EC-CUBE DAY 2019
XD Workshop
2019.7.23
EC-CUBE DAY 2019 XD Workshop
- 日時:2019年7月23日(火)
- 公式サイト:https://www.ec-cube.net/events/eccube_day_2019/
- 会場:浅草橋ヒューリックホール&ヒューリックカンファレンス
- セッション:Room2[R2-1]PM13:00 - 14:30
講師:境祐司(Adobe Community Evangelist)

日々の情報発信:Twitter(commonstyle)
XDハンズオン参加者のためのページです
素材データをダウンロードしてください
- 素材データのダウンロード[XD-Data.zip(7MB)]
※ZIP圧縮ファイルです(ダウンロード後、解凍してください)
事前の確認をお願いします
- XDが起動するかどうか確認してください
- 最新バージョンになっているか確認してください
※今月の17日(水)のアップデートが最新です
※macOSはXDメニューの[XDについて]、Windowsは画面左上のアイコンをクリックしてメニュー表示し[ヘルプ]→[XDについて]を選択してください。バージョンが21になっていれば最新の状態です - Adobe Stockのページを開いてログインしておいてください
※XD(Creative Cloud)と同じAdobe IDでログインしてください
INDEX
ハンズオンの流れ
ハンズオンの時間は90分です。素材データを使ってXDの基本操作を学習した後、Adobe Stockを活用してプロトタイプを制作します。
※以下のタイムテーブルは目安です(状況に応じて時間調整します)
13:00 全体の流れを説明します[10分]
念のため、始める前に確認します
・Wi-Fi接続の確認/XDの起動確認
・Adobe Stock(https://stock.adobe.com/jp/)にログイン
※XDとStockは同じAdobe IDでログインしてください
・素材データがダウンロードできているか確認
:05 ↓
:10 Adobe XDとは?[10分]
:15 ↓
:20 Adobe Stockで素材を集めてXDで活用する手順[5分]
※Stockでは無料/無制限ダウンロードできるカンプ用画像を使用
:25 最低限知っておくべきXDの基本操作[10分]
:30 ↓
:35 魅力的なECサイトとは?[5分]
:40 素材データを使いながらサイトのワイヤーフレームを作成[10分]
:45 ↓
:50 画面を切り替えるインタラクション設定[10分]
:55 ↓
14:00 Stockで素材を探してXDで配置する手順[15分]
アイデアを素早くカタチにするテクニックを紹介します
:05 ↓
:10 ↓
:15 作成したプロトタイプを公開する[5分]
:20 まとめ/復習の方法[10分]
:25 ↓
:30 終了
[INDEXに戻る]
参考データ
- 素材データ[完全版]のダウンロード[Lesson-Data-Complete.zip(40.6MB)]
※ZIP圧縮ファイルです(ダウンロード後、解凍してください) - 素材データ[完全版]には、ワークショップで使用しないサンプルデータなどが含まれており、40MB以上あります。
- データサイズが大きく、会場のWi-Fiに影響を与えてしまうため、ダウンロードする場合はハンズオンが始まる前、もしくはハンズオン終了後にお願い致します。
[INDEXに戻る]
レッスン内容
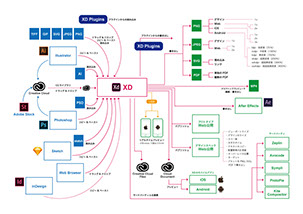
基礎知識
ログインが必要なAdobeのクラウドサービス
- Adobe Creative Cloud デスクトップアプリケーション
※XDの共有で必要 - Adobe Creative Cloud アセット
- Adobe Stock
- Adobe Fonts
macOSとWindowsの違い
- Windows版にはメニューバーがない
左上にあるハンバーガーアイコンでメニューを表示する - Windows版にはオブジェクトメニューに相当するコマンドがない
右クリックしてコンテキストメニューから選択できる
インポート可能なデータ形式
- ラスター画像:PSD・JPG・GIF・PNG・TIFF・BMP
- ベクター画像:Ai・SVG
- Sketch
- TXT
フィルター・パターン・サポート対象外のストローク機能(linecap、dasharray)・(ビットマップ)マスク・スケール変換(一部サポート対象)・スキュー変換・switch要素およびforeignObject要素・ブレンドモード・グラデーション変換・テキストアンカー・ネストされた SVG
エクスポートするときの注意
- ラスター画像のサイズ制限:16,000 x 16,000 ピクセル(256万画素)
- ベクター画像のサイズ制限:100MB(埋め込み画像は9MB以下)
Step-01 非破壊編集を理解する

ワークスペースの基本操作
- アートボードの選択:アートボード名をクリック
- アートボードの複製:アートボード名をoption(Alt)+ ドラッグ
- アートボード名の変更:ダブルクリック
- カンバスの移動:スペースバーを押しながらドラッグ
- オブジェクトの複製:option(Alt)+ ドラッグ
- オブジェクトのロック:
- macOS:command + L /Windows:右クリックで「ロック」を選択
- スナップの一時的な無効化:command(Ctrl)キーを押し続ける
- オブジェクトのピクセル単位の移動:カーソルキー(↑↓←→)
- オブジェクトの10ピクセル単位の移動:shiftキーを押しながらカーソルキー(↑↓←→)
シェイプの描画
- 中央から描画:option(Alt)キーを押しながら描画
- 縦横比を固定:shiftキーを押しながら描画
- 長方形の角丸の半径を個別に調整:option(Alt)キーを押しながらポイントをドラッグ
- 選択状態のオブジェクトの不透明度:1=10%/2=20%/0=100%
- ネスト化されたオブジェクトの選択:ダブルクリック
- ネスト化されたオブジェクトのダイレクト選択:command(Ctrl)+ クリック
- オブジェクトの連続パターン:リピートグリッド
- 非破壊編集:合体・全面オブジェクトで型抜き・交差・重なる部分を中マド
Step-02 一括ペーストで配置作業を効率化する

Step-03 画像を開く・読み込み・
コピー&ペースト・ドラッグ

PNG・JPEG・GIF・TIFF・SVGの読み込み
A.
- 画像ファイルをドラッグ&ドロップ
B.
- macOS:Finderで画像ファイルをコピーしてXDでペースト
- Windows:エクスプローラーで画像ファイルをコピーしてXDでペースト
C.
- macOS:ファイルメニューから「読み込み」
- Windows:ハンバーガーメニューから「読み込み」
画像を配置する前のマスキング:
- 画像ファイルを描画したシェイプにドラッグ&ドロップ
画像を配置した後のマスキング:
- 画像の上にシェイプを描いて(両方を選択状態にして)、macOS:オブジェクトメニューから「シェイプでマスク」/Windows:右クリックして「シェイプでマスク」
- オブジェクトのパス編集モード:ダブルクリック
- 折れ線と曲線の切り替え:アンカーポイントをダブルクリック
Step-04 コンポーネントについて理解する

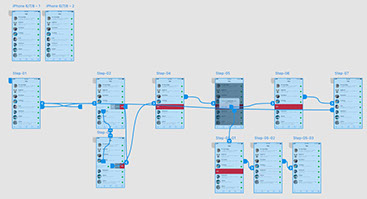
Step-05 インタラクションの設定方法
インタラクションの設定
- プロトタイプモードで、アートボードもしくはオブジェクトをクリックし、ワイヤーを引き出して移動先のアートボードに接続する
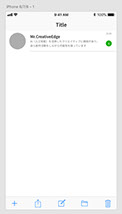
インタラクションが含まれていない場合:
- 全てのアートボードがアップロードされる
- カーソルキー(←→)キーでアートボードを移動する
- 表示される順番は左上を起点に右方向へ進む
インタラクションが含まれている場合:
- ワイヤーで接続されたアートボードだけがアップロードされる
- ホームとして設定されたアートボードが最初に表示される
ホームアイコンはアートボードの左上に表示されている

Step-06 プラグインの活用
メニューから「プラグインを見つける」を選択し、プラグイン名で検索します
インストールするプラグイン
- Angle
- This Person Does Not Exist

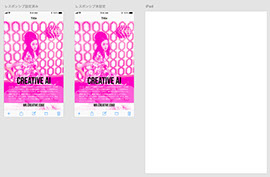
Step-07 レスポンシブリサイズを理解する

Step-08 リピートグリッドの活用方法

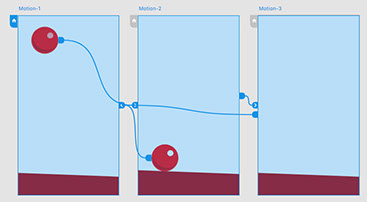
Step-09 モーションデザインの考え方を学習する

Step-10 高度なインタラクション

[INDEXに戻る]
XD基本習得のカリキュラム[標準]
Adobe XDの基本操作を習得するための講座アーカイブです。総再生時間は3時間39分ありますが、実際の講座は5〜6時間になります。
速習コースは厳選したしたカリキュラムで2時間程度に短縮されます。
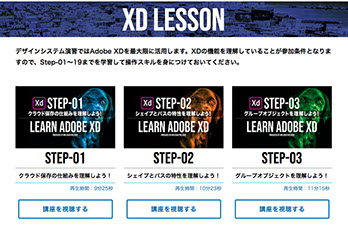
Adobe XD 基本講座[Step-1〜18:3時間39分]
- クラウド保存の仕組みを理解しよう![9分25秒]
- シェイプとパスの特性を理解しよう![10分23秒]
- グループオブジェクトを理解しよう![11分15秒]
- 合体と型抜きの特性を理解しよう![7分17秒]
- 交差と中マドの特性を理解しよう![11分30秒]
- シンボルの基本機能を理解しよう![9分20秒]
※5月のアップデートでシンボルが「コンポーネント」に変わりました - オーバーライドについて理解しよう![9分45秒]
- 一括ペースト/一括入れ替えを習得しよう![12分07秒]
- XDの拡張プラグインを活用しよう![16分40秒]
- UIキット活用の注意点を理解しよう![9分37秒]
- レスポンシブリサイズ機能を習得しよう![6分11秒]
- リピートグリッドのテクニックを学ぼう![14分55秒]
- インタラクションを設定してみよう![10分32秒]
- マイクロインタラクションを設計しよう![14分24秒]
- 自動アニメーションの仕組みを理解しよう![16分51秒]
- 自動アニメーションを実践してみよう![19分52秒]
- iOSのスイッチUIを作成してみよう![12分18秒]
- Material DesignのUIキットを利用しよう![17分25秒]

Adobe XDを学ぶための週末講座のアーカイブ(解説動画/音声なし)をTwitterで公開しています。現在、5月25日〜26日と6月1日〜2日のアーカイブを投稿中です。
※先月(2019年6月)のアップデートで、プロトタイプモードのUIが変わりました。
インタラクション設定時に表示されていたポップアップパネルが無くなり、プロパティインスペクタで設定する仕様に変更されています。
[INDEXに戻る]
XD関連リソース
- Adobe XD公式ページ
- Adobe XDの新機能
- Adobe XD - ジャパンフォーラム
- Adobe Status(メンテナンス・障害情報)
- Adobe XD - Adobe Blogs(記事)
- ヒントとコツ
- よくある質問
- ショートカットキー
- Adobe XD公式マニュアル(PDF)※古い
- Adobe XD User Group Japan
Adobe XDのユーザーコミュニティが日本各地で立ち上がっており、Facebookなどでユーザー同士の交流も活発におこなわれています。2019年6月現在、札幌、秋田、仙台、東京、名古屋、京都、大阪、広島、福岡にユーザーグループがあります。
[INDEXに戻る]
参考資料
ワークショップの参考資料です。Adobe XD 速習簡易マニュアルは、最低限必要な機能に絞って解説しています。今回のワークショップでは使用しません(ワークショップ後の復習などにご利用ください)。
- [A]Adobe XD 速習簡易マニュアル(PDF/10ページ)
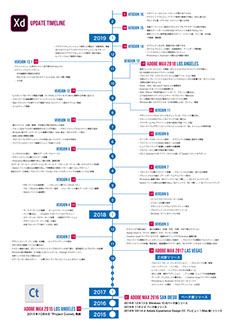
- [B]Adobe XD アップデートタイムライン(PDF/1ページ)
- [C]Adobe XD 読み込み/書き出し機能一覧(PDF/1ページ)
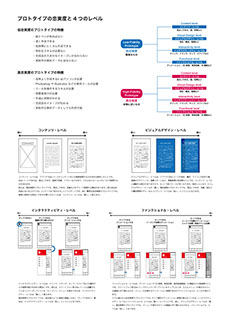
- [D]プロトタイプの忠実度と4つのレベル(PDF/1ページ)

A


B
C

D
更新日:2019年7月23日(火)
Made with

Adobe Muse
& AI Technology
このWebサイトは、AI技術とAdobe Museの連携によって生成されています
Soy activo en la posición de Adobe Community Evangelist. Está principalmente a cargo de "Adobe Sensei" y "Adobe XD".
난은 Adobe Community Evangelist의 입장에서 활동하고 있습니다. 주로 "Adobe Sensei」과 「Adobe XD」를 담당하고 있습니다.
我是Adobe的“社区布道者”。它主要负责“Adobe Sensei”和“Adobe XD”。