事前学習(2)「ランディングページ制作のプランニングワーク」
6時間、全23回で学ぶ Adobe Muse CC 完全習得[基礎編]
事前学習(1)「Adobe Muse CCとランディングページについて」の続きです(事前学習(1)の内容を理解している前提で進めています)。事前学習(1)で紹介したランディングページの標準的な仕様をベースにして、セクションの考え方や構成要素の種類などについて解説しています。
講義で使用しているランディングページのプロトタイプ(Museデータ)を用意していますので、実際にMuseで開いて、確認してみてください。
再生時間:18分24秒
素材データ
ビデオで使用しているプロトタイプの素材データ:
ダウンロード:
- LP_Demo.zip(454KB)
フォルダ名「LP_Demo」
- LP_Demo_CC2014.muse
- フォルダ「Muse-Library」内に「Kindle_LP.mulib」
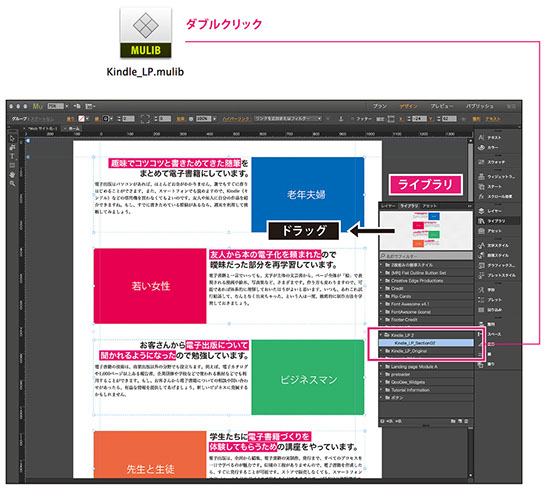
フォルダ「Muse-Library」の中に入っているMuseライブラリ「Kindle_LP.mulib」は、ダブルクリックすると、Museの「ライブラリ」パネルにインストールされます。
ライブラリ名と同じ「Kindle_LP」で表示されています。項目をクリックすると、パネル上部のプレビューに表示されますので、ページ画面にドラッグすると配置できます。

追加情報
素材データの変更点
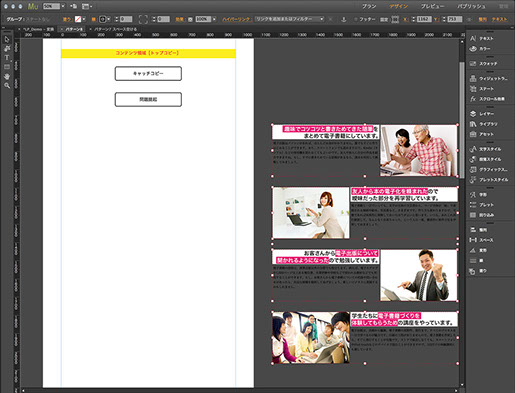
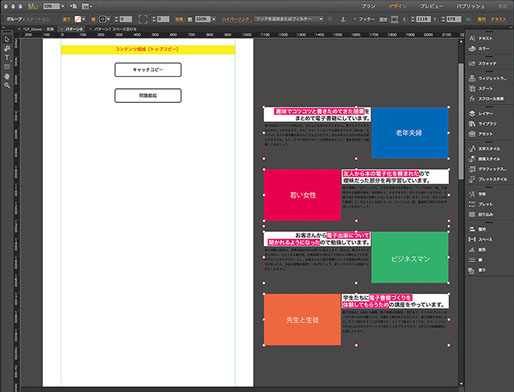
ダウンロードデータの「LP_Demo」には、Museライブラリのパーツ(見出し・本文・写真のレイアウト)が含まれていますが、購入した写真が使われているため、ダミー図形と入れ替えています。

ビデオで解説している内容:
見出しと本文、写真をレイアウトした「Museライブラリ」を使用しています。

変更内容:
プロトタイプは、購入した写真を使用しているため、このまま公開することができません。
ダミーの図形と入れ替えています。
ご質問があればコメントを送ってください
カリキュラムに戻る
ebookcast@gmail.com
The Future of Design Digital Publishing Team
デザインの未来 デジタルパブリッシングチーム
ズオンコーポレーション 東京都中野区2-30-9 ツバセス中野坂上 333
© 2014 The Future of Design Digital Publishing Team
