Dreamweaver CC 2015.2 Responsive Design

Bootstrapのデフォルトのデザインを自分の思いどおりにカスタマイズできない!
Bootstrapを完全に理解していないので、うまくいったり、いかなかったり、いつも試行錯誤してしまう!
Dreamweaverのライブビュー・ワークで「Bootstrapに関する悩み」を解決していきましょう。この講座では、インブラウザー編集でBootstrapを最大限に活用するための手法を学び、デフォルトのデザインを「意図したデザインに変更できる」ことを達成目標としています。
学習時間は2時間40分! Bootstrapを自在に操るライブビュー・ワークを身につけましょう!

News
正式リリース!
本日(3月29日)、正式リリースとなりました。Dreamweaver CC 2015.2のライブビューで、Bootstrapを活用するための学習コンテンツを18本の講座ビデオ、2時間41分(Introduction、Part-1〜3)にまとめています。Part-3は、新規ページからBootstrapのコンポーネントを配置し、独自のスタイルでデザインをしていく実習になっており、実際に作業をしながら学ぶことができます。
今月17日にアップデートした最新のDreamweaverを使用した新しいカリキュラムです。以前の学習コンテンツとは異なる手法を採用しています。
ご注意:
機能強化されたDOMパネルを最大限に活用しています。2016年3月にアップデートした最新のDreamweaver CC 2015.2が対象です。2015.1の操作とは異なりますのでご注意ください。
最新情報はTwitter公式アカウントとブログでお知らせします。
更新日:2016年3月29日
Contents
学習内容と達成目標:
実践編では、Dreamweaverのライブビューで「Bootstrap」を活用する方法を学習します。Bootstrapを初めて学ぶ人、すでに使っているが完全に理解していない人などを対象としています。
達成目標は、Bootstrapのデフォルトのデザインを「意図したデザイン」に変更できるようになることです。
学習内容:
- Dreamweaverのライブビューで「Bootstrap」を活用する方法を習得
- CSSデザイナー、DOMパネル、挿入パネルなどを最大限に活用したDreamweaverのライブビュー・ワークを習得
※ライブビュー習得が目的のため、HTMLやCSSを記述する作業はありません
達成目標:
- Bootstrapの概念、仕組みを理解し、Dreamweaverのライブビューでページを作成できる
- Bootstrapのデフォルトのデザインを「意図したデザインに変更する」ための技術スキルを身につける
※ライブビュー習得が目的のため、コーディングスキルは対象外です
対象者:
- これからBootstrapを学ぶ初心者の皆さん
- Bootstrapは使っているが、完全に理解していないので再学習したいと考えている人
※Dreamweaverの初歩的なスキルは習得されていること
総再生時間:
- 2時間41分
Introduction Bootstrapの基礎知識[講義]
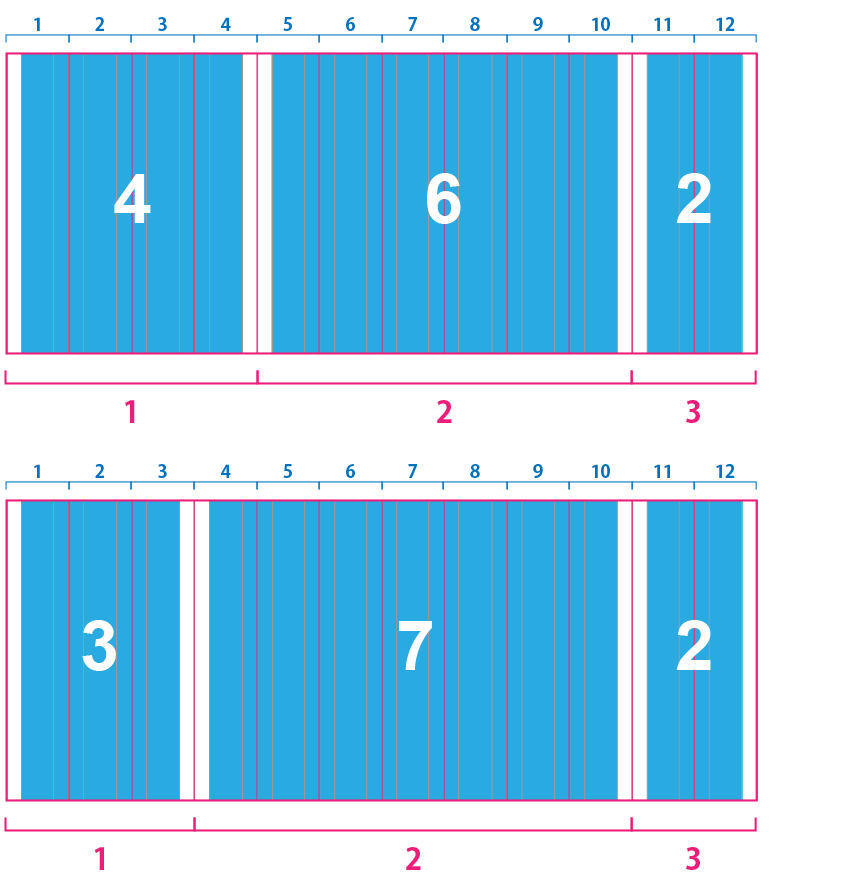
Dreamweaverが、ネイティヴサポートしているCSSフレームワーク「Bootstrap(ブートストラップ)」の基礎知識(グリッドシステムの仕組み、可変幅/固定幅の違いなど)と、Dreamweaverでどのように活用していくのか大まかに学びます。
PART-01 Bootstrapのデザインを変更する手順[講義/デモンストレーション]
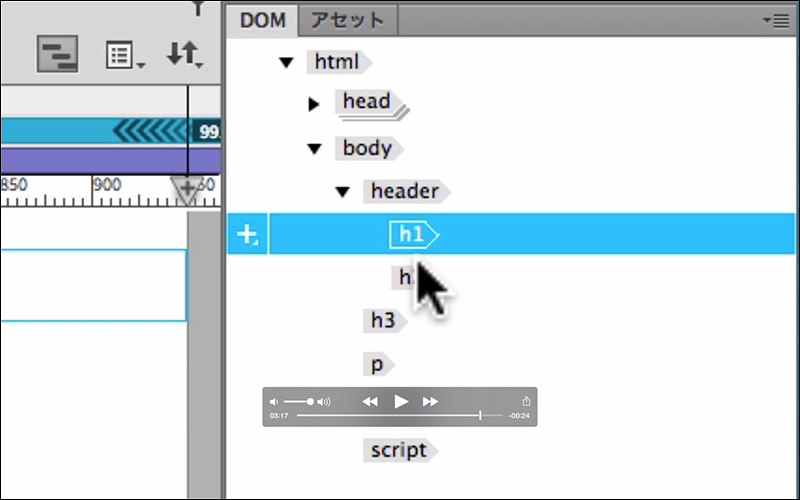
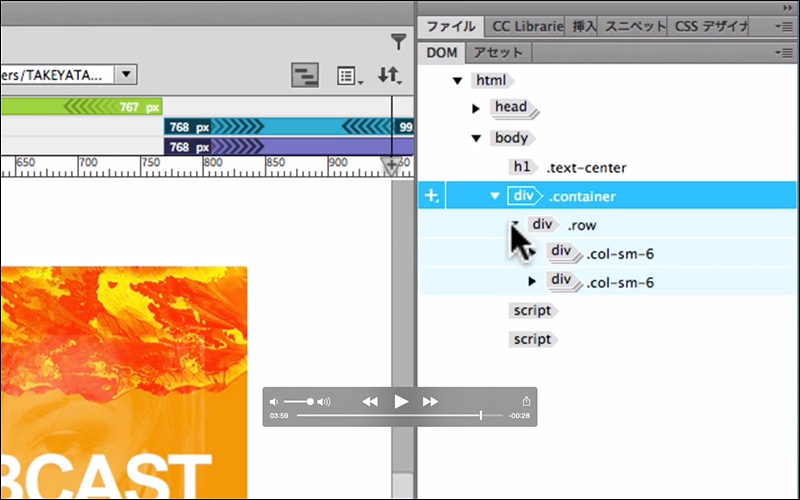
2016年3月17日にアップデートしたDreamweaver CC 2015.2で大幅に強化された「DOMパネル」の使い方を学習します。ライブビューの作業で、最も使用頻度の高い新しいDOMパネルを完全習得しておきましょう。このPartは講義とデモンストレーションです(実習はありません)。
PART-02 Bootstrapのデザインを変更してみよう![実習]
Bootstrapのコンポーネントで組み立てたページをCSSデザイナーで変更していきます。このPartでは、インスペクトモードを活用して、「どこを」変更すれば、思いどおりの外観になるのか判断できるスキルを身につけます。Bootstrap活用の核となる重要な学習です。
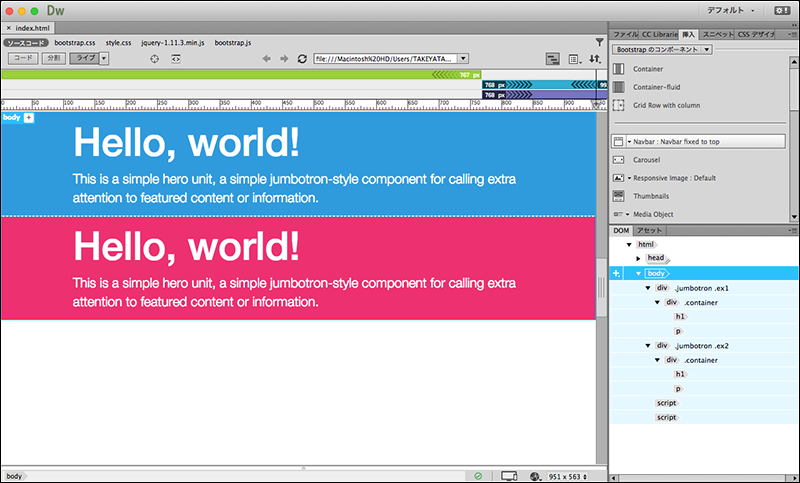
- STEP-01 独自のスタイルを指定してBootstrapの外観を変更しよう!
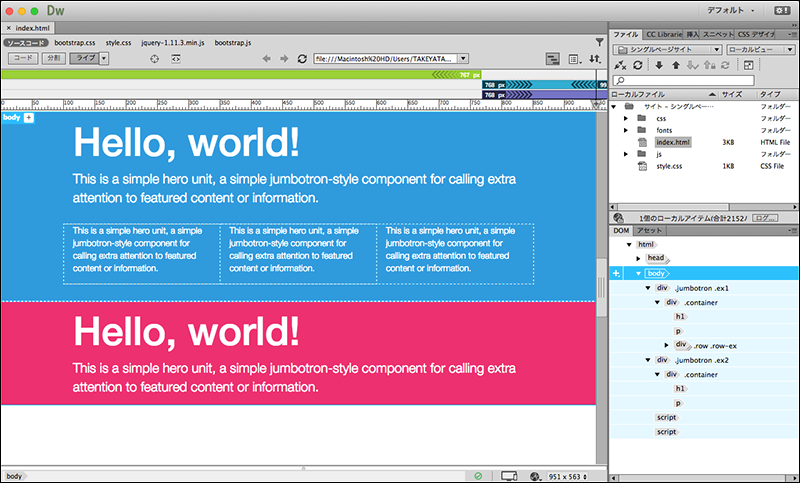
- STEP-02 どこを指定すれば意図したとおりに変更できるのか確認しよう!
- STEP-03 配置したBootstrapコンポーネントのデザインを変更していこう!
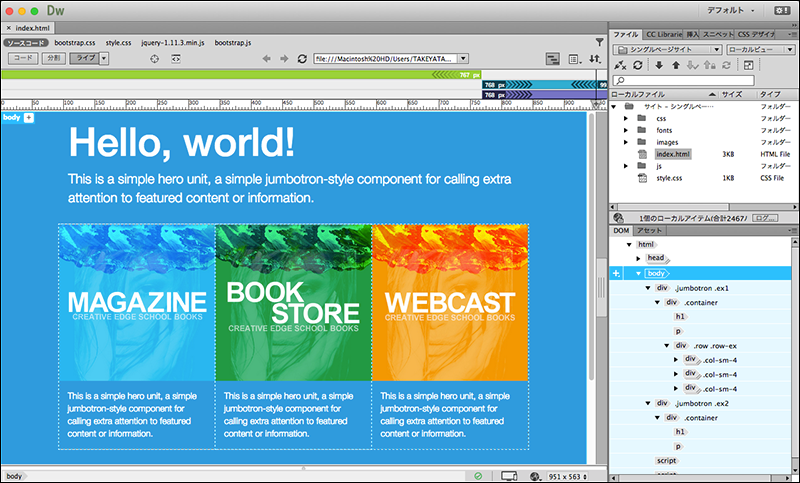
- STEP-04 Bootstrapのカラムに画像を挿入して余白を調整しよう!
PART-03 Bootstrapでシングルページを作成しよう![課題]
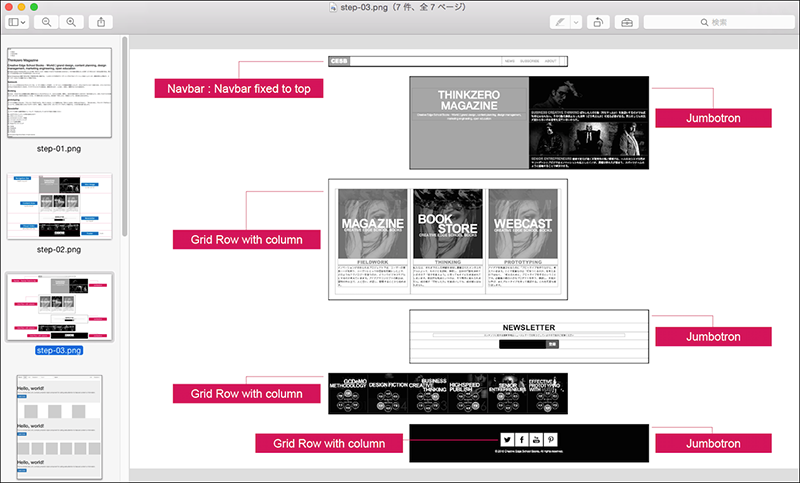
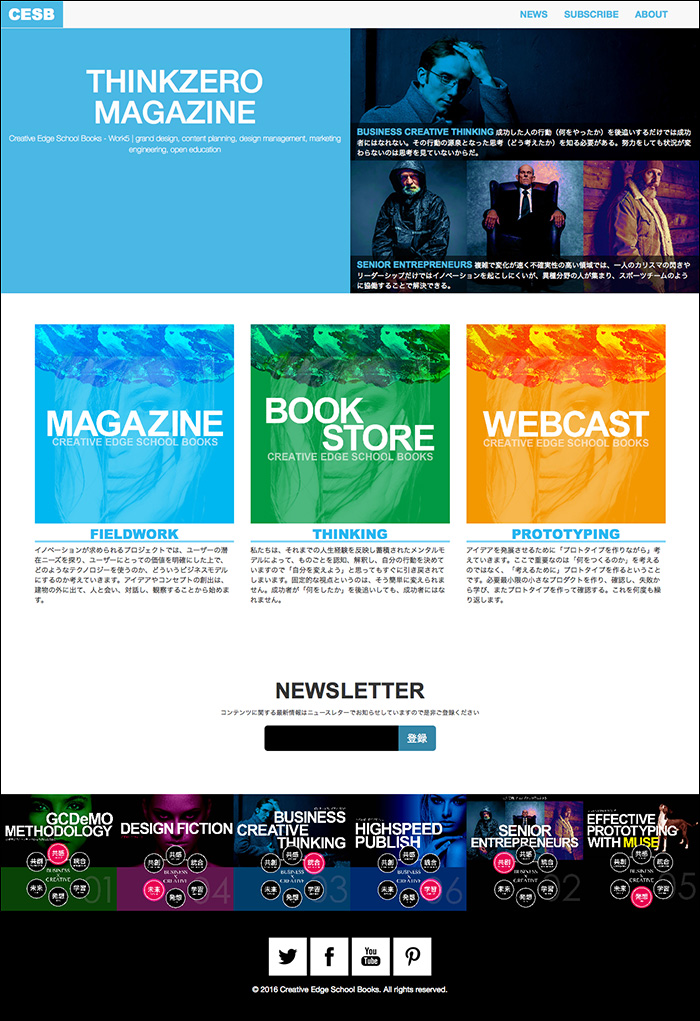
実際にシングルページを作成していきます。新規ページ(真っ白な状態)から、ページ設計、スタイルガイドの作成、Bootstrapコンポーネントの選択と組み立て、独自のスタイルをつくる作業など、すべての工程を体験してもらいます。
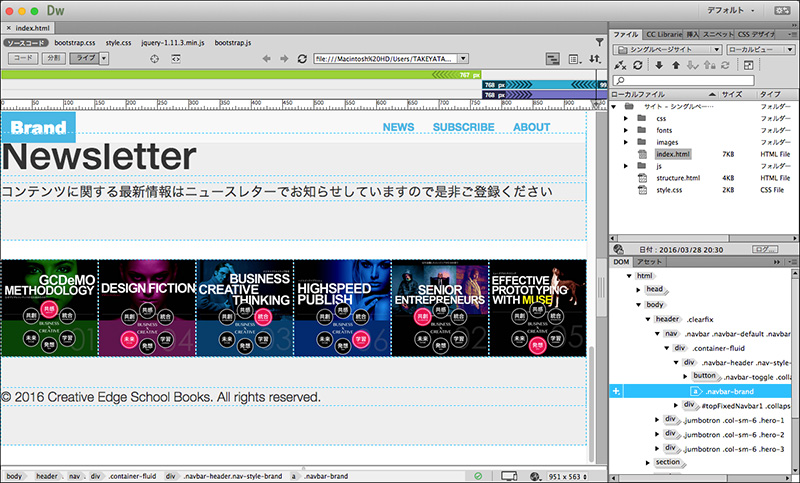
- STEP-01 Bootstrapでページを作成する流れを把握しておこう!
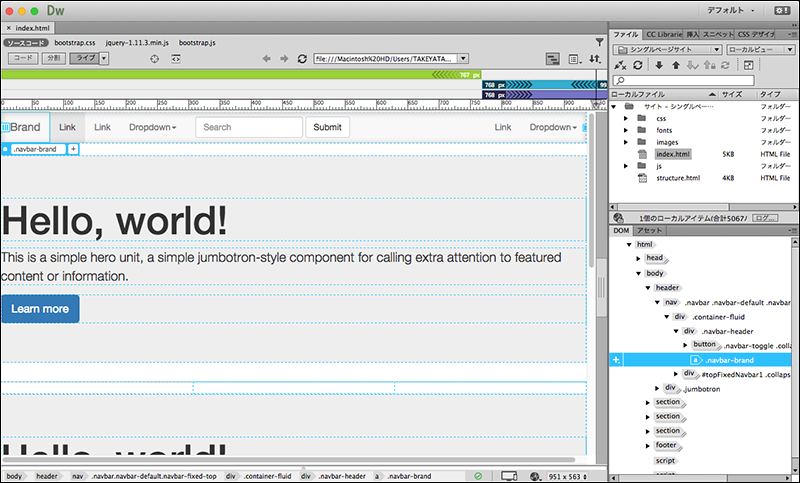
- STEP-02 DOMパネルでHTMLの基本構造を構築していこう!
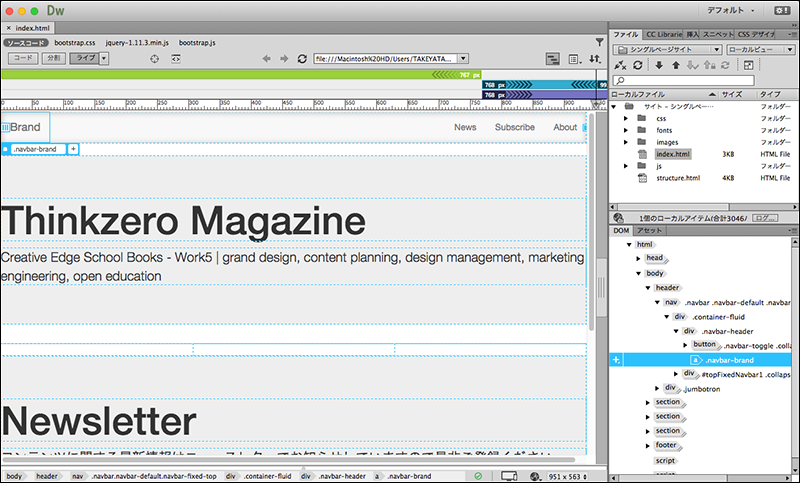
- STEP-03 基本構造にBootstrapのコンポーネントを挿入しよう!
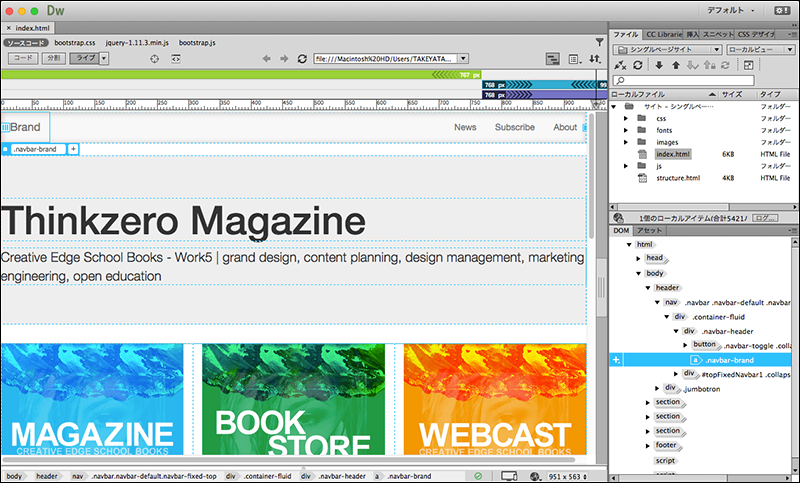
- STEP-04 Bootstrapのコンポーネントにコンテンツを追加しよう!
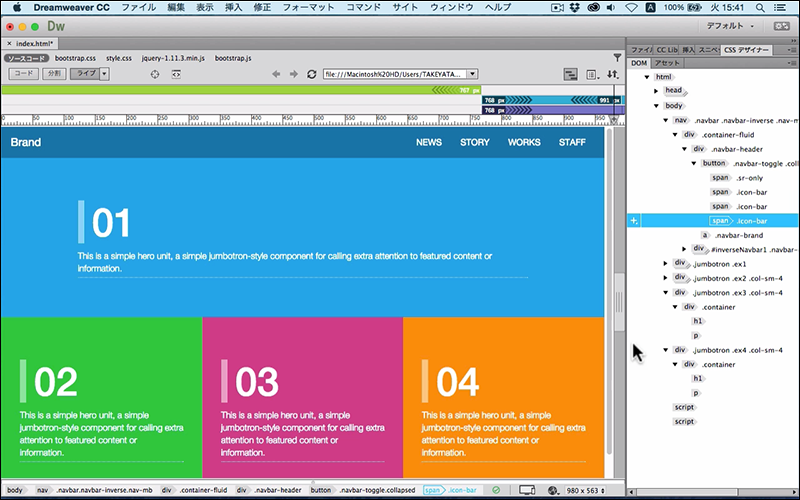
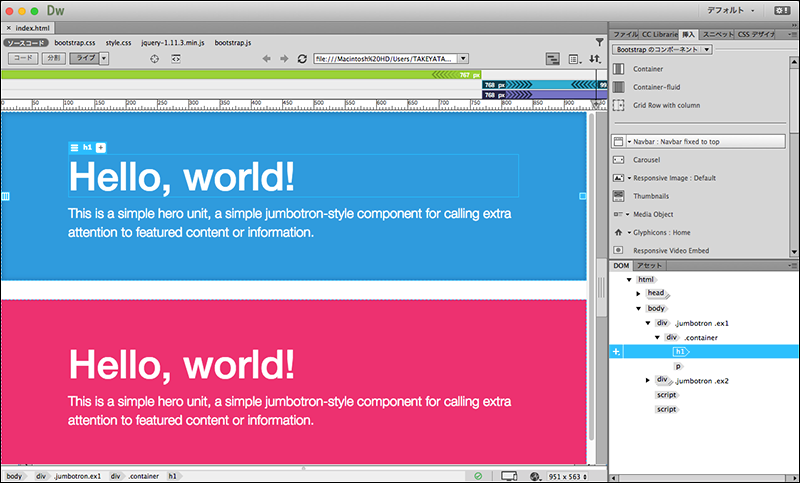
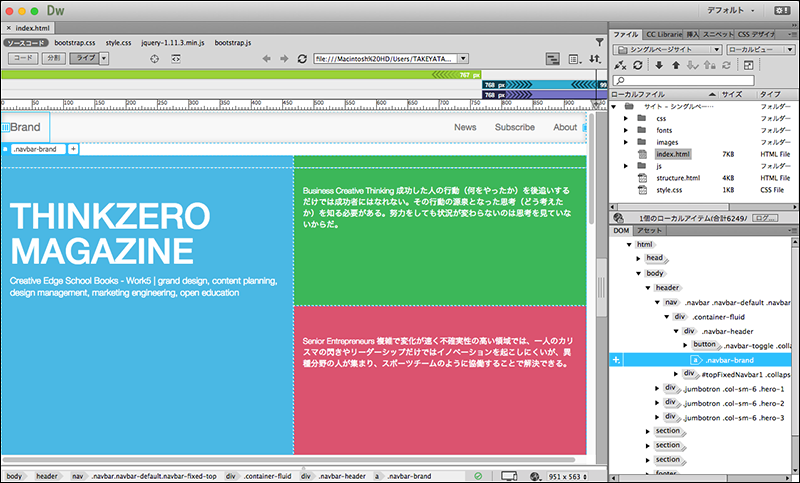
- STEP-05 ジャンボトロンを組み合わせてヒーローイメージを作ろう!
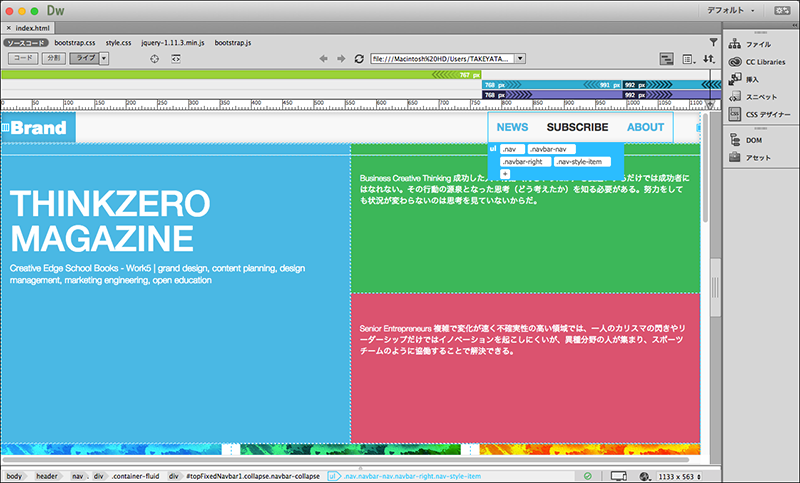
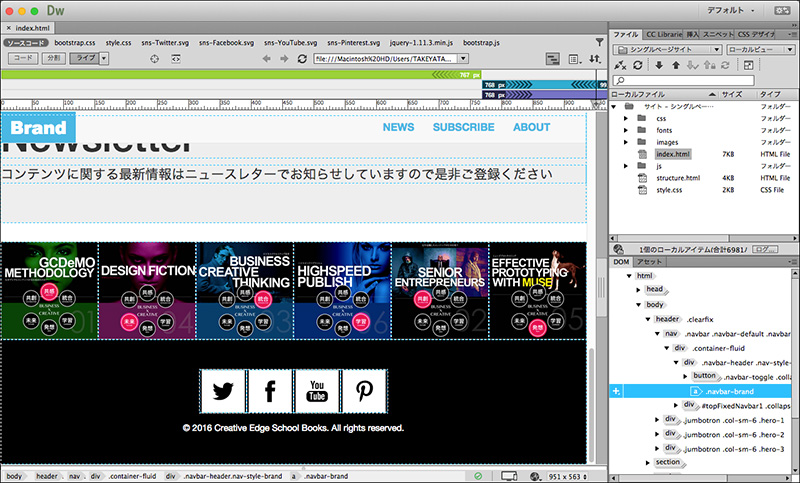
- STEP-06 Bootstrapのナビゲーションバーをカスタマイズしよう!
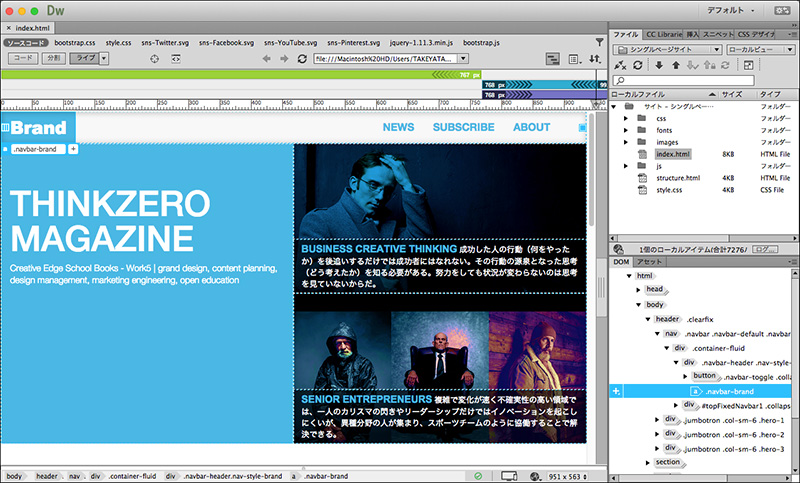
- STEP-07 水平方向に並べたカラムの左右の余白をゼロにしよう!
- STEP-08 フッターにソーシャルアイコンを配置して間隔を調整しよう!
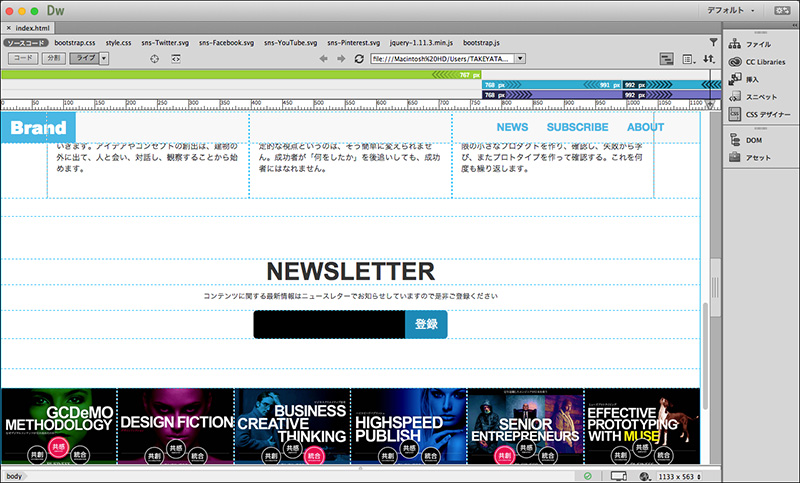
- STEP-09 ニュースレターの登録フォームをデザインしよう!
- STEP-10 テキストブロックを下寄せしてヒーローイメージを完成させよう!
- STEP-11 ブレイクポイントを追加しながらデザインを最終調整しよう!


PART-02
STEP 01 独自のスタイルを指定してBootstrapの外観を変更しよう!
- 再生時間:6分52秒
- 学習レベル:初級


PART-02
STEP 02 どこを指定すれば意図したとおりに変更できるのか確認しよう!
- 再生時間:4分30秒
- 学習レベル:初級


PART-02
STEP 03 配置したBootstrapコンポーネントのデザインを変更していこう!
- 再生時間:5分56秒
- 学習レベル:初級


PART-02
STEP 04 Bootstrapのカラムに画像を挿入して余白を調整しよう!
- 再生時間:7分06秒
- 学習レベル:初級


PART-03
STEP 02 DOMパネルでHTMLの基本構造を構築していこう!
- 再生時間:10分22秒
- 学習レベル:初級


PART-03
STEP 03 基本構造にBootstrapのコンポーネントを挿入しよう!
- 再生時間:9分25秒
- 学習レベル:初級


PART-03
STEP 04 Bootstrapのコンポーネントにコンテンツを追加しよう!
- 再生時間:13分22秒
- 学習レベル:初級


PART-03
STEP 05 ジャンボトロンを組み合わせてヒーローイメージを作ろう!
- 再生時間:14分45秒
- 学習レベル:初級


PART-03
STEP 06 Bootstrapのナビゲーションバーをカスタマイズしよう!
- 再生時間:10分24秒
- 学習レベル:中級


PART-03
STEP 08 フッターにソーシャルアイコンを配置して間隔を調整しよう!
- 再生時間:11分01秒
- 学習レベル:中級


PART-03
STEP 09 ニュースレターの登録フォームをデザインしよう!
- 再生時間:11分19秒
- 学習レベル:中級


PART-03
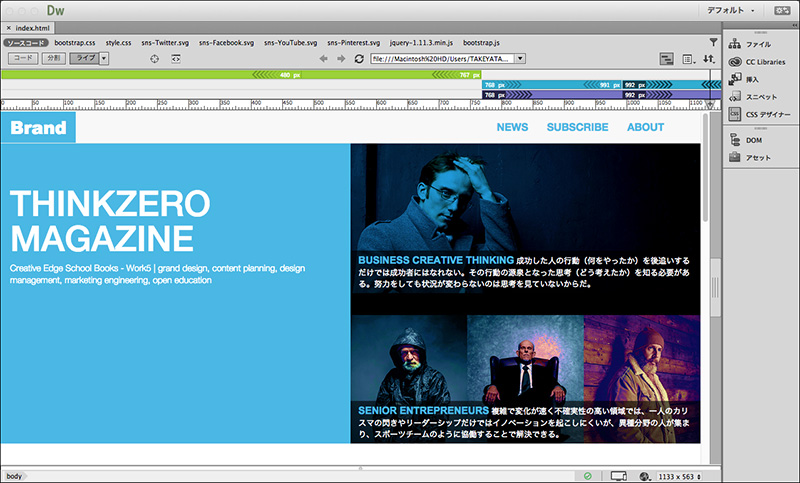
STEP 11 ブレイクポイントを追加しながらデザインを最終調整しよう!
- 再生時間:6分16秒
- 学習レベル:中級

Payment

購入方法
「Dreamweaver CC 2015.2 と「Bootstrap」によるレスポンシブWebデザイン[実践編]」は、スクリーンキャスト(講義ビデオ/2時間40分)とレッスンデータ、完成データで構成されています。講義ビデオは、YouTubeの非公開モードで視聴することができます。
※機能強化されたDOMパネルを最大限に活用しています。2016年3月にアップデートした最新のDreamweaverが対象です。
※本コンテンツは、ウェブキャスト(オンライン講座)のアーカイブです(教材として制作されたものではありません)。
※講義ビデオは、YouTubeの非公開モードで視聴することができます。私的利用の範囲であれば、ダウンロードツールを使用して、所有デバイスにコピーしてもかまいません。
- 内容:学習ビデオ(18本)+素材データ
- 学習ビデオの総再生時間:2時間41分
- 特別価格:1,000円(税込)
特別価格:1,000円(税込)
購入方法は、PayPal のみですが、特別価格1,000円です。
当サイトで購入者の個人情報を取得しませんので、こちらからメールは送信されません。ダウンロードURLのリンクは、PayPalの決済完了ページに表示されます。
この学習コンテンツは販売終了となります。現在はまだ購入することができます。すでに販売を終了した「Dreamweaver CC 2015.2 によるレスポンシブWebデザイン[基礎編]」がこのコンテンツに含まれています(無償提供されています)。
追加情報などはTwitter公式アカウントとブログでお知らせします。
特別価格は、PayPal(クレジットカード決済含む)のみになりますが、銀行振込にも対応できますので、[ebookcast@gmail.com]までお知らせください。