視覚に障害がある人に周囲の状況を伝えるクロックポジション(2015年11月19日)
 長期プロジェクトのサブコンテンツ「MuseユーザーのためのレスポンシブWebデザイン」の準備中。Adobe MAXで、新しいMuseが紹介されてから、問い合わせが急増していて、その大半は「Museがレスポンシブデザインになったら、現在のページはどうなる?」といった内容。これは、なかなか悩ましい問題です。今までどおりの作り方で更新するか、レスポンシブデザインで作り直すか、一からレスポンシブデザインで作成するか。
長期プロジェクトのサブコンテンツ「MuseユーザーのためのレスポンシブWebデザイン」の準備中。Adobe MAXで、新しいMuseが紹介されてから、問い合わせが急増していて、その大半は「Museがレスポンシブデザインになったら、現在のページはどうなる?」といった内容。これは、なかなか悩ましい問題です。今までどおりの作り方で更新するか、レスポンシブデザインで作り直すか、一からレスポンシブデザインで作成するか。
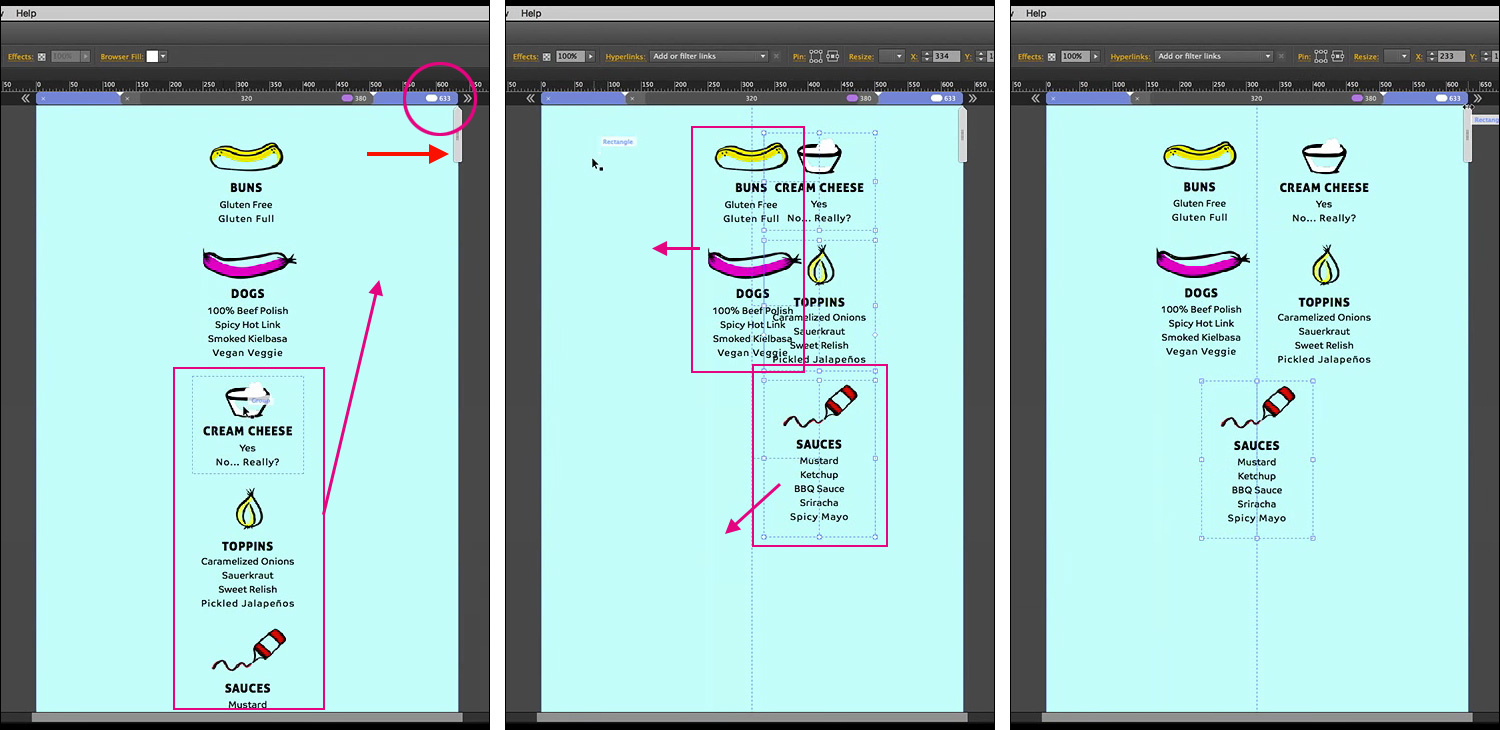
公式YouTubeチャンネルで公開されているAdobe MAXのアーカイブビデオを見ていただければわかりますが、新しいMuseはコードを一切書かず、マウスドラッグだけでレスポンシブデザインのページが作成できます。これは、ほんとに画期的なことなんです。Edge Reflowで挫折した人は、Museで救われると思います。ただし、アクセシブルではないページを意図せず作ってしまう可能性が現在のMuseより高くなりそうです。スクリーンの幅にあわせて、構成要素を再配置する際、あまりにも自由に動かせるので、見出しが本文の下に置かれてしまうなど、Muse上では気付かないまま、意味不明なページを作ってしまうかもしれません。私たちが目で見て問題なくても、音声で読み上げたときに正しく情報が伝わらない。

※Adobe公式YouTubeチャンネルのアーカイブビデオ「New for Web and UX - Adobe MAX 2015 - Create with Impact」から
今回の「MuseユーザーのためのレスポンシブWebデザイン」は、アクセシブルではないページを作ってしまうことがないように、初歩的なことを解説しようと思っています。Museは、HTMLやCSSを編集できません。ソースを表示することさえできませんので「img要素のalt属性には代替テキストを入れましょう」などと書いても伝わらないため、「ページを自分で読み上げながら、図版の意味が伝わるようにテキストを入れてください(Museには代替テキストを追加する機能があります)」と説明してきました。今回も、やさしく解説しますので、ご安心ください。
このサブコンテンツのために、参考になりそうな書籍やレポートなどを集めているのですが、今日、「ユニバーサルクッキングのすすめ」(発行:中央法規出版/2006年に出版)という本を発見。「クロックポジション」というコミュニケーションについて書かれていました。視覚に障害がある人に、周囲の状況を伝える方法で、具体的には、時計の文字盤を使います。
本に書かれている例を引用すると、「まな板を中心に3時の位置に豆腐が半丁あります。(省略)2時の位置にはねぎが1本置いてあります。まな板を中心に9時の位置に水を張ったボールの中にわかめが浸して置いてあります。」といった説明をして、テーブル上の具材がどのように置かれているかイメージしてもらうのです。
他にも、視覚障害の方々が料理をするときの知恵、ノウハウが書かれていて、刺激を受けました。いくつか、ヒントをもらいましたので、コンテンツに取り入れてみようと思います。ちなみに、この本は、大活字版や点訳・音訳版もあるようです。
投稿日:2015年11月19日(木)
今日の一言:2015年11月19日(木)
曇り時々晴れ、朝6時の気温12.2度(東京)。
今朝は冷える、寒暖の差が激しい。11月の後半戦も4日目。2015年の平日は、あと24日(+土日祝の14日)。地下街を通っていたら、ショップからジングルベルの音楽が聞こえてきました。「ちょっと早過ぎないか」と思いながら、気がつけば12月、というパターン。過去の日記を見ると、「もうイルミネーションの飾り付けか」「もうサンタのディスプレイか」などと、毎年同じことを書いていますので。この時期のスピード感は数十年変わらず、ほんとに速いのです。
今年は、コンテキストズームシートに青いマーカーで毎日、線を引いてますので、すでにカウントダウンは始まっており、例年より落ち着いて作業を進めていますが、11月下旬に入るとさすがに焦り始めると思います。長期プロジェクトも急がないといけませんが、まずは今月、コードゼロの発動を回避しなければ。未だ、天国と地獄の二車線をジグザグ走行している感じです。