第22回「スマートフォン向けのナビゲーションメニューを作成する(2)」
6時間、全23回で学ぶ Adobe Muse CC 完全習得[基礎編]
第21回「スマートフォン向けのナビゲーションメニューを作成する(1)」の続きです。スマートフォンで使いやすいナビゲーションメニューを作成していきます。Adobe Muse CC 完全習得[基礎編]の中で最も難易度の高い作業になっていますので、時間をかけて説明しています。ゆっくり進めてください。
[注意]Muse CCとMuse CC 2014で作成したページに差異があるため、CC 2014で学習する場合は、追加情報の手順で進めてください。
再生時間:27分09秒
素材データ
追加情報
Muse CC 2014でページを作成する場合の手順:
※重要な情報です
Muse CC 2014を使って学習する場合は、以下の手順で進めてください。ステップ数が多いため、作業途中のファイルも用意しています。
第22回の作業途中のデータ、および完成データのダウンロード:
- Vol22_Data.zip(384KB)
STEP-01
Museファイル(MuseMagazine.muse)を開きます。続けて、スマートフォンの画面に切り替えて、マスターをダブルクリックしてください。
※第21回から続けて作業している場合はそのままでかまいません。

STEP-02
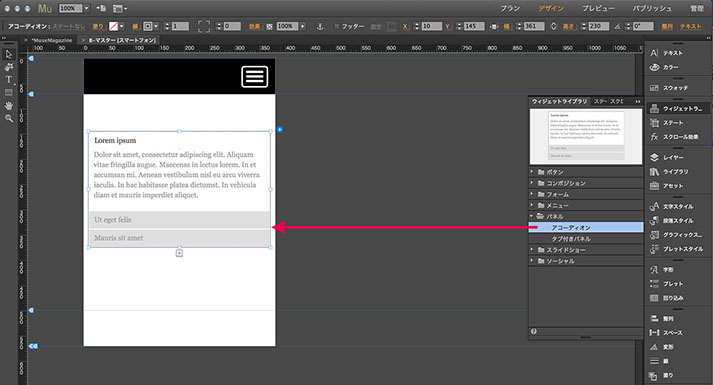
ウィジェットライブラリの「パネル」の「アコーディオン」をページにドラッグして中央に合わせます。

STEP-03
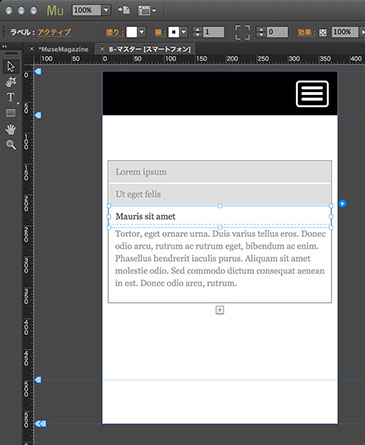
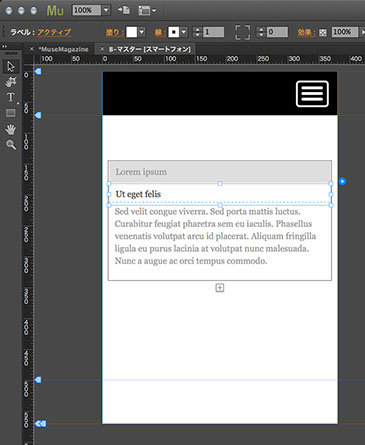
3つの目の「Mauris sit amet」をクリックして、Deleteキーで削除します。


STEP-04
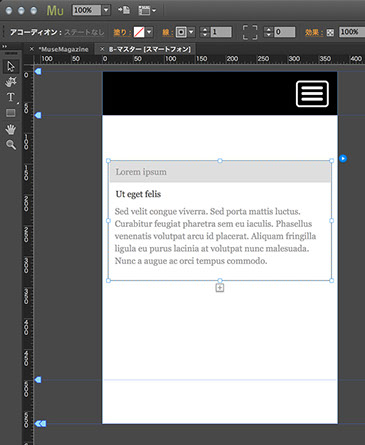
同様に、2つ目の「Ut eget felis」をクリックして、Deleteキーで削除してください。


STEP-05
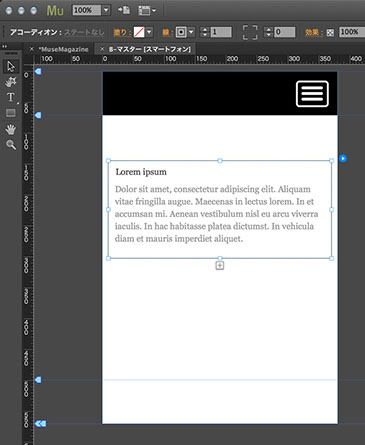
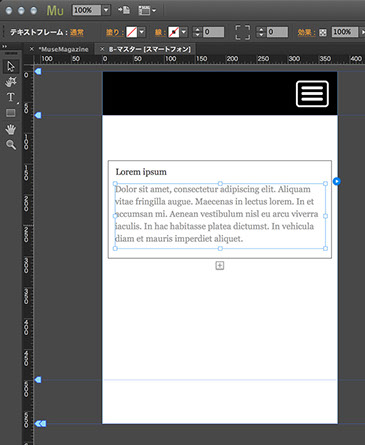
本文の部分をクリック、もう1回クリックします。本文のテキストフレームが表示されていることを確認してください。Deleteキーで削除します。

STEP-06
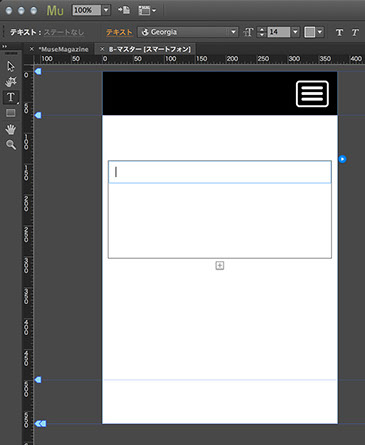
Lorem ipsumを3回クリックして、Deleteキーを押します。

STEP-07
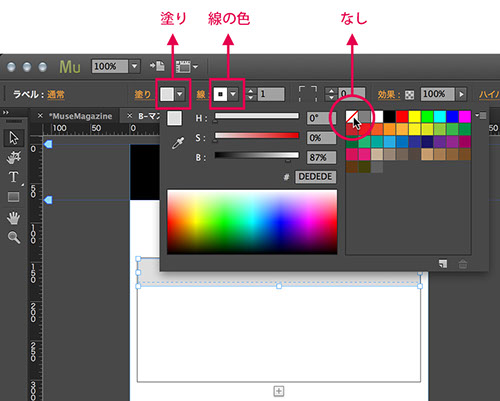
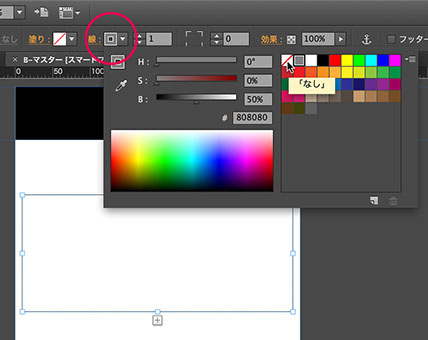
「ラベル:」のメニューから「通常」を選びます。続けて、塗りを「なし」、線も「なし」に変更してください。


STEP-08
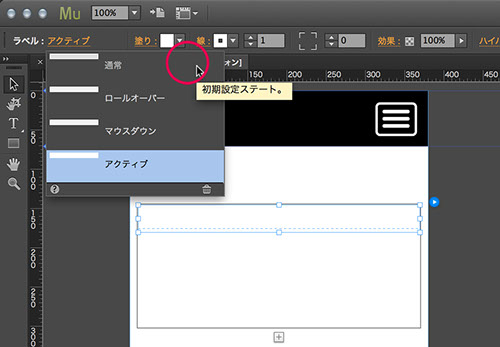
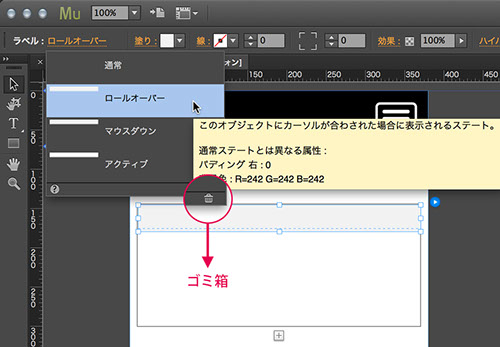
「ラベル:」のメニューから「ロールオーバー」を選び、ゴミ箱のアイコンをクリックします。同様に、「マウスダウン」も「アクティブ」もそれぞれ選択して、ゴミ箱のアイコンをクリックしてください。
完了したら、「ラベル:」のメニューから「通常」を選んでおきます。

STEP-09
一度、ページの外側の余白をクリックして、選択を解除して、再び、アコーディオンをクリックして選択してください。
続けて、線を「なし」に変更します。


STEP-10
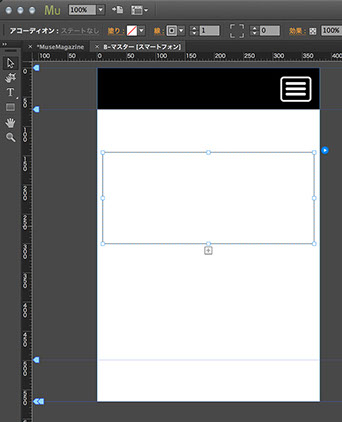
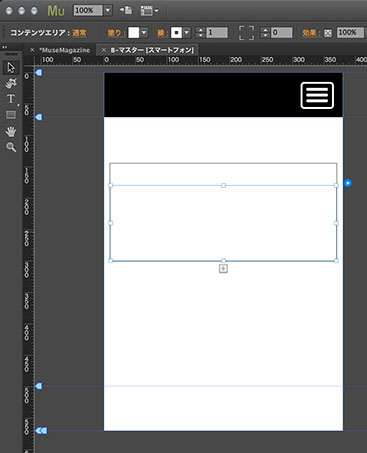
一度、ページの外側の余白をクリックして、選択を解除して、再び、アコーディオンをクリックして選択してください。続けて、下の部分(コンテンツエリア)をクリックします。

作業途中のMuseファイル:
- STEP-01〜10までのMuseファイル
MuseMagazine_Step01-10.muse
追加情報
STEP-11
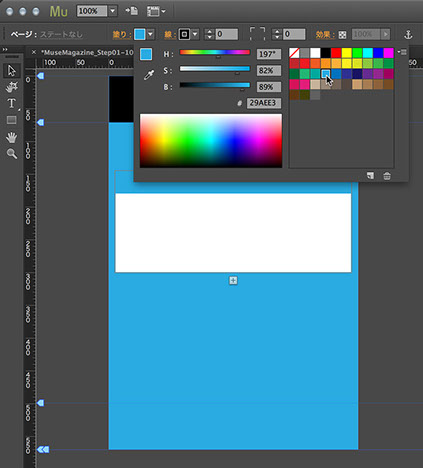
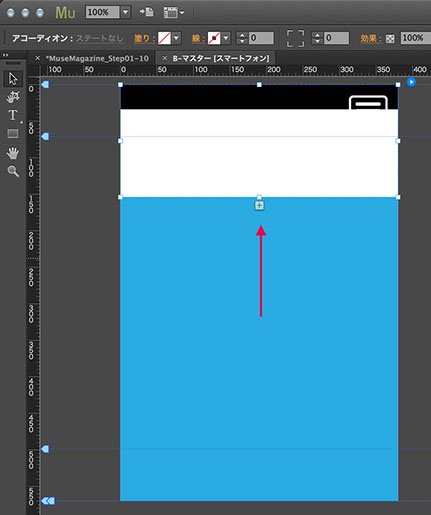
一度、ページの外側の余白をクリックします。続けて、塗りを明るい青に変更してください。ページの背景色が変わり、コンテンツエリアの大きさを確認することが可能になりました。

STEP-12
一度、ページの外側の余白をクリックします。あらためて、アコーディオンをクリックしてください。
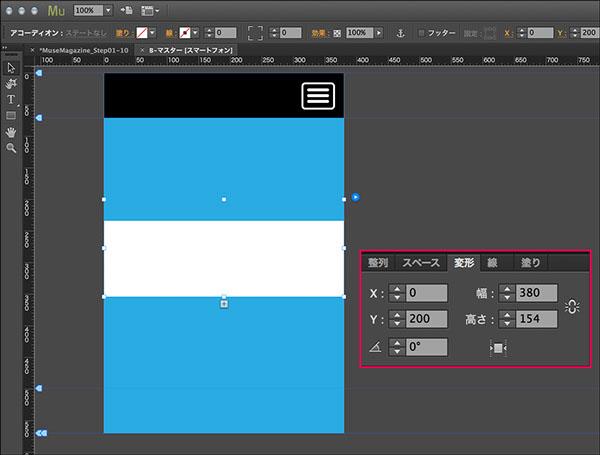
変形パネルの幅を「380」に変更します(値を変更する前に、鎖のアイコンが切れているか確認してください)。
続けて、Xを「0」に変更してください。

STEP-13
一度、ページの外側の余白をクリックします。
Shiftキーを押しながら、アコーディオンを上方向にドラッグして、上辺を合わせます。

STEP-14
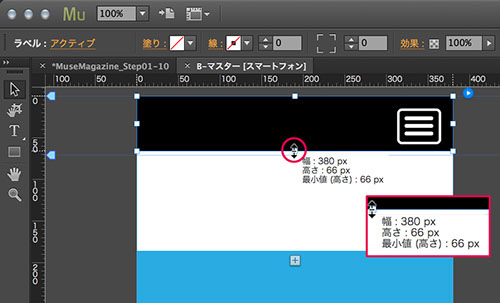
アコーディオンの上部をクリックして、選択します。ボックス下辺中央のポイントを下方向にドラッグして、高さを「66px」にしてください(ドラッグすると幅と高さ、最小値の数値が表示されます)

STEP-15
一度、ページの外側の余白をクリックします。
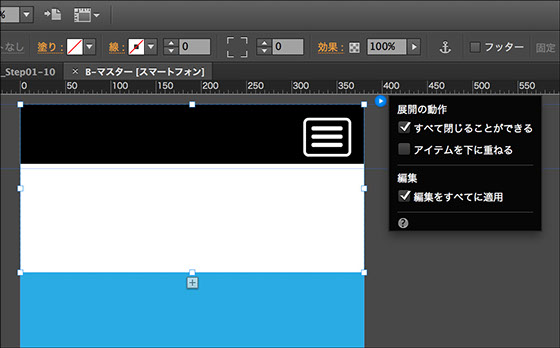
アコーディオンをクリックし、右上の小さいアイコンをクリックして、オプションメニューを表示します。
「すべて閉じることができる」をチェックしてください。

作業途中のMuseファイル:
- STEP-11〜15までのMuseファイル
MuseMagazine_Step11-15.muse
追加情報
STEP-16
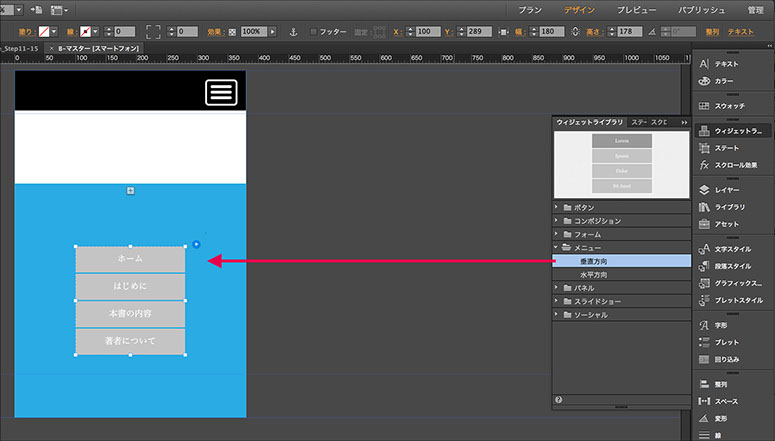
ウィジェットライブラリの「メニュー」の「垂直方向」をページにドラッグして中央に合わせます。

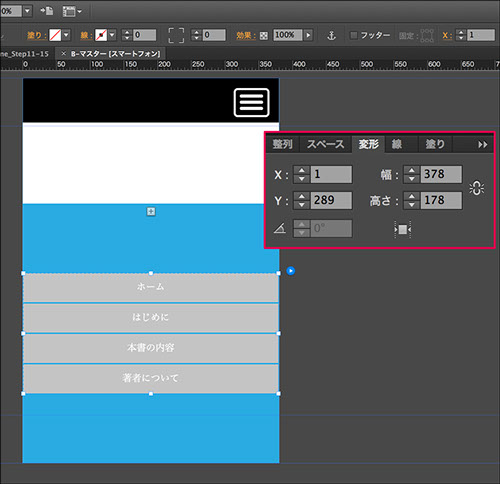
STEP-17
メニューが選択されていることを確認して、変形パネルの幅を「378」に変更します(値を変更する前に、鎖のアイコンが切れているか確認してください)。
続けて、Xを「1」に変更してください。

STEP-18
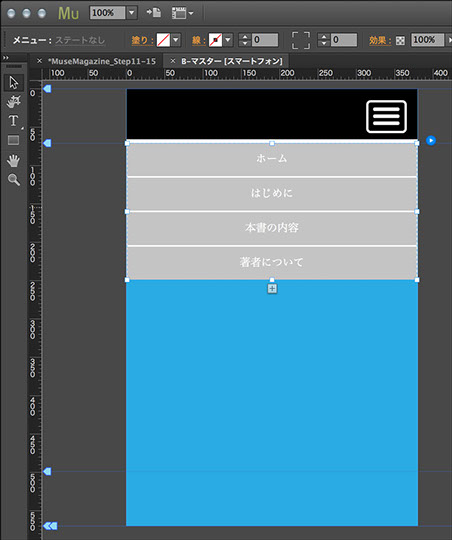
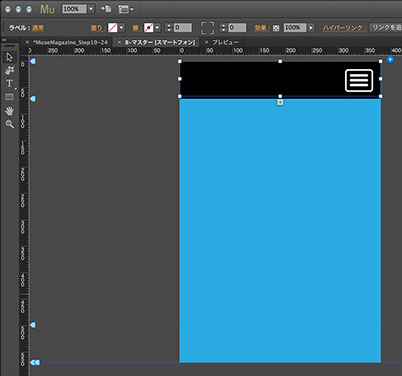
一度、ページの外側の余白をクリックします。
Shiftキーを押しながら、メニューを上方向にドラッグして、メニューバーの下辺に合わせます。

作業途中のMuseファイル:
- STEP-16〜18までのMuseファイル
MuseMagazine_Step16-18.muse
追加情報
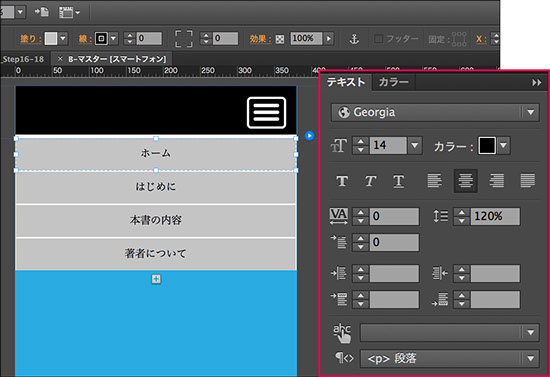
STEP-19
メニューのスタイルを変更します。
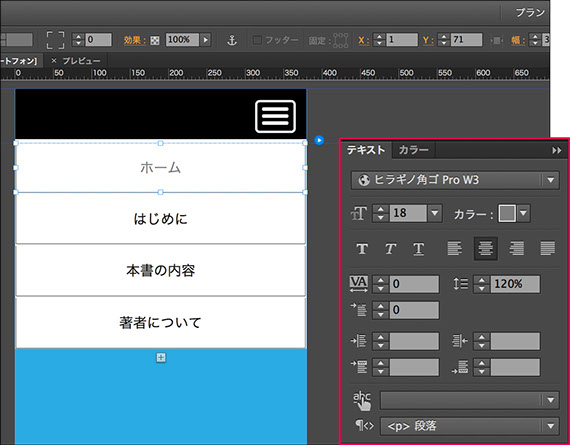
一度、ページの外側の余白をクリックし、アコーディオン内に配置したメニューの部分を4回クリックしてください。メニューの1項目が選択されますので、テキストパネルで文字の色を黒に変更します。

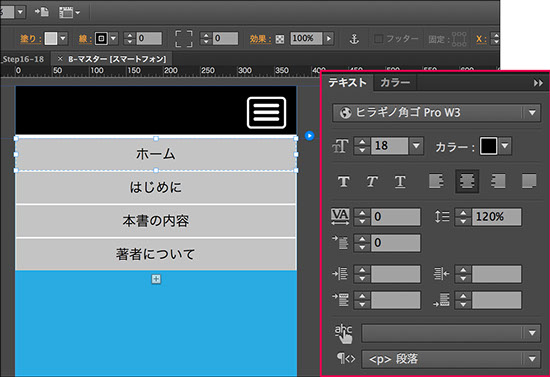
STEP-20
さらに、フォントを「ヒラギノ角ゴ Pro W3」、文字サイズを「18」にします。

STEP-21
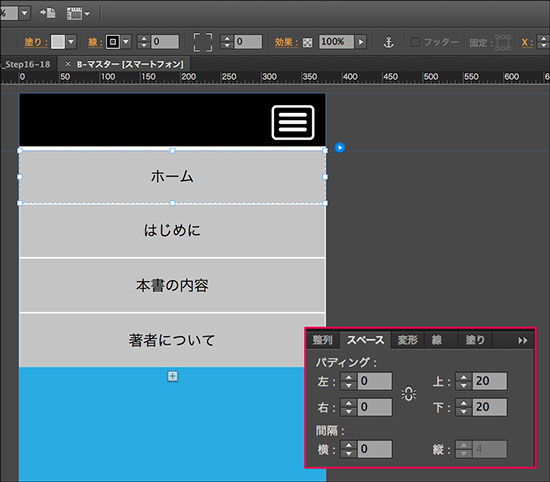
続けて、スペースパネルでパディングの上下に「20」を入力します(数値を入力する前に、鎖のアイコンはクリックして切ってください)。

STEP-22
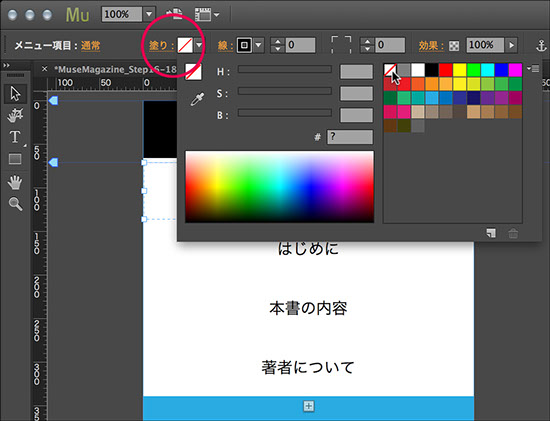
さらに、作業を続けます。塗りを「なし」にしてください。
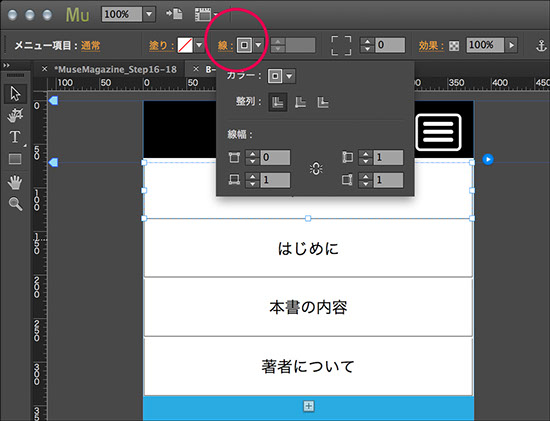
線は「線幅」の鎖のアイコンを切って、下と左右にそれぞれ「1」を入力します。線の色はグレーにしてください。


STEP-23
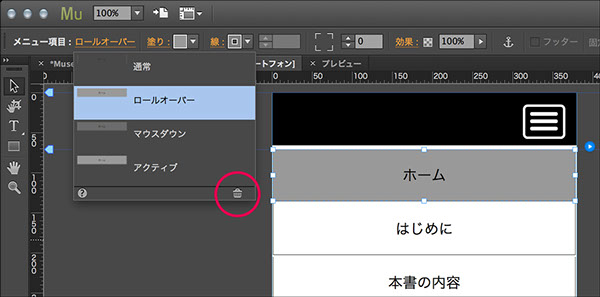
「メニュー項目:」のメニューから「ロールオーバー」を選び、ゴミ箱のアイコンをクリックします。同様に、「マウスダウン」も「アクティブ」もそれぞれ選択して、ゴミ箱のアイコンをクリックしてください。

STEP-24
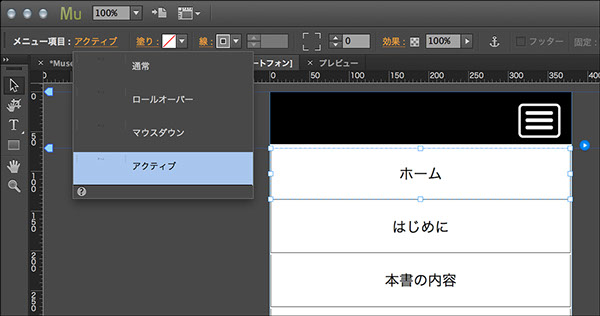
一度、ページの外側の余白をクリックし、アコーディオン内に配置したメニューの部分を4回クリックしてください。メニューの1項目が選択されますので、「メニュー項目:」のメニューから「アクティブ」を選びます。
テキストパネルで文字の色をグレーにしてください。


STEP-25
メニューは、必ず非表示にしておいてください(表示したままパブリッシュすると、メニューが開いた状態で表示されてしまいます)。
保存をして「パブリッシュ」をクリックします。
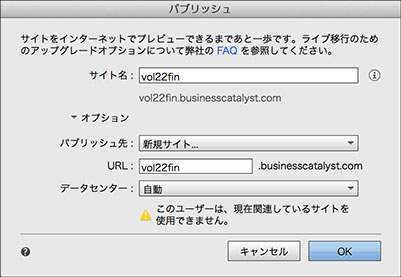
サイト名に任意の名前を入力します。ここでは「vol22fin」という名前にしました。「OK」をクリックします。
転送が完了し、仮サイトが公開されます。
この場合、仮サイトのURLは「http://vol22fin.businesscatalyst.com/」になります。


タブレットはデスクトップと同じ表示

スマートフォンの表示

作業途中のMuseファイル:
- STEP-19〜25までのMuseファイル(完成ファイル)
- MuseMagazine_Step19-25.muse

ご質問があればコメントを送ってください
学習選択ページに戻る
ebookcast@gmail.com
The Future of Design Digital Publishing Team
デザインの未来 デジタルパブリッシングチーム
ズオンコーポレーション 東京都中野区2-30-9 ツバセス中野坂上 333
© 2014 The Future of Design Digital Publishing Team
