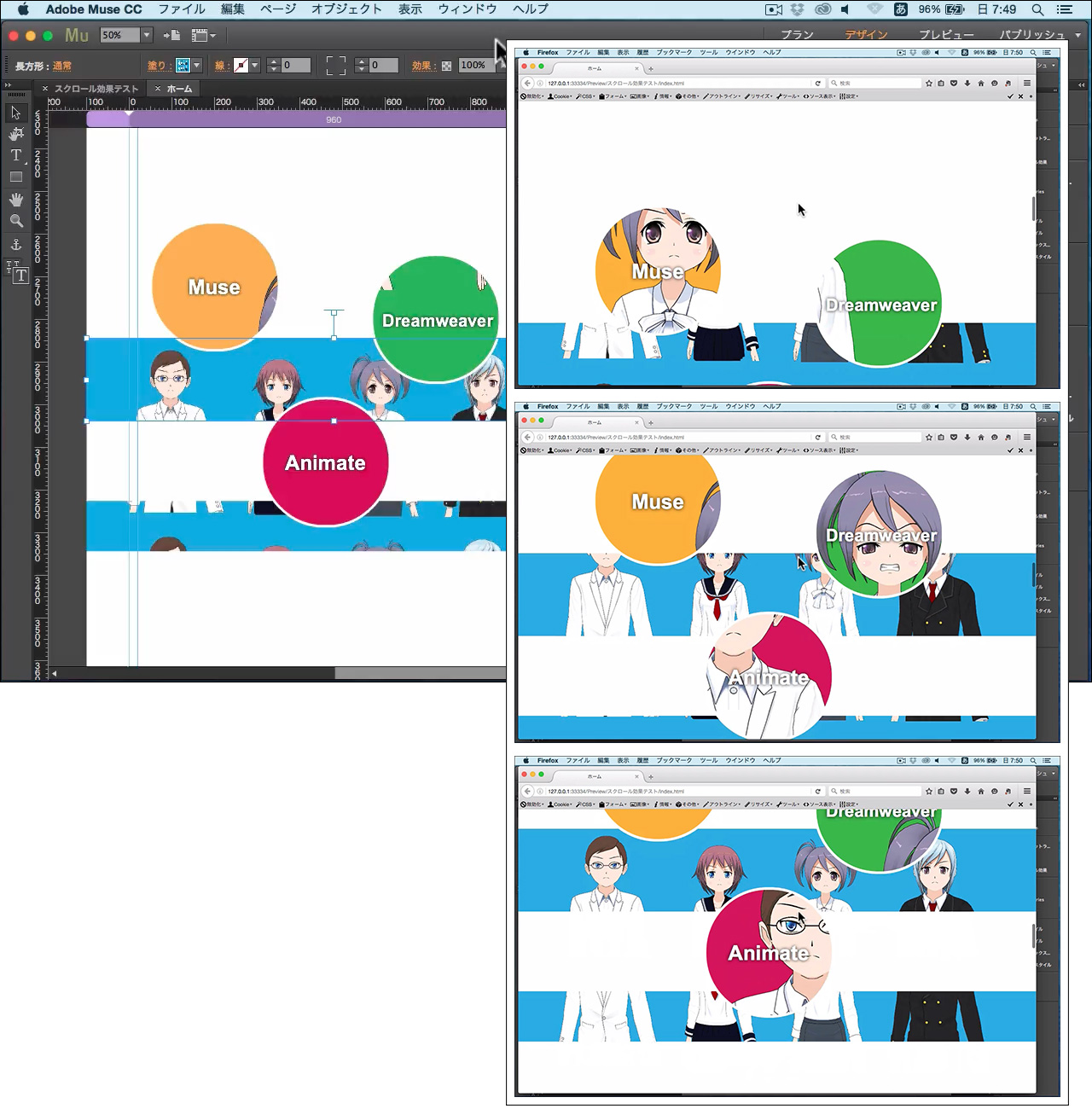
スクロール効果の中級者向けサンプルです。まずは、どのようなシングルページなのか動画を見てください。とても難解な動きをしていますが、配置されている画像は3つしかありません。配置されている要素各々のモーションの方向が異なるだけで、このような複雑な表現が可能になります。このレベルになると、事前に計算をして数値を得ることが難しくなりますので、プレビューしながら数値を変更していく直感的な作業になると思います。
付属するサンプルデータ
- Scroll-Effects-Sample.zip(15.7MB)
- サンプルデータ:「Scroll-Effects-Sample」フォルダ
(Museファイルと使用した画像ファイル)
- サンプルデータ:「Scroll-Effects-Sample」フォルダ
※名前に「-CC2015」と付いたファイルは、Muse CC 2015の形式です
[メニューに戻る]
Payment

購入方法
「Museでシングルページ制作〜「スクロール効果」で独創的かつ魅力的なシングルページサイトをつくる。」は、メインの実習と7つの講義・演習で構成されています。
学習教材として作られたものではなく、Webcastで配信された映像のアーカイブがベースになっていますので、ほとんど気にならない程度の環境音も含まれます。購入される前に(視聴可能な)Step-01を確認しておいてください。
「Muse CC 導入ガイド[中級編]コンプリート版」の購入者には、無償提供されます。購入者ページで視聴可能になりますので、購入しないようにご注意ください。
※STEP-01, 02, 03は、動画のみYouTubeで公開されています。教材データは非公開になっています。
- 内容:スクリーンキャストビデオ
- 学習ビデオの総再生時間:70分
- 特別価格:600円(税込)
特別価格:600円(税込)
※当サイトでは購入者の個人情報を取得しませんので、こちらからメールは送信されません。ダウンロードURLのリンクは、PayPalの決済完了ページに表示されます。
※本コンテンツは販売終了しました。このコンテンツは「Muse導入ガイド・コンプリート版」に含まれています。
PayPal(クレジットカード決済含む)のみになりますが、銀行振込にも対応できますので、[ebookcast@gmail.com]までお知らせください。

Creative Edge School Books
一人出版社は全てのプロセスを一人でこなす小さなインディペンデント
Creative Edge School Books(クリエイティブエッジスクールブックス)は、コンテンツの企画から取材、執筆、編集、オーサリング、ストアの運用、販売、プロモーションなどのすべてのプロセスを一人でこなしている「一人出版社」。「本をつくる」出版社と「本を売る」本屋さん、そして誰でも自由に参加できる「学びの場」の3つを融合させたプラットフォームになっています。
2014年の秋にスタートした小さなインディペンデントです。
Creative Edge School Booksのコンテンツは「学びの場(デジタルクリエイティブ)」で公開しています。利用者から意見や感想、要望をもらって、新しいコンテンツに反映していくというビジネスモデルを実践中。クリエイティブ分野が中心ですが、今後はビジネスや社会分野のコンテンツを充実させる予定です。現在、AI(人工知能)を導入する準備を進めており、一人出版社の40%〜50%をAIでこなすために日々テストを重ねています。
投稿者:境祐司(Creative Edge School Books)
ご連絡:ebookcast@gmail.com
情報発信:@commonstyle
更新日:2016年9月8日(木)/投稿日:2015年9月30日(水)