Creative Edge School Books(クリエイティブエッジスクール・ブックス)では、医療用ロボット、認知症などをテーマにした電子書籍をリリースします。
一人出版社、初めてのコミック(漫画)で、6月から取材開始し、11月に刊行する予定です。
認知症は、先進国共通の問題です。
昔は認知症であっても、誰にも気付かれず、そのまま進行して手遅れになっていましたが、現在は早期発見により、若年性認知症と診断されても、改善の可能性が出てきています。
アルツハイマー型認知症は、発症まで20~25年かかるため、40代で早期発見できれば、さまざまなプログラムを試すことができます。
認知症を発症して、進行していくと「もの忘れ」の自覚も無くなり、生活に支障が出てきます。こうなると、家族のケアが欠かせません。
今回のプロジェクトでは、中学生、高校生にも読んでもらえるように、「漫画」で表現し、「スマートフォンで読みやすい」フォーマットを採用しました。
スマホに特化した漫画の新しい文法「スマホコミック」
デジタルファーストの漫画は、見開きで表現される印刷媒体のフォーマットを継承する必要はありません。
スマートフォンのような「小さい縦長」のスクリーンでは、拡大表示するなど、調整しながら読むという「操作」を強いられてしまうことがあります。
漫画表現の文法が変わっても、垂直方向に視線移動するスクロールベースの「新しい漫画の文法」によって、リーダビリティを向上させる必要があります。
紙媒体の漫画は「本」の構造から独自に発展してきました。
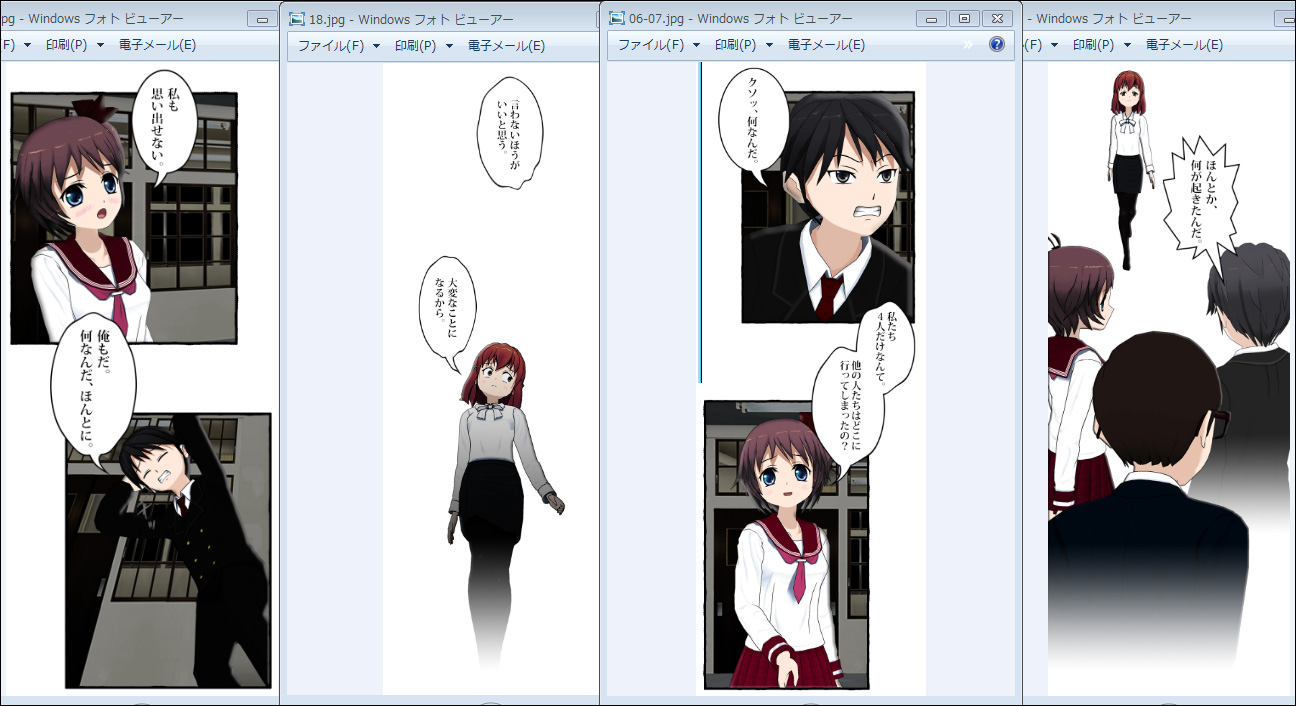
日本の漫画は、フキダシの中のネームを縦書きで表現しますので、右から左、左から右下、右から左、のように視線が移動します。
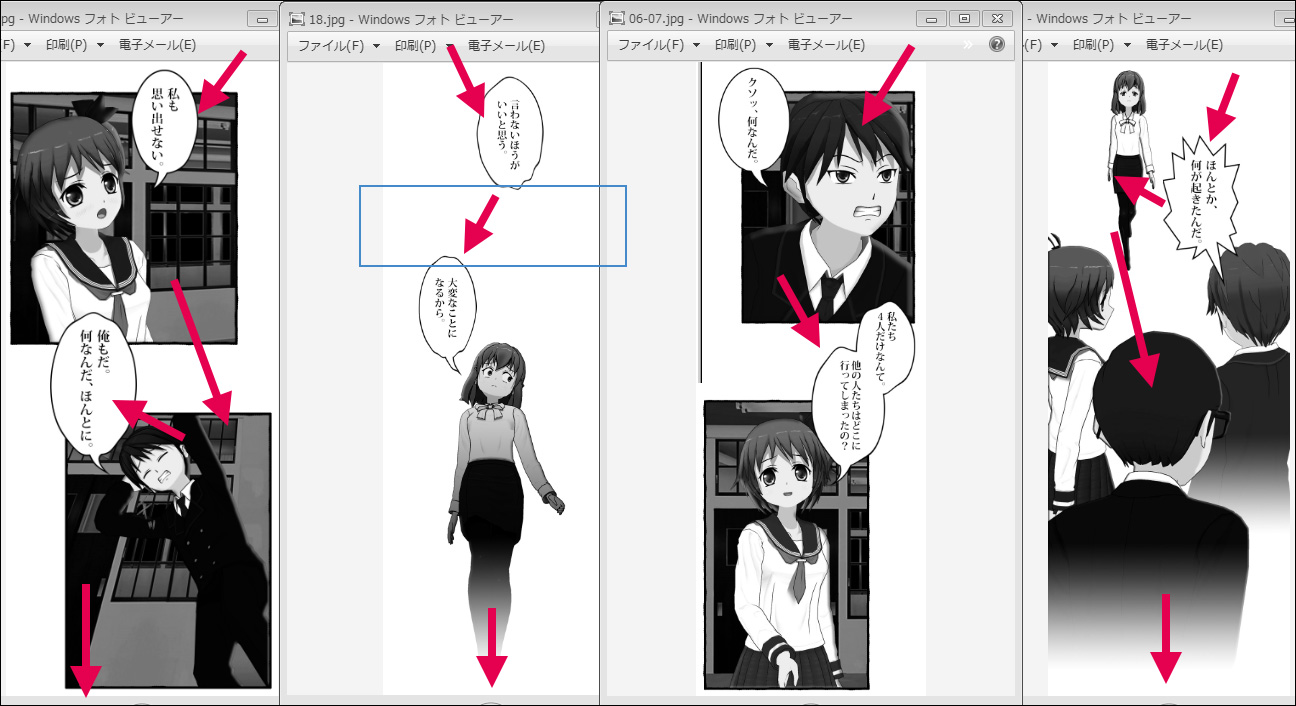
一方、現在主流の(デジタルファーストの)スマホコミックは、「右から左」の視線移動はほとんど無く、上から下に流れていきますので、上下のコマの「間隔」が、リズムをつくる重要な要素になります。
つまり、長い巻き物のようなページ(全体)と、覗き窓(スマートフォンのスクリーン領域)の上下移動によって、気持ちよく読める動作感、ストーリーに没頭できる期待感などを表現していかなくてはいけません。
オーサリングを分業せず、漫画家がスマホコミックを作成する
漫画家によって最終アウトプットまでコントロール可能な制作環境が必須です。
漫画家が絵を描き、他の人がオーサリングをするという「分業」を採用してしまうと、時間がかかるだけでなく、コマ割りのプロセスが分断してしまう危険性もありました。
そこで、HTMLやCSSなどのコードの知識を必要としないツールを使って、漫画家が「スマホコミック」を作成できるワークフローをつくり、実証実験を兼ねたウェブキャストを実施させていただきました。
- スマホコミックを作ろう![概要]
YouTube(1分34秒)
ウェブキャストのアーカイブは、Creative Edge School Booksで(火曜日~)リリースしますので、ご興味のある方はご覧になってください。
尚、今回のウェブキャストでは、漫画家の方が参加していませんので、「コミPo!」を使用しています。
秋にリリースするコミックは、漫画家の方にお願いする予定ですが、6月以降のプロトタイプには、引き続き、コミPo!を使っていきます。
参考(電子書籍):
参考(オンライン講座):
更新日:2015年5月18日
投稿日:2015年5月18日