第8回「ライブラリの使い方/フッターの仕組み」
6時間、全23回で学ぶ Adobe Muse CC 完全習得[基礎編]
Adobe Museにはライブラリ機能が搭載されているため、ボタンやアイコンなどを共有したり、自作のアイテムをライブラリとして書き出すことも可能です。Vol.08では、Font Awesome(フォントオーサム)というライブラリを使って、アイコンフォントを活用する方法を解説します。
第7回で作成したページを使用します(素材データはありません)。
再生時間:12分58秒
追加情報
Muse CC とMuse CC 2014 のデフォルト設定の違いについては、第7回の「追加情報」で解説しています。
Muse CC 2014 のデフォルト設定で作成した場合:
Museファイル名:「Vol07_A.muse」

Muse CC のデフォルトと同じ設定にした場合:
Museファイル名:「Vol07_B.muse」

Adobe Museショーケースサイトの変更点
CC 2014のバージョンアップ時に、Adobe Museのショーケースサイトもリニューアルされました。
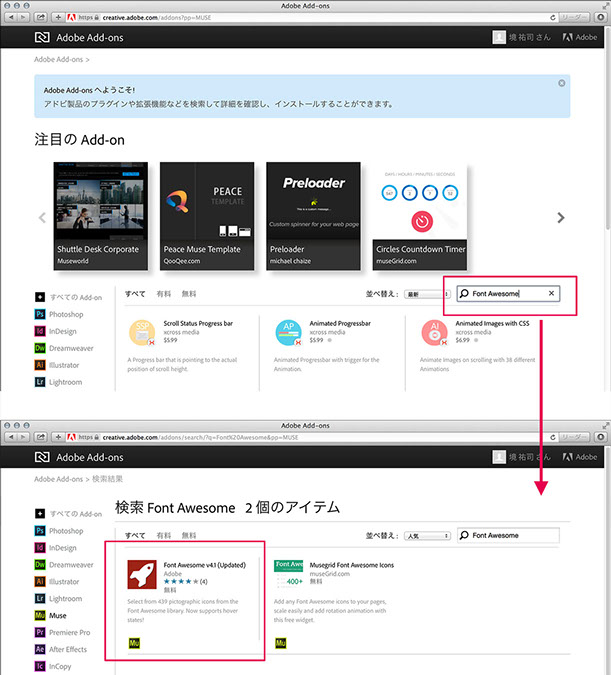
メニューの「Exchange」をクリックすると、ビデオで解説しているページではなく、「Adobe Add-ons」のサイトが表示されます。
検索の入力ボックスに「Font Awesome」と入力して、Enterキーを押してください。検索結果に「Font Awesome」が表示されますので、クリックします。

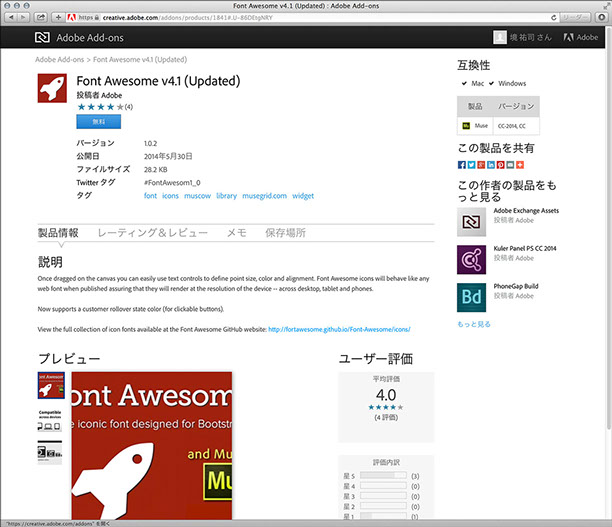
無料と表示されているボタンをクリックしてください。自動的にダウンロードが始まります。
※「Adobe Add-ons」サイトでログインしていない場合は、Adobe IDの入力が必要です。
※「Creative Cloud」デスクトップアプリケーションで「ファイル同期」を有効にしておく必要があります。

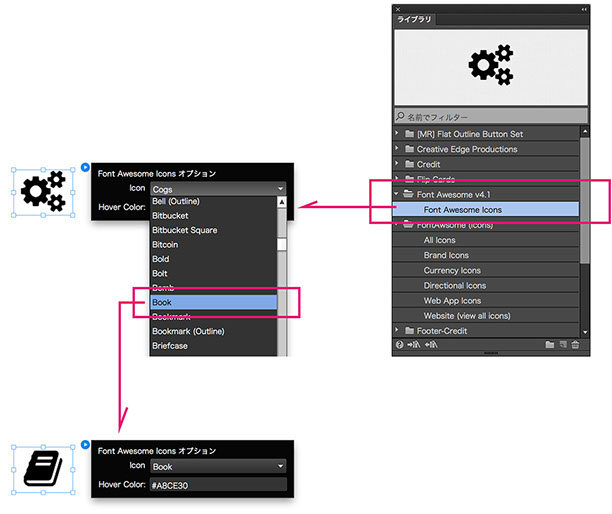
Font Awesomeの変更点
インストールされた「Font Awesome」は、ライブラリパネルで使用できますが、5月にアップデートした新バージョンでは表示内容が変更されています。ライブラリパネルには「Font Awesome Icons」しか表示されません。ドラッグしてからの作業は同じです。

第9回「仮サイトのパブリッシュについて理解する」
Adobe Museのユーザーは、Adobe社のホスティングサービス「Bussiness Catalyst(ビジネスカタリスト)」を利用できます。仮サイトは無制限(更新がなければ30日で消滅)、本番サイトは5つまで無料で立ち上げることができます。Vol.09では、仮サイトの公開について解説します。
第8回で作成したページを使用します(素材データはありません)。
ページを保存して、パブリッシュします。ここでは、すでに指定してあるドメイン名「musemagazine.businesscatalyst.com」を引き続き使用します。
※[復習]学習のための仮ページなので、ドメイン名は適当でかまいません。すでに使用されているドメイン名の場合は、使えませんので変更しなければいけません。
※映像の冒頭で、第5回で作成した「MyMuseSite」フォルダを使用していますが、新規フォルダを作成すれば問題ありません。
再生時間:07分08秒
追加情報
Muse CC とMuse CC 2014 のデフォルト設定の違いについては、第7回の「追加情報」で解説しています。
Muse CC 2014 のデフォルト設定で作成した場合:
Museファイル名:「Vol08_A.muse」
パブリッシュしたページのURL:
※仮サイトは30日で消えますので、以下のページが閲覧できるのは2014年9月15日まで。

Muse CC のデフォルトと同じ設定にした場合:
Museファイル名:「Vol08_B.muse」

第10回「ページプロパティのオプション設定(HTMLのファイル名)」
ウェブサイトにはすべてのページに設置されるナビゲーションメニューがあります。Adobe Museは、サイトの構造を決めるだけで、自動的にナビゲーションメニューの基本形を作成してくれます。Vol.07では、ナビゲーションメニューの設置方法について解説します。
簡単なページを作成します(素材データはありません)。
※映像の冒頭で「前回作成したページを利用します」と言ってますが、ここでは使用しません。
再生時間:06分13秒
追加情報
HTMLを書き出すときには、ドメイン名の入力が必要になります。
ダウンロードフォルダ内のMuseファイルの場合は、「musemagazine003.businesscatalyst.com」を入力してください。
ご質問があればコメントを送ってください
学習選択ページに戻る
ebookcast@gmail.com
The Future of Design Digital Publishing Team
デザインの未来 デジタルパブリッシングチーム
ズオンコーポレーション 東京都中野区2-30-9 ツバセス中野坂上 333
© 2014 The Future of Design Digital Publishing Team
