4時間、全21回で学ぶ Adobe Edge Animate CC[基礎編]
PART3 テキスト/アクション/モーションパス

第9回 テキストツールの使い方と
フォント指定について理解する
11分25秒
Edge Animate のテキストツールの使い方とフォント指定について学習していきます。Edge Animate のテキストツールは簡易的なもので、作図ソフトなどに搭載されているようなテキスト編集機能はありません。長文を表示したい場合は、エディターなどで入力したテキストをコピーすることになります。ここでは、Webフォント(Edge Web Fonts)の指定方法も学びます。最後に、第8回で作成したコンテンツにテキストを追加してアニメーションを完成させます。

第10回 クリックすると
再生する仕組みを理解する
15分49秒
第9回で作成したコンテンツを使って、テキストのアニメーションを追加します。まず、アクションパネルでスクリプトを追加して、アニメーションの最後のフレームで停止させます。新たにキャラクターをステージに配置して、ボタンにします。このキャラクターをクリックすると、停止しているアニメーションが再生するという仕組みをつくります。なお、スクリプトはコードスニペットのボタンをクリックするだけで追加できますので記述する必要はありません。

第11回 グループとシンボルについて
理解する
11分27秒
Edge Animate には「グループ化」と「シンボル変換」の機能があり、コンテンツ制作を効率化することができます。グループ化は、作図ソフトなどではお馴染みの機能で、複数の要素を1つのグループとして扱うことができます。シンボルは、同じ要素をたくさん配置して編集するときに役立ちます。例えば、夜空の星をシンボルにしておけば、1回の指定で配置したすべての星に適用することができます。ステージ上に配置された要素はインスタンスと呼びます。

第12回 モーションパスの使い方を
理解する
07分24秒
Edge Animate には「モーションパス」という便利なアニメーション機能が搭載されています。ステージ上に配置した要素を動かす場合、キーフレームを追加していきますが、曲線に沿ったスムーズな動きを設定するのはかなり面倒です。モーションパスは、ステージ上のキーフレーム間に曲線を表示し、アンカーポイントとハンドルをマウスで操作しながら、カーブをコントロールすることが可能です。また、曲線に沿って要素の向きも回転させることができます。
補足情報
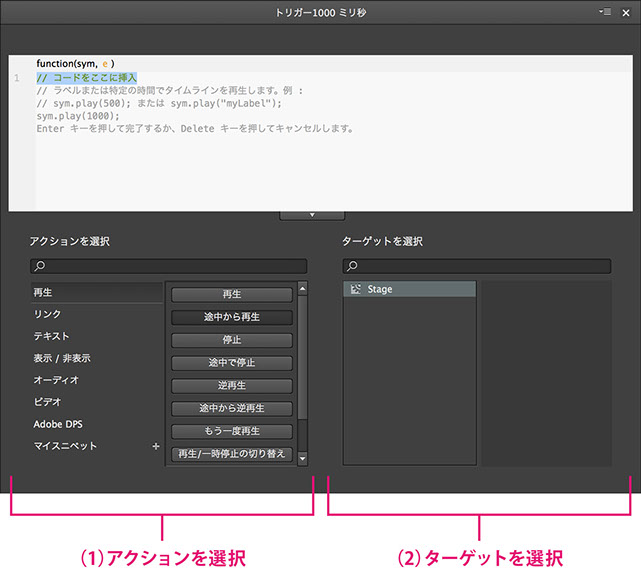
Edge Animate CC 2014では、アクションパネルのUI(ユーザーインターフェイス)が変更になりました。ビデオでは、バージョンCCを使用していますので、手順が若干異なります。
手順は3ステップです。
コードスニペットから選択する仕様は変わりませんので、すぐに理解できると思います。
- アクションを選択します
- ターゲットを選択します
- キーボードのEnterキーを押します
パネルのアクションとターゲットを選択します。

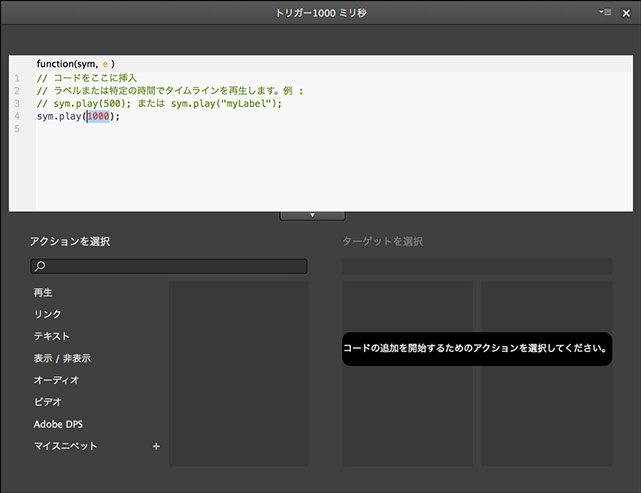
キーボードのEnterキーを押すと、コードが記述されます(コードは直接、編集することが可能です)。

アクションパネルを使用する学習:
- 第10回 クリックすると再生する仕組みを理解する
トップページに戻る
Open Education Platrorm - Creative Edge School
