4時間、全21回で学ぶ Adobe Edge Animate CC[基礎編]
PART2 アニメーション
第5回 簡単な移動アニメーションを指定する
再生時間:08分45秒
第4回で作成したコンテンツを使って、簡単な移動アニメーションを設定します。
ステージの中央にキャラクターの画像を配置して、アニメーションの開始位置と終了位置にそれぞれ「キーフレーム」を追加します。キーフレームは、アニメ制作の「原画」に相当します。2つのキーフレームの中間の動きを設定するには、「トランジション」を作成します。
また、ループ再生(繰り返しアニメーションを再生させる)させる方法もここで学習しておきます。
素材データ
補足情報
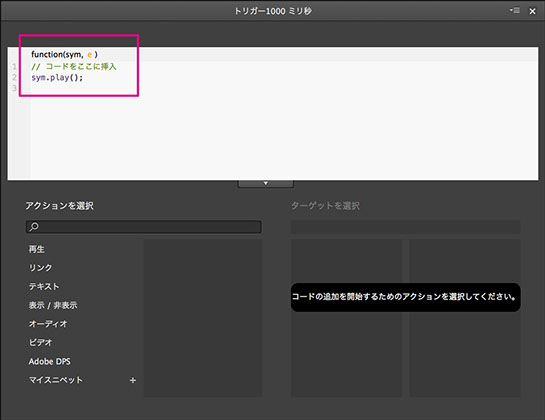
Edge Animate CC 2014では、アクションパネルの内容が変更になりました。コードスニペットを選択する流れはバージョンCCのアクションパネルと変わりませんが、多少ステップ数が増えていますので、CC 2014では、以下のように設定してください。

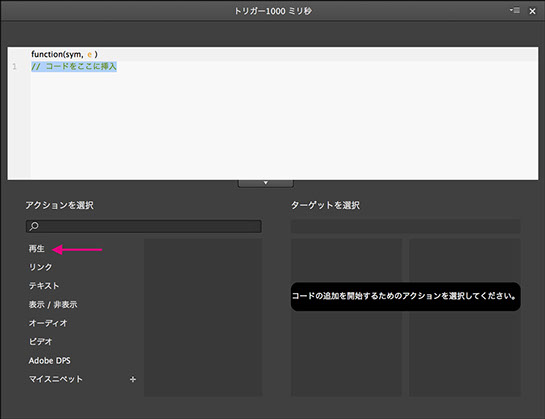
[01]
左側の「アクションを選択」の「再生」をクリックしてください。

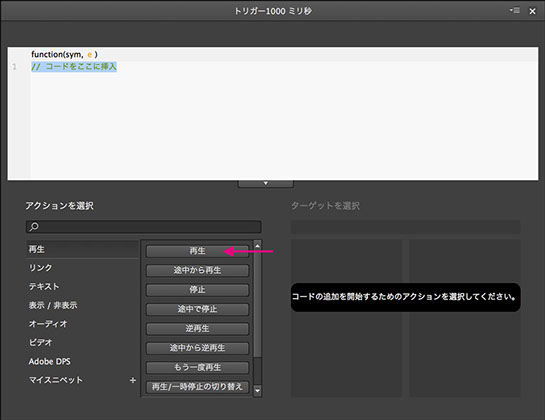
[02]
コードスニペットが表示されますので、「再生」をクリックします。

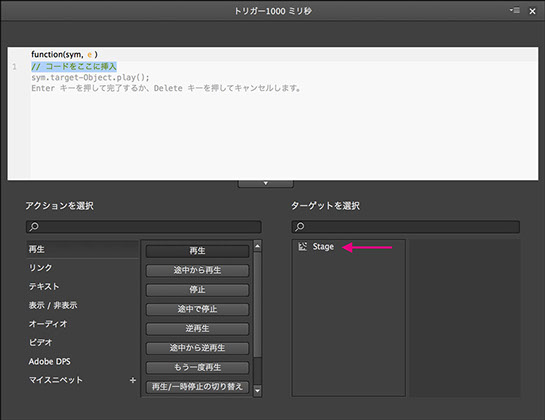
[03]
右側の「ターゲットを選択」の「Stage」をクリックしてください。

[04]
キーボードのEnterキーを押してください。

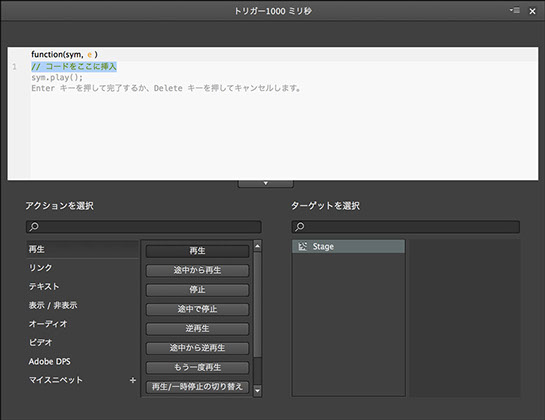
[05]
コードが記述されました。右上のクローズボックスをクリックして、パネルを閉じてください。
PART2に戻る
トップページに戻る
Open Education Platrorm - Creative Edge School
