Adobe XD
Rapid Prototyping
2019.6.6
XD Rapid Prototyping Workshop
速習Adobe XD 最新プロトタイピング実践
- 日時:2019年6月6日(木) 19:00 - 21:00
- 会場:Bitsmith株式会社 セミナールーム
講師:境祐司(Adobe Community Evangelist)
ワークショップ参加者のためのページです
レッスンデータをダウンロードする
- ハンズオンで参加される方は、ダウンロードしてください
- 上のボタンをクリックするとダウンロードできます(データサイズ:40.6MB)
- ダウンロードデータはZIP 圧縮されていますので解凍してください
- ※Windows の場合、ダブルクリックせず、右クリックして「すべて展開」を選択してください
INDEX
19:00 開始(講座の流れを説明)
↓ XDとは?[デザイン・プロトタイプ・共有]
↓ 素材データの読み込み/プロトタイプ画面の書き出し
↓ 描画機能
↓ インタラクション
↓
20:00 休憩
↓ コンポーネントの効率的な活用方法
↓ アセットの管理機能
↓ プロトタイプを公開/共有する機能
↓ プラグインの活用方法
:50 質疑応答
21:00 終了
[INDEXに戻る]
レッスン内容
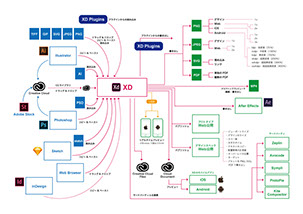
基礎知識
ログインが必要なAdobeのクラウドサービス
- Adobe Creative Cloud デスクトップアプリケーション
※XDの共有で必要 - Adobe Creative Cloud アセット
- Adobe Stock
- Adobe Fonts
macOSとWindowsの違い
- Windows版にはメニューバーがない
左上にあるハンバーガーアイコンでメニューを表示する - Windows版にはオブジェクトメニューに相当するコマンドがない
右クリックしてコンテキストメニューから選択できる
インポート可能なデータ形式
- ラスター画像:PSD・JPG・GIF・PNG・TIFF・BMP
- ベクター画像:Ai・SVG
- Sketch
- TXT
フィルター・パターン・サポート対象外のストローク機能(linecap、dasharray)・(ビットマップ)マスク・スケール変換(一部サポート対象)・スキュー変換・switch要素およびforeignObject要素・ブレンドモード・グラデーション変換・テキストアンカー・ネストされた SVG
エクスポートするときの注意
- ラスター画像のサイズ制限:16,000 x 16,000 ピクセル(256万画素)
- ベクター画像のサイズ制限:100MB(埋め込み画像は9MB以下)
Step-01 非破壊編集を理解する

ワークスペースの基本操作
- アートボードの選択:アートボード名をクリック
- アートボードの複製:アートボード名をoption(Alt)+ ドラッグ
- アートボード名の変更:ダブルクリック
- カンバスの移動:スペースバーを押しながらドラッグ
- オブジェクトの複製:option(Alt)+ ドラッグ
- オブジェクトのロック:
- macOS:command + L /Windows:右クリックで「ロック」を選択
- スナップの一時的な無効化:command(Ctrl)キーを押し続ける
- オブジェクトのピクセル単位の移動:カーソルキー(↑↓←→)
- オブジェクトの10ピクセル単位の移動:shiftキーを押しながらカーソルキー(↑↓←→)
シェイプの描画
- 中央から描画:option(Alt)キーを押しながら描画
- 縦横比を固定:shiftキーを押しながら描画
- 長方形の角丸の半径を個別に調整:option(Alt)キーを押しながらポイントをドラッグ
- 選択状態のオブジェクトの不透明度:1=10%/2=20%/0=100%
- ネスト化されたオブジェクトの選択:ダブルクリック
- ネスト化されたオブジェクトのダイレクト選択:command(Ctrl)+ クリック
- オブジェクトの連続パターン:リピートグリッド
- 非破壊編集:合体・全面オブジェクトで型抜き・交差・重なる部分を中マド
Step-02 一括ペーストで配置作業を効率化する

Step-03 画像を開く・読み込み・
コピー&ペースト・ドラッグ

PNG・JPEG・GIF・TIFF・SVGの読み込み
A.
- 画像ファイルをドラッグ&ドロップ
B.
- macOS:Finderで画像ファイルをコピーしてXDでペースト
- Windows:エクスプローラーで画像ファイルをコピーしてXDでペースト
C.
- macOS:ファイルメニューから「読み込み」
- Windows:ハンバーガーメニューから「読み込み」
画像を配置する前のマスキング:
- 画像ファイルを描画したシェイプにドラッグ&ドロップ
画像を配置した後のマスキング:
- 画像の上にシェイプを描いて(両方を選択状態にして)、macOS:オブジェクトメニューから「シェイプでマスク」/Windows:右クリックして「シェイプでマスク」
- オブジェクトのパス編集モード:ダブルクリック
- 折れ線と曲線の切り替え:アンカーポイントをダブルクリック
Step-04 コンポーネントについて理解する

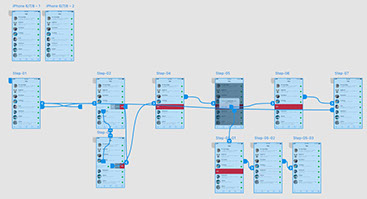
Step-05 インタラクションの設定方法
インタラクションの設定
- プロトタイプモードで、アートボードもしくはオブジェクトをクリックし、ワイヤーを引き出して移動先のアートボードに接続する
インタラクションが含まれていない場合:
- 全てのアートボードがアップロードされる
- カーソルキー(←→)キーでアートボードを移動する
- 表示される順番は左上を起点に右方向へ進む
インタラクションが含まれている場合:
- ワイヤーで接続されたアートボードだけがアップロードされる
- ホームとして設定されたアートボードが最初に表示される
ホームアイコンはアートボードの左上に表示されている

Step-06 プラグインの活用
メニューから「プラグインを見つける」を選択し、プラグイン名で検索します
インストールするプラグイン
- Angle
- This Person Does Not Exist

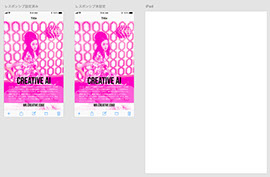
Step-07 レスポンシブリサイズを理解する

Step-08 リピートグリッドの活用方法

Step-09 モーションデザインの考え方を学習する

Step-10 高度なインタラクション

[INDEXに戻る]
XD基本習得のカリキュラム[標準]
Adobe XDの基本操作を習得するための講座アーカイブです。総再生時間は3時間39分ありますが、実際の講座は5〜6時間になります。
速習コースは厳選したしたカリキュラムで2時間程度に短縮されます。
Adobe XD 基本講座[Step-1〜18:3時間39分]
- クラウド保存の仕組みを理解しよう![9分25秒]
- シェイプとパスの特性を理解しよう![10分23秒]
- グループオブジェクトを理解しよう![11分15秒]
- 合体と型抜きの特性を理解しよう![7分17秒]
- 交差と中マドの特性を理解しよう![11分30秒]
- シンボルの基本機能を理解しよう![9分20秒]
※5月のアップデートでシンボルが「コンポーネント」に変わりました - オーバーライドについて理解しよう![9分45秒]
- 一括ペースト/一括入れ替えを習得しよう![12分07秒]
- XDの拡張プラグインを活用しよう![16分40秒]
- UIキット活用の注意点を理解しよう![9分37秒]
- レスポンシブリサイズ機能を習得しよう![6分11秒]
- リピートグリッドのテクニックを学ぼう![14分55秒]
- インタラクションを設定してみよう![10分32秒]
- マイクロインタラクションを設計しよう![14分24秒]
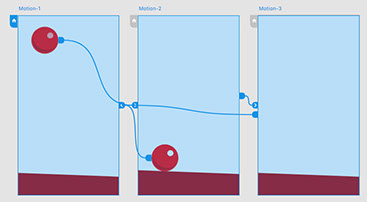
- 自動アニメーションの仕組みを理解しよう![16分51秒]
- 自動アニメーションを実践してみよう![19分52秒]
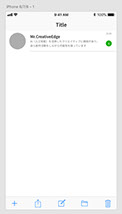
- iOSのスイッチUIを作成してみよう![12分18秒]
- Material DesignのUIキットを利用しよう![17分25秒]

Adobe XDを学ぶための週末講座のアーカイブ(解説動画/音声なし)をTwitterで公開しています。現在、5月25日〜26日と6月1日〜2日のアーカイブを投稿中です。
[INDEXに戻る]
XD関連リソース
- Adobe XD公式ページ
- Adobe XDの新機能
- Adobe XD - ジャパンフォーラム
- Adobe Status(メンテナンス・障害情報)
- Adobe XD - Adobe Blogs(記事)
- ヒントとコツ
- よくある質問
- ショートカットキー
- Adobe XD公式マニュアル(PDF)※古い
- Adobe XD User Group Japan
Adobe XDのユーザーコミュニティが日本各地で立ち上がっており、Facebookなどでユーザー同士の交流も活発におこなわれています。2019年6月現在、札幌、秋田、仙台、東京、名古屋、京都、大阪、広島、福岡にユーザーグループがあります。
[INDEXに戻る]
参考資料
ワークショップの参考資料です。Adobe XD 速習簡易マニュアルは、最低限必要な機能に絞って解説しています。今回のワークショップでは使用しません(ワークショップ後の復習などにご利用ください)。
- [A]Adobe XD 速習簡易マニュアル(PDF/10ページ)
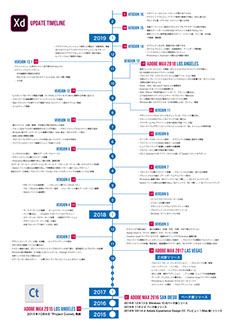
- [B]Adobe XD アップデートタイムライン(PDF/1ページ)
- [C]Adobe XD 読み込み/書き出し機能一覧(PDF/1ページ)
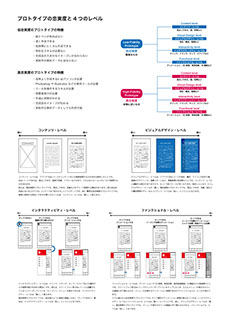
- [D]プロトタイプの忠実度と4つのレベル(PDF/1ページ)

A


B
C

D
更新日:2019年6月6日(木)
Made with

Adobe Muse
& AI Technology
このWebサイトは、AI技術とAdobe Museの連携によって生成されています
Soy activo en la posición de Adobe Community Evangelist. Está principalmente a cargo de "Adobe Sensei" y "Adobe XD".
난은 Adobe Community Evangelist의 입장에서 활동하고 있습니다. 주로 "Adobe Sensei」과 「Adobe XD」를 담당하고 있습니다.
我是Adobe的“社区布道者”。它主要负责“Adobe Sensei”和“Adobe XD”。