第16回「ページの背景画像を設定する」
6時間、全23回で学ぶ Adobe Muse CC 完全習得[基礎編]
ウェブページには、背景色だけではなく、背景画像を配置することも可能です。第16回では、背景画像の設定方法(ページ全体の背景、コンテンツ領域の背景、描いた長方形の背景など)を詳しく解説します。
新規のページを作成します(保存はしません)。
再生時間:17分24秒
素材データ
フォルダ名「背景画像の素材」
- bg_180x180.png
- photo01_sp.jpg
追加情報
Muse CCとMuse CC 2014のデフォルトページ設定の違い:
※重要な情報です
Muse CCとMuse CC 2014では、デフォルトのページ設定に違いがあります。Muse CCでは、ページにグレーの背景色、コンテンツ領域には白の背景色と黒の枠線が指定されていますが、CC 2014にはどちらも設定されていません。
第7回「サイトのプランとナビゲーションメニューの設置」のページに掲載されている「追加情報」で詳しく解説していますので、確認してください。
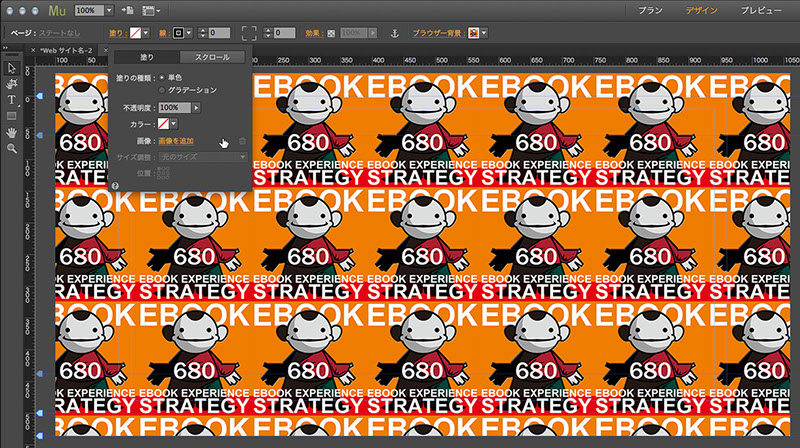
5分10秒から、コンテンツ領域の背景色に設定した背景画像を削除し、不透明度を指定しますが、CC 2014では、最初から背景色が指定されていないため、背景画像を削除すると「透明」になります。つまり、ページ全体に設定した背景画像がそのまま表示されます。
もし、ここで解説している通りに背景色の不透明度を指定する場合は、コンテンツ領域の「塗り」で白を指定する必要があります。
Muse CC 2014では、コンテンツ領域に「塗り(白)」の指定がないため、背景画像を削除すると透明になります。

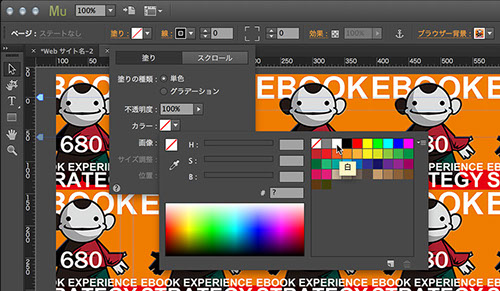
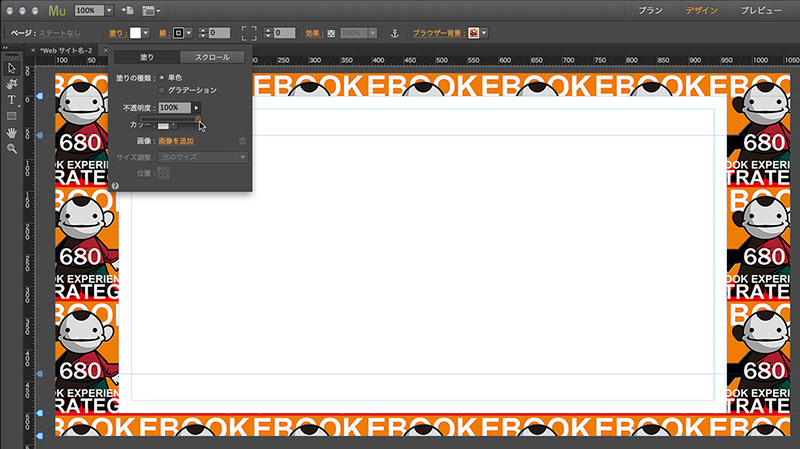
塗りで「白」を指定します。
コンテンツ領域に白の背景色が設定されます。


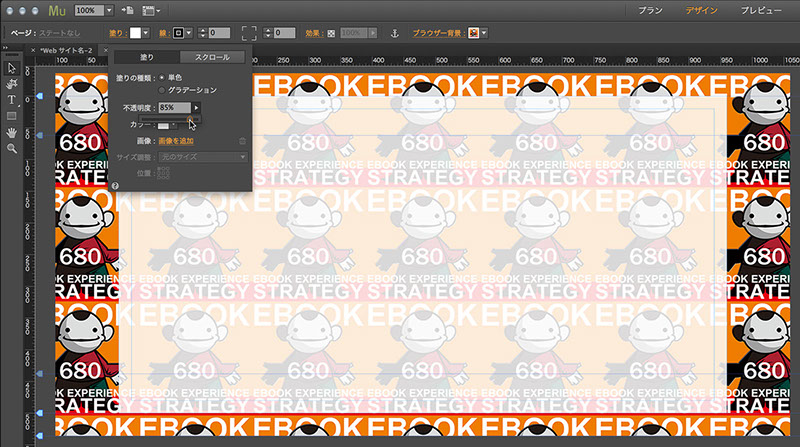
不透明度「85%」を指定します。
これで、Muse CCのデフォルトページと同じ設定になります(動画の解説のとおり)。

背景画像の「サイズに合わせる:」について:
「塗り」の「サイズに合わせる:」の以下の項目がCCとCC 2014で異なります。
CC[画像に合わせる]→ CC 2014[サイズに合わせて拡大・縮小]
CC[表示領域に合わせる]→ CC 2014[全体に拡大・縮小]
7分45秒で、大きな写真を背景画像に設定して、「サイズに合わせる:」で[表示領域に合わせる]を選択していますが、CC 2014では[全体に拡大・縮小]になります。
ご質問があればコメントを送ってください
学習選択ページに戻る
ebookcast@gmail.com
The Future of Design Digital Publishing Team
デザインの未来 デジタルパブリッシングチーム
ズオンコーポレーション 東京都中野区2-30-9 ツバセス中野坂上 333
© 2014 The Future of Design Digital Publishing Team
