第5回「サイトの保存とHTMLの書き出し」
6時間、全23回で学ぶ Adobe Muse CC 完全習得[基礎編]
Adobe Museは、HTMLやCSSなどのファイルを意識することなく、サイトを公開することが可能ですが、サイトを構成するHTMLやCSS、JavaScriptなどを書き出すこともできます。Vol.05では、HTMLの書き出しについて解説します。また、MuseのSEO(検索エンジン最適化)対応についてもお話します。
第4回で作成したページを使用します(素材データはありません)。
HTMLファイルを書き出すため、ページを保存をしますが、保存場所として「MyMuseSite」という名前のフォルダを作成しておきます。保存ファイル名は「MuseMagazine」(拡張子は「.muse」)です。
書き出したHTMLファイルの一部が日本語になっていますが、このままではFTPすることができません。ファイル名については、 第10回「ページプロパティのオプション設定(HTMLのファイル名)」で学習します。
再生時間:10分31秒
追加情報
Muse CC とMuse CC 2014 のデフォルト設定の違いについては、第7回の「追加情報」で解説しています。
Muse CC 2014 のデフォルト設定で作成した場合:
Museファイル名:「Vol04_A.muse」
パブリッシュしたページのURL:
※仮サイトは30日で消えますので、以下のページが閲覧できるのは2014年9月14日まで。

Muse CC のデフォルトと同じ設定にした場合:
Museファイル名:「Vol04_B.muse」
パブリッシュしたページのURL:
※仮サイトは30日で消えますので、以下のページが閲覧できるのは2014年9月14日まで。

第6回「段落スタイルで見出しのレベルを指定する」
Adobe Muse でHTMLやCSSのコーディングは必要ありませんが、見出しのレベル(タイトルや中見出し、記事の小見出しなど)については、段落スタイルを使って指定しなければいけません。Vol.06では、見出しの指定について詳しく解説します。とても重要な学習になります。
第5回で作成したページを使用します(素材データはありません)。
再生時間:06分59秒
追加情報
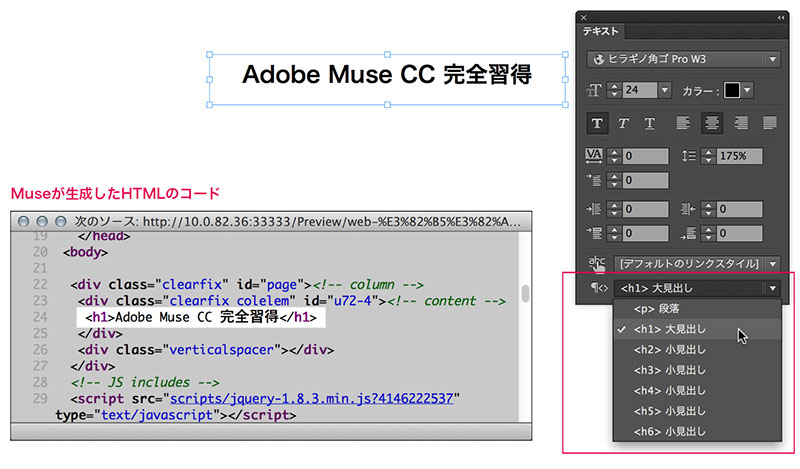
Muse CC で、見出しのレベルを設定するには、段落スタイルを使用しなければいけませんでした。他のウェブツールと比べて、大変手間がかかる作業になっていたのです。
Muse CC 2014では、テキストパネルに「見出しレベル」のメニューが搭載されましたので、簡単に指定できるようになりました。下図のように、見出しのレベルを指定したいテキストを選択して、テキストパネルのメニューから選ぶだけで設定できます。

第7回「サイトのプランとナビゲーションメニューの設置」
ウェブサイトにはすべてのページに設置されるナビゲーションメニューがあります。Adobe Museは、サイトの構造を決めるだけで、自動的にナビゲーションメニューの基本形を作成してくれます。Vol.07では、ナビゲーションメニューの設置方法について解説します。
簡単なページを作成します(素材データはありません)。
※映像の冒頭で「前回作成したページを利用します」と言ってますが、ここでは使用しません。
再生時間:27分45秒
追加情報
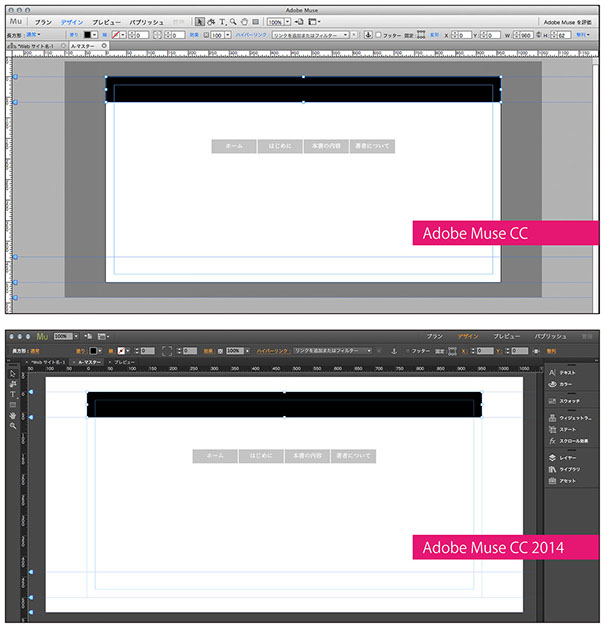
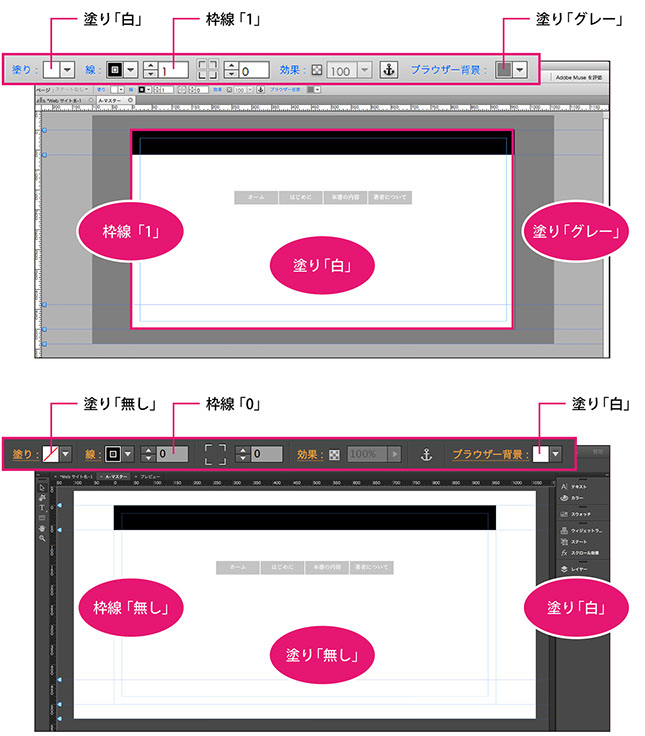
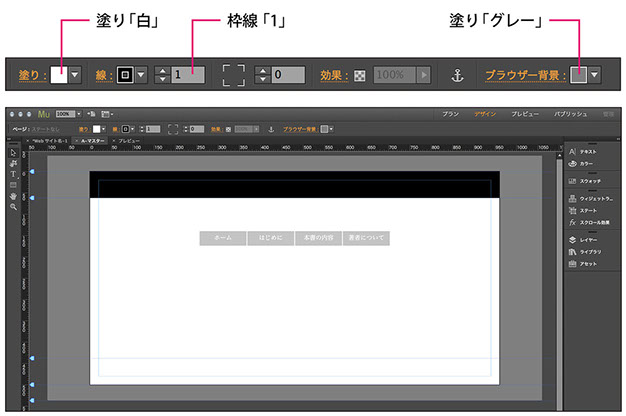
Muse CCとMuse CC 2014では、デフォルトのページ設定に違いがあります。下図を見てください。ビデオでは、ページ上部に黒い長方形を描いていますが、その周辺の背景色がMuse CCでは「グレー」、Muse CC 2014では「白」になっています。

Muse CCのページ設定は、背景色に「グレー」が設定されています。さらに、ページプロパティで設定した領域(デフォルトでは幅960ピクセル)の背景色に「白」、1ポイントの黒い枠線が設定されています。
一方、Muse CC 2014では、背景色が「白」で、ページプロパティで設定した領域には「塗り」も「枠線」も設定されていません。

Muse CCのデフォルト設定にあわせるなら、「ブラウザー背景」を「グレー」、「塗り」を「白」、「線」を「1」にします。

ご質問があればコメントを送ってください
学習選択ページに戻る
ebookcast@gmail.com
The Future of Design Digital Publishing Team
デザインの未来 デジタルパブリッシングチーム
ズオンコーポレーション 東京都中野区2-30-9 ツバセス中野坂上 333
© 2014 The Future of Design Digital Publishing Team
