Creative Edge School Books(クリエイティブエッジスクール・ブックス)では、医療用ロボット、認知症などをテーマにした電子書籍をリリースします。
一人出版社、初めてのコミック(漫画)で、6月から取材開始し、11月に刊行する予定です。
前回のプロジェクト記録:
- 電子書籍プロジェクト記録[03]
スマホに特化した漫画の新しい文法「スマホコミック」
オーサリングを分業せず、漫画家がスマホコミックを作成する
現在、垂直方向のスクロールでストーリーを表現していく「スマホコミック」の技法についてまとめています。
コマ割りから、カメラワーク、リズムのつくり方などを「コミPo!」を使って、シミュレーションし、整理していますので、情報まとまり次第、こちらに掲載します。
今日は、漫画とデジタルの過去について振り返ってみたいと思います。
2013年10月31日に公開した電子書籍「電子書籍メディア論 EBOOK MEDIA THEORY 新しい本のカタチ」から抜粋、一部改変して掲載します。
漫画を電子化する技術
漫画をデジタル化してコンテンツとして流通させる技術には、プリントレプリカ、固定レイアウトなどがあります(※アプリとして開発されるコンテンツは外します)。
プリントレプリカは、紙面を忠実に再現する「紙の電子化」(PDFファイル)です。
固定レイアウトは、ページを画像化して束ねたもの。電子書籍フォーマットとして策定されていますので、相互運用性が高く、メジャーな電子書籍ストアでも採用されています。
固定レイアウトは、IDPF準拠のEPUB 3(Fixed-Layout Documents)だけではなく、AppleのFixed-Layout EPUBや、集英社の漫画用として最適化されているEPUBなどもあります。数年前までは、シャープのXMDFやボイジャーの.book(ドットブック)で作られてきましたが、現在はEPUB 3に置き換わりつつあります。
Kindleストアの場合は、Mobipocket社(2005年に買収)の技術をベースにした独自フォーマットですが、EPUB 3をソースファイルにして作成することが可能です。
プリントレプリカと固定レイアウトは、紙面の再現であり、デジタルならではの独自性はありません。また、スマートフォンなどの小さなスクリーンではセリフなどが読みづらいため、読者に「ズームとスクロールを繰り返す」操作を強いることになります。
それでも、国内の電子出版市場において、漫画は売れるコンテンツであり、ストアの主力商品になっています。
ケータイコミックの特徴
1999年2月、NTTドコモのiモードがスタートし、すぐにEZwebやJ-スカイなどが追従、(前述したとおり)ユーザーにとって利便性の高い課金プラットフォーム(キャリア決済の仕組み)が構築されました。
2010年度の電子書籍市場規模は650億円でしたが、携帯電話向けが大半(572億円)で全体の88%を占めていました。
これだけ巨大な市場に成長したのは、成人向け漫画の購入障壁を下げられたことも一因ですが、やはりキャリア決済による「月額課金」が大きく影響しています(その後の機種変更時における値引き条件加入なども効いています)。
少額の単体販売だけでは、ここまで大きくならなかったでしょう。
※2012年度の電子書籍市場規模は729億円で携帯電話向けは351億円に大幅減、スマートデバイス向け(368億円)が逆転しています(出典:インターネットメディア総合研究所)。
携帯電話向けの漫画コンテンツは、2003年頃から作られ、コマを切り離して見せる「携帯電話の小さなスクリーンに最適化」した手法が定着しました。
コマをスクロールさせたり、トランジションなどのエフェクトを多用しており、Javaなどのアプリケーションとして作られています。
iモードで本格的にケータイコミックが配信されるようになったのは、2006年6月1日にスタートした凸版印刷の携帯電話向け配信サービス(まんが稲妻大革命)が最初です。
セルシスのコミックビューア「ComicSurfing」を採用しています。
現在は、携帯電話からスマートフォンのビジネスに移行してますが、漫画コンテンツは最適化されたアプリではなく、電子書籍フォーマット(固定レイアウト)が中心になっています。
90年代のインタラクティブコミック
漫画をたんに電子化するのではなく、効果音や音声を加えたり、アニメーション表現で再構築するインタラクティブコミックは、90年代、大量につくられました。
1994年のインターネット商用化により、デジタルコンテンツの主戦場は、パッケージからウェブへと変わっていきますが、インタラクティブコミックはマイナーなコンテンツのまま、現在も大きなビジネスにはなっていません。
電子化された漫画の主役は、紙面を忠実に再現した固定レイアウトのコンテンツです。
漫画に動的な表現やサウンドなどを加えるのは、過剰な演出であり、ディスプレイでも「印刷された紙面をそのまま読みたい」という読者が多いということでしょう。
ただし、映画やイベント、新製品のプロモーションツールなどでは、インタラクティブコミックがインパクトのあるコンテンツとして生きてくると思いますので、タイアップ等のプロジェクトでは可能性があります。
ウェブで生まれたスクロール漫画
漫画を電子化する作業は、ページごとの画像化と補正、オーサリングなどで構成されています。
ストアで販売するためには、電子書籍フォーマットでパッケージファイルにする必要があります。
パッケージファイルになった漫画は、ストアが提供する読書システムを使って読むことになりますが、紙のフォーマットを再現しているため、ポートレートモードでは単ページ表示、ランドスケープモードでは見開き表示になるのが一般的な挙動です。
たとえば、BookLive! などは購入した漫画をウェブブラウザでも読むことができますが(Browser Viewer β版)、スマートデバイスのランドスケープモード同様、見開き表示になります。
ウェブブラウザは、横書きのページを閲覧するUI(ユーザーインターフェイス)になっていますので、右から左に読み、構成要素は上から下方向に流れていきます。
つまり、縦スクロールが基本です。
この特性を生かした表現手法として「スクロール漫画」があります。
縦長のページにコマを配置する、巻き物のような仕様になっているのが特徴です。
LINEマンガで提供されている「Webtoons」は、このスクロール漫画の手法でつくられています。
イ・ジョンボム氏の「ドクターフロスト」など、無料で読める作品がたくさんあります。また、NAVERからリリースされている「Webtoons」のアプリもApp StoreやGoogle Playでダウンロードできます。
実際にスクロール漫画を体験してみると、スマートフォンに適したユニークな表現手法だということを実感できますが、漫画の文法が大きく変わってしまうため、(通常の漫画を読むときの)没入感が得られるまで慣れの時間が必要です。
※この文章は、2013年に書かれたものです。
今までのデジタル漫画は、紙媒体の漫画をそのまま電子化したものが大半でしたが、スマホコミックは、既存のフォーマットから逸脱し、デバイスの特性にあわせた新しい手法を模索しています。
これは、漫画に限ったことではなく、スマホがあらゆる情報の窓になっている若者をターゲットとしたサイトなども、新しい表現を取り入れ始めています。
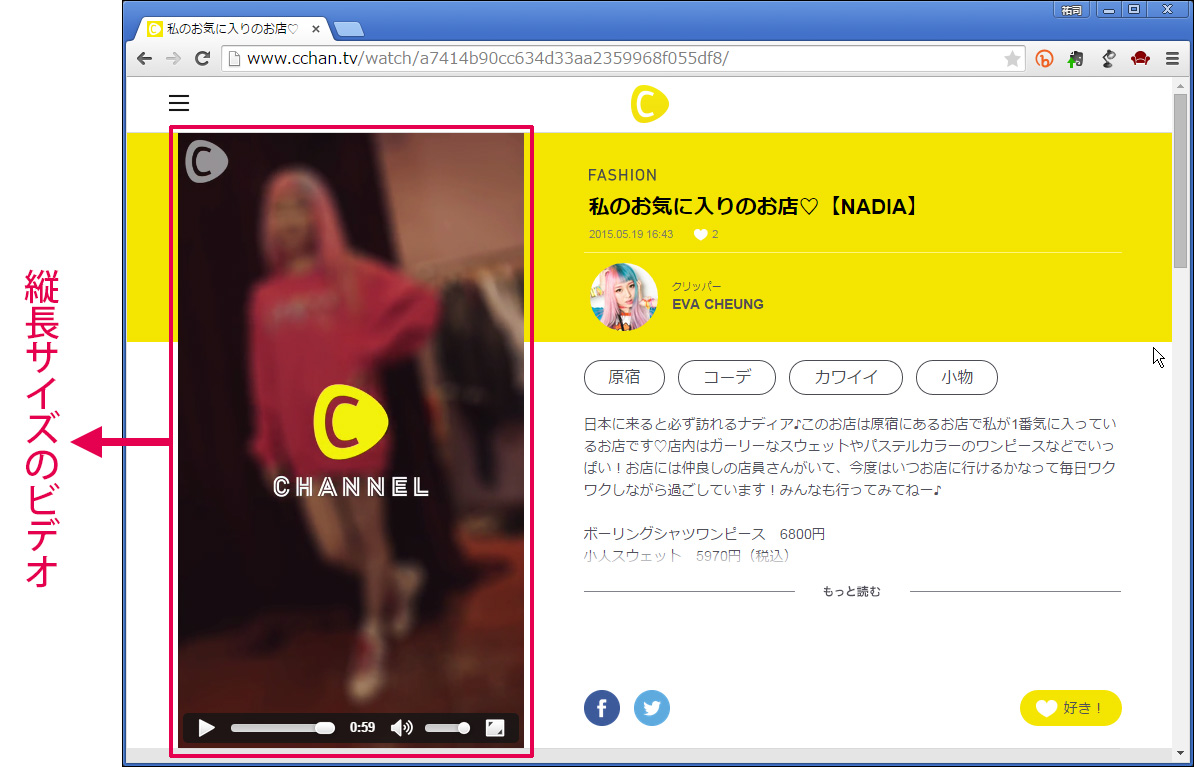
例えば、4月1日にオープンした「C Channel」は、女の子向けのファッションサイトですが、スマホで視聴しやすいように、動画なども縦長になっています。これも、スマホ仕様の新しいビデオフォーマットといえます。
「C Channel」をパソコンで見ても、埋め込みビデオは縦長サイズのものを表示しています。
今後、スマホコミックが主流になるかどうかはわかりませんが、読者にとっては「選択肢が増えた」ことになり、今後どのくらい支持されるのか見ていく必要があります。
ウェブキャスト「スマホコミックを作ろう!」のアーカイブリリースは、1日ほど作業が遅れていますので、水曜日~木曜午前になる予定です。
Creative Edge School Booksに掲載されます。
参考(電子書籍):
参考(オンライン講座):
更新日:2015年5月19日
投稿日:2015年5月19日