Adobe Museとシングルロングページのデザインについて
6時間、全23回で学ぶ Adobe Muse CC 完全習得[基礎編]
Adobe MuseはInDesignやIllustratorと同カテゴリのデザインツール
Adobe Museは、HTMLやCSS、JavaScriptなどのコードを記述せずに、ウェブサイトを構築できるノンコーディングツールですが、ウェブデザイナー向けのプロダクトではありません。Adobe TVで、Muse関連の動画を見ると、DTPソフトの「InDesign」ユーザーグループで知られているジェームズ・フリッツ氏が登場するなど、ウェブデザイナーをターゲットにした製品ではないことが理解できると思います。
過去にも、Museのようなノンコーディングツールがありましたが、根底にある開発思想が大きく異なります。ユーザーからのフィードバックを迅速に反映しており、Adobe製品の中で最もアップデートが多いツールです。
コード生成がブラックボックスになっていると、HTMLやCSSの品質について心配する人がいるかもしれません。もちろん、ウェブデザイナーによるクリーンなコードと同等のレベルは期待できませんが、Museの使い方を誤らなければ、最低限の品質は保証されていると考えてよいと思います。
Adobe Museを使えば、ウェブサイトを容易に作成できますが、(今のところ)深い階層構造を持つ大規模サイトの構築は厳しいかもしれません。どちらかといえば、1ページで構成された「One Page Website(Single Page Website)」に適しており、洗練されたグラフィックデザインとコピーライティングで訴求するランディングページのデザインなどで威力を発揮します。
シングルページウェブのデザインで威力を発揮
具体的には、以下のようなシングルページです。ページの上下には「ヘッダー領域」と「フッター領域」があり、中央の領域は、複数のセクションで区切られています。セクションは、情報のまとまりです。
右側の「The designers Guide to DPI 」は、典型的なシングルロングページで、垂直方向に巻き物を見ていくように、長編のストーリーを追っていきます。
このような縦長のシングルページを効率よくデザインするため、Museには「レイヤー」機能が搭載されています。ページ内のセクションをレイヤーを使って管理することで、どんなに長編のページでも、情報の追加・修正を迅速に進めることができます。

シングルページウェブのデザイン
シングルページ、シングルロングページをデザインする際、ページを「セクション(情報のまとまり)で区切っていく」という考え方が必要になります。通常、ストーリーの流れを崩さないように、スクロールだけでページを見せていきますが、複数のテーマを含む場合は、ナビゲーションを設置して、目的のテーマに飛べるようにしておいた方がよいでしょう。
閲覧者はスクロールしながら見ていきますので、見過ごされないように、入力フォームやボタンなどは大きく目立つように表現します。また、情報はシンプルに見せても、視覚表現で訴求できるように、ビジュアルコミュニケーションデザインは妥協せずに作り込みます。
注意しなければいけないのは、データサイズです。ページ全体が重たくなると、スクロールに依存しているシングルロングページでは閲覧に支障が出てしまいます。特に、視差効果(パララックス)などの動的な演出を採用する場合は、何度もテストをして確認しなければいけません。
配置する画像ファイルは、圧縮率と画質のバランスを見ながら、調整することになります。
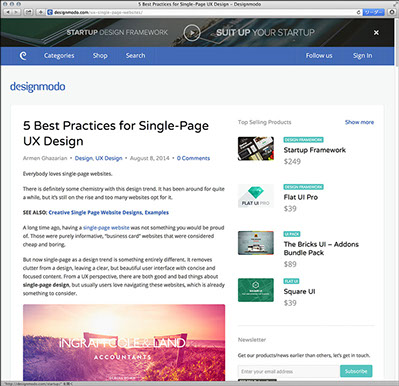
これらのポイントは、アーメン・ガザリアン氏(UXコンサルタント)の記事「5 Best Practices for Single-Page UX Design」にまとまっています。シングルページのUXデザインについて、わかりやすく解説していますので、参考にしてください。

- Split Content into Small Chunks
- Design Alternative Navigation for Quick Access
- Use Strong Calls to Action
- Keep It Simple, But Not Boring
- Make It Light
シングルページのUXデザイン 5つのベストプラクティス
更新日:2014年8月17日
ご質問があればコメントを送ってください
カリキュラムに戻る
ebookcast@gmail.com
The Future of Design Digital Publishing Team
デザインの未来 デジタルパブリッシングチーム
ズオンコーポレーション 東京都中野区2-30-9 ツバセス中野坂上 333
© 2014 The Future of Design Digital Publishing Team
