Adobe XD
Design Systems
2019
Mr. CreativeEdge Learn XD
Adobe XD Design Systems 2019 について
Adobe XDは2018年12月のアップデートでCreative Syncテクノロジーベースの新しいネイティブファイルタイプ(クラウドドキュメント)を導入しました。この仕様変更によって「クラウド保存」がデフォルトとなり、従来のCreative Cloud Filesよりも速く、そして堅牢な共有システムに変わりました。
今後のアップデートで、バージョン管理や共有者との共同編集を可能にするライブコラボレーション機能などが搭載されていく予定で、大規模なデザインシステムを構築できるデザインプラットフォームに進化していくことになります。

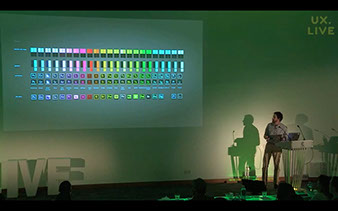
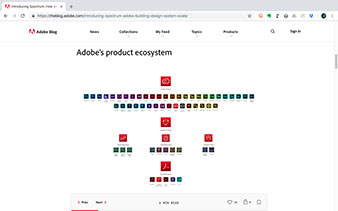
Adobeは「Spectrum」と呼ばれる大規模デザインシステムを構築しており、Adobe製品・サービスを対象に取り組んでいます。Spectrumは、Adobe Design Brandチームによって管理され、6つのプラットフォーム(UWP、macOS、iOS、Android、デスクトップブラウザ、モバイルブラウザ)をサポートします。ボタンだけでも1,080種類以上のバリエーションを含む大規模なデザインシステムとなっています。
Adobe XDは、Salesforce.com(Lightning Design System)の「Design token(デザイントークン)」のような概念をCreative SyncやAI(Adobe Sensei)テクノロジーによって実現しようとしています。



私たちは、Adobe MAX 2018 Los Angelesにおいて「Adobe XD デザインプラットフォーム」についての意見交換(非公式)をおこない、企業向けデザインシステムの教育リソース開発の重要性について確認しました。
今回のAdobe XD講座およびデザインシステム演習は、最初のトライアルとして企画したものです。Adobe MAX(Los Angeles)やDesign Systems London、Clarity(New York)、San Francisco Design Systems Coalitionなどで得た事例や知見を参考にしながら、カリキュラムを構成しています。
演習の難易度を下げるために高校生向けの講座として設計することからスタートし、2018年12月下旬から「高校生のための Adobe XD」のトライアルを開始しています。対象は高校生ですが、XD導入を検討している企業からの問い合わせが多数あり、結果的に16社の企業が参加することになりました。高校生向けのカリキュラムをそのまま採用し、可能なかぎり単元ごとの達成目標を小さく設定しています。
Exercises & Group Project
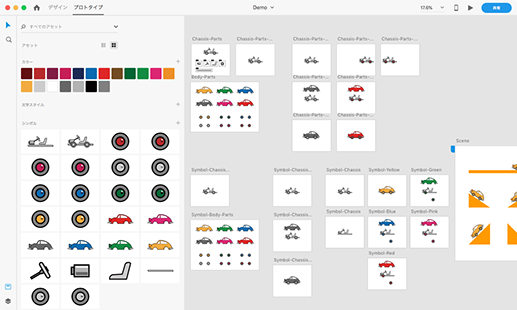
自動車メーカーのデザインシステムの設計演習(仮)
※規模が大きく演習には適していないと判断し、課題内容を変更します
冬休み講座「高校生のためのAdobe XD」は前半と後半に分かれています。前半[Step-1〜12]は2018年12月30日(日)に終了、後半[Step-13〜19]は2019年1月3日(木)からスタートし、18日(金)に終了しました。
最終課題のStep-20は、演習形式で進行します。2月18日(月)からオリエンテーションをおこないます。
- Step-18、19は1月18日(金)までに終了
- 最終課題Step-20は、2月18日(月)からオリエンテーション、21日(木)から演習を開始
本講座は高校生に限らず、Adobe XDを習得したい方など、誰でも自由に学習することができます。講座期間が終了するまでは、全て無料で公開し、レッスンデータや完成データ、資料なども提供されますので是非、ご活用ください。
講座終了後は、有料講座「Adobe XD 基礎編」に移行します。但し、教育目的(対象:国立/公立学校・学校法人)の場合は、講座終了後も全て無料で提供しますので、ご連絡ください。

※全てのPartを習得した人が対象です。最終課題は、XDの機能・テクニックを最大限に駆使して作業を進めていきますので、習得できていない学習項目がある場合は、必ず復習を済ませてください。
XD Lesson
デザインシステム演習ではAdobe XDを最大限に活用します。XDの機能を理解していることが参加条件となりますので、Step-01〜19までを学習して操作スキルを身につけておいてください。
レッスンデータのダウンロード
Lesson-Data.zip(58.7MB)をダウンロードしてください
※手順:ページが表示されたらサムネイル右下の「…」アイコンをクリックして、メニューから「ダウンロード」を選択します
XDは毎月アップデートが実施され新機能が搭載されています。講座の一部に影響が出ていますので、下記を参考にしてください。
- 2019年5月のアップデートで「シンボル」が「コンポーネント」に変わりました。
- 2019年6月のアップデートで、プロトタイプモードのUIが変わりました。インタラクション設定時に表示されていたポップアップパネルが無くなり、プロパティインスペクタで設定する仕様に変更されています。
また、左側のパネルにはプラグインが追加されました(現在のパネルはレイヤー、アセット、プラグインの3種類)。



Step-01
Step-02
Step-03
クラウド保存の仕組みを理解しよう!
シェイプとパスの特性を理解しよう!
グループオブジェクトを理解しよう!
再生時間:9分25秒
再生時間:10分23秒
再生時間:11分15秒



Step-04
Step-05
Step-06
合体と型抜きの特性を理解しよう!
交差と中マドの特性を理解しよう!
シンボルの基本機能を理解しよう!
再生時間:7分17秒
再生時間:11分30秒
再生時間:9分20秒



Step-07
Step-08
Step-09
オーバーライドについて理解しよう!
一括ペースト/一括入れ替えを
習得しよう!
XDの拡張プラグインを活用しよう!
再生時間:9分45秒
再生時間:12分07秒
再生時間:16分40秒



Step-10
Step-11
Step-12
UIキット活用の注意点を理解しよう!
リピートグリッドのテクニックを
学ぼう!
レスポンシブリサイズ機能を
習得しよう!
再生時間:9分37秒
再生時間:6分11秒
再生時間:14分55秒



Step-13
Step-14
Step-15
インタラクションを設定してみよう!
マイクロインタラクションを
設計しよう!
自動アニメーションの仕組みを
理解しよう!
再生時間:10分32秒
再生時間:14分24秒
再生時間:16分51秒



Step-16
Step-17
Step-18
自動アニメーションを実践してみよう!
iOSのスイッチUIを作成してみよう!
Material DesignのUIキットを利用しよう!
再生時間:19分52秒
再生時間:12分18秒
再生時間:17分25秒
Lesson-List
Step 1
クラウド保存の仕組みを理解しよう
2018年12月のアップデートでXDは「クラウド保存」がデフォルトになりました。新規クラウドドキュメントを作成し、作業を開始します。「保存」は自動的に実行され、複数の人と同じXDのデータを共有することも可能です。
今までどおり、自分のPCに保存することもできますが、デフォルトがクラウド保存に仕様変更されましたので、保存の仕組みをしっかり理解しておきましょう。
再生時間:9分25秒
Step 2
シェイプとパスの特性を理解しよう!
ワークエリアに置かれている画像やテキストを「オブジェクト」と呼びますが、描画ツールで描かれたオブジェクトは「シェイプオブジェクト」として扱われます(たんにシェイプでかまいません)。
シェイプをダブルクリックすると「パス編集モード」に切り替わります。「パス」とは2つのアンカーポイント間のライン(セグメント)のことです。このシェイプとパスの関係性はXDの描画作業において必須の基礎知識になりますので、完全に理解しておきましょう。
再生時間:10分23秒
Step 3
グループオブジェクトを理解しよう!
複数のオブジェクトを1つにまとめる(グループ化する)と「グループオブジェクト」になります。レイヤーパネルを見ると、フォルダアイコンとその中に格納されているオブジェクトを確認できます。格納されているオブジェクトを、マウスドラッグでグループオブジェクトの外に出したり、あるいは外に置かれているオブジェクトを組み込むことが可能です。
ただし、グループオブジェクトは拡大縮小や変形に適していないため、「合体」などのブーリアン演算の機能を使うことになります。
再生時間:11分15秒
Step 4
合体と型抜きの特性を理解しよう!
ブーリアン演算の4つの機能について学習します。前半は「合体」と「型抜き」です(次回は「交差」と「中マド」をやります)。「グループオブジェクトの仕組みについて理解している」ことを前提に解説していきますので、まだ理解できていないという人は必ずStep-03を復習しておいてください。
Step-04では複数のオブジェクトを組み合わせて「合体」したり、前面のオブジェクトで「型抜き」する方法を学びますが、「非破壊編集」の考え方についても同時に学習していきます。
※解説動画では「ブーリアン演算(Boolean Operations)」と言っていますが、XDでは「ブール演算」と呼びます。
再生時間:7分17秒
Step 5
交差と中マドの特性を理解しよう!
Step-04の続きです。ブーリアン演算の「交差」と「中マド」について学習します。「交差」と「中マド」を使用すれば、複数のオブジェクトが交差した領域だけを使ったり、交差した領域を抜いて(中マドにして)新たなオブジェクトとして利用することができます。
「合体」「型抜き」「交差」「中マド」は全て「非破壊編集」が可能です。レイヤーパネルで(ブーリアン演算で処理された)特殊なオブジェクトの中を開いて、元のオブジェクトを選択することができますので、処理後でも編集可能な状態になっています。
※解説動画では「ブーリアン演算(Boolean Operations)」と言っていますが、XDでは「ブール演算」と呼びます。
再生時間:11分30秒
Step 6
シンボルの基本機能を理解しよう!
シンボルは、再利用可能なオブジェクトのことです。全画面共通のUI(ユーザーインターフェイス)などで威力を発揮します。
シンボルが配置されているドキュメントを「ソースドキュメント」、ソースドキュメントのシンボルをコピーして再利用したドキュメントを「移動先ドキュメント」と呼びます。ドキュメントの中にあるシンボルを「ローカルシンボル(もしくはシンボルインスタンス)」、移動先ドキュメントのシンボルを「リンクされたシンボル」と表現します。
再生時間:9分20秒
Step 7
オーバーライドについて理解しよう!
Step-06の続きです。移動先ドキュメントの「リンクされたシンボル」は、テキストとイメージ(ビットマップ画像)のみ編集することができます。例えば、ソースドキュメントのシンボルをコピーして、移動先ドキュメントに5つ配置し、1つだけテキストの内容を変更したり、画像を入れ替えることが可能です。
さらに、シンボルの特定の部分をオーバーライド(上書き)することもできます。オーバーライドしたい部分を右クリックして「オーバーライドをプッシュ」を実行するだけです。
再生時間:9分45秒
Step 8
一括ペースト/一括入れ替えを習得しよう!
XDにはコピーしたオブジェクトを「選択状態の複数のアートボード」に一括ペーストする機能が搭載されています。コピー元のオブジェクトの位置を記憶していますので、同サイズのアートボードであれば、同じ位置に配置することができます。
また、シンボルの入れ替えも簡単です。アセットパネルからシンボルをドラッグして、アートボート上の入れ替えたいシンボルにドロップするだけで、入れ替わります。複数のアートボードに配置されているシンボルの一括入れ替えが可能になりますのでとても便利です。
再生時間:12分07秒
Step 9
XDの拡張プラグインを活用しよう!
2018年10月のアップデートで、XDを拡張したり、拡張機能を開発するためのプラグインの仕組みが搭載されました。すでに、さまざまなプラグインが利用可能になっています。今回は「Angle」というアートボードの内容を特定の領域にはめ込むプラグインを使用します。
拡張プラグインによって(例えば)今まで1時間かかっていた作業が15分で完了するなど、作業スピードが大幅に向上するため、基本操作の学習途中ですが、プラグイン活用の体験を優先しました。積極的に活用できるように本格的な実習をおこないます。
再生時間:16分40秒
Step10
UIキット活用の注意点を理解しよう!
AppleやGoogle、MicrosoftなどOSを提供している企業は、アプリ開発のためのUIキットを無償で公開しています。XDのメニューからダウンロードページに移動することも可能です。Step-10では、AppleのiOSのUIキットを活用する方法を学習します(フォントが置き換わってしまう問題の解決方法やWindowsでAppleのdmgファイルを開く方法も学びます)。
書籍「Adobe XDプロトタイピング実践ガイド」のPART2「02 プロトタイピングのためのUIキットを活用しよう」で詳しく解説していますので今回は復習を兼ねた学習です。
再生時間:9分37秒
Step11
リピートグリッドのテクニックを学ぼう!
デザインの作業には、同じパターンの構成要素を繰り返し作成しなければいけないことがあります。XDには素早くプロトタイプを作成する機能が多数搭載されていますが、特に「リピートグリッド」機能は強力です。リピートグリッドの操作は簡単ですが、さまざまなテクニックを身につけていく必要があります。応用力が試される機能の一つだと考えてください。
このStepでは、LINEアプリなどでおなじみのリストビュー(最新の投稿一覧)を摸したプロトタイプを作成します。素材は用意しています。まずは解説の通りにやってみてください。
再生時間:6分11秒
Step12
レスポンシブリサイズ機能を習得しよう!
XDには、様々なスクリーンに適応するレスポンシブデザインのプロトタイプ制作を支援するレスポンシブリサイズ(Responsive Resize)機能が搭載されています。日本語版のXDでは「レスポンシブサイズ変更」という機能名称になっています。
この機能は、オブジェクトの位置や方向、スケールなどによって、他のオブジェクトを拘束(コンストレイント)できる機能です。XDはレイアウト情報を分析して、選択したオブジェクトにコンストレイントを適用します。シンボルには対応していませんので注意しましょう。
再生時間:14分55秒
Step13
インタラクションを設定してみよう!
XDには「動くプロトタイプ」を素早く作成するためのインタラクション機能(トリガーやアクション、アニメーション、イージングなど)が搭載されています。
アクションにはトランジションや自動アニメーション、オーバーレイ、Speech Paybackなどがあり、トリガー(アクションを実行させるための「きっかけ」)との関係を理解することで最適なインタラクションを設定することができます。まずは、簡単なインタラクションを設定してみます。画面遷移させたり、フェードイン効果などを表現してみましょう。
再生時間:10分32秒
Step14
マイクロインタラクションを設計しよう!
マイクロインタラクションとは、アプリやサービスに含まれる「最小限のやり取り」の仕組みのことです。ボタンをクリックしたときの凹みの動きや、処理を実行しているときに進捗を視覚的に表現するプログレスバーなど、さまざまなものがあります。
このStepでは、LINEアプリの「トークリスト」を摸したマイクロインタラクションの仕組みを紹介し、作業を進めるための準備について解説します。iOSのUIキットを利用しますので「Step-10 UIキット活用の注意点を理解しよう!」を復習しておいてください。
再生時間:14分24秒
Step15
自動アニメーションの仕組みを理解しよう!
XDには、中間の動きを生成してくれる自動アニメーション機能が搭載されています。複数のアートボードに配置されているオブジェクトのサイズや位置、回転などのプロパティの変化を読み取り、値を補完します。マイクロインタラクション作成に必要な機能です。
設定方法は難しくありませんが、アニメーションさせたいオブジェクトのレイヤー名が異なると設定が適用されない等、いくつか注意点がありますので覚えてください。このStepでは、ボールが落下してゴロゴロ転がっていく簡単なアニメーションを作成します。
再生時間:16分51秒
Step16
自動アニメーションを実践してみよう!
Step-15の続きです。マイクロインタラクションを作成するときに必要となる「自動アニメーションの設定ルール」について学習していきます。レイヤー名とデータ形式が同じオブジェクトにしかアニメーションを適用できないことはStep-15で学びました。
Step-16では、レスポンシブリサイズ機能との連携やパスオブジェクトを描く順番(始点の位置)によって「動きが決まる」特性について解説します。効率よくモーションデザインしていくには、自動アニメーションの設定ルールについて理解しておく必要があります。
再生時間:19分52秒
Step17
iOSのスイッチUIを作成してみよう!
Step-16の続きです。iOSのUIキットに含まれているコントロール部品の一つ「Switch(スイッチ)」を利用してインタラクションを設定していきます。iOSの「設定」→「バッテリー」の画面を再現して、スイッチのON・OFFのインタラクションを設定します。
iOSのスイッチはタップ操作でON・OFFを切り替えることができますが、OFFにするとき、リップル効果(Ripple Effect:波紋のようなアニメーション)のモーションが組み込まれています。このリップル効果に近いモーションをどのように表現するか学びます。
再生時間:12分18秒
Step18
Material DesignのUIキットを利用しよう!
Googleから提供されているMaterial DesignのUIキットを利用して、簡単なインタラクションを設定します。iOSのUIキットを使用した学習の復習になりますが、フォントが置き換わる問題は「Step-10 UIキット活用の注意点を理解しよう!」で確認してください。
Step-18では、UIキットの中のアプリケーションバー(Bottom App BarsとTop App Bars)を使ってアプリ画面を構成し、垂直方向にスクロールしたときのApp Barsの表示/非表示、およびオーバースクロール時のエフェクトの仕組みを表現します。
再生時間:17分25秒
Step-19まで講座のアーカイブを順次掲載中
レッスンファイルはアーカイブされませんので、必要な人は次の回までにダウンロードしておいてください。
トップページに戻る
Information
Adobe XD をこれから習得したい人にお奨めの書籍

世界一わかりやすい
Adobe XD UIデザインと
プロトタイプ制作の教科書
2018年6月13日発売
北村崇 著
B5判/240ページ
定価(本体2,480円+税)
ISBN 978-4-7741-9838-5
詳細ページを見る

世界一わかりやすい
Illustrator&Photoshop&XD Webデザインの教科書
2018年10月5日発売
黒野明子,庄崎大祐,角田綾佳,森和恵 著
B5判/272ページ
定価(本体2,480円+税)
ISBN 978-4-297-10032-2
詳細ページを見る
更新日:2019年2月18日(月)
Soy activo en la posición de Adobe Community Evangelist. Está principalmente a cargo de "Adobe Sensei" y "Adobe XD".
난은 Adobe Community Evangelist의 입장에서 활동하고 있습니다. 주로 "Adobe Sensei」과 「Adobe XD」를 담당하고 있습니다.
我是Adobe的“社区布道者”。它主要负责“Adobe Sensei”和“Adobe XD”。
