Dreamweaver CC 2015.2 Responsive Design


2016年3月にアップデートした最新のDreamweaver CC 2015.2 で大幅に強化されたDOMパネルを使いこなそう!
コーディングせずに、本格的なWebページを作成するスキルを身につける。Dreamweaverライブビューの基礎を完全習得!
Bootstrapで作成したページの見栄えを自由に変えたい!
でも、うまくいかない!
まず最初に「Bootstrapを使わず、CSSの基本をマスター」することが重要です!
News
3月17日にアップデートした最新のDreamweaverで学ぶ
Dreamweaver CC 2015.2のライブビューを使ったWebページ制作を学習するためのコンテンツです。講座ビデオ(11本/1時間11分)+素材データで学びます。達成目標は、DOMパネルやCSSデザイナーなどの機能を使いこなすスキルを身につけることです。
※本コンテンツ[基礎編]は、Bootstrapを使用しません。Bootstrapについては「Dreamweaver CC 2015 と「Bootstrap」によるレスポンシブWebデザイン[実践編]」で学ぶことができます。
ご注意:
機能強化されたDOMパネルを最大限に活用しています。2016年3月にアップデートした最新のDreamweaver CC 2015.2が対象です。2015.1の操作とは異なりますのでご注意ください。
追加情報などはTwitter公式アカウントとブログでお知らせします。
更新日:2016年3月21日
Contents
学習内容と達成目標:
学習内容:
- CSSレイアウトの「基本」を習得
- CSSデザイナー、DOMパネル、挿入パネルなどを最大限に活用したDreamweaverのライブビュー・ワークを完全習得
※ライブビュー習得が目的のため、HTMLやCSSを記述する作業はありません
達成目標:
- ライブビューやDOMパネル、CSSデザイナーの使い方を理解し、仕事に実践できる
- 初歩レベルのレスポンシブWebデザインのページを「CSSデザイナー」だけで作成できる
※ライブビュー習得が目的のため、コーディングしない作業が前提になっています
対象者:
- これからDreamweaverを学ぶ初心者の皆さん
- 初歩的なことは一度習得しているが、CSSの「基本」を再学習したいと考えている人
総再生時間:
- 1時間11分
PART-01
- STEP-01 サイトを定義する
- STEP-02 機能強化されたDOMパネルについて理解する[視聴できます]
- STEP-03 DOMパネルでHTMLを構造化して基本ページを作成する
- STEP-04 DOMパネルでコンテナを作成して見出しや段落を一つにまとめる
PART-02
PART-03
PART-04

PART-01
STEP 01 サイトを定義する
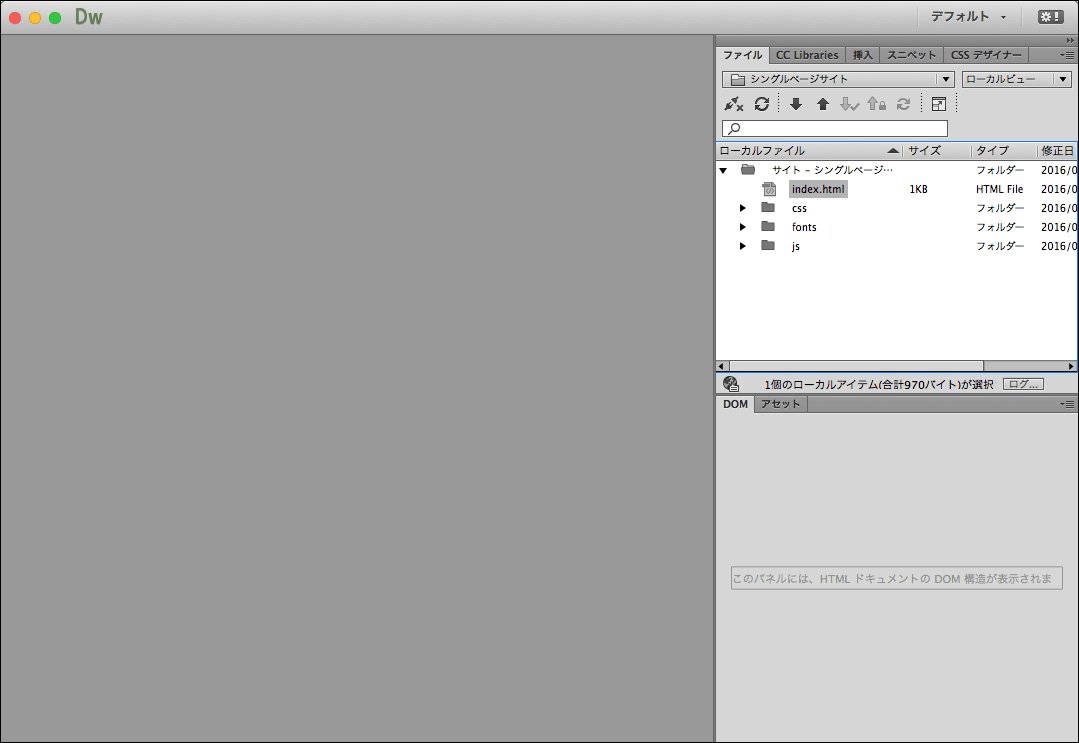
デスクトップに新規フォルダを作成して、サイトを定義します。この学習は手順どおりに進めるだけの簡単な内容です。ビデオを観ながら、順番に進めてください。尚、今回のカリキュラムには、サーバーにFTPする設定は含まれていません。
※前回の講義ビデオを使用しています(収録場所が異なるため声質が若干変わります)。
- 再生時間:3分41秒
- 学習レベル:初歩


PART-01
STEP 02 機能強化されたDOMパネルについて理解する
2016年3月にアップデートしたバージョン2015.2の新しいDOMパネルの基本機能について解説します。ライブビューでは、素材データのテキストファイル(「Part-01-s03」フォルダ→「SinglePage-Text.txt」)を使用します。この作業のみ、ペーストスペシャルで作業を効率化するため、ライブビューからデザインビューに切り替えます。
- 再生時間:6分18秒
- 学習レベル:初歩


PART-01
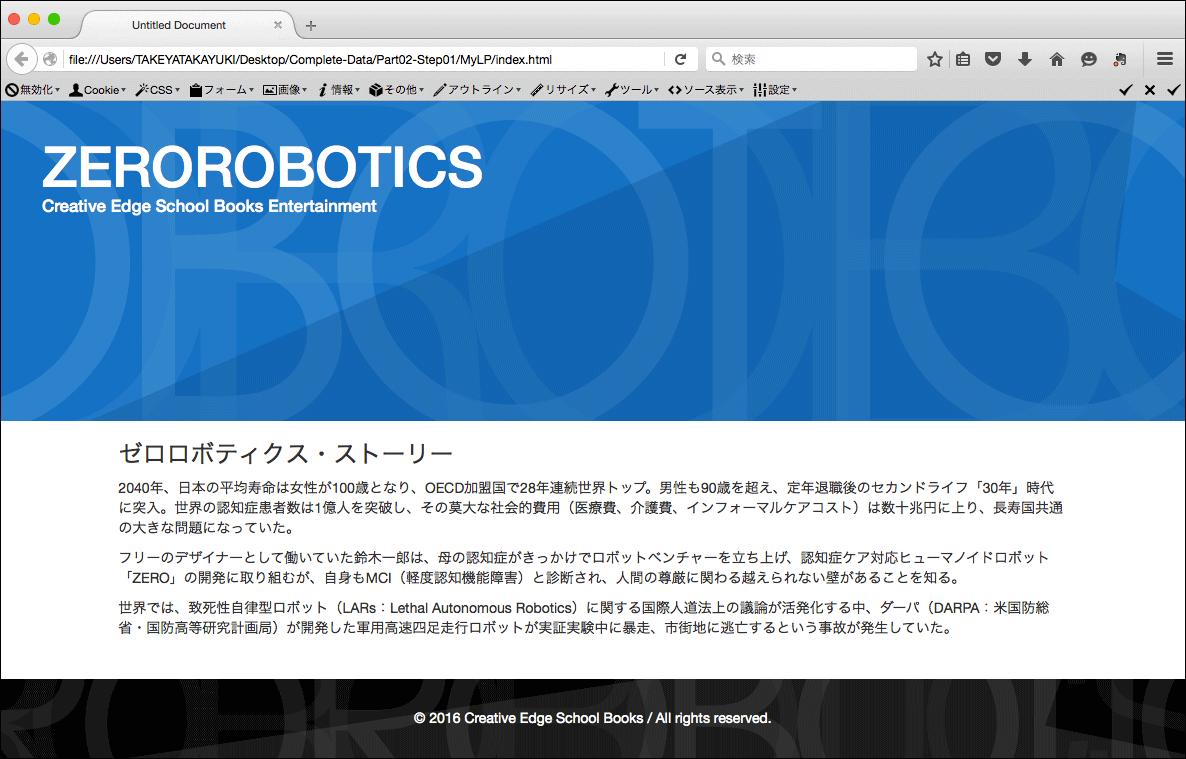
STEP 03 DOMパネルでHTMLを構造化して基本ページを作成する
DOMパネルを使って、HTMLを構造化していきます。ライブビューでは、HTMLを直接記述する作業はありません。HTMLやCSSの基礎知識は必要ですが、コーディングせずに効率よく作業を進めていきます。このSTEPで、スタイルを指定するための新規CSSファイルを作成します。
- 再生時間:4分50秒
- 学習レベル:初歩



PART-01
STEP 04 DOMパネルでコンテナを作成して見出しや段落を一つにまとめる
DDOMパネルを使って、コンテナの中に見出しを入れたり、コンテナの外に移動させるなど、HTMLの構造を変更します。新機能によって、ページ上に表示されるエレメントディスプレィとDOMパネルを行ったり来たりする必要がなくなりました。後半は、CSSデザイナーで基本ページの外観を整えていきます。
- 再生時間:10分31秒
- 学習レベル:初級


PART-02
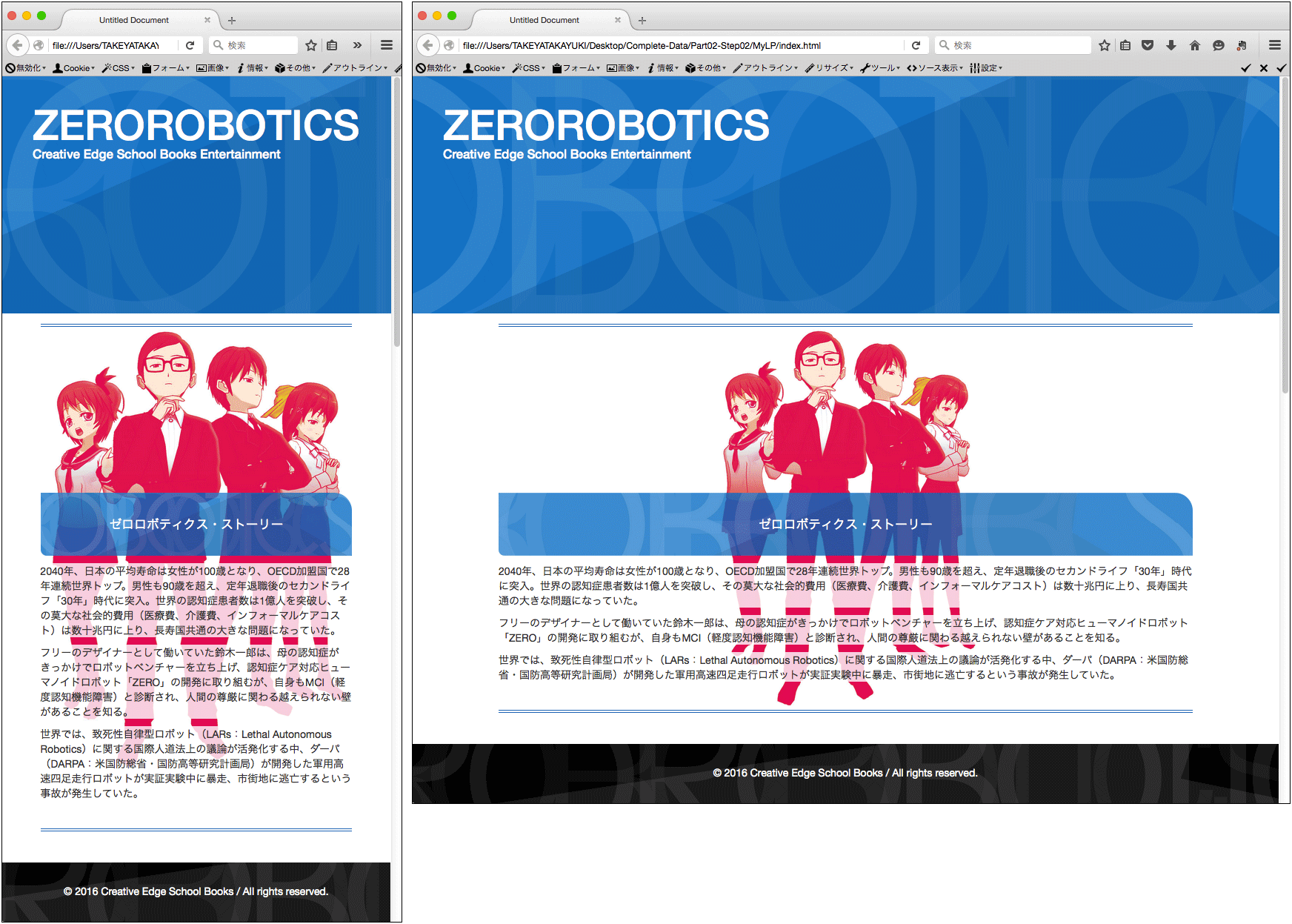
STEP 01 ヘッダーとフッターに背景画像を指定する
素材データの画像ファイル(「Part-02-s01」フォルダ→「images」フォルダの中の画像ファイル)を使用します。ページ上部のヘッダー領域と下部のフッター領域に背景画像を指定します。背景画像の位置、表示方法、サイズなどを学びます。
- 再生時間:4分28秒
- 学習レベル:初級


PART-02
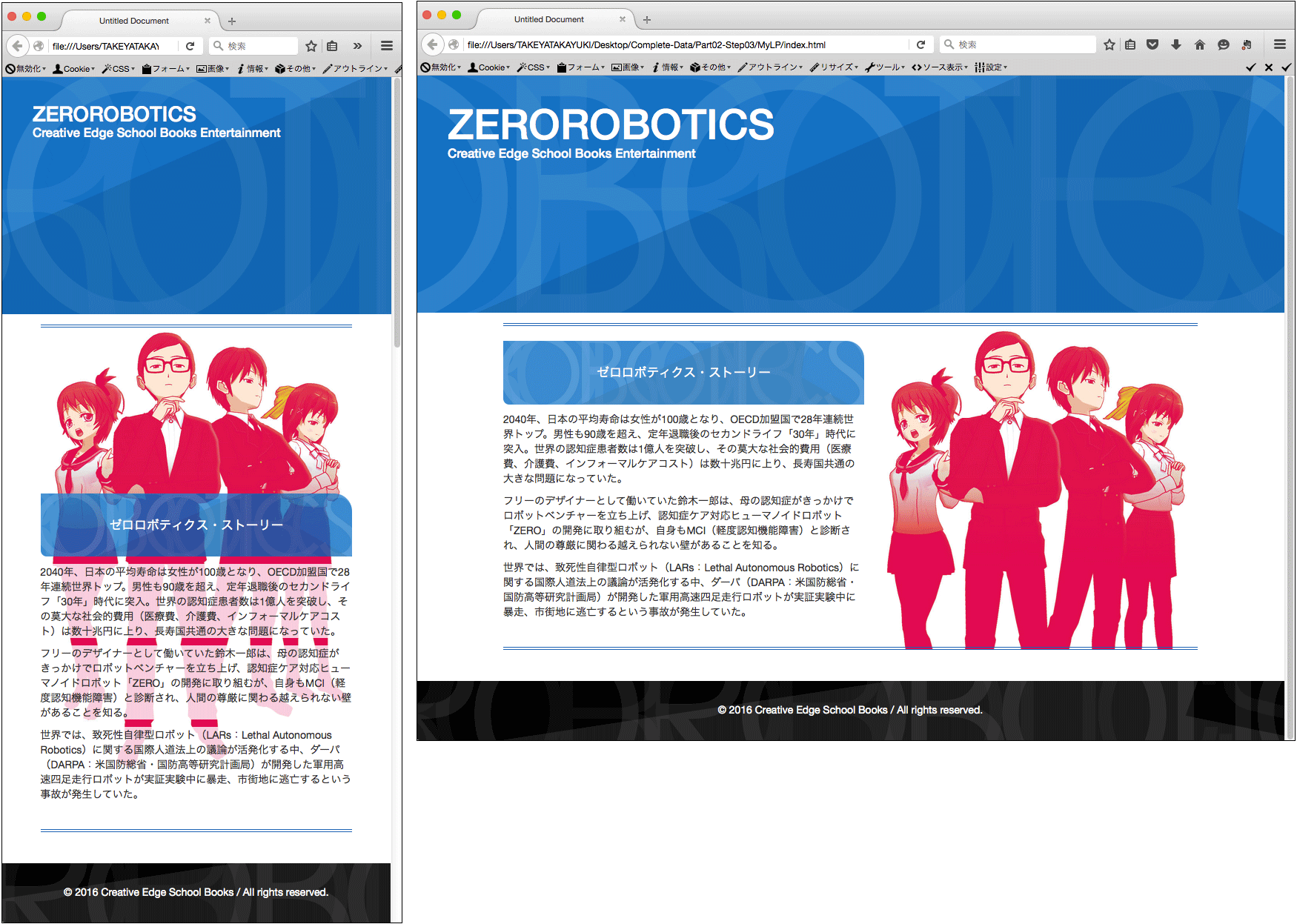
STEP 02 小さな画面に適応したレイアウトを指定する
最初に、スマートフォンなどの小さな画面で観やすいレイアウトをデザインしていきます。ページ中央の領域に、大きなキャラクターの絵を背景画像として表示させ、ボーダーなどの装飾を加えます。また、段落の背景色に半透明を指定します。
- 再生時間:11分13秒
- 学習レベル:初級


PART-02
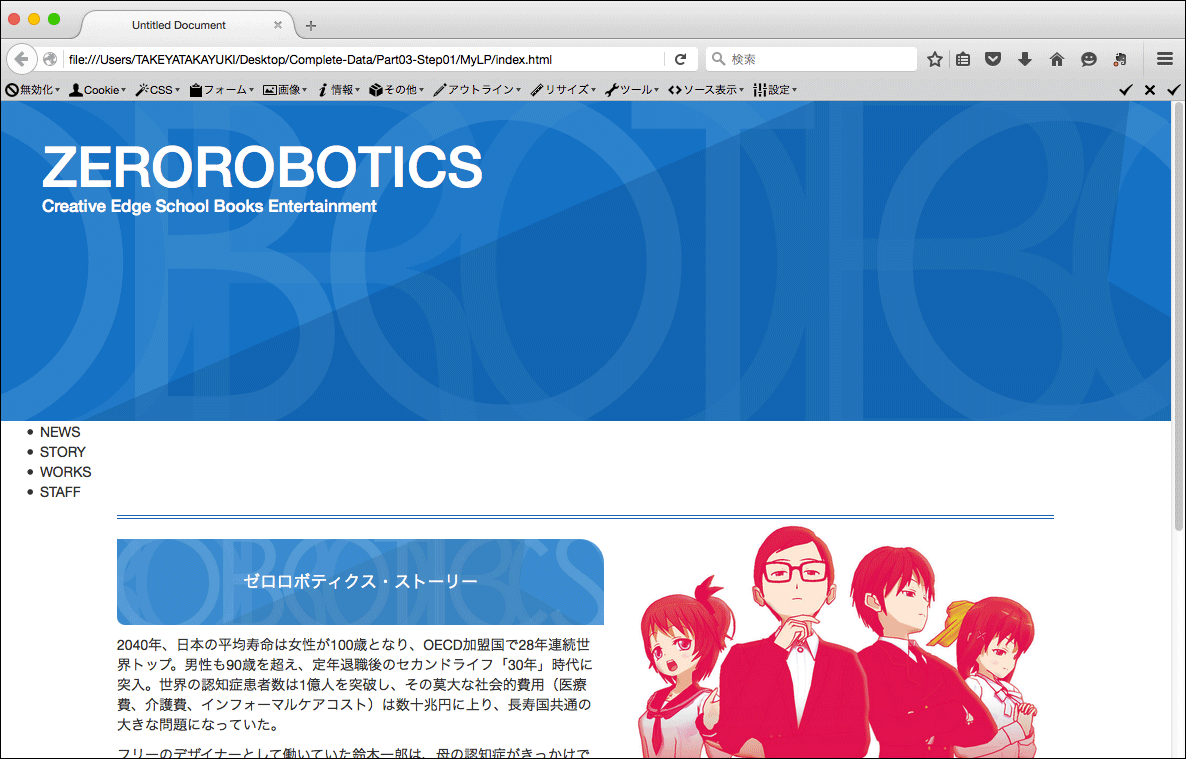
STEP 03 ワイドスクリーンに適応したレイアウトを指定する
小さな画面で見やすいレイアウトが完成したら、次はパソコンなどの大きなワイドスクリーン画面で有効なレイアウトをデザインしていきます。また、ページ中央の記事と背景に設定されているキャラクターの画像を2段組のような表現でまとめます。
- 再生時間:5分22秒
- 学習レベル:初級


PART-03
STEP 01 ナビゲーションバーの構造をつくる
Webサイト内の情報をナビゲートするためのUI(ユーザーインターフェイス)「ナビゲーションバー」を設置しますが、箇条書きで表現します。ナビゲーションバーを作成するときの基本テクニックです。このSTEPもライブビューだけで進めます。
- 再生時間:3分05秒
- 学習レベル:初級


PART-03
STEP 02 ナビゲーションバーの外観をデザインする
箇条書きの状態から、「CSSデザイナー」だけで、ナビゲーションバーの外観に変えていきます。スマートフォンなどの小さな画面で利用しやすい垂直方向にボタンが並ぶデザインになります。初級レベルの内容ですが、重要度の高い学習です。
- 再生時間:5分16秒
- 学習レベル:初級


PART-03
STEP 03 ナビゲーションバーの各項目を水平方向に並べる
パソコンなどの大きなワイドスクリーンで使いやすいナビゲーションバーをデザインします。このSTEPでは、ボタンを水平方向に並べる際、フロート処理や、そのフロートを解除する「clearfix」などのCSSテクニックを学びますので中級レベルです。
- 再生時間:7分47秒
- 学習レベル:中級


PART-04
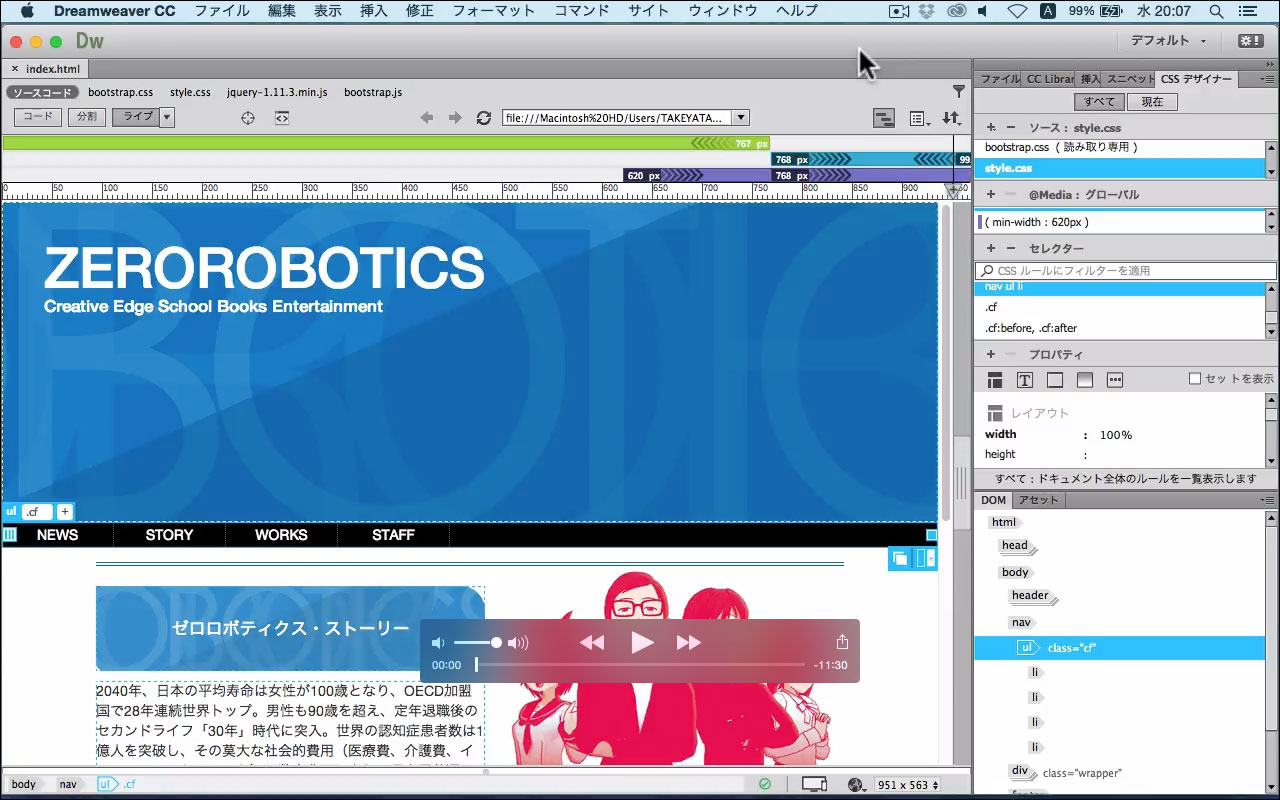
STEP 01 ナビゲーションバーのボタンをデザインする
最後のSTEPは、ナビゲーションバーにリンクを指定し、マウスカーソルが重なったり、クリックしたときの外観をデザインしていきます。CSSを大幅に書き換える作業のときに、「スタイルのコピー」を学びます。CSSデザイナーの便利な機能です。
- 再生時間:9分09秒
- 学習レベル:中級

Payment

購入方法
本コンテンツ「Dreamweaver CC 2015.2(最新バージョン)によるレスポンシブWebデザイン」は、スクリーンキャスト(講義ビデオ/1時間11分)とレッスンデータ、完成データで構成されています。講義ビデオは、YouTubeの非公開モードで視聴することができます。
※機能強化されたDOMパネルを最大限に活用しています。2016年3月にアップデートした最新のDreamweaverが対象です。
※本コンテンツは、ウェブキャスト(オンライン講座)のアーカイブです(教材として制作されたものではありません)。「講座ビデオ版/Dreamweaver CC 2015 によるレスポンシブWebデザイン」を最新のDreamweaverを使って再演したものです。Part1〜2は、駅近くの教室で収録しており(耳障りではありませんが)若干の環境音が入っています。Psrt-1のSTEP-02「原稿のテキストを貼り付けて見出しのレベルを指定する」が視聴できますので、ご確認ください。
※講義ビデオは、YouTubeの非公開モードで視聴することができます。私的利用の範囲であれば、ダウンロードツールを使用して、所有デバイスにコピーしてもかまいません。
- 内容:学習ビデオ(11本)+素材データ
- 学習ビデオの総再生時間:1時間11分
- 特別価格:800円(税込)
特別価格:800円(税込)
購入方法は、PayPal のみですが、特別価格800円です。
当サイトで購入者の個人情報を取得しませんので、こちらからメールは送信されません。ダウンロードURLのリンクは、PayPalの決済完了ページに表示されます。
販売終了しました。現在、この学習コンテンツは、「Dreamweaver CC 2015 と「Bootstrap」によるレスポンシブWebデザイン[実践編]」に付属しています。
※[基礎編]は「デザイナーのためのデザイニング・イン・ザ・ブラウザ Dreamweaver CC 2015 基礎編 パート1」、および「講座ビデオ版/Dreamweaver CC 2015 によるレスポンシブWebデザイン」を購入された方には無償提供されます(正式リリース後、1、2日ほどで購入者ページに掲載されます)。
追加情報などはTwitter公式アカウントとブログでお知らせします。
特別価格は、PayPal(クレジットカード決済含む)のみになりますが、銀行振込にも対応できますので、[ebookcast@gmail.com]までお知らせください。
