Information


スマホコミックを作ろう!
基礎編
現在のデジタル漫画は、紙媒体の漫画原稿を電子化した「プリントレプリカ」、デジタルファーストの「ウェブ漫画」、そしてスマートデバイスなどの新しい読書端末に適応させた「スクロール漫画(ここでは「スマホコミック」と呼びます)」などに分けることができます。
スクロール漫画は、2000年前半からウェブで公開されていましたが、韓国で登場した「webtoon(ウェブトゥーン)」で、広く知られるようになり、日本でも同様の手法でつくられたウェブ漫画が登場します。
ウェブ漫画家のKang Full(カン・プル)が、2003年から6~20ページもの縦スクロール漫画「純情漫画(English title: Love Story)」をDaum(ダウム)で公開していましたが、この頃の作品が現在のスマホコミックのベースになっています。
10年前は、パソコンのウェブブラウザーで読むことを前提としていましたが、2007年にAppleのiPhoneが登場し、急速にスマートフォンが普及、現在は「漫画を読むための最も有力な端末」として利用されています。

10年以上の歴史を持つスクロール漫画ですが、中学生、高校生がスマートフォンを所有する時代に入り、むしろ、これからが本領発揮する漫画表現になっていく可能性があります。かつての「活字小説 vs ケータイ小説」ほど差異はないように思えますが、漫画の文法は変わりますので(スクロール漫画には「ページの概念」がありません)、馴染めない読者もいるでしょう。
ただ、プリントレプリカ(紙媒体の漫画)とスマホコミックは対立するものではありません。選択肢の一つとして支持されていくと考えています。
今回のウェブキャストでは、概論を省き、実際にスマホコミックを作成するための基礎編として実施しました。第二回目からは、概論や技法について解説していきたいと思います。
まずは、スマートフォンで快適に読める「スマホコミック」を作ってみましょう!

スマホコミックの制作は、シナリオとコマ割り、ネーム、作画、画像処理、書き出し、オーサリング、スマホ表示のチェックの7つの作業で構成されています。
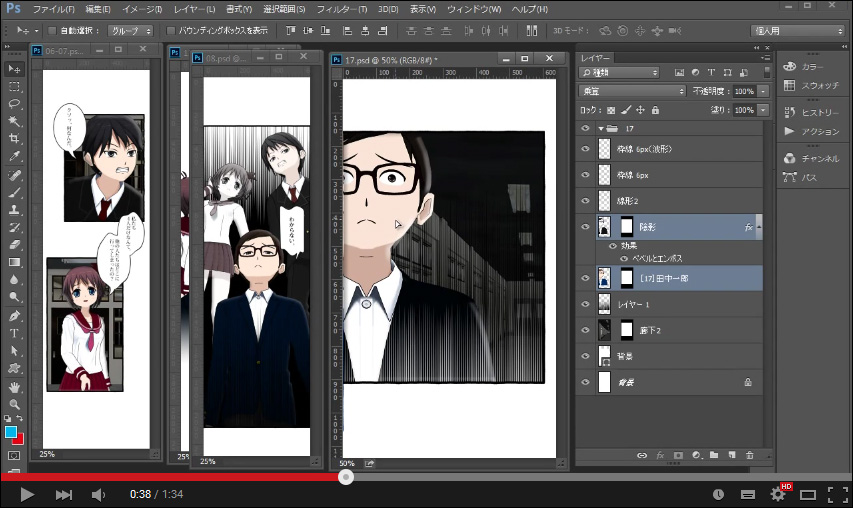
コマ割りから書き出しまでは、Adobe Photoshopを使用して解説します。Photoshopのシェイプやスマートオブジェクト、アセット抽出などの強力な機能を活用することで、効率よく作業を進めることができます。
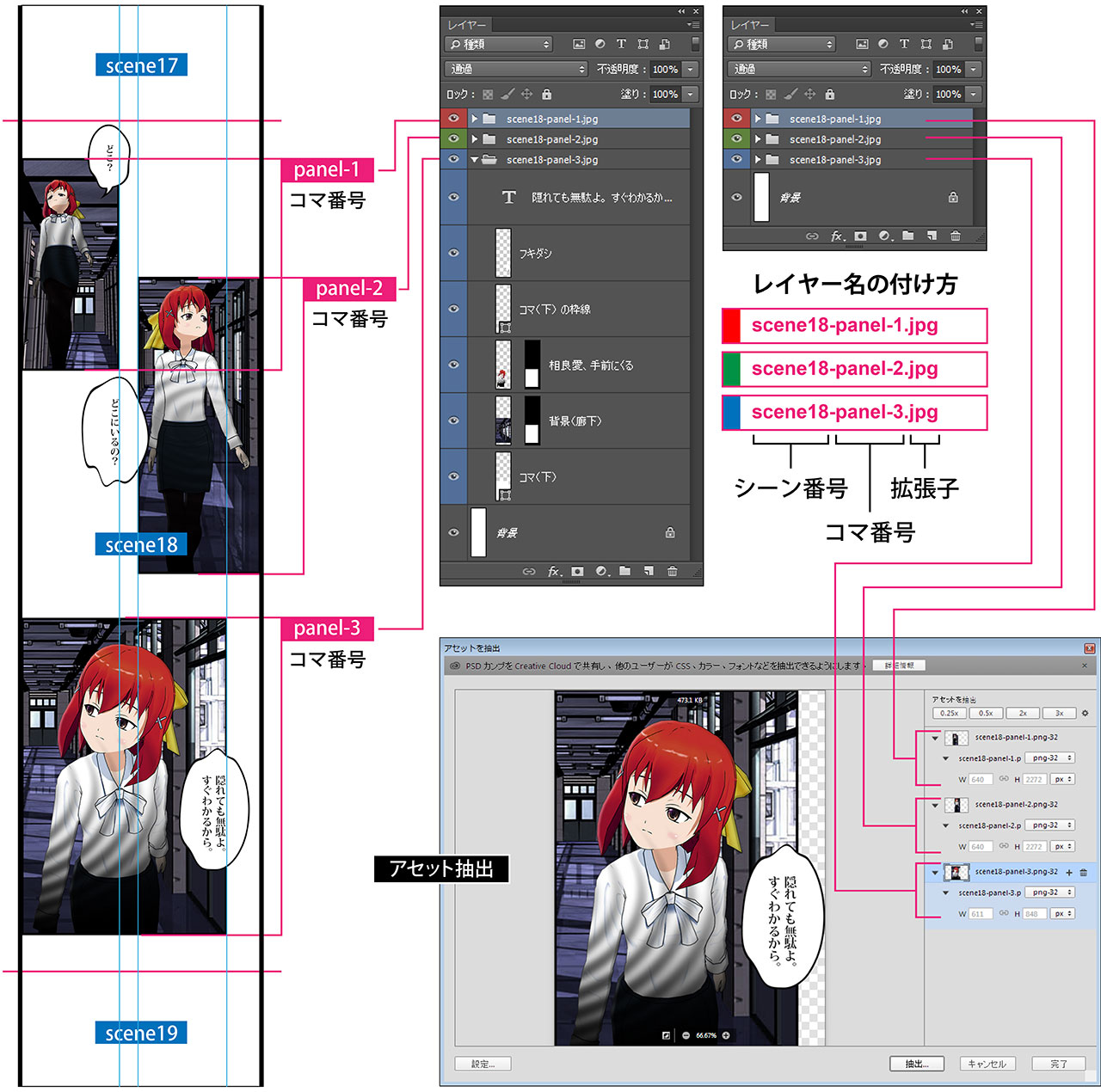
レイヤーグループ名を「シーン番号+コマ番号+書き出す画像形式の拡張子」にしておけば、すぐにコマを書き出すことが可能です。

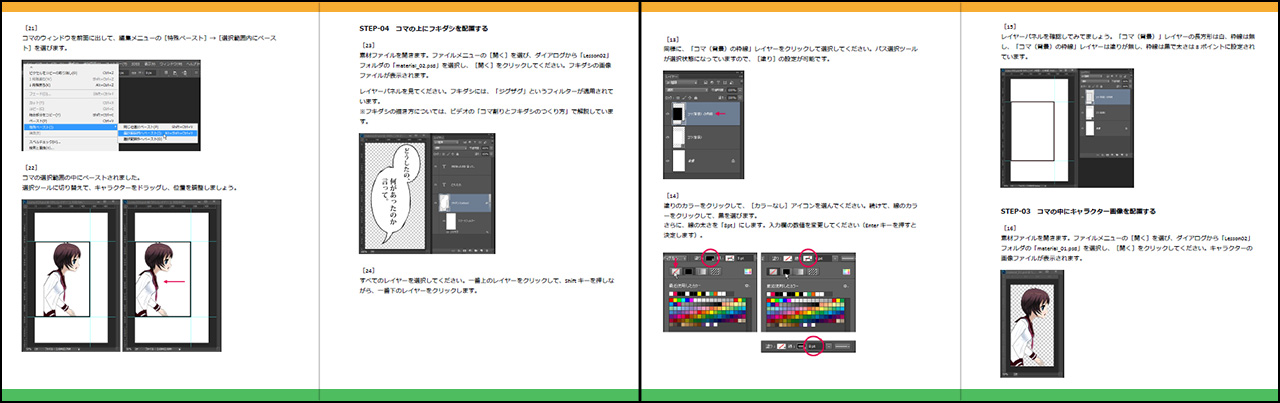
Adobe Photoshopを使用してスマホコミックのコマ割りと書き出しをする
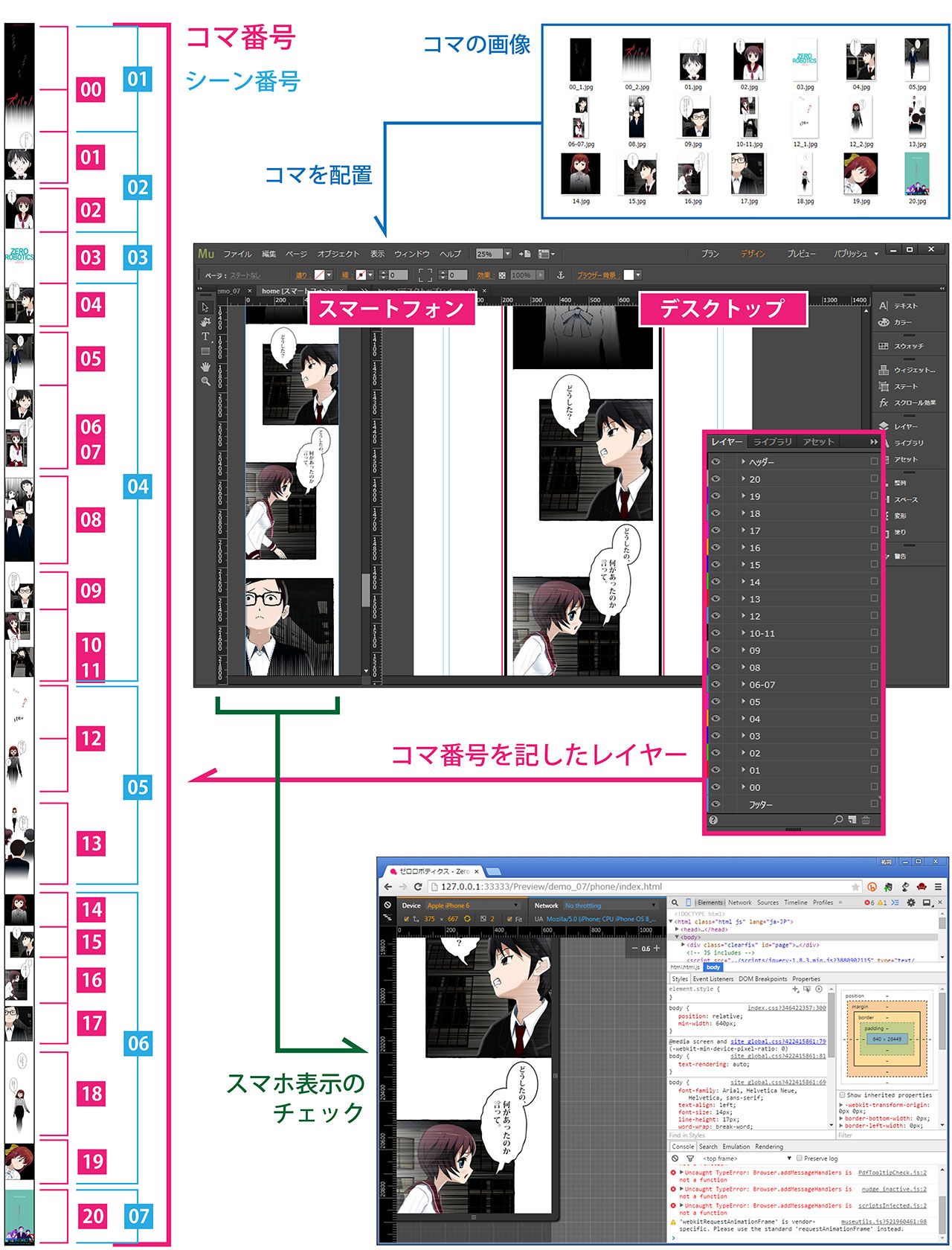
オーサリングは、HTMLやCSSなどの知識がなくても簡単に高度なウェブページを作成できるAdobe Museを使用して解説します。マウスドラッグの操作だけで、スマホコミックを完成させることができます。
また、スマートフォンで正しく表示されるかどうかチェックする作業では、無料で使えるシミュレータを活用しますので、複数の実機を用意する必要はありません。
※簡易制作になりますが、Muse以外の方法(HTMLテンプレートに画像ファイルを組み込むだけの簡単な方法)も紹介します。

Adobe Museを使用してスマホコミックのオーサリングをする
サンプルコミックの全てのデータ(コマの画像、書き出し画像、オーサリングデータ、テンプレートデータ等)が用意されていますので、漫画原稿がない人でも、試すことができます。
一度、サンプル素材でスマホコミックを作成してから、オリジナル作品に挑戦してください。
※今回のウェブキャストに、漫画家の方は参加されていませんので、サンプルコミックは「コミPo!」で作成しています。
尚、コミPo!の基本操作等については解説していません。

スモールステップで詳しく手順を掲載している解説書(PDF)

サンプルコミックの素材データが付属、スマホコミックをすぐに作成できる
コンテンツは、ビデオ(スクリーンキャスト)と素材データ、解説書(PDF)がセットになっています。
サンプル
「スマホコミックを作ろう! 基礎編 イントロダクション」(14ページ)
※PDFファイルにリンクしています。
イントロダクションのPDFです。スマホコミックのサンプルページについて、スマホコミックの画像形式とダウンロードの仕組み、オーサリング、表現技法、ダウンロードデータ一覧などが掲載されています。
サンプル
※オンライン講座は、スタジオの外で配信しており、周辺の環境音が入っていますが、マイク収録していますので視聴の妨げにはならない程度のものです。
販売情報
クリエイティブエッジ・ストアとPayPal(直販)でリリースいたします。PayPal(直販)は特別価格の800円です。ストアの方は通常価格になりますが、クレジットカード、銀行振込、コンビニ決済など選択できます。
- リリース日:2015年5月24日
- 価格:1,000円(税込)
- ビデオのフォーマット:MP4
- 再生時間の合計:46分36秒
- 解説書の形式:PDF
- 素材データ:サンプルコミックのPhotoshop(PSD)データ/スマホコミック(HTML)のサンプルページ/スマホコミック(Muse)オーサリングデータ/スマホコミック用のHTMLテンプレート等
特別価格:800円(税込)
購入方法は、PayPal のみですが、特別価格800円(期間限定)です。ぜひご利用ください。
※当サイトで購入者の個人情報を取得しませんので、こちらからメールは送信されません。ダウンロードURLのリンクは、PayPalの決済完了ページに表示されます。
販売終了しました(2015年7月3日)