Adobe Muse の開発終了と今後の移行処置について
2018年3月26日、Adobe Museの開発終了が発表されました。同日の深夜に、最終バージョンのアップデートがあります。
技術サポートは2019年5月20日まで提供されます。
2013年に開発終了となったFireworks CS6や2016年11月に開発終了したEdge製品ファミリー(Edge Animate、Edge Reflow、Edge Inspect)が、現在でもAdobeから提供されているように、今後もMuseを使い続けることは可能ですが、4年以内(〜2021年)の移行処置をお奨めしたいと思います。
詳細は「Adobe Muse の開発終了と今後の移行処置について」をご覧ください。
更新日:2018年3月26日(月)
最新版のPhotoshopとXDの連携を学ぶ 「Adobe Photoshop CC 2018 講座〜XDとの連携作業を完全習得」をリリース!

最新版のPhotoshopとXDの連携を学ぶ 「Adobe Photoshop CC 2018 講座〜XDとの連携作業を完全習得」(150分)
Adobe Photoshop CC 2018(1月23日にアップデートした最新バージョン)の講座コンテンツです。
Web関連作業におけるPhotoshopの役割が変わったことで(Photoshopはアセット制作、ワイヤーフレームやカンプ制作はAdobe XDで行うことになるため)既存のワークフローを変更していくことになると思いますが、本講座ではスムーズに移行できるようにポイントを絞って学習していきます。
更新日:2018年2月5日(月)
Adobe MAX Japan 2017 - Muse セッションの
スライド資料を公開しました。
11月28日(火)パシフィコ横浜で開催されたクリエイティブイベント「Adobe MAX Japan 2017」のMuseセッション(Webトラック[wb4])で使用したスライド資料を公開します。
スライド資料は以下の2つのタイプがあります。
- PDF版
PDFファイルになっています。当日使用したスライドには、デモビデオが埋め込まれていましたが、このPDF版には含まれていません(黒い静止画で表示されます)。ビデオは、リストを参照してください。個別に視聴することができます。 - HTML5版
ブラウザーで閲覧できるHTML5インタラクティブ版です。デモビデオも埋め込まれています。
※パソコン用です。スマートフォンなどのデバイスでは動作が重たくなり正しく表示されませんのでご注意ください。
以下の60秒の動画は「HTML5 インタラクティブ版の使い方」です。参考にしてください。
下のボタンをクリックすると、スライド資料ダウンロード専用ページに移動します。
更新日:2017年12月16日(土)
掲載日:2017年12月15日(金)
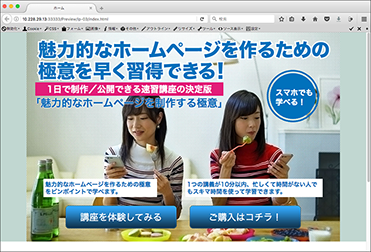
Adobe Muse を活用した「モジュール組み合わせ」によるランディングページ制作

Adobe社では、クオリティを落とさず「素早く」制作しなければいけないニーズのことを「コンテンツベロシティ(Content Velocity)」と呼んでいます。スピードを伴ったコンテンツ制作というアプローチです。
Webサイトやブログを公開していれば「訪問してくれる(情報を届けられる)」という時代は終わりました。1つの完璧なコンテンツを時間をかけて作るというやり方では期待した結果を出せないケースが増えています。このような状況では「素早く」制作「素早く」公開「素早く」学び、実践しながら常に仮説検証を繰り返していくための動的なワークフローに変えていく必要があります。自ずとコンテンツ一つひとつに時間やお金をかけることはできなくなります。もちろん、クオリティを落とすわけにはいきません。
本講座は、ランディングページやプロモーションページ、ブランドページなどのシングルページサイトに絞り、クオリティを落とさず「早く作る」ためのスキル習得を目的とした実習で構成されています。
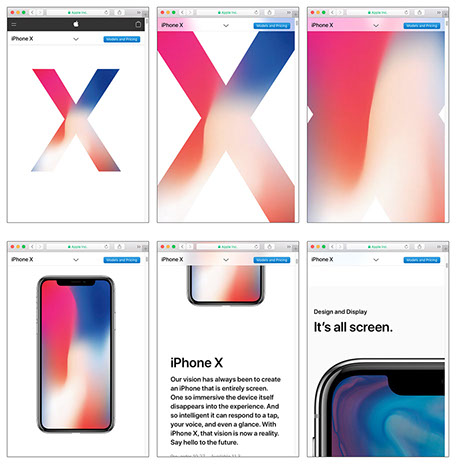
Appleは新製品をフィーチャーするためにスペシャルなブランドページを公開しますが、シングルページサイトのわかりやすい例です。

iPhone X - Apple
法人向けの学習コンテンツから、(累計800人の受講者から得た習得データをベースに考案された)特別講座「Adobe Muse を活用した「モジュール組み合わせ」によるランディングページ制作」を単体販売します。
講義タイトル:
Adobe Muse Module-based Page Building
Adobe Muse を活用した「モジュール組み合わせ」によるランディングページ制作
長期目標(long-term objective):
スピードを伴う制作業務プロセスおよびシステムの刷新
短期目標(short-term objective):
コンテンツをクオリティを落とさずに早く作るためのスキルを身につけること
受講に必要なスキル:
Museを完全習得している必要はありませんが、本コンテンツには基本操作などの解説が含まれていませんので、初心者レベルのスキルがないと実習をこなすことができません。
以下のMuse 導入ガイド[固定幅編]及び[可変幅編]を学習してください。
※Muse CC 2015が対象になっていますが、CC 2017でも学ぶことができます。
本講座は、法人向けの講座から最低限習得すべきポイントを抜き出した「速習」コンテンツになっています。学習する時間を確保できない方を対象としています。Adobe Museで高度なシングルページサイトを素早く作成するスキルを身に付けたい方はぜひご活用ください。
リリース日(販売期間)及び価格などは以下の特設ページをご覧ください。
更新日:2017年10月17日(火)
掲載日:2017年10月2日(月)

動的な表現を駆使したAppleのブランドページなどは、そう簡単に制作できるものではありませんが、一から作るのではなく「モジュール」を組み合わせて構築していく手法であれば量産が可能です。
Adobe Museには強力なライブラリ機能があり、まさにモジュールベースのページビルディングに適したツールになっています。本講座ではこの「モジュール」を組み合わせる制作手法に特化した内容になっていますので、短期習得が可能です。

Point2017カンファレンス「印刷会社とデザイナーのための「Adobe Muse」速習講座」
スライド資料(PDF)のダウンロード:
- point2017.psf(38.6MB)
ダウンロード期間は終了しました。
※ダウンロードは期間限定(16日まで)になります。
※ビデオはPDFに埋め込まれていませんが、左のMP4リンクで視聴できます。

スライドに埋め込まれていたビデオを視聴できます。
※MP4ファイルにリンクしています。
※YouTubeに同じビデオがある場合はリンクを併記しています。
- Video-1(23枚目):Appleのフィーチャーページ (MP4)
- Video-2(24枚目):サイバーエージェントの特設シングルページサイト (MP4)
YouTube - Video-3(25枚目):ランディングページの事例 (MP4)
- Video-4(58枚目):Adobe Stockの活用 (MP4)
- Video-5(128枚目):Museの3種類のページ作成方法 (MP4)
YouTube - Video-6(136枚目):作業の効率化/レイヤー、垂直移動ハンドル、変形パネル (MP4)
YouTube - Video-7(145枚目):MuseでAI(人工知能)をページに組み込む (MP4)
YouTube
更新:2017年10月17日(火)/掲載:2017年10月14日(土)
Adobe MAX Japan 2017 に登壇

11月28日(火)パシフィコ横浜で開催される大型のクリエイティブイベント「Adobe MAX Japan 2017」のWebトラック[wb4]で登壇します。
10月16日〜20日にラスベガスで開催される「Adobe MAX」の日本版です。
/掲載日:2017年9月30日(土)
POINT2017 に登壇

10月12日(木)・13日(金)秋葉原UDX/秋葉原コンベンションホールで開催される印刷関連業向けイベント「POINT2017」の13日(金)セミナーで登壇します。
15:20〜16:50
印刷会社とデザイナーのための「Adobe Muse」速習講座
無料(事前予約制)
/掲載日:2017年9月30日(土)
(作り方の解説)Museでシングルページサイト制作
〜スクロール効果の基本設定
「Museでシングルページ制作」の課題です。スライドショー・ウィジェットを使ったスクロール効果について解説しています(再生時間:12分43秒)。/掲載日:2017年7月19日(水)

Museの作業スピードをUP
[2017年2月18日]新しい学習コンテンツ「Museで再利用・配布可能なナビゲーションメニューをつくろう!」がリリースされました。
Museには、ウィジェットライブラリという「部品」を再利用・配布できる仕組みがあります。例えば、リンクボタンを作りたいと思ったら、「ステートボタン」という部品をパネルからドラッグしてページに配置し、デザインを変更することができます。ナビゲーションメニューやお問い合わせフォームなど、さまざまなウィジェットライブラリがあり、YouTubeの動画などもサイズを自由に変更してレイアウトできます。
このウィジェットライブラリは、自分で作成することもできます。ライブラリ自体の開発はプログラミングが必要ですが、既存のライブラリをカスタマイズしたり、複数のライブラリを組み合わせて、新しいウィジェットライブラリを作る方法なら、マウスドラッグだけでOK。特別な知識は不要です。
今回は、ライトボックスと垂直方向のナビゲーションメニューを組み合わせて、新しいナビゲーションを作成します。
Introduction:再利用・配布可能なナビゲーションをつくろう(10分09秒)
Step-00:ライブラリの構造とカスタマイズ方法を理解しておこう(10分17秒)
Step-01:基本ページを作成する(4分09秒)
Step-02:垂直方向メニューを設定する(2分21秒)
Step-03:ライトボックスを設置する(5分01秒)
Step-04:メニューバーを配置する(4分24秒)
Step-05:マウスアクションのスタイルを指定する(5分42秒)
Step-06:ハンバーガーアイコンとクローズアイコンを配置する(4分06秒)
Step-07:ナビゲーションバーをページの最上部に固定する(5分52秒)
Step-08:ロールオーバーのエフェクトを設定する(2分07秒)
Step-09:ページのファイル名を指定する(2分01秒)
Step-10:Museライブラリとして書き出す(8分00秒)
page2017 - Museセッション
2017年2月8日(水)
2017年2月8日(水)に東京・池袋サンシャインコンベンションセンターで開催された「page2017」のMuseセッションで使用したスライド資料をダウンロードすることができます。
スライド資料はPDFですが、ビデオ解説が含まれていません。今回のセッションは、すべてビデオによるデモンストレーションで進行しましたので、ビデオも専用ページで視聴できるようにしました(音声はありません)。スライド番号を記してあります。
スライドに含まれているビデオ(デモンストレーション)のリンク:
スライド番号[24](音声解説あり)
01(重要):Museが得意とするシングルページの表現
プロモーションページやランディングページなどのシングルページサイトで採用されている視差効果(パララックス)の事例
スライド番号[38]
02(重要):Adobe Stockの使い方/素材を探す場合、日本語と英語で検索すること
スライド番号[47](音声解説あり)
03:「画像フレームツール」を活用して仮組のページを作成する
このビデオではざまざまな機能を紹介していますので、再生バーを「2分25秒」までドラッグしてください。2分25秒から「画像フレームツール」を解説しています
スライド番号[56]
04:Pinterestを活用して、世界中のWebデザインからインスピレーションを得る
スライド番号[62]
スライド番号[65]
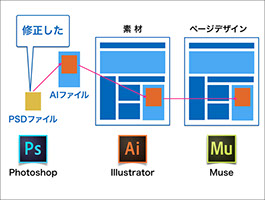
06:MuseとIllustratorのCCライブラリを介した連携作業
スライド番号[68]
07:Muse上でStockを使う/Photoshopで編集
スライド番号[70]
08(重要):MuseとStock、Photoshopの連携作業
スライド番号[82]
09(重要):3つの「ページ作成方法」(ページの作り分け、固定レイアウトの切り替え、可変レイアウトの切り替え )について理解する
スライド番号[83]
10(重要):パソコンとスマートフォンのページを作り分ける方法
(補足)Muse Academyで「ページの作り分け」を学ぶ
スライド番号[91](音声解説あり)
スライド番号[92]
スライド番号[93]
13:シングルページサイトで採用されている表現(O'Reilly Media)
ページの最上部にビデオを背景として配置し、自動再生させるリッチ表現
スライド番号[94](音声解説あり)
14(重要):ページ最上部にビデオを背景として配置するウィジェット
Museではウィジェットを使用でき、誰でも簡単に組み込める
スライド番号[95]
15:Adobe XDの紹介
Adobe MAX Japan 2016 - Museセッション
37分46秒
2016年9月2日(金)に東京ビッグサイトで開催された「Adobe MAX Japan 2016」のMuseセッション「グラフィック・DTPのスキルを活かしてWebページ作成!デザイナーのためのMuse活用方法」が公開されています。当日のスライド資料やサンプルデータ、追加コンテンツを掲載したフォローアップページを用意しました。詳細は「Adobe MAX Japan 2016 - Museセッションのフォローアップを公開しました」をご覧ください。


更新日:2016年9月9日(金)
Adobe Muse ビジネスセミナー専用ページを公開
法人向けコンテンツ
Web制作の実績がない印刷会社やデザイン制作会社が「どのようにMuseを使いこなしているのか」を検証、共有する「Adobe Muse ビジネス」専用ページを公開しました。
一人出版社では、Muse セミナーのタイプを「導入(一般・初心者向け)」と「クリエイティブ」、「ビジネス」に分けています。ビジネスセミナーは企業内で開催されることが多いため、クローズドになっていますが、共有したい有益な情報も多いため、可能なかぎり公開していきたいと思います。

更新日:2016年9月1日(木)
夏休みに総点検しておこう! Adobe Muse トラブルシューティング!
2016年8月1〜31日まで更新
Museアカデミーの講座を受講した方々からの質問をベースに、見落としやすい機能や操作方法をまとめたトラブルシューティングです。未だ解決していない問題があったら教えてください。解決できるかどうかわかりませんが、Museアカデミーで共有できるように試行錯誤してみたいと思います。
期間:2016年8月1日〜31日
Q&A -01:ブレークポイントを追加した後に情報を追加すると修正が大変です
Q&A -02:スマホで見たとき背景画像の上下に大きな空きができてしまいます
Q&A -03:アセットパネルに表示されているクエスチョンマークは何ですか?
Q&A -04:アセットパネルに表示されている警告マークは何ですか?
Q&A -05:ウィンドウの幅を狭めるとテキストが背面のボックスからはみ出てしまいます
Q&A -06:同じ色を指定したテキストや図形などを1回の操作で同時に変更したい
Q&A- 07:プランに戻らず編集したいページをショートカットで素早く表示したい
Q&A -08:マッチングページ(デスクトップ/スマートフォン)をショートカットで素早く表示したい
Q&A -09:ブレークポイントの設定を他のページやサイトにコピーしたい
Q&A -10:Illustratorの「アセット書き出し」をMuseで活用して作業を効率化したい
更新日:2016年8月21日(日)
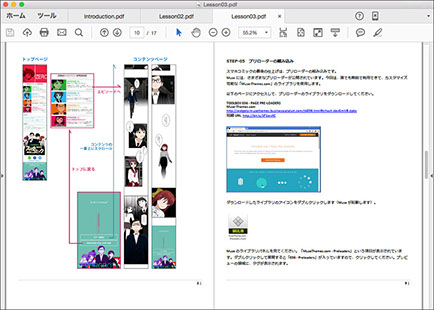
Museには3通りのページ作成方法があります。
Museには「パソコンやスマートフォンなどの専用ページを表示する」方法、「1つのページで複数のレイアウトを切り替える」方法、「1つのページでさまざまなデバイスに適応させる」方法があります。
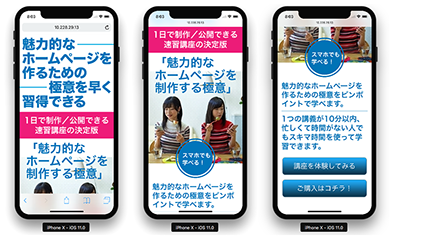
パソコン向けとスマートフォン向けの
ページを簡単に作成できます。
Museは、パソコン向け、タブレット向け、スマートフォン向けのページを作成することができます。例えば、ワイドスクリーン用と、縦長の小さな画面用の2種類のページを用意するだけで、モバイルフレンドリーなウェブページをつくることができます。誰でも容易に習得することができる、最もシンプルで簡単な方法です。
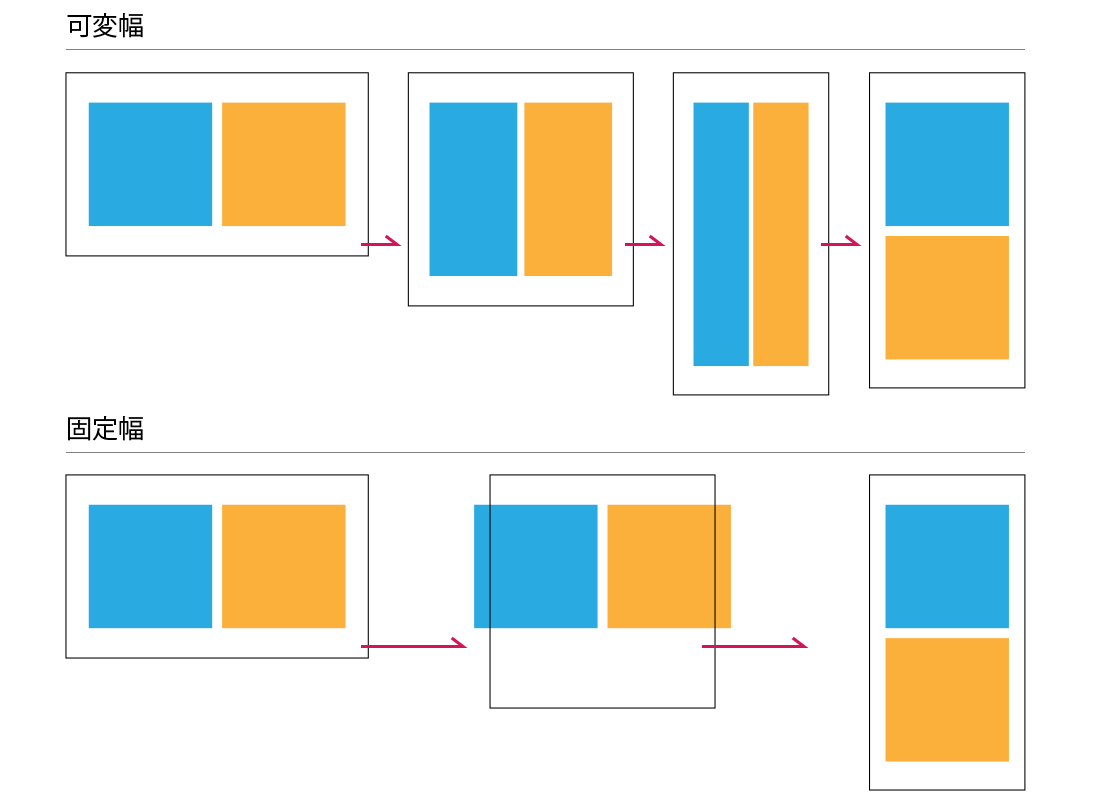
1つのページで複数のレイアウトを
切り替える固定幅のページを作成できます。
Museは、ブラウザーのウィンドウの幅に合わせて、複数のレイアウトを切り替えることができる「固定幅」レイアウトのページを作成することができます(アダプティブデザインと呼びます)。パソコンからスマートフォンまで、1つのページで対応できるのが大きな利点です。ページ作成の難易度は少し高くなります。
1つのページでさまざまなデバイスに
適応した可変幅のページを作成できます。
Museは、さまざまなデバイスで視認性の高いページを表示できる「可変幅」レイアウトのページを作成することができます(レスポンシブWebデザインと呼びます)。事前に「ページ計画」の作業が必要になります。ページ計画無しで作り始めると、情報を追加する度に、面倒な作業が発生しますので注意が必要です。
最も簡単なページ作成方法から習得していきましょう!
Museは、マウスドラッグと数値入力だけで、高度なウェブページを作成できる画期的なツールです。HTMLやCSSの知識なしで、レスポンシブWebデザインを実践できる唯一のウェブページ制作ツールだと言ってよいでしょう。
ただし、プロのウェブデザイナーでも容易なことではないレスポンシブWebデザインをマウスドラッグで直感的に作成するには「手順」が重要になります。実際に手を動かしながらページ制作できるのがMuseの利点ですが、レスポンシブWebデザインに関しては、事前の「ページ設計」が不可欠です。このページ設計なしで始めてしまうと、要素を追加する度に、やり直しに近い面倒な作業が発生する可能性が高くなります。
Creative Edge School Booksでは、過去に公開したMuseの学習コンテンツを検証するための改善プログラムを実施し、再学習のためのコンテンツを作成しました。レスポンシブWebデザインでつまずいている人が未習得だった基礎学習を中心に集めています。
この講座ページは、「パソコン向けとスマートフォン向けのページを作り分ける」方法で作成・公開されています。Museでは最も簡単な制作方法であり、特別な知識は一切必要ありません。スマートフォンでアクセスすると、「縦長の小さな画面」で見やすいデザインになっています。
もし、このページを「複数のレイアウトを切り替える固定幅のページ」として作成する場合は、2〜3倍程度の時間がかかりますが、1ページだけでパソコンからスマートフォンまで対応することができます。
「可変幅のページ(レスポンシブWebデザインのページ)」の場合は、さらに時間がかかります。ブラウザーの幅にあわせて、レイアウトが伸縮しますので、事前の設計なしで作業を始めてしまうと、後から情報を追加する度に面倒な作業が発生します。Museのページ作業では最も難易度の高い方法ですが、基礎からしっかり習得していけば、計画的に作業を進めることが可能になります。コードを書かずに、高度なページを作成できるのですから使わない手はありません。

基礎を学ぶ

90分で学ぶ
Adobe Muse CC 2015 で
シングルページウェブサイトをつくる
受講時間:90分
対象バージョン:Muse CC 2015
Adobe Muse CC 2015の基礎を習得するためのオンライン講座です。短い時間で学べるようにカリキュラムを構成しています。対象バージョンは、Muse CC 2015(2015年10月現在)です。より詳しく学びたい場合は、「6時間で学ぶ Adobe Muse CC 完全習得」を受講してください。
※必修学習として位置付けています。受講を強くお奨めしています。

6時間で学ぶ
Adobe Muse CC 完全習得
[基礎編]
受講時間:6時間
対象バージョン:Muse CC、CC 2014
Adobe Muse CCの基礎を完全習得するためのオンライン講座です。Museの基本機能をマスターするための短期集中カリキュラムになっています。2014年1月に実施された講座ですが(対象バージョンはMuse CC)、CC 2014でも学べるように学習ページごとに機能の違いを記載しています。
※講座公開後にドメインを変更していますので、素材のダウンロードリンクが変わっています。お手数ですが、「admn.mobi」の部分を「admn.heteml.jp」に変更してダウンロードしてください。

3時間で学ぶ
Adobe Muse CC
ランディングページ制作
受講時間:3時間
対象バージョン:Muse CC(2014以降でも学べます)
Adobe Muse CCでランディングページ制作を習得するためのオンライン講座です。YouTubeで公開していますが、課題で使う素材データは専用ページからダウンロードしてください。対象バージョンはMuse CCですが、講座で解説している基本機能は、CC 2014、2015でも変わりません。
※YouTubeで公開しています。ボタンをクリックするとYouTubeチャンネルを表示します。
基礎を再学習する
Museの中級以上の学習で、受講者がつまずいた箇所を検証したところ、習得できていない基本操作および基礎知識があることがわかりました。この講座は、基礎を再学習するためのカリキュラムで構成されています。初歩から中級までの全ての学習レベルの受講者にお奨めしています。
更新日:2016年5月14日(土)
Download
レッスンデータおよびサンプルデータのダウンロード[Lesson-Data.zip]8.9MB
完成データのダウンロード[Complete-Data.zip]1.2MB
レイアウトの基本を学ぶ

固定幅レイアウトを習得する
Museのレイアウトデザインの学習は、[固定幅編]と[可変幅編]に分かれており、難易度の低い[固定幅編]を習得してから、[可変幅編]習得にステップアップするカリキュラムになっています。本コンテンツは、可変幅と共通する重要な学習を含みます。いきなり可変幅のレスポンシブWebデザインから入ってしまうと、結果的に遠回りすることになってしまう可能性が高いので、まずは固定幅のページ制作を完全習得してください。
イントロダクション
Museってどんなソフト? 5つの特徴を理解する
Museにはプラン/デザイン/プレビューの3種類のモードがある
パブリッシュの「Business Catalyst」について
Museが対応した「レスポンシブWebデザイン」を理解する
Museの基本操作を習得するための講座ビデオと情報サイトの紹介
Part-1 可変幅の特性について理解する
STEP-01 サイズ変更と「レスポンシブな幅」の使い方を習得する
STEP-02 ページに固定する方法を習得する
STEP-03 「レスポンシブな幅」が指定された要素の特性を理解する
STEP-04 ブレークポイントについて理解する
Part-2 固定幅/可変幅レイアウトの基礎を理解する
STEP-01 ページ幅とブレークポイント幅の違いについて理解する
STEP-02 サイズと位置の情報をコピーする方法を習得する
STEP-03 特定のブレークポイントでテキストのスタイルを変更する
STEP-04 ブレークポイントごとに異なる画像を表示する方法
Part-3 固定幅レイアウトの基本ページを作成する
STEP-01 画像を配置してサイズの調整とトリミングをする
STEP-02 固定幅ページに画像をレイアウトする
STEP-03 最後に設定したブレークポイントのみ固定幅から可変幅に変更する
Part-4 固定幅レイアウトの応用ページを作成する
STEP-01 2種類のナビゲーションバーを作成する
STEP-02 ナビゲーションバーのステートボタンにスタイルを追加する
STEP-03 ブレークポイントで水平メニューと垂直メニューを切り替える
STEP-04 クリックで表示/非表示するモバイル用メニューを作成する
STEP-05 ハンバーガーアイコンとクローズボックスを表示する

Muse CC 2015 導入ガイド[固定幅編]
マウスドラッグだけでつくるアダプティブWebデザインのワークフロー
リリース日:2016年3月16日/電子書籍版の形式:EPUB 3/価格:800円(税込)
電子書籍(Part-1〜3)とレッスンデータ、講座ビデオ(Part-4/40分)、完成データなどがセットになっています。
企画制作・発行:Creative Edge School Books
レイアウトの応用を学ぶ

可変幅レイアウトを習得する
レッスンデータを使って実際に作業をしながら、可変幅レイアウト(レスポンシブWebデザインのページ作成)の基礎を学びます。[固定幅編]で学習した人が次のステップに進むためのカリキュラムになっています。可変幅レイアウトは、デフォルト設定になっていますが、Museが備えている3つのページ作成機能で最も難易度の高い方法です。特に、一度ページを作成した後に、情報を追加する際、無計画に進めてしまうと修正作業が発生しますので「手順」をしっかり理解しておきましょう。
Part-1 ハイブリッドレイアウトの基本
Step-1 ハイブリッドレイアウトとリキッドレイアウトを理解する
Step-2 テキストの「読み込み」と「ペースト」の違いを確認する
Step-3 回り込みの設定とグラフィックスタイルの活用方法を習得する
Step-4 回り込みを設定したページのレスポンシブデザインを作成する
Step-5 回り込みを設定した2カラムのレイアウトページを作成する
Step-6 リキッドレイアウトに変換する方法と注意点を理解する
Part-2 ビジュアルデザインとページ構造の理解
Step-1 見出しのマークアップと代替テキストの入力
Step-2 背景画像の指定方法とマスターの活用
Step-3 背景画像をレスポンシブに適応させる
Step-4 高解像度の画像を使用するときの問題と解決方法
Step-5 表組み(HTML)をページに組み込む方法
Part-3 可変幅レイアウトデザインの実践
Step-1 シングルカラムを表現する2つの方法
Step-2 実習[1]ページのカンプをマスターに配置する
Step-3 実習[2]マスターにブレークポイントを設定する
Step-4 実習[3]カンプの上にタイトル画像や写真を配置する
Step-5 実習[4]カンプの上に見出しや本文を配置する
Step-6 実習[5]ブレークポイントごとにレイアウトを調整する
Step-7 実習[6]カンプを外してヘッダーとフッターを追加する

Muse CC 2015 導入ガイド[可変幅編]
マウスドラッグだけでつくるレスポンシブWebデザインのワークフロー
リリース日:2016年4月21日/価格:800円(税込)
講座ビデオ(1時間57分)、レッスンデータなどがセットになっています。
企画制作・発行:Creative Edge School Books
中級編を学ぶ

より実践的な手法を習得する
中級編では、仮サイトの公開、HTMLデータの書き出し、HTML埋め込みを利用したアクセシブルなグラフィックタイトルの指定方法、SNSでの共有を考慮したOGP設定など、仕事に役立つ、より実践的な学習カリキュラムで構成されています。また、ページの構成要素を「ブレークポイントの設定を含む」再利用可能な「部品」にする方法についても学習します。可変幅レイアウト(レスポンシブWebデザイン)を可能なかぎり、効率化するために知っておくべき重要な学習です。
STEP-01 Business Catalystにパブリッシュ、HTML形式で書き出し
STEP-02 IllustratorからペーストしたグラフィックをHTMLで確認
STEP-03 マスターに設定したお気に入りアイコンをHTMLで確認
STEP-04 ページのタイトルをグラフィックで表現するときの注意点
STEP-05 OGPを設定してSNSで共有されたときに適切な情報を表示
STEP-06 ブレークポイントの設定を含む再利用可能な「部品」をつくる
STEP-07 ブレークポイントごとに画像を切り替える「部品」を書き出す
STEP-08 作成した「部品」をシングルページにドラッグして組み込む

Muse CC 2015 導入ガイド[中級編]
マウスドラッグだけでつくるレスポンシブWebデザインのワークフロー
企画制作・発行:Creative Edge School Books
特別講座
特別講座は、Museの学習カリキュラムに含まれない応用講座です。他のコンテンツでMuseを活用しているパートや上級者向けのコンテンツなどで構成されています。現在は、視差効果(パララックス)やモックアップ制作に関連した講座、2015年5月24日にリリースした「スマホコミックを作ろう!基礎編」が公開されています。
公開可能なものから順次追加しています。最新情報は、Twitter公式アカウントとブログ「シンクゼロマガジン・ライト版」でお知らせしています。
更新日:2016年6月16日(木)
Special Lecture Series -1
Download
Parallax Scrolling
レッスンデータのダウンロード:[Muse-Parallax-Basic-Data.zip]2.2MB
Mockup
サンプルデータのダウンロード:[Wireframe-Sample.zip]344KB
Tutorial
※デモで使用しているデータは、フォトライブラリ(購入済み)が含まれるため、提供することができません。
Special Lecture Series -2

スマホコミックを作ろう!
スクロール漫画は、2000年前半からウェブで公開されていましたが、韓国で登場した「webtoon(ウェブトゥーン)」で、広く知られるようになり、日本でも同様の手法でつくられたウェブ漫画が登場します。ウェブ漫画家のKang Full(カン・プル)が、2003年から6〜20ページもの縦スクロール漫画「純情漫画(English title: Love Story)」をDaum(ダウム)で公開していましたが、この頃の作品が現在のスマホコミックのベースになっています。
10年以上の歴史を持つスクロール漫画ですが、中学生、高校生がスマートフォンを所有する時代に入り、むしろ、これからが本領発揮する漫画表現になっていく可能性があります。かつての「活字小説 vs ケータイ小説」ほど差異はないように思えますが、漫画の文法は変わりますので(スクロール漫画には「ページの概念」がありません)、馴染めない読者もいるでしょう。
ただ、プリントレプリカ(紙媒体の漫画)とスマホコミックは対立するものではありません。選択肢の一つとして支持されていくと考えています。
今回のウェブキャストでは、概論を省き、実際にスマホコミックを作成するための基礎編として実施しましたスマホコミックの制作は、シナリオとコマ割り、ネーム、作画、画像処理、書き出し、オーサリング、スマホ表示のチェックの7つの作業で構成されています。
素材と解説書(テキスト)
素材データのダウンロード
[Smartphone_Comic_Book.zip]14.2MB
解説書(テキスト)のダウンロード
[PDF.zip]8.78MB
特別付録のダウンロード
[Special_Contents.zip]6.59MB
本講座は、2015年5月24日にリリースした「スマホコミックを作ろう!基礎編」。この講座で必要なアプリケーションは、Photoshop CC 2015 とMuse CC 2015 です。
プロトタイプ
スマホコミック・データのダウンロード
[ZeroRobo_Prototype.zip]28.2MB

STEP-1
テキストで学ぶ


※テキスト「INTRODUCTION」に掲載されているダウンロードデータ一覧に、スクリーンキャスト(MP4ビデオ)が含まれていますが、「Video_Data」フォルダはダウンロードできません。YouTubeにアップされたオンライン上のビデオで視聴してください。
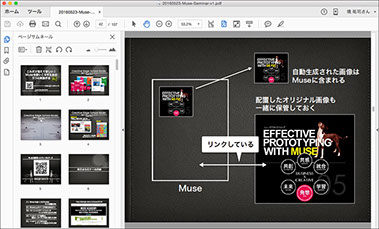
Museイベント情報
これだけ覚えてほしい!
Museを使いこなすための5つの実践手法
Museはマウスドラッグと数値入力だけで、本格的なマルチデバイス対応のWebサイトを作成できますが、操作上の試行錯誤を減らし効率よく作業を進めるには、ちょっとしたコツが必要です。本セッションでは、Museを自在に使いこなすための「5つの実践手法」について、専用教材を使いながら詳しく解説します。
スライド資料(ZIP圧縮)のダウンロード
[20160523-Muse-Seminar-v1.zip]14.2MB
スライド資料(PDF)のダウンロード
[20160523-Muse-Seminar-v1.pdf]15.4MB
サンプルデータ(デモで使用したMuseデータ)のダウンロード[Sample.zip]8.4MB
スライドに含まれているスクリーンキャスト
Googleカスタム検索の場合(Museに外部サービスを組み込む)
1分58秒[視聴する]
AddThisの場合(Museに外部サービスを組み込む)
2分15秒[視聴する]
マスターの活用(マスターの階層構造を理解する)
2分25秒[視聴する]
デスクトップとスマートフォンのページを作り分ける方法
4分31秒[視聴する]
Museで作成したページのアクセシビリティ・チェック
1分27秒[視聴する]
開催日:2016年5月23日(月)
会場:
秋葉原UDX Gallery Next-3
東京都千代田区外神田4-14-1 4F
時間:
初級編16:00~17:10
中級編17:30~19:10(開場15:30)

Creative Cloud 道場
#117 Adobe Muse CC 特集
放送日:2016年2月25日(木)
サンプルデータをダウンロードする
Dropboxのページが表示されますので、ダウンロードボタンをクリックしてください。Dropboxのアカウントは必要ありません。
Step01 可変幅と固定幅
Step02 ブレークポイントとは?
Step03 ブレークポイントの設定方法
Step04 固定幅の作り方
Step05 ブレークポイントでテキストをフォーマット
Step06 サイズの変更
Step07 サイズと位置のコピー先
Step08 モバイルメニュー
Adobe Live 2015 - Best of MAX
DTP_02 | デザイナーのためのMuse五原則
魅力的なWebページづくりの奥義
放送日:2015年11月11日(水)
セッションで使用したスライド資料(PDF)のダウンロード
[20151111-AdobeLive-Muse.zip]9.6MB
デモンストレーションで使用したサンプルデータのダウンロード
デジタルクリエイティブ

一人出版社 Creative Edge School Booksが企画・制作・販売しているデジタルクリエイティブシリーズです。Muse、Dreamweaver、Animate、Photoshopなどの学習コンテンツがあります。
Muse関連記事
チュートリアル
チュートリアル
デジタルクリエイティブ
デジタルクリエイティブ
デジタルクリエイティブ
デジタルクリエイティブ
Muse 関連記事
投稿日:2016年5月29日
Muse 関連記事
Muse 関連記事
Muse 関連記事
Muse 関連記事
Muse 関連記事
Muse 関連記事
Muse 関連記事
一人出版社の「ホーム」に戻る
©2016 Creative Edge School Books / All rights reserved.