4時間、全21回で学ぶ Adobe Edge Animate CC[基礎編]
PART3 テキスト/アクション/モーションパス
第10回 クリックすると再生する仕組みを理解する
再生時間:15分49秒
第9回で作成したコンテンツを使って、テキストのアニメーションを追加します。まず、アクションパネルでスクリプトを追加して、アニメーションの最後のフレームで停止させます。新たにキャラクターをステージに配置して、ボタンにします。このキャラクターをクリックすると、停止しているアニメーションが再生するという仕組みをつくります。
なお、スクリプトはコードスニペットのボタンをクリックするだけで追加できますので記述する必要はありません。
素材データ
第10回の素材データ:
- Vol10.zip(533KB)
- 「MyAnime_03」フォルダ(バージョンCC)
- 「MyAnime_03_upgraded」フォルダ(バージョンCC 2014)
- 完成版「Complete」フォルダ > 「MyAnime_03」フォルダ(バージョンCC)
- 完成版「Complete」フォルダ > 「MyAnime_03_upgraded」フォルダ(バージョンCC 2014)
補足情報
Edge Animate CC 2014では、アクションパネルの内容が変更になりました。
コードスニペットを選択する流れはバージョンCCのアクションパネルと変わりませんが、多少ステップ数が増えています。
以下は、記述されているコードを削除して、「停止」に変更する手順です。

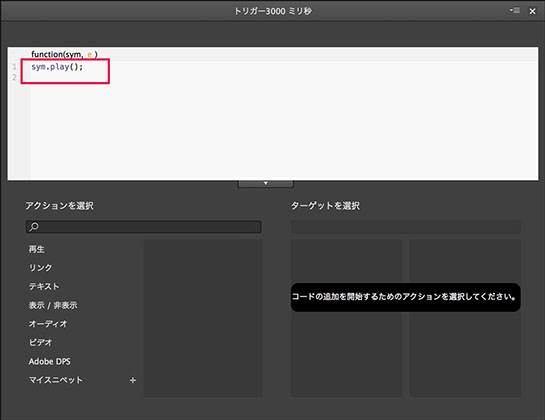
[01]
記述されているコードを選択して、削除します。

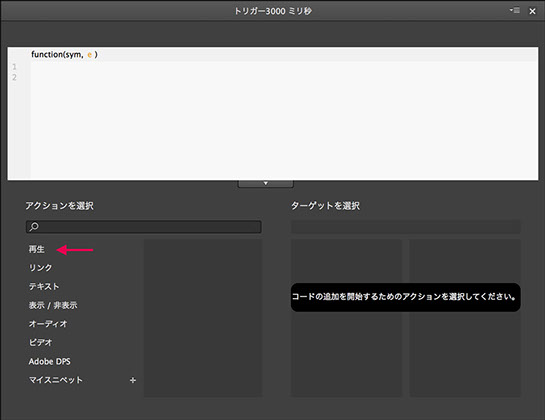
[02]
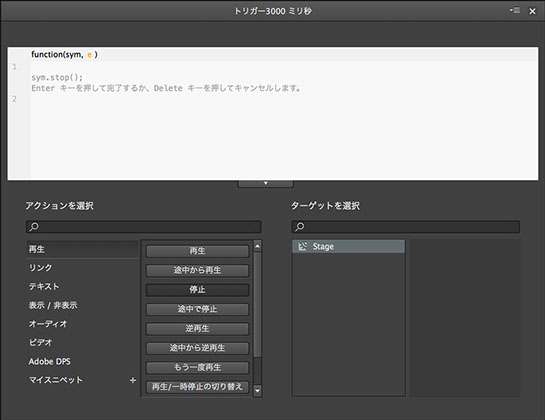
左側の「アクションを選択」の「再生」をクリックしてください。

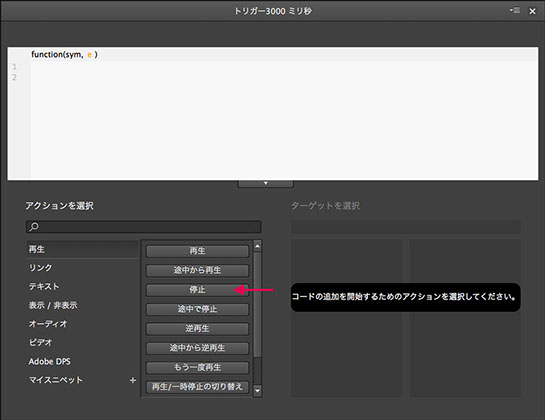
[03]
コードスニペットが表示されますので、「停止」をクリックします。

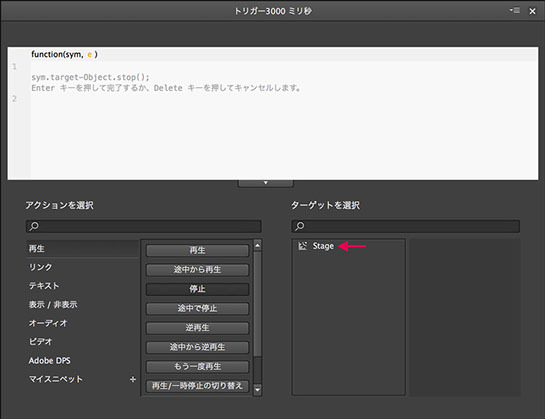
[04]
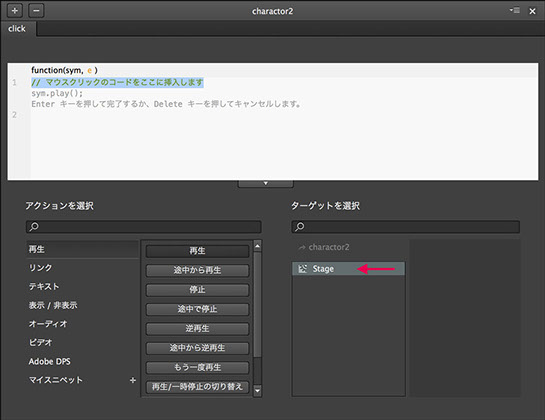
右側の「ターゲットを選択」の「Stage」をクリックしてください。

[05]
キーボードのEnterキーを押してください。

[06]
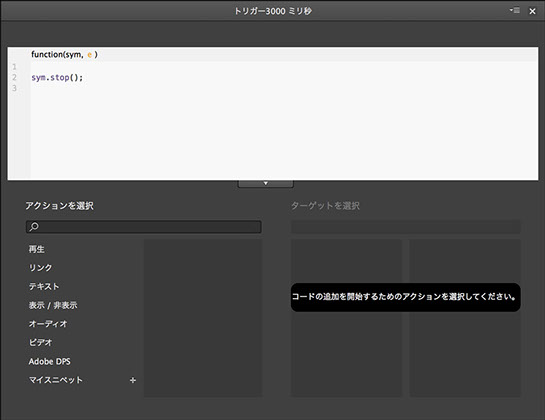
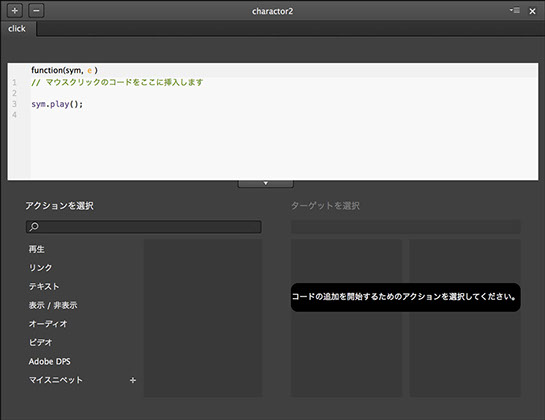
コードが記述されました。右上のクローズボックスをクリックして、パネルを閉じてください。
以下は、クリックすると「再生」が実行されるスクリプトの手順です。

[01]
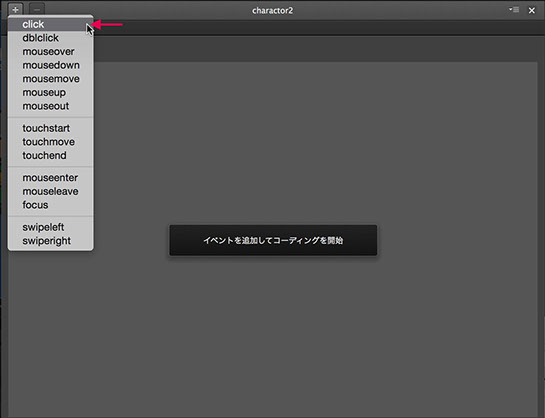
メニューから「click」を選びます。

[02]
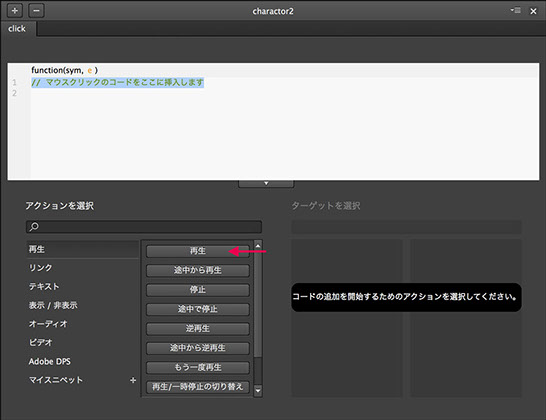
左側の「アクションを選択」の「再生」をクリックしてください。
コードスニペットが表示されますので、「再生」をクリックします。

[03]
右側の「ターゲットを選択」の「Stage」をクリックしてください。
続けて、キーボードのEnterキーを押します。

[04]
コードが記述されました。右上のクローズボックスをクリックして、パネルを閉じてください。
PART3に戻る
トップページに戻る
Open Education Platrorm - Creative Edge School
