4時間でAdobe Edge Animate CCの基礎を完全習得
4時間でAdobe Edge Animate CCの基礎を完全習得

ウェブコンテンツ制作を学ぶ モバイル対応・レスポンシブデザイン対応
Adobe Edge Animate CC 基礎編は、6時間・全21回のコースになっており、体系的にじっくり学べるように構成されています。
Adobe Edge Animate CC 2014は、タイムラインベースのウェブコンテンツ制作ツールです。ウェブサイトの広告や動的なインフォグラフィック、ライトウェイトなウェブアプリ、実際に動くプロトタイプなどの作成に適しています。
コーディングなしで使えますので、スクリプトに詳しくないデザイナーやアーティストでも、自分のアイデアを具現化できます。モバイルに対応したコンテンツを直感的に作成できる大変優れたツールです。JavaScriptのスキルがある人なら、高度なウェブアプリケーションをつくることも可能です。

タブレットやスマートフォンでも学習することができます。ビデオは、小さな画面でも見やすいようにズーム処理を追加しています(※素材データはパソコンでダウンロードしてください)。
Adobe Edge Animateで作成できるウェブコンテンツ

洗練された動的な表現で訴求する
動的な表現などインパクトで訴求するHTMLベースの「ウェブ広告」を作成できます。Googleが無償提供している「Google Web Designer」と競合しますが、Edge Animateではより高度な表現が可能です。

難解な情報をわかりやすく伝える
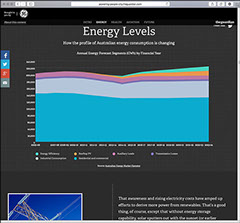
ニューヨーク・タイムズ(The New York Times)やガーディアン(The Gurdian)などが特集記事で採用している動的なインフォグラフィックを作成できます。この手法は、イマーシブ・エクスペリエンスと呼ばれる(コンテンツ以外の要素を排除した)シングルロングページが主で、動画やアニメーションなどを効果的に使い、読み応えのある記事に仕上げています。
コーディングでは難易度が高いビジュアル表現も、Edge Animateでは短時間で作成することが可能です。



in the city(Guardian)

実際に動くプロトタイプをつくる
プログラマーとの協業であっても、具体的なイメージを「実際に動く」プロトタイプで伝えたほうが、意見交換しやすくなります。Edge Animateを使う利点は、直感的な操作でアイデアを具現化できることです。また、レスポンシブなアニメーションも一回の指定だけで簡単に作成できます。
プロトタイプをウェブブラウザーで確認しながら、意見を出し合い、その場で変更していくことも可能です。

スマホで読むグラフィックノベル
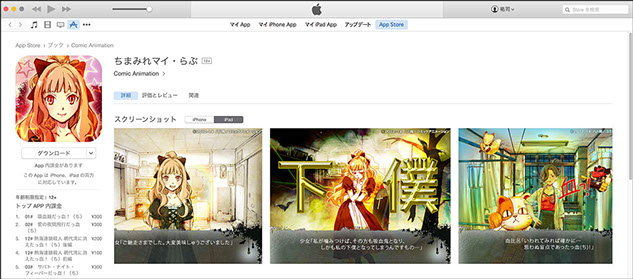
グラフィックノベルなどのウェブアプリを作成することができます。iPad向けのグラフィックノベル「ちまみれマイ・らぶ」(押井守監督作品)などは、Edge Animateで作成されています。また、Adobeが提供している「PhoneGap Build」を使用すれば、Edge Animateで作成した作品をiOSやAndroid向けのアプリに変換することも可能です。

ちまみれマイ・らぶ(開発: Comic Animation)iTunes

子どもたちに夢を与える朗読絵本
Edge AnimateでパブリッシュされるHTML、CSS、JavaScriptはとてもコンパクトなファイルになっています。電子書籍フォーマットの事実上の標準として普及している「EPUB 3」に組み込むことで、インタラクティブな児童書や朗読絵本、電子教科書のコンテンツなどを作成することができます。

EPUB 3の児童書や絵本、教科書に、Edge Animateで作成したインタラクティブコンテンツ(HTML、CSS、JavaScript)を組み込むことが可能

カリキュラム
カリキュラムは、基本操作の習得から、HTMLアニメーションの基礎、テキストツールの使い方、ウェブコンテンツ制作のための応用機能の習得、レスポンシブアニメーションやオーディオの組み込み、WordPress活用などの実習、さらに、Flashや電子書籍に関連した補足などで構成されています。
素材データが用意されていますので、スクリーンキャストを視聴しながら、ワークショップを受講するように学習を進めることができます。メニューの選択や数値入力などの操作では、画面をズームしていますので、タブレットやスマートフォンでも見やすくなっています。
タブレットで視聴しながら、パソコンで操作学習すると効果的です。また、復習などは通勤・通学時の移動中にスマートフォンなどを使って視聴してもよいと思います。
クリエイティブエッジ・ストアで販売していた、バージョンCCを対象とした学習コンテンツですが、現在のCC 2014でも問題ありせん。素材データについても、CC 2014バージョンを用意しています。
追加カリキュラムはこちらのページに掲載いたします。先日リリースした「レスポンシブアニメーション完全習得」のような教材と連動した無料講座のアーカイブなども追加していきたいと思います。
PART1 基本操作

第1回 Adobe Edge Animate CCの概要
08分41秒
Adobe Edge Animate CC は、PCやスマートデバイス(スマートフォン、タブレットなど)で動作するウェブコンテンツを作成するためのオーサリングツールです。これから、基本操作を学習していきますが、Edge Animate のヘルプページ、フォーラムページは、ブックマークしておいてください。予期せぬトラブルが発生した場合は、フォーラムで質問することが可能です。また、チュートリアルやショーケースも用意されていますので、見ておきましょう。

第2回 ワークスペースと
パネルの操作方法について理解する
12分38秒
Edge Animate CC のワークスペースとパネル(およびパネルグループ)について学習します。Edge Animate のワークスペースは、ステージとタイムライン、複数のパネルで構成されています。パネルは、自由に配置できますので、作業しやすいレイアウトに変更しておきましょう(変更したワークスペースのレイアウトは名前を付けて記録できます)。パネルをドッキングしたり、切り離す操作は、ドラッグだけですが、ルールがありますので理解してください。

第3回 ステージの機能を理解する
12分15秒
Edge Animate CC のコンテンツ制作は、ステージと呼ばれる領域に画像やテキストなどの要素を配置しながら、進めていきます。まず最初に、ステージのサイズ変更、背景色の変更、編集画面の拡大表示(ズームコントロール機能)などの基本操作を学習し、実際に、キャラクターの画像ファイルをステージに配置して、ウェブブラウザーで確認します。また、ステージのオーバーフロー(配置した画像がステージの外に置かれたときの処理)についても学びます。

第4回 Edge Animateで保存した
ファイルの内容を理解する
06分20秒
Edge Animate CC で制作したコンテンツの保存方法と、保存されたファイルの内容について学習していきます。保存すると、拡張子が「.an」のEdge Animate のデータ、HTMLやJavaScript、配置した画像ファイルなどのパブリッシュデータが書き出されます。拡張子が「.an」のファイルをダブルクリックすると、作業の続きを再開することができます。また、HTMLファイルをウェブブラウザーで開くと、作成したコンテンツが表示されます。
PART2 アニメーション

第5回 簡単な移動アニメーションを
指定する
08分45秒
第4回で作成したコンテンツを使って、簡単な移動アニメーションを設定します。ステージの中央にキャラクターの画像を配置して、アニメーションの開始位置と終了位置にそれぞれ「キーフレーム」を追加します。キーフレームは、アニメ制作の「原画」に相当します。2つのキーフレームの中間の動きを設定するには、「トランジション」を作成します。また、ループ再生(繰り返しアニメーションを再生させる)させる方法もここで学習しておきます。

第6回 回転のアニメーションと
イージングを追加する
08分08秒
第5回で作成したコンテンツを使って、回転アニメーションを追加します。もう1つキャラクターの画像をステージに配置して、回転のキーフレームを追加し、一回転するアニメーションを設定します。ステージ上の複数の画像の重なりを変更する方法も学習します。さらに、「イージング」という効果を適用してみます。イージングは、加速・減速をアニメーションに適用できますので、強弱のあるダイナミックな動きを表現することが可能になります。

第7回 自動キーフレーム/
自動トランジションモードを理解する
17分14秒
第6回の「簡単な移動アニメーションを指定する」では、すべてのキーフレームを手作業で追加しましたが、「自動キーフレームモード」を使用すると、名前のとおり、キーフレームの追加を自動化してくれます。キーフレーム間の動きを生成するトランジションも「自動トランジションモード」で自動化できます。この2つの自動モードは、デフォルト(Edge Animate 起動時)ではONになっています。アニメーションの基本機能なので覚えておきましょう。

第8回 ピンの使い方を理解する
08分29秒
第7回で作成したコンテンツをベースにして、「ピン」の機能を学習していきます。まず、ステージ上のキャラクターを2つ複製して、レイアウトします。続けて、「ピン」をONにして、3つのキャラクターをステージの外に移動させます。これで、ステージの外側からキャラクターがフレームインするアニメーションが出来上がります。フレームの外から「パーツが飛んできて、タイトルが完成する」といった映画のオープニングのようなアニメーションが作成できます。
PART3 テキスト/アクション/モーションパス

第9回 テキストツールの使い方と
フォント指定について理解する
11分25秒
Edge Animate のテキストツールの使い方とフォント指定について学習していきます。Edge Animate のテキストツールは簡易的なもので、作図ソフトなどに搭載されているようなテキスト編集機能はありません。長文を表示したい場合は、エディターなどで入力したテキストをコピーすることになります。ここでは、Webフォント(Edge Web Fonts)の指定方法も学びます。最後に、第8回で作成したコンテンツにテキストを追加してアニメーションを完成させます。

第10回 クリックすると
再生する仕組みを理解する
15分49秒
第9回で作成したコンテンツを使って、テキストのアニメーションを追加します。まず、アクションパネルでスクリプトを追加して、アニメーションの最後のフレームで停止させます。新たにキャラクターをステージに配置して、ボタンにします。このキャラクターをクリックすると、停止しているアニメーションが再生するという仕組みをつくります。なお、スクリプトはコードスニペットのボタンをクリックするだけで追加できますので記述する必要はありません。

第11回 グループとシンボルについて
理解する
11分27秒
Edge Animate には「グループ化」と「シンボル変換」の機能があり、コンテンツ制作を効率化することができます。グループ化は、作図ソフトなどではお馴染みの機能で、複数の要素を1つのグループとして扱うことができます。シンボルは、同じ要素をたくさん配置して編集するときに役立ちます。例えば、夜空の星をシンボルにしておけば、1回の指定で配置したすべての星に適用することができます。ステージ上に配置された要素はインスタンスと呼びます。

第12回 モーションパスの使い方を
理解する
07分24秒
Edge Animate には「モーションパス」という便利なアニメーション機能が搭載されています。ステージ上に配置した要素を動かす場合、キーフレームを追加していきますが、曲線に沿ったスムーズな動きを設定するのはかなり面倒です。モーションパスは、ステージ上のキーフレーム間に曲線を表示し、アンカーポイントとハンドルをマウスで操作しながら、カーブをコントロールすることが可能です。また、曲線に沿って要素の向きも回転させることができます。
PART4 実習

第13回 実習:レスポンシブアニメーションを
作成する
32分32秒
今まで学習した基本操作のスキルを生かして、アニメーションを作成します。まず、用意されているキャラクターのパーツをステージ上で組み合わせてシンボルに変換、キャラクターの耳だけを動かします。Edge Animate CC の新機能「レスポンシブな拡大/縮小、およびステージの中央配置」を使って、ウェブブラウザーの幅にあわせて伸縮するレスポンシブアニメーションにします。さらに、完成したアニメーションをAdobe Muse CC に組み込む方法も解説します。

第14回 実習:作成したコンテンツに
オーディオを組み込む
14分07秒
第8回で作成したコンテンツを使って、音楽や効果音、ボイスなどのオーディオデータを組み込む方法を学習していきます。オーディオ組み込みは、Edge Animate CC の新機能です。オーディオのファイルは「MP3」と「OGG」の2種類必要ですが、フリーの変換ツール(「Miro Video Converter」を紹介しています)がありますので、簡単に変換できます。組み込んだオーディオの自動再生やループ、再生コマンドの使い方を実際に試しながら学んでいきます。

第15回 実習:オーディオの再生/
一時停止のボタンを追加する
15分35秒
第14回「実習:作成したコンテンツにオーディオを組み込む」の続きです。読み込んだオーディオをスクリプトで制御します。スクリプトはコードスニペットで追加できますので記述する必要はありません。ステージに楕円を描いて、ボタンとして動作するように設定します。クリックして再生、一時停止、あるいは、クリックで再生し、もう一度クリックすると一時停止する仕組みをつくっていきます。また、オーディオプレーヤーの表示/非表示の設定も学習します。

第16回 実習:インタラクティブな
アニメーションを作成する
12分59秒
Edge Animate CC によるアニメーション制作の応用編です。素材データの「goods_08_EA_Lesson」(すでにアニメーションが設定されています)を使って、インタラクティブな仕組みを追加していきます。最初の画面でキャラクターをクリックすると、アニメーションの画面に切り替わり、再生開始します。アニメーション画面のキャラクターをクリックすると、最初の画面に戻るというコンテンツです。さらに、プリローダーを設置する方法も学習します。

第17回 実習:WordPressの記事に
アニメーションを組み込む
10分05秒
Edge Animate CC でパブリッシュしたHTMLやJavaScriptなどのファイルは、既存のウェブサイトにそのまま組み込めますが、OAMファイルを使用すれば、WordPressの記事に配置することも可能です。第13回「実習:レスポンシブアニメーションを作成する」では、Adobe Muse CC にOAMファイルを配置しましたが、WordPressの場合も専用のプラグインをインストールすれば、簡単に配置できます。ここでは、実際にアニメーション付きの記事を投稿してみます。
PART5 補足

第18回 補足:Flash の
HTML5 アニメーションとは?
08分15秒
Adobe Flash Professional CC は、ウェブアニメーションやインタラクティブコンテンツを制作するためのオーサリングツールです。Edge AnimateはHTMLコンテンツなので、iOSやAndroidでも動作しますが、FlashはFlash Playerがインストールされていないと動作しないため、未サポートのスマートフォンやタブレットでは利用できませんでした。ところが、2013年11月のアップデートでHTML5 Canvas コンテンツが作成可能になり、状況が変わりました。

第19回 補足:電子書籍に
HTMLアニメーションを組み込む
07分59秒
電子出版物の事実上の標準フォーマットとして支持されている「EPUB 3」(標準化団体IDPFが策定)は、JavaScriptの使用が可能になっています。Edge Animate でパブリッシュしたHTMLコンテンツも組み込むことができます。アニメーションやインタラクティブな仕掛けを追加した児童書(絵本など)や学習教材などを作成できますので、サンプルを使って解説します。なお、電子書籍を読むための読書システムは、Readium(Chrome上で利用)が対応しています。

第20回 実習:モーショングラフィックを
作成しよう
08分22秒
実習課題です。一般公開されているEdge Animateの書籍用チュートリアルですが、素材データを用意しましたので、挑戦してみてください。音声は(講師の声ではなく)高度な音声合成技術を使っています。長方形ツールで描いた図形とテキストツールで入力した記号だけで、高度なモーショングラフィックを作成します。一つひとつのステップはシンプルな操作ですが、組み合わせが複雑です。ステップ数が多いので、ゆっくり時間をかけて進めてください。

第21回 実習:
CSSフィルタを使ってみよう
05分08秒
第20回「モーショングラフィックとCSSフィルタ」と同様に、一般公開されているEdge Animateの書籍用チュートリアルです。レスポンシブレイアウトの機能(レスポンシブな拡大/縮小、およびステージの中央配置)が搭載される前のバージョンを使用していますので、複雑な指定で要素を中央揃えにしています。参考にしてください。また、CSSフィルター機能を使って、ステージに配置した画像をぼかしています。奥行き感が表現されていることを確認してください。
Adobe Edge Animate CC 2014 関連
電子書籍
クリエイティブエッジ・スクール・ブックス(Creative Edge School Books)の電子書籍


POCKET GUIDE SERIES
Edge Animate CC 2014
視覚表現で伝える
インフォグラフィック基礎講座
POCKET GUIDE SERIES
Edge Animate CC 2014
スマートフォン対応
レスポンシブアニメーション
完全習得
(準備中)
詳細情報
リリース中です
6時間で学ぶ Adobe Muse CC 完全習得[基礎編]
6時間・全26回のコースで「Adobe Muse CC」の基礎を習得することができます。Edge Animate と連携できますので、動的な表現を含むシングルページ制作などに活用することが可能です。
Edge Animateと一緒に習得し、仕事や創作活動に役立ててください。
学習コンテンツの専用ページでご覧になってください。

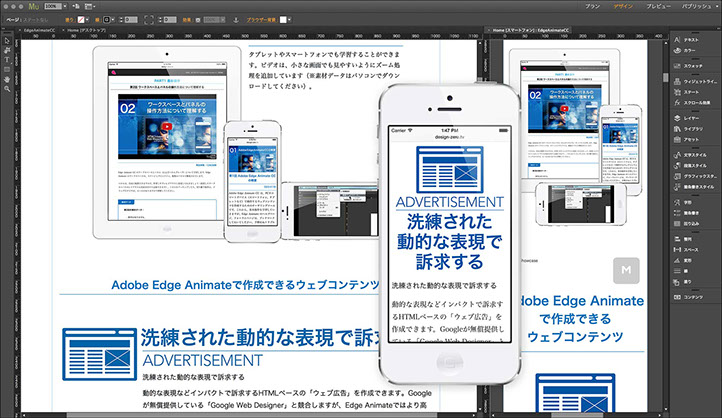
このページはAdobe Museで作成しています
このシングルページは、紙媒体のデザイナー向けウェブページ制作ツール「Adobe Muse CC 2014」を使用し、ライブラリ機能などを活用しながら作成しています。
Museは、レスポンシブウェブデザインのページを作成できませんが、シングルページであれば、アセット共有化、テキストの同期機能などで効率よく、スマートデバイスに適応したページを作成することが可能です。

カリキュラムに戻る
誰でも学べるオープンエデュケーションの場
クリエイティブエッジ・スクール

クリエイティブエッジ・スクールは、誰でも自由に学べるオープンエデュケーションの構築を上位目標として掲げ、コンテンツの企画・制作、電子出版などを進めているプロジェクトです。
企画・制作したコンテンツは、クリエイティブエッジ・ストアで販売していますが、「6ヵ月間」で販売終了し、2ヵ月程度の準備期間を経て、無料化「一般公開」しています。
継続的に「体系化された学習コンテンツ」を無料提供していくためのビジネスモデルになっています。
ビジネスモデルについて
2014年9月から法人化し、本格始動する予定でしたが、資金調達せず(自己資金で活動)進めてきたことで、あと一歩のところで継続が困難となりました。
その後、支援していただける方、また活動資金以外でも協力していただける方々が現れ、再開することが可能となりました。
個人活動の規模まで縮小することになりましたが、年内に20時間分のコンテンツを一般公開する目標は達成できそうです。
新しいコンテンツの企画・制作には、引き続き活動資金を調達していく必要があり、クリアすべき問題は山積みですが、今まで蓄積してきた経験を生かして邁進していきたいと思います。
境祐司(ebookcast@gmail.com)
電子書籍
勉強会
トップに戻る
Open Education Platrorm - Creative Edge School