Adobe Muse とAnimate、XDで作ろう!
スクロール効果で読む童話。
クリスマス・ストーリー・シングルロングページサイト制作
「Adobe Museランディングページ制作ガイド〜コード知識ゼロで作るWeb広告」
書籍販売記念・特別企画

デザイナーはポートフォリオにこの作品を加えて、ランディングページ作成やプロモーションページ作成の仕事の幅を広げましょう。
アーティストは自分の作品をフィーチャーする魅力的な特設サイト作りに活用しましょう。
企業は、この作品を応用して自社のコンテンツマーケティングに組み込みましょう。
12月24日までに、スクロール効果で読むクリスマス・ストーリー(絵本)を作成します。
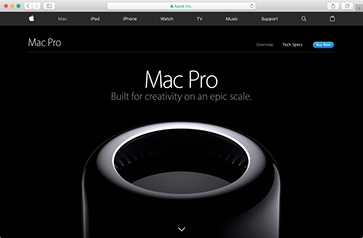
Appleが公開している新製品のフィーチャーページはスクロール効果を多用した魅力的なシングルページです。同レベルのページを作成するには、高度なコーディングスキルが必要となりますが、MuseとAnimateを連携させると、専門の知識なしで簡単に作成することができます。
本企画では、高度なWeb技術を多用してクリスマス・ストーリーを表現し、シングルロングページサイトとして作品化したものをクリエイティブコミュニティのBehanceで世界公開するのが目標です。
シングルロングページ作成は、書籍「Adobe Museランディングページ制作ガイド〜コード知識ゼロで作るWeb広告」で解説されているノウハウを活用しながら進めていきます。
Performance goal

Appleの「Mac Pro」フィーチャーページと同レベルの「スクロール効果を生かした」シングルロングページを「マウス操作と数値入力だけ」で「素早く」作成できるスキルを身につけることが最終的な目標です!
Application Software
Adobe XD って?
Adobe XDはプロトタイピングツールです。
完成に可能なかぎり近づけた試作品を「素早く」作成することができます。作図機能などは必要最低限に絞られていますが、とにかく動作が軽快です。「ペンで紙に描くように〜」は大げさかもしれませんが、他の作図ツールとは比較にならないくらい軽いツールになっています。
今回はとても長いページになる可能性があり、全体表示と部分表示を頻繁に行ったり来たりしますので、XD以外のツールではテンポよく作業を進めることができません。ページの構成、レイアウトはほぼXDで決めてしまいますので、とても重要なツールになります。
本企画の作業レベルなら初心者でも大丈夫だと思いますので、初めて使う人でも安心してチャレンジしてほしいと思います。
初心者OKです!

Adobe Animate って?
Webアニメーションを専門の知識なしで作成できるツールです。
HTML5 CanvasというWebの標準技術を使った動的なコンテンツを作成できます。タイムラインに「キーフレーム」を追加しながら、マウスで動きを設定していく直感的な操作で作業を進めることができます。
スクリプトの知識があれば、より高度な表現が可能になりますが、コードを書かなくてもマウス操作と数値入力だけで作成できてしまうのがこのツールのすごいところです。
今回は、表現の範囲を絞ることで操作を簡単にしています。もっといろいろやりたい!と感じるかもしれませんが、まずは初歩的なテクニックから始めていきましょう。
操作を限定していますので、初めて使う人でも安心してチャレンジしてほしいと思います。
初心者OKです!
参考書:
事前に基本操作だけでも習得しておきたいという人にご紹介します。この学習コンテンツを習得しておくと、今回の作品づくりもワンランク上の表現が可能になります。

Adobe Muse って?
Webページ/Webサイトを専門の知識なしで作成できるツールです。
HTMLやCSSなどのWeb技術の知識を必要としません。マウス操作と数値入力だけでWebページを作成します。
今回はとても長いページになる可能性がありますので、Museでは最小限の作業にとどめます(ページの情報量が増えると動作が重たくなっていくからです)。ページの構成、レイアウトはAdobe XDで完了し、書き出した画像ファイルをMuseで配置していく流れになります。
ただし、「ページのスクロールに合わせて、Adobe Animateで作成したアニメーションを動かす」設定はMuseの機能を使いますので、このプロセスが最も重要になります。ここでも特別な知識は必要ありませんのでご安心ください。
さて、Museの場合は「初心者OK!」とは言い辛いところがあります。
最終的にページを仕上げる作業になりますので、Museの基本機能をフルに使うことになりそうです。つまり、ある程度の操作習得が必須です。Museを初めて触る人には、事前学習をお奨めします。

Step-02
第2回:ページスクロールで背景画像が切り替わる仕組み
再生時間:12分43秒
ページをスクロールさせると、ウィンドウいっぱいに表示されている背景画像が切り替わっていく仕組みを作ります。
この仕組みもコーディングだと難易度の高い作業になってしまいますが、Museの機能を使うと数値設定だけで簡単に作成できます。高さ8000ピクセルの長いページを作成してから、フルスクリーンのスライドショー(ウィジェット)を配置し、ページをスクロールさせるとスライドショーの画像が順番に切り替わっていく設定をします。
素材データのダウンロード:
- スライドショーの画像ファイル[Step-02-Data.zip]3.2MB
解説で使用している写真について:【私たち、無料です。】フリー素材アイドル MIKA☆RIKA
Step-01
第1回:ページスクロールでイラストが回転する仕組み
再生時間:12分56秒
Adobe AnimateとMuseの連携ワークを体験してもらいます。
最初にAnimateで素材のイラストを「回転」させます。このアニメーション(HTML5 Canvasコンテンツ)をMuseでページ上に配置して「ページをスクロールさせると、イラストが現れ、途中から回転し始める」というスクロール効果を設定します。
これをコーディングで作成するのはとても大変ですが、AnimateとMuseを連携させると15分程度で完了します。まずは、この2つのツールの連携作業を体験してください。
※素材のイラストは、Creative Cloud マーケットで調達しています。Creative Cloud有償サービスのメンバーであれば毎月500個まで無償で商用利用ができるサービスです。今回、体験版を使用される方(Creative Cloud有償サービスのメンバーではない方)は、適用な素材を用意しておいてください。素材は何でもかまいません。
準備期間:順次更新中
※本企画は、Creative Edge School Booksの「AI(人工知能)を活用したデジタルマーケティング」のトライアルとして試行錯誤しながらやっていますので、企画そのものが予定どおりに進まない可能性があります。予定が延びてしまった場合でも中断はせず、全ての工程を進めます。
最新情報は、Twitter(@commonstyle)でお知らせしています。
最終更新日:2017年12月17日(日)
Creative Edge School Books
このコンテンツは、AIを活用して制作したトライアルバージョンです。
Creative Edge School Books(クリエイティブエッジスクールブックス)は、コンテンツの企画から取材、執筆、編集、オーサリング、ストアの運用、販売、プロモーション、デジタルマーケティングなどのすべてのプロセスを一人でこなしている「一人出版社」です。
現在、AI(人工知能)を導入する準備を進めており、一人出版社の40%〜50%をAIでこなすために日々テストを重ねています。
AIクリエイティブ・トライアルレポートで情報発信中

ホームに戻る
