第1回「Adobe Muse CCの概要」
6時間、全23回で学ぶ Adobe Muse CC 完全習得[基礎編]
Adobe Muse CCがどのようなツールなのか大まかなイメージがつかめるように解説します。また、初心者向けの情報として、Museのヘルプページやフォーラムなどを紹介しています。
再生時間:17分17秒
追加情報
Muse CC は、Adobe AIRのインストールが必須でしたが、Muse CC 2014は、他のAdobe製品と同じネイティブアプリケーションになりましたので、必要ありません。
対応ブラウザーについては、以下の通りです。
参照:よくある質問:Adobe Muse CC で作成したサイトが対応するブラウザーは?
- Firefox 11(Mac OS/Windows)
- Internet Explorer 8 以降(Windows)
- Apple Safari 5(Mac OS)
- Chrome(Mac OS/Windows)
Adobe Muse CC 2014の新機能については、ヘルプページにまとまっていますので参考にしてください。
参照:新機能の概要
第2回「テンプレートとライブラリについて」
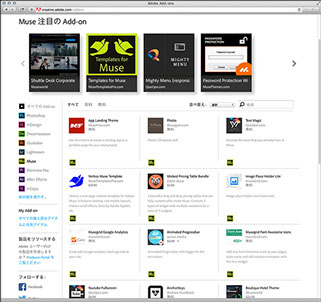
Adobe Muse には、テンプレートやライブラリなども提供されています。このチュートリアルでは、Museのサイトや外部のストアで提供されているテンプレートやライブラリを紹介し、どのように活用するのか解説します。
再生時間:28分06秒
追加情報
Adobe Muse CC 2014は、オンラインマーケット「Adobe Add-ons」と統合されています。ウィジェットやライブラリ、テンプレートなどをダウンロードすることができます(有料・無料で検索可能)。
第3回「テンプレートの種類(デスクトップとスマートデバイス)」
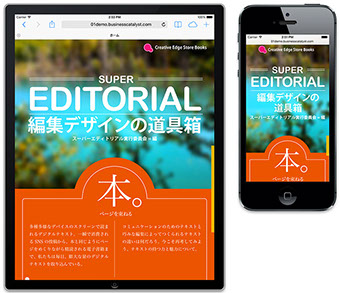
Adobe Muse用のテンプレートには、デスクトップ(パソコン)用のみ、スマートフォンやタブレットのデザインも含まれているものなど、いくつかの種類があります。テンプレートの選び方について解説します。
再生時間:05分08秒
追加情報
Adobe Museには、デスクトップ、タブレット、スマートフォンの3つの編集画面があり、自動的にページを振り分けることができます。デスクトップしかない場合は、全てのデバイスで同じページが表示され、スマートフォンのページを追加すると、「デスクトップとタブレット」、「スマートフォン」の2つのページがデバイスによって振り分けられます。


第4回「プランからデザイン、プレビュー、パブリッシュ、管理まで」
Adobe Museは、プラン(サイト構造)、デザイン(ページ作成)、プレビュー(作成したページの確認)、パブリッシュ(公開)、管理(アクセス解析など)の5つの機能を使って作業を進めます。Vol.04では、プランから管理までの大まかな流れについて解説します。
再生時間:26分36秒
参照リンク
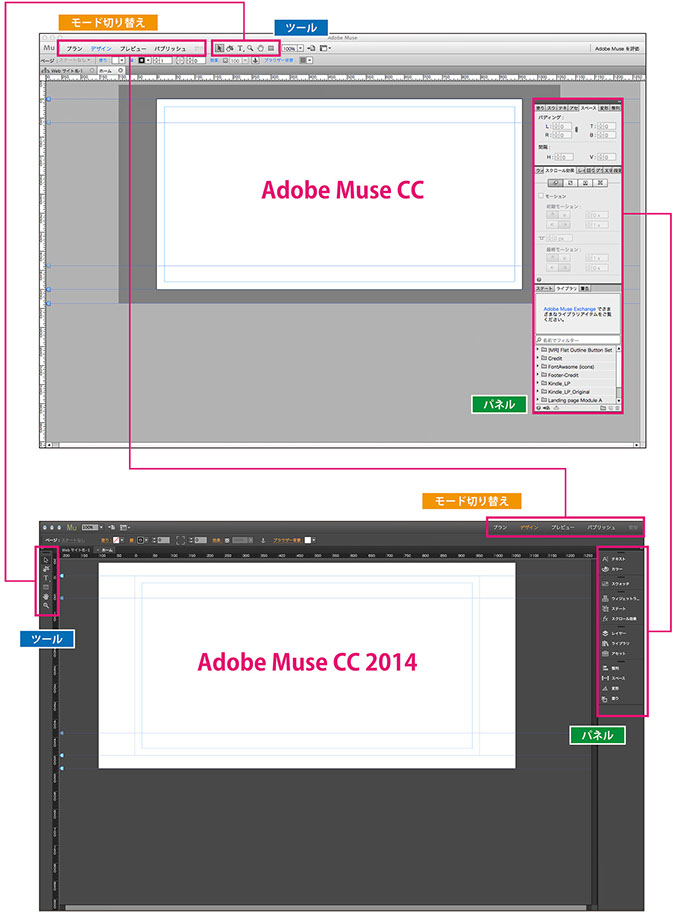
Adobe Muse CC 2014で外観は変わりましたが、基本機能の内容に大きな違いはありません。プラン・デザイン・プレビュー・パブリッシュ・管理のモード切り替えは、右上に配置されています。

ご質問があればコメントを送ってください
学習選択ページに戻る
ebookcast@gmail.com
The Future of Design Digital Publishing Team
デザインの未来 デジタルパブリッシングチーム
ズオンコーポレーション 東京都中野区2-30-9 ツバセス中野坂上 333
© 2014 The Future of Design Digital Publishing Team