Creative Edge School Books Workshop

期間限定コンテンツ:
Learn Muse in 3 days
Adobe Museで「Appleのフィーチャーページ」と同じシングルページを作成するために習得すべきポイント
初心者が、今週の金曜・土曜・日曜の3日間で「Museのシングルページサイト制作」を習得するには、何を優先して学習すればよいのか?
金曜日に習得すること
今日から3日間で「Appleのフィーチャーページと同レベル」のシングルページサイトを作成するためのスキルを習得していきましょう。
ラピッド・プロトタイピングとは試作を使って迅速に仮説検証を繰り返すことですが、昨年あたりからデジタルマーケティングシステムの導入が急速に進んでおり、現場ではラピッド・ページビルディング(迅速なページ制作)の実践的なワークフローが稼働し始めています。
シングルページサイトの特徴
- データドリブン
- コンテンツベロシティ(クオリティを高めながら素早く作成しなければいけない)
- 購入されたか、予約されたか、問い合わせがあったか、など明確に評価される
- 評価・改善・公開のイテレーション
- Webには残らない期間限定のデータ
- ランディングページ、プロモーションページ、特設ページ、ティーザーページ、顧客向けパーソナライズページ、Appleが新製品のために公開しているフィーチャーページなど
今回は、このラピッド・ページビルディングをAdobe Museを使って実践するための速習です。前提となる知識は、Muse導入ガイド[固定幅編]の内容になりますので、理解できないところは随時参照してください。
Museには3つのページ作成方法があることは[固定幅編]ですでに学習済みですが、Appleのサイトは固定幅のアダプティブデザインです。ページ内にはブラウザーのウィンドウ幅で伸縮させているコンテナーもありますがレスポンシブではありませんので、3〜4つ程度のブレークポイントで固定幅のレイアウトを切り替えています。
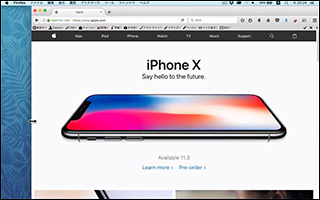
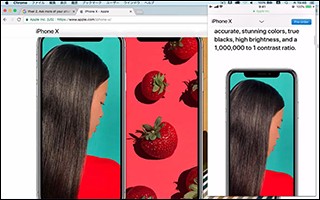
具体的に見ていきましょう。Appleの現在のトップページには、iPhone Xのカバーが表示されていますが、ウィンドウの幅を狭めていくと「縮小されたiPhone X」、さらに狭めると「縦位置のiPhone X」の画像に切り替わっていきます。
こちらの動画(30秒)を見てください。
Appleのページ:
ブレークポイントで画像を切り替える表現
この仕組みをMuseで作成してみます。2分程度で作業が終わります。
動画(2分)をご覧ください。
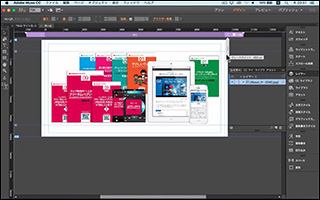
Museではこう作る:
ブレークポイントで画像を切り替える表現
ブレークポイントごとに専用の画像を配置し、レイヤーで表示/非表示をチェックしているだけです。[固定幅編]で学習済みなので、手順は解説しませんがマウスの操作だけで作成することができます。
次は「アダプティブデザインで可変幅を表現する」方法。Appleのページは固定幅レイアウトですが、一部の構成要素はブラウザーの幅に合わせて伸縮します。
30秒の短い動画を見てください。
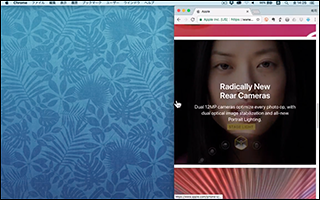
Appleのページ:
アダプティブデザインで可変幅の表現
固定幅の切り替えではないため、一見するとレスポンシブWebデザインのようですが、たんに相対値で指定されているだけです。
では、Museの固定幅レイアウトページではどのように作成すればよいのでしょう?
まずは以下の動画を見てみましょう。
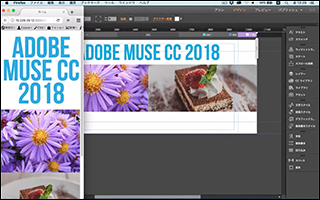
Museではこう作る:
Museの「固定幅レイアウトの編集モード」で可変幅の表現
3分27秒の動画ですが、幅を固定しているレイアウトページでブラウザーのウィンドウいっぱいに広がった(伸縮する)ビジュアルイメージを表示することができています。仕組みは一目瞭然なので動画のとおりに試してみましょう。
今日(金曜)、習得すべき2つの作業は、ブレークポイントを設定しながら専用の画像を配置し、切り替わる仕組み。そして、ブラウザーの幅いっぱいに広がるビジュアルイメージの設置です。
金曜日の達成目標:
モデル【1】:
Appleのトップページのファーストビューには、iPhone Xの製品画像が表示されています(2017年11月現在)。ウィンドウの幅を狭めていくと、「縮小されたiPhone X」さらに狭めると「縦方向のiPhone X」の画像に切り替わっていきます。
※動画で確認してください。
Museで作成:
ブレークポイントを設定しながら、画像を配置していきます。ブレークポイントの追加、画像の配置、最小ページ幅をドラッグして決める、画像の調整、といった流れで作業を進めます。ブレークポイントごとに配置した複数の画像が同時に重なって表示されてしまうので、レイヤーパネルで表示/非表示をチェック。
※作業の手順は動画で確認してください。
※基本操作についてはMuse導入ガイド[固定幅編]で復習してください。
モデル【2】:
Appleのサイトは固定幅のアダプティブデザインです。レスポンシブではありませんが、ウィンドウの幅に合わせて伸縮する複数のカラムがいくつか設置されています。
※動画で確認してください。
Museで作成:
Museの場合も今回は「固定幅」の編集モードで作業していますので、レスポンシブWebデザインのページは作成できませんが、Appleのページのように複数のカラムをウィンドウ幅に合わせて伸縮させることができます。ただし、複数パターンの画像を準備しておく必要があります。デモでは、画像Aと画像B、そしてAとBが合体した画像の3つを使っています。
※作業の手順は動画で確認してください。
※基本操作についてはMuse導入ガイド[固定幅編]で復習してください。
土曜日に習得すること
Appleが公開している新製品 iPhone X のフィーチャーページを見てください。掲載されている情報量はそれほど多くありませんが、ビジュアルが豊富でとても長いシングルロングページになっています。
視差効果(パララックス)やアニメーション、ビデオなどが多用されており、ダイナミックかつインパクトのある演出で、他のページとは明らかに作り込みが異なります。
Appleのページ:
現在公開中の「iPhone X」フィーチャーページ
通常のWebページ制作ではあまり使われない特殊効果が多く、制作会社に発注すると、どうしても高額な制作費を支払うことになります。
長期運用のWebサイトとは、求められる要件も扱う情報の優先度も違いますので、デジタルマーケティングに密接なシングルページサイト制作のノウハウはWeb制作会社でも共有されていないことが多く、どちらかといえばマーケティングの会社や広告代理店の方が理想的なシステムを持っています。
Museには、視差効果(パララックス)を数値入力だけで実現できる専用機能が搭載されており、Animateなどで作成したHTML5 Canvasアニメーションをスクロールで動かすことも簡単に設定できます。
ただし、「簡単」といっても概念の理解には時間がかかります。Museの場合は、マウスドラッグと数値入力だけで作業していきますので「操作は簡単」ですが、入力する数値の計算や操作の手順などは、適当に触りながら進められるものではありません。
土曜日の習得すべきポイントはここです。
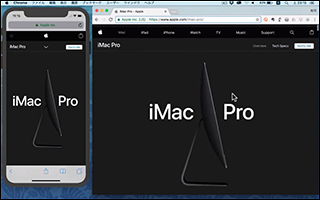
まず最初に、Appleの「iMac Pro」フィーチャーページ(1分の動画)を見てください。
Appleのページ:
iMac Proのフィーチャーページのスクロール効果
ページをスクロールすると、製品ロゴが登場し、iMac Proが回転するアニメーションが再生されます。ページをスクロールしていくと回転がスタートし、逆方向にスクロールするとiMac Proも逆再生します。スクロールとアニメーションが連動していることがわかると思います。
このように、Appleのフィーチャーページにはアニメーションやビデオが多用されており、ページスクロールと連動したダイナミックな演出を実現しています。
ちなみに、左側にはスマートフォンで見たときのページが表示されていますが、アニメーションは再生されません。スマートフォンでは最低限の効果に止めるケースが多く、見た目のインパクトよりユーザビリティを優先しているサイトが大半です。
さて、このような高度な仕掛けはどのように作成すればよいのでしょう?
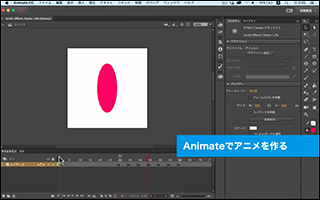
Museには「スクロール効果」の機能が搭載されていますが、アニメーションを作成する機能はありません。つまり、アニメーションは他のツールで作成する必要があります。最も「簡単」で「素早く」作成できる方法は、Adobe Animate CCとの連携作業です。
動画(1分36秒)をみてください。
Animateで作成した簡単な「回転アニメーション」をMuseで配置し、スクロール効果を適用しています。アニメーション作成(Animateの作業)も、スクロール効果の設定(Museの作業)もスクリプトの記述は一切不要。マウス操作と数値入力だけで作成しています。
Museではこう作る:
Animateで作成したコンテンツをMuseでスクロール効果の設定
Animateは「OAM」という形式のファイルを書き出すことができますが、このファイルはMuse上で画像ファイルのように扱うことができます。ファイルメニューの配置でページ上に置いて、ドラッグして自由に移動させることが可能です。
※OAMファイルの中身は、HTML5 Canvasのアニメーション(HTML、CSS、JavaScriptのファイルの集合体)です。1つのパッケージファイルとして扱えることが大きな利点になっています。
スクロール効果は、数値入力だけで複雑なエフェクトを設定できる画期的な機能ですが、概念の理解と慣れるまでに時間がかかります。数値入力とマウス操作しかありませんが、意図したとおりに動かすには少々時間がかかるでしょう。
動画の内容のように、1つ動かすだけならすぐに設定できますので、まずはシンプルな仕組みづくりから始めてください。
ダウンロード:
- Animateで作成したアニメーション:
OAM形式で書き出したファイルのダウンロード[Scroll-Effects-Demo.zip]
手順は動画のとおりですが、設定内容だけ掲載しておきます。
- (1)ファイルメニューの「配置」で「Scroll-Effects-Demo-1.oam」を開く
- (2)アニメーションを配置する場所は、変形パネルで「X=320」「Y=800」
- (3)スクロール効果は、右端の「アニメーション」アイコンをクリックし、「アニメーション」をチェック、キーの位置は「560px」、1秒間に進行するピクセル単位は「80px」
土曜日の達成目標:
モデル:
Appleの「iMac Pro」フィーチャーページのファーストビューでは、ページスクロールでiMac Proが回転します。特に、iPhone Xのページではアニメーションやビデオが多用されており、ビジュアル要素を生かしたインパクトのある特設ページになっています。
※動画で確認してください。
Museで作成:
Museにはアニメーションを作成する機能はありませんが、Adobe Animate CCと連携することでAppleの特設ページのような高度な手法を「数値入力とマウス操作だけ」で作成することができます。Animate以外のツールではここまで効率化できません。
Muse導入で利益が出ているところは、Appleサイトと同等の高度な手法を「売り」にしているところが大半です。単刀直入に言うと「AnimateとMuseがここまで密接に連携できることが知られていない」ので、この仕組みを駆使しているところが大幅にコストダウンして、有利なビジネスを展開しているということです。
Animateの前身が「Flash」だということを知っていても、優れたHTML5コンテンツ制作ツールに仕様変更されていることはあまり知られていないようです。
※作業の手順は動画で確認してください。
※基本操作についてはMuse導入ガイド[固定幅編]で復習してください。
Museの「スクロール効果」を完全習得するには、経験の積み重ねが必要になりますので「小さく」実践しながら、時間をかけて学習していった方がよいと思います。
今日は、Appleサイトの高度な手法も「Muse + Animate」で十分対応できることが理解できればOKです。
参考情報:
Muse導入ガイド[コンプリート版]には、スクロール効果の学習コンテンツが含まれています。また、Animate CCの学習コンテンツも用意されていますので、本格的に学びたい方はご利用ください。
日曜日に習得すること
※情報を掲載準備中
Museを使って出来ること:
Animateで作成したコンテンツをMuseでスクロール効果の設定
Museを使って出来ること:
Museの「スクロール効果」をアダプティブデザインに適用
Museを使って出来ること:
Animate CCで作成したHTML5 Canvasコンテンツをスクロールで動かす
※情報を掲載準備中
内容:
- [1]明日(金曜)から日曜までの3日間を使う
- [2]Appleが新製品発表と同時に公開するフィーチャーページ(現在はiPhone Xなどの製品が対象)と同じ仕様のシングルページサイトを制作できるスキルの獲得
- [3]シングルページサイト制作に特化(※Webサイト制作やMuseの完全習得ではない)
- [4]Museの基本操作学習も含まないため「Muse導入ガイド・固定幅編」を事前に目をとおしておく必要がある
※固定幅編の電子書籍で書かれていることは省略しますので、まだ未学習の方は必ず目をとおしておいてください(解説内容の意味が理解できないと思いますので)。 - サンプルデータなどは、Muse導入ガイド[固定幅編][可変幅編][コンプリート版]の各専用ページからダウンロードできる
- [5]本コンテンツは週末限定
投稿日:2017年10月2日(木)

特別講義:
印刷会社がMuseを導入してビジネスにするための5つの準備
Adobe Museはマウスドラッグと数値入力だけで、レスポンシブWebデザインなどの高度なWebページを作成することができるツールです。Webデザイナーを対象としていない特異な製品だったので、Museがどのようなツールなのか認知されるまで時間がかかりました。
WixやJimdoなどのCMSベースのサービスと比較されることもありますが、Museは、IllustratorやInDesignなどのデザイン製品を使っている紙媒体のデザイナーを対象としたクリエイティブツールであることが大きな違いです。現在は、デザイナーに限らず、企業の広報担当者や学校、病院の職員、アーティストなど、さまざまな分野で利用されていますが、Webサイトやブログとは異なる独創的なビジュアルで訴求するプロモーション専用のページや特設ページなどに活用しているケースが多いようです。
2016年に入ってからは、Muse導入で新事業を軌道にのせて利益を出す企業も出てきており、法人向けセミナーの需要が高まっていました。
企画されたセミナーの多くは、Web制作の実績がない印刷会社やデザイン制作会社などが「どのようにMuseを使いこなしているのか」を検証し、共有することが目的でした。現在、ビジネスとして成立させるための考え方やノウハウなども出揃ってきたと考えており、今回の法人向け特別講義では、Muse導入でいかに実績を出していくかを具体的に取り上げています。
内容:
- [1]Museを使うメリットと注意すべき点を最初に把握しておくこと
- [2]Webサイトではなく「Webのチラシ(シングルページ)」のマーケットを対象にすること
- [3]受注するシングルページのタイプを決めておくこと
- [4]仕事を受注するための特設ページを最低でも3種類作成して公開すること
- [5]他社と明確に差別化できるプレスリリースを出すこと
講義時間と形式:
- 講義時間:60分(講義のみ)/120分(講義と一部実演)
- 形式:ウェブキャスト/訪問ワークショップ
- アーカイブ形式:スクリーンキャスト(使用したPCの画面と音声)
セミナースケジュール:
予定されていた全てのセミナーを終了しました。セミナーは個別対応で要望に沿って開催しましたので内容には(印刷会社向け、デザイン制作会社向け、小規模なデザイン事務所およびフリーランスなど)差異があり、アーカイブについては構成を調整中です。
セミナーのアーカイブは、以下の専用ページで公開します。
更新日:2016年9月12日(月)/投稿日:2016年7月1日(金)

ビジネスセミナーを終えて
海外では、ビジュアルデザイン重視のシングルページサイトで実績を出しているデザイン制作会社、およびデザイナーが多いのですが、国内ではちょっと違っていて軽量サイトも十分仕事になっているようです。
レスポンシブWebデザインについては、国内外問わず、Museでさえコスト高になってしまうため、ページの作り分けが中心になっています。デスクトップとスマートフォン向けの2種類のページを作成するのは手間だと思われていますが、実際はレスポンシブWebデザインの方が苦労しています。
コーディングするよりはるかに容易なMuseでも、可変レイアウトで手早く作成できる人は限られてしまうため、敷居が低く誰でも作業できるページの作り分けの方が効率がよいという結果です(逆の見方をすれば、人材を集めて可変レイアウトに対応した効率的なワークフローを構築できればチャンスなのかもしれません)。
時間に余裕があり、レスポンシブWebデザインがアドバンテージになる案件は積極的に採用し、それ以外は、ページの作り分けや固定幅レイアウトでこなしていく、というのが無理のない業務になりそうです。利益を出しているところは、ほぼこのパターンです。
更新日:2016年9月12日(月)

ビジネスセミナーの情報を掲載していきます
現在、Muse セミナーのタイプを「導入(一般・初心者向け)」と「クリエイティブ」、「ビジネス」に分けています。ビジネスセミナーは企業内で開催されることが多いため、クローズドになっていますが、公開可能な情報はこちらのページに掲載していきたいと思います。
更新日:2016年7月1日(金)

Dreamweaver CC
Dreamweaver CC 2015 ライブビューによるレスポンシブWebデザイン
Adobe Dreamweaver CC(ドリームウィーバー)とBootstrapの基礎から実践までを習得するための学習コンテンツです。

Animate CC
Animete CC 入門[基礎編]HTML5コンテンツ制作を習得しよう!
Adobe Animate CC(アニメート)の基礎を習得するための学習コンテンツです。HTML5 Canvasコンテンツ制作を学習します。

Adobe XD
Adobe Experience Design(XD)プロトタイピング[基礎編]
Adobe Experience Design(エクスペリエンス・デザイン/通称エックスディー)の基本操作を習得するための学習コンテンツです。
Verification - Muse Content
![Muse CC 2015 導入ガイド[固定幅編]のカバー画像](../../img/2016-New-Cover-Muse-Fixed.png)
Muse CC 2015 導入ガイド[固定幅編]
只今、検証中
この学習カリキュラムで習得したスキルが、実際のビジネスの現場でどのように活用されているのか、まったく使用していない機能、実践の現場で生きるテクニックなどを検証していきます。
検証済みの項目にはリンクを設定します。
※検証のためのデモデータなどは、購入者向けの専用ページに掲載する予定です。
検証のポイント:
固定幅レイアウトは、Appleのサイトが採用しており、大まかにデスクトップ用、タブレット用、スマートフォン用の3〜4種類程度の固定幅レイアウトがウィンドウ幅にあわせて、切り替わる仕組みです(明確な定義はありませんがアダプティブWebデザインと呼びます)。
Museを導入している印刷会社、デザイン制作会社では「ページの作り分け」が多く、レスポンシブWebデザインがアドバンテージになる案件のみ、可変レイアウトを採用しています。ただし、レスポンシブより制作コストを抑えられ、最も幅が狭いブレークポイントだけ可変レイアウトにする「ハイブリッド」レイアウトも有効なので、コストと時間を考慮しながら検証したいと思います。
詳細ページ:
Adobe Museの基本操作をある程度習得した人が、Webページ制作を本格的に学ぶためのカリキュラムです。
イントロダクション
- Museってどんなソフト? 5つの特徴を理解する
- Museにはプラン/デザイン/プレビューの3種類のモードがある
- パブリッシュの「Business Catalyst」について
- Museが対応した「レスポンシブWebデザイン」を理解する
- Museの基本操作を習得するための講座ビデオと情報サイトの紹介
Part-1 可変幅の特性について理解する
- STEP-01 サイズ変更と「レスポンシブな幅」の使い方を習得する
- STEP-02 ページに固定する方法を習得する
- STEP-03 「レスポンシブな幅」が指定された要素の特性を理解する
- STEP-04 ブレークポイントについて理解する
Part-2 固定幅/可変幅レイアウトの基礎を理解する
- STEP-01 ページ幅とブレークポイント幅の違いについて理解する
- STEP-02 サイズと位置の情報をコピーする方法を習得する
- STEP-03 特定のブレークポイントでテキストのスタイルを変更する
- STEP-04 ブレークポイントごとに異なる画像を表示する方法
Part-3 固定幅レイアウトの基本ページを作成する
- STEP-01 画像を配置してサイズの調整とトリミングをする
- STEP-02 固定幅ページに画像をレイアウトする
- STEP-03 最後に設定したブレークポイントのみ固定幅から可変幅に変更する
Part-4 固定幅レイアウトの応用ページを作成する
- STEP-01 2種類のナビゲーションバーを作成する
- STEP-02 ナビゲーションバーのステートボタンにスタイルを追加する
- STEP-03 ブレークポイントで水平メニューと垂直メニューを切り替える
- STEP-04 クリックで表示/非表示するモバイル用メニューを作成する
- STEP-05 ハンバーガーアイコンとクローズボックスを表示する
更新日:2016年9月12日(月)
![Muse CC 2015 導入ガイド[可変幅編]のカバー画像](../../img/2016-New-Cover-Muse-Fluid.png)
Muse CC 2015 導入ガイド[可変幅編]
只今、検証中
この学習カリキュラムで習得したスキルが、実際のビジネスの現場でどのように活用されているのか、まったく使用していない機能、実践の現場で生きるテクニックなどを検証していきます。
検証済みの項目にはリンクを設定します。
※検証のためのデモデータなどは、購入者向けの専用ページに掲載する予定です。
詳細ページ:
固定幅のレイアウトデザインを習得した人が、可変幅のレイアウトデザイン(レスポンシブWebデザイン)を学ぶためのカリキュラムです。
Part-1 ハイブリッドレイアウトの基本
- Step-1 ハイブリッドレイアウトとリキッドレイアウトを理解する
- Step-2 テキストの「読み込み」と「ペースト」の違いを確認する
- Step-3 回り込みの設定とグラフィックスタイルの活用方法を習得する
- Step-4 回り込みを設定したページのレスポンシブデザインを作成する
- Step-5 回り込みを設定した2カラムのレイアウトページを作成する
- Step-6 リキッドレイアウトに変換する方法と注意点を理解する
Part-2 ビジュアルデザインとページ構造の理解
- Step-1 見出しのマークアップと代替テキストの入力
- Step-2 背景画像の指定方法とマスターの活用
- Step-3 背景画像をレスポンシブに適応させる
- Step-4 高解像度の画像を使用するときの問題と解決方法
- Step-5 表組み(HTML)をページに組み込む方法
Part-3 可変幅レイアウトデザインの実践
- Step-1 シングルカラムを表現する2つの方法
- Step-2 実習[1]ページのカンプをマスターに配置する
- Step-3 実習[2]マスターにブレークポイントを設定する
- Step-4 実習[3]カンプの上にタイトル画像や写真を配置する
- Step-5 実習[4]カンプの上に見出しや本文を配置する
- Step-6 実習[5]ブレークポイントごとにレイアウトを調整する
- Step-7 実習[6]カンプを外してヘッダーとフッターを追加する
更新日:2016年9月12日(月)
![Muse CC 2015 導入ガイド[中級編]コンプリート版](../../img/2016-New-Cover-Muse-Intermediate2.png)
Muse CC 2015 導入ガイド[中級編]コンプリート版
只今、検証中
この学習カリキュラムで習得したスキルが、実際のビジネスの現場でどのように活用されているのか、まったく使用していない機能、実践の現場で生きるテクニックなどを検証していきます。
検証済みの項目にはリンクを設定します。
※検証のためのデモデータなどは、購入者向けの専用ページに掲載する予定です。
詳細ページ:
Adobe Museの基礎および固定幅や可変幅のレイアウトデザインを習得している人が、さらにステップアップするための中級者向けのカリキュラムです。 現在、追加コンテンツ、および特別講義などを随時公開しています。
学習内容:
- STEP-01 Business Catalystにパブリッシュ、HTML形式で書き出し
- STEP-02 IllustratorからペーストしたグラフィックをHTMLで確認
- STEP-03 マスターに設定したお気に入りアイコンをHTMLで確認
- STEP-04 ページのタイトルをグラフィックで表現するときの注意点
- STEP-05 OGPを設定してSNSで共有されたときに適切な情報を表示
- STEP-06 ブレークポイントの設定を含む再利用可能な「部品」をつくる
- STEP-07 ブレークポイントごとに画像を切り替える「部品」を書き出す
- STEP-08 作成した「部品」をシングルページにドラッグして組み込む
追加学習:
- STEP-01 Museの「スクロール効果」を完全習得しよう
- STEP-02 Muse「スクロール効果」の計算方法を覚えよう
- STEP-03 Museで作成できる視差効果のページを確認しよう
- STEP-04 Museの「スクロール効果」の使い方を徹底解説!
- STEP-05 スクロール効果の「不透明度」を設定しよう
- STEP-06 ページの作り分けについて理解しておこう
- STEP-07 トランジション-ワイプ効果の設定方法を習得しよう
更新日:2016年9月12日(月)
Project

Dreamweaver/Bootstrap
学生向け講座:Webデザイナーを目指せ! DreamweaverとBootstrapを習得しよう!
Adobe Dreamweaver CC(ドリームウイーバー)のライブビューとBootstrapを学ぶための学生向け特別講座です。

UX Design
学生向け講座:高校生のためのUXデザイン入門〜Adobe XDを活用しよう!
Adobe Experience Design(エクスペリエンスデザイン:XD)を使ってUXデザインを学ぶための学生向け講座です。

Newsletter
ThinkZero Magazine Newsletter(シンクゼロマガジンニュースレター)
AI(人工知能)やロボティクス、デジタルクリエイティブ、教育に関連した情報を提供しているサブスクリプションコンテンツです。
Creative Edge School Books
一人出版社は全てのプロセスを一人でこなす小さなインディペンデント
Creative Edge School Books(クリエイティブエッジスクールブックス)は、コンテンツの企画から取材、執筆、編集、オーサリング、ストアの運用、販売、プロモーションなどのすべてのプロセスを一人でこなしている「一人出版社」。「本をつくる」出版社と「本を売る」本屋さん、そして誰でも自由に参加できる「学びの場」の3つを融合させたプラットフォームになっています。
2014年の秋にスタートした小さなインディペンデントです。
Creative Edge School Booksのコンテンツは「学びの場(デジタルクリエイティブ)」で公開しています。利用者から意見や感想、要望をもらって、新しいコンテンツに反映していくというビジネスモデルを実践中。クリエイティブ分野が中心ですが、今後はビジネスや社会分野のコンテンツを充実させる予定です。現在、AI(人工知能)を導入する準備を進めており、一人出版社の40%〜50%をAIでこなすために日々テストを重ねています。
投稿者:境祐司(Creative Edge School Books)
ご連絡:ebookcast@gmail.com
情報発信:@commonstyle
更新日:2016年9月8日(木)/投稿日:2015年9月30日(水)