Adobe Muse Business Program
Adobe Muse を活用した「モジュール組み合わせ」によるランディングページ制作
Adobe MAX Japan 2017
スライド資料のダウンロード
11月28日(火)に開催されたAdobe MAX Japanの Museセッションのスライド資料です。HTML5インタラクティブ版とPDF版があります。
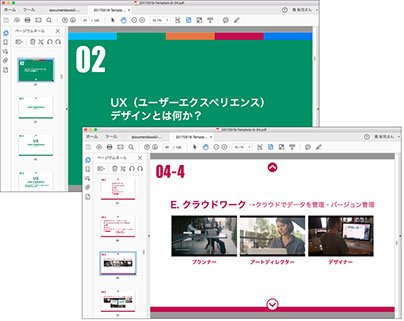
スライド資料:HTML5 インタラクティブ版
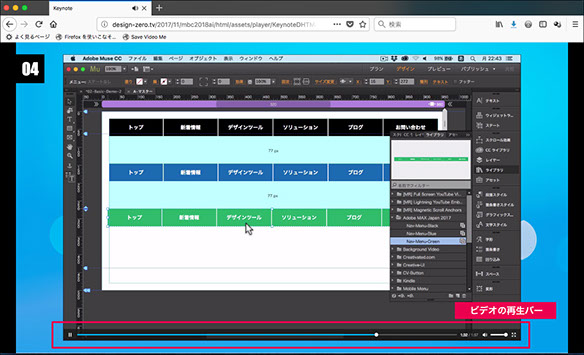
こちらは、デモンストレーションビデオも配置されている「完全版(HTML5版)」でブラウザー上で閲覧できます。左(←)右(→)のカーソルキーでスライドを進めたり戻すことができます。

ビデオが配置されている画面で右(→)のカーソルキーが押されると自動的に再生されます。画面をクリックしても再生できます。ただ、キーを押すタイミングが早いとビデオが再生する前に、次の画面に切り替わりますのでご注意ください。

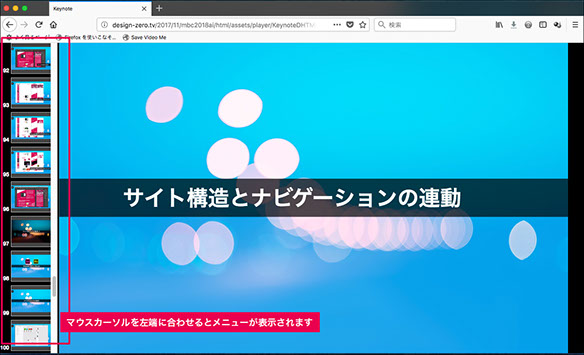
画面の左端にマウスカーソルを近づけるとメニューが出てきますので、メニューのサムネイルをクリックして表示することも可能です。

- HTML5 完全版(オンライン):
http://design-zero.tv/2017/11/mbc2018ai/html/
※ネットワーク回線の負荷などで、ビデオがスムーズに再生されない場合は以下のデータをダウンロードしてご使用のパソコンで閲覧してください。
※スマートフォンではランドスケープモードにして閲覧可能ですが、デバイスの性能に依存します。重たくて動かない、もしくは正しく表示されない場合はパソコンを使ってください。
- HTML5 完全版(データのダウンロード):
【html.zip】(ZIPファイル)
※ビデオデータが配置されていますのでデータサイズは「440MB」です
※スマホでダウンロードしないようにご注意を
公開日:2017年11月29日(水)
スライド資料:PDF版
こちらの「PDF版」には、ビデオが含まれていません。デモビデオのリスト(YouTubeの限定公開)を作成しましたので、スライド番号を参照してご覧になってください。
- スライド資料(PDF)のダウンロード:
【20171128-Adobe-MAX-Muse.pdf】25.9MB
ビデオのリスト:
- スライド番号16:
DreamweaverとMuseで同じページを作成するデモ(1分30秒) - スライド番号66:
HTML, CSS, JavaScriptの自動生成(1分41秒) - スライド番号69:
サイト設計の半自動化(1分57秒) - スライド番号72:
サイト構造とナビゲーションの連動(1分53秒) - スライド番号74:
サイト構造とウィジェットの同期(1分2秒) - スライド番号76:
ウィジェットでウィジェットを作る/ライトボックスメニューの例(1分59秒) - スライド番号79:
ライブラリの登録と活用(1分14秒) - スライド番号83:
ブラウザーでWebページを更新/In-Browser Editing(4分) - スライド番号86:
スクロール効果の例(3分57秒) - スライド番号96:
イマーシブ系シングルページサイトの例(バーチャルアイドルの記事)(1分42秒) - スライド番号100:
スマホコミックの制作(1分36秒) - スライド番号104:
HTML5 Canvasコンテンツをブラウザーのページスクロールで動かす(1分14秒) - スライド番号106:
AppleのMac ProフィーチャーページをMuseで作成する方法(2分23秒)
公開日:2017年11月29日(水)

Museアカデミーに戻る
Download
11月30日夜〜12月1日深夜の作業公開
Adobe Museで「Appleのフィーチャーページ」と同じシングルページを作成するために習得すべきポイント
「作業公開」は、商品が販売される半年前くらいから、作業途中の原稿やサンプルを公開する試みで、2013年頃からやっています(米オライリーメディアのラフカットを参考にしました)。
今日は、Appleの高度なページ作成の一部をMuseでどう作るか、の部分です。原稿、スクリーンショット、原稿と画像をまとめたPDFファイル、MuseおよびAnimateのデータ、YouTubeアップロード用のMP4ビデオなど、コンテンツ制作作業の一式をダウンロードできます。
このデータは(実際に発売する商品の一部なので)、朝8時頃に削除されます。
- データのダウンロード[Animate-Muse-Demo.zip]18.6MB
投稿日:2017年12月1日(金)
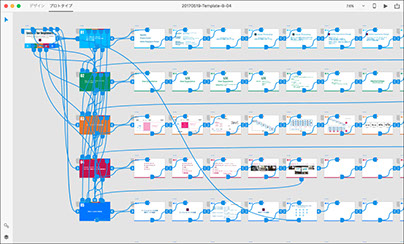
Muse + Animate + XD 連携作業


Adobe XDで作成したスライド資料フォーマット・テンプレートデータです。ご興味のある方は試してみてください。
詳細はこちらの記事をご覧ください:
Adobe XD で作成したスライド・テンプレートのダウンロード/XDからスライドを順番どおりにPDFで書き出す方法
- XDデータのダウンロード[Slide-Template.zip]18.6MB
投稿日:2017年11月15日(水)
素材データのみ用意しました。高校生に作成してもらったページのデータを整理したものです。解説は少々お待ちください。
- 素材データのダウンロード[Muse-Animate-XD-Demo-1.zip]1.2MB
投稿日:2017年11月11日(土)

Adobe Muse を活用した
「モジュール組み合わせ」によるランディングページ制作
トップページに戻る
Creative Edge School Books