4時間、全21回で学ぶ Adobe Edge Animate CC[基礎編]
PART2 アニメーション

第5回 簡単な移動アニメーションを
指定する
08分45秒
第4回で作成したコンテンツを使って、簡単な移動アニメーションを設定します。ステージの中央にキャラクターの画像を配置して、アニメーションの開始位置と終了位置にそれぞれ「キーフレーム」を追加します。キーフレームは、アニメ制作の「原画」に相当します。2つのキーフレームの中間の動きを設定するには、「トランジション」を作成します。また、ループ再生(繰り返しアニメーションを再生させる)させる方法もここで学習しておきます。

第6回 回転のアニメーションと
イージングを追加する
08分08秒
第5回で作成したコンテンツを使って、回転アニメーションを追加します。もう1つキャラクターの画像をステージに配置して、回転のキーフレームを追加し、一回転するアニメーションを設定します。ステージ上の複数の画像の重なりを変更する方法も学習します。さらに、「イージング」という効果を適用してみます。イージングは、加速・減速をアニメーションに適用できますので、強弱のあるダイナミックな動きを表現することが可能になります。

第7回 自動キーフレーム/
自動トランジションモードを理解する
17分14秒
第6回の「簡単な移動アニメーションを指定する」では、すべてのキーフレームを手作業で追加しましたが、「自動キーフレームモード」を使用すると、名前のとおり、キーフレームの追加を自動化してくれます。キーフレーム間の動きを生成するトランジションも「自動トランジションモード」で自動化できます。この2つの自動モードは、デフォルト(Edge Animate 起動時)ではONになっています。アニメーションの基本機能なので覚えておきましょう。

第8回 ピンの使い方を理解する
08分29秒
第7回で作成したコンテンツをベースにして、「ピン」の機能を学習していきます。まず、ステージ上のキャラクターを2つ複製して、レイアウトします。続けて、「ピン」をONにして、3つのキャラクターをステージの外に移動させます。これで、ステージの外側からキャラクターがフレームインするアニメーションが出来上がります。フレームの外から「パーツが飛んできて、タイトルが完成する」といった映画のオープニングのようなアニメーションが作成できます。
補足情報
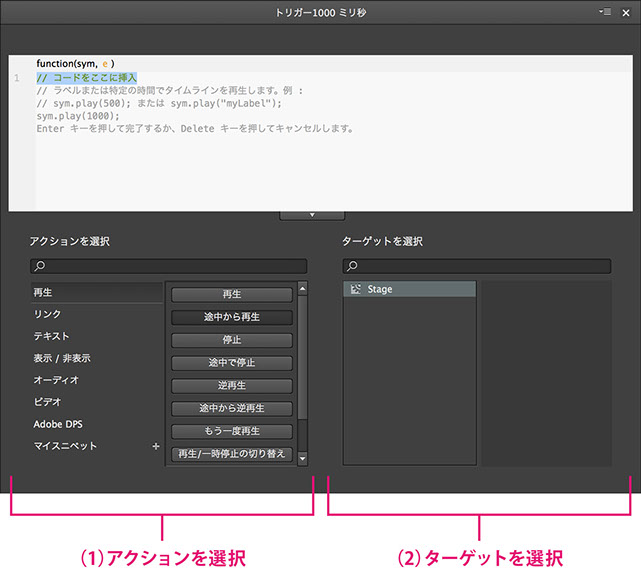
Edge Animate CC 2014では、アクションパネルのUI(ユーザーインターフェイス)が変更になりました。ビデオでは、バージョンCCを使用していますので、手順が若干異なります。
手順は3ステップです。
コードスニペットから選択する仕様は変わりませんので、すぐに理解できると思います。
- アクションを選択します
- ターゲットを選択します
- キーボードのEnterキーを押します
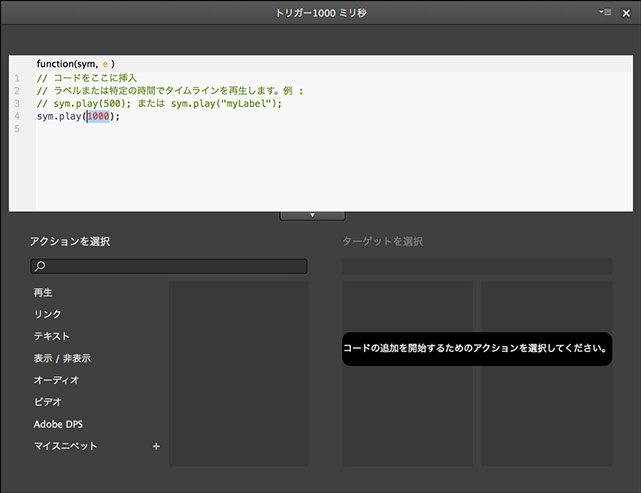
パネルのアクションとターゲットを選択します。

キーボードのEnterキーを押すと、コードが記述されます(コードは直接、編集することが可能です)。

アクションパネルを使用する学習:
- 第5回 簡単な移動アニメーションを指定する
- 第7回 自動キーフレーム/自動トランジションモードを理解する
トップページに戻る
Open Education Platrorm - Creative Edge School
