Creative Edge School Books Workshop

学生向け特別講座:Webデザイナーを目指せ!
Adobe Dreamweaver CC とBootstrapを習得しよう!
Webデザイナーを目指す中学生、高校生向けの特別講座です。
Adobe DreamweaverのライブビューとBootstrapを習得して、レスポンシブWebデザインのWebサイトを作成できるスキルを身につけます。
※Adobe Creative Cloudは、13歳以上の学生(利用条件を満たす場合)であれば特別価格で使用することができます。
特別講座の企画・制作・提供:
内容:
- [1]特別講座「DreamweaverとBootstrapを習得しよう!」
※アーカイブをこちらのページで限定公開します - [2]中学生のためのレスポンシブWebデザイン・試行講座(アーカイブ)
※試験的に2015年12月に配信した講座 - [3]中学生のためのレスポンシブWebデザイン・シーズン1/2(アーカイブ)
※教材データをダウンロードできます。 - [4]Dreamweaver CC 2017 ベータ版の最新情報
- [5]Creative Edge School BooksのDreamweaver講座の紹介
更新日:2016年9月15日(木)
Special Webcast

学生向け特別講座:
Webデザイナーを目指す中学生、高校生向けの特別講座です。
Adobe DreamweaverのライブビューとBootstrapを習得して、レスポンシブWebデザインのWebサイトを作成できるスキルを身につけます。
特別講座の企画・制作・提供:
- Webデザイナーを目指せ!
Adobe Dreamweaver CC とBootstrapを習得しよう!
スケジュール:
- 2016年9月15日(木)午後4時から
終了しました。アーカイブ編集中です
一般公開:
- 講座はクローズドですが、学習コンテンツ(教材のダウンロードを含む)は公開します。準備整い次第、こちらのページに掲載します。
追加情報:
学生さんが解決できなかった問題を取り上げ、解説していきます。アーカイブを一般公開するまでは、ここで個別に掲載していきたいと思います。
- 解決できなかった問題「カラムの高さが揃わない」:
Bootstrapのグリッドシステムで作成したマルチカラムレイアウトで、水平方向に整列したカラムの高さが揃っていないので、ウィンドウの幅が狭いとき(カラム落ちしたとき)、2段目以降で隙間ができてしまう。

- 解決方法:
- Bootstrapでカラムの高さが揃わない問題の解決方法[1]4分50秒
- 解決しない場合はHTMLの構造をチェック[2]2分57秒
- サンプルデータのダウンロード[Bootstrap-row-eq-height.zip]1.8MB
[1]のサンプルは「Sample-1」フォルダ/[2]のサンプルは「Sample-2」フォルダ
更新日:2016年9月19日(月)/投稿日:2016年9月15日(木)
Next Generation

Adobe Dreamweaver CC 2017(ベータ版)最新情報
現在のDreamweaverの最新バージョンは「2015.2」ですが(2016年9月現在)、来年リリース予定の「Dreamweaver CC 2017」ベータ版がすでに公開されており、誰でも使用できるようになっています。開発チームは、利用者の意見や要望を聞きながら、機能を追加したり、改善を進めています。
CC 2015と2017 ベータ版は同じPCにインストールして使うことができますので、興味のある人はぜひ試してみてください。近々、このバージョンに移行することになるのですから、今から操作に慣れていった方が切り替えもスムーズにいくと思います。
次世代Dreamweaverの最新情報は、こちらで公開していきます。

ベータ版には、CSSプリプロセッサーが搭載され、SassやLessのコンパイル環境が自動的に構築されるようになりましたので、コマンドプロンプトを一切使わずに、利用することができます。Creative Edge School Booksの講座は、ライブビューの習得を目標としたカリキュラムになっていますので、コーディングについては解説していませんが、敷居がかなり下がりましたので、基礎知識と初歩的な使い方は追加コンテンツとして公開していく予定です。
プレビュー:
素材データのダウンロード:
- [20160918-Sample-Data.zip]709KB
更新日:2016年9月19日(月)
Information

クリエイティブ教育を支援します
一人出版社 Creative Edge School Books(クリエイティブエッジスクールブックス)では、以下のクリエイティブツールを授業で導入したいと考えている先生(※学校法人)に、学習コンテンツを無償提供しています。ぜひご活用ください。
無償提供する学習コンテンツ:
- Muse CC 2015 導入ガイド[固定幅編]
マウスドラッグだけでつくるアダプティブWebデザインのワークフロー - Muse CC 2015 導入ガイド[可変幅編]
マウスドラッグだけでつくるレスポンシブWebデザインのワークフロー - Muse CC 2015 導入ガイド[中級編]コンプリート版
- Dreamweaver CC 2015 によるレスポンシブWebデザイン
CSSデザイナーとDOMパネルを活用したライブビュー・ワーク[基礎編] - Dreamweaver CC 2015 と「Bootstrap」によるレスポンシブWebデザイン
CSSデザイナーとDOMパネルを活用したライブビュー・ワーク[実践編] - Animete CC 2015 デジタルクリエイティブ入門[基礎編]
HTML5 CanvasによるWebアニメーション制作を習得しよう! - Adobe Experience Design(XD)プロトタイピング[基礎編]
お問い合わせ:
- bookcast@gmail.com
更新日:2016年9月15日(木)

Muse CC
Muse CC 導入ガイド[固定幅編][可変幅編][コンプリート版]
Adobe Muse CC(ミューズ)を習得するための学習コンテンツです。基礎から応用まで学習難易度が3つのレベルに分かれています。

Animate CC
Animete CC 入門[基礎編]HTML5コンテンツ制作を習得しよう!
Adobe Animate CC(アニメート)の基礎を習得するための学習コンテンツです。HTML5 Canvasコンテンツ制作を学習します。

Adobe XD
Adobe Experience Design(XD)プロトタイピング[基礎編]
Adobe Experience Design(エクスペリエンス・デザイン/通称エックスディー)の基本操作を習得するための学習コンテンツです。
Archive

中学生のためのレスポンシブWebデザイン
中学生向けのDreamweaver CC 2015「超」入門のアーカイブを掲載しています。素材データ、および完成データ、サンプルデータなどをダウンロードすることができます。
テキストキャスティングとは、オンライン講座のエッセンスをテキスト化し、簡潔にまとめて数回に分けて配信する学習コンテンツのことです。
更新日:2016年9月14日(水)

Dreamweaver+Bootstrapを完全習得しよう!
2015年12月に配信した「中学生のためのレスポンシブWebデザイン」の試行講座です。Dreamweaverを習得するための学習カリキュラムを検証するために実施しました。
形式:
- テキストキャスティング(トライアル)
※オンライン講座をテキストで表現した教授形式です
コンテンツ:
- 第1回「Bootstrap(ブートストラップ)って何だっけ? 復習するよ!」
- 第2回「ナビゲーションバーとジャンボトロンをページに配置するよ!」
- 第3回「水平方向に並ぶ3つのカラムを15秒でページに組み込むよ!」
- 第4回「DOMパネルを使って、HTMLの複雑な構造を秒速で変更するよ!」
- 第5回「いよいよデザインの調整、CSSデザイナーの超基本をマスターせよ!」
- 本日のまとめ
- 第6回「Bootstrapの基本スタイルを「自分のスタイル」で「調整」していこう!」
- 補足です。新しいMuseほどではないけど、Dreamweaverもマウスドラッグだけでレイアウト調整!
- 第7回「Bootstrapの基本レイアウトをマウスドラッグだけで変更しよう!」
- 番外編です。レスポンシブ・アーキテクチャの概念から生まれた「レスポンシブWebデザイン」
更新日:2016年9月14日(水)/投稿日:2016年3月4日(金)

DreamweaverのDOMパネルとCSSデザイナーを完全習得しよう!
2016年1月にスタートした「中学生のためのレスポンシブWebデザイン」の講座です。Dreamweaverの「ライブビューを使いこなす」ための初心者向けカリキュラムになっています。
形式:
- テキストキャスティング
※オンライン講座をテキストで表現した教授形式です
コンテンツ(シーズン1):
- 第1回「HTMLのbodyの中に「コンテナ」を置いて「段落」を入れてみよう!」
- 第2回「ライブビューの作業でも、デザインビューのペーストスペシャルを活用するんだ!」
- 第3回「CSSデザイナーを使うよ! コンテナの幅を80%にしてページの中央に配置しよう!」
- 第4回「CSSデザイナーを使って、読みやすいページにするよ! CSSデザイナーに慣れたら速い!」
- 第5回「伸縮する画像を本文の中に挿入して、CSSデザイナーでレイアウトを調整するよ!」
- 第6回「レスポンシブWebデザインの学習開始です! まずは小さな画面のデザインから始めていくよ!」
- 第7回「こんなに簡単にレスポンシブWebデザインのページが作成できるなんて驚きでしょ!」
- 第8回「複雑なレイアウトに挑戦するよ! まず新しいコンテナをつくって、いま配置されているコンテナをその中に入れます!」
- 第9回「ちょっと難しくなるけど、HTMLの構造を設計していくよ! その前にトラブルシューティング!」
- 第10回「DOMパネルとCSSデザイナーを使って、猛スピードでHTMLの構造を変更していくよ!」
- 第11回「DOMパネルで記事が入っているコンテナを複製して、30秒でサイドバーに変えちゃおう!」
- 第12回「本格的なレスポンシブWebデザインの準備編! 新人ウェブデザイナーのお兄さんお姉さんと同じ学習をするよ!」
- 第13回「自分が思い描いたイメージで、レスポンシブWebデザインのページを作成できるように、しっかり学んでいこう!」
- 第14回「レイアウト作業で混乱しないように、まず「clearfix」っていう古くから使われている魔法の呪文の最新版を理解しようね!」
課題データ、完成データなどのダウンロード:
- 完成データ(第1〜5回)のダウンロード:
[20160111-Textcast-Data.zip](6.3MB) - 完成データ(第6〜7回)のダウンロード:
[20160112-Textcast-Data.zip](3.2MB) - 完成データ(第8〜9回)のダウンロード:
[20160113-Textcast-Data.zip](3.2MB) - 完成データ(第12回)のダウンロード:
[20160114-Textcast-Data.zip](9.3MB)
[HTML構造シート(PDF)]※ZIP圧縮のファイル - 第14回のサンプルページのダウンロード:
[DW-14-Sample.zip](9.8MB)
番外編のレスポンシブアニメーションページのダウンロード。「WebPage-Data」フォルダの中の「index.html」をブラウザーで開いてください:
[Sample.zip](3.1MB)
更新日:2016年9月14日(水)/投稿日:2016年3月4日(金)

DreamweaverのDOMパネルとCSSデザイナーを完全習得しよう!
2016年1月にスタートした「中学生のためのレスポンシブWebデザイン」シーズン2の学習コンテンツです。シーズン1の続きですが、途中でカリキュラムが変更されています。
形式:
- テキストキャスティング
※オンライン講座をテキストで表現した教授形式です
コンテンツ(シーズン2):
- 番外編「質疑応答と「中学生のためのデジタルアニメ入門 Adobe Animate CCを習得しよう!」のお知らせ」
- 第15回「魔法の呪文「clearfix」をつくって、宙に浮いてコンテナから飛び出してしまった2つの記事を元に戻すよ!」
- 第16回「箇条書きをナビゲーションバーとしてデザインしよう! まずはスマホのような小さな画面で見たときのナビゲーション!」
- 第17回「次はボタンを横方向に並べて、ワイドスクリーンに適応させるよ!「箇条書きでナビゲーションバーをつくる」の続き!」
- 第18回「レスポンシブWebデザインのページに3種類のスクリーンに適応したバックグラウンドイメージを配置しよう!」
- 第19回「CSSデザイナーだけで、レスポンシブWebデザインのページが出来ちゃいましたね! もっと複雑なレイアウトに挑戦しますよ!」
- 第20回「ワイドスクリーンでは記事とサイドバーを横方向に並べるよ! レスポンシブWebデザインの基本ページの完成です!」
- 第21回「ワイドスクリーンでは、「マルチカラムレイアウト」でカラム数を指定して記事を2段組みにしよう!」
- 第22回「マルチカラムレイアウトの指定を続けるよ! 今回はカラムの間隔と区切り線を指定して読みやすい段組みにしましょう! 」
- 第23回「Dreamweaverでマガジンレイアウトに挑戦しよう! まずは言葉の確認だ、「整理」「整頓」「整列」の違いってわかる?」
- 第24回「どんなに複雑なマガジンレイアウトも、ナビゲーションバーの作り方の応用だよ! 不安な人は復習してね!」
- 第25回「重要なこと! CSSの知識だけあっても「ブロック、カラム、モジュール」を理解できていないと苦労するぞ〜」
- 第26回「1つの「ブロック」の中に3つの「モジュール」という、シンプルなレイアウトからスタートしよう!」
課題データ、完成データなどのダウンロード:
- 完成データ(第15回)のダウンロード:
[DW-15-Sample.zip](4.7MB) - 完成データ(第16〜17回)のダウンロード:
[20160119-Textcast-Data.zip](5.6MB) - 第18回の素材データのダウンロード:
[20160120-Images.zip](954KB) - 完成データ(第18〜19回)のダウンロード:
[20160120-Textcast-Data.zip](2.3MB) - 完成データ(第20回)のダウンロード:
[20160121-DW-20.zip](1.5MB) - 完成データ(第21〜22回)のダウンロード:
[20160123-DW-21-22.zip](2.3MB) - 第23回のサンプルデータのダウンロード[dw-24-demo.zip]
- 第26回の素材データのダウンロード[dw-26-data.zip]
更新日:2016年9月14日(水)/投稿日:2016年3月4日(金)
Verification - Dreamweaver Content
![Dreamweaver CC 2015.2 によるレスポンシブWebデザイン[基礎編]のカバー画像](../../img/2016-New-Cover-DW-2.png)
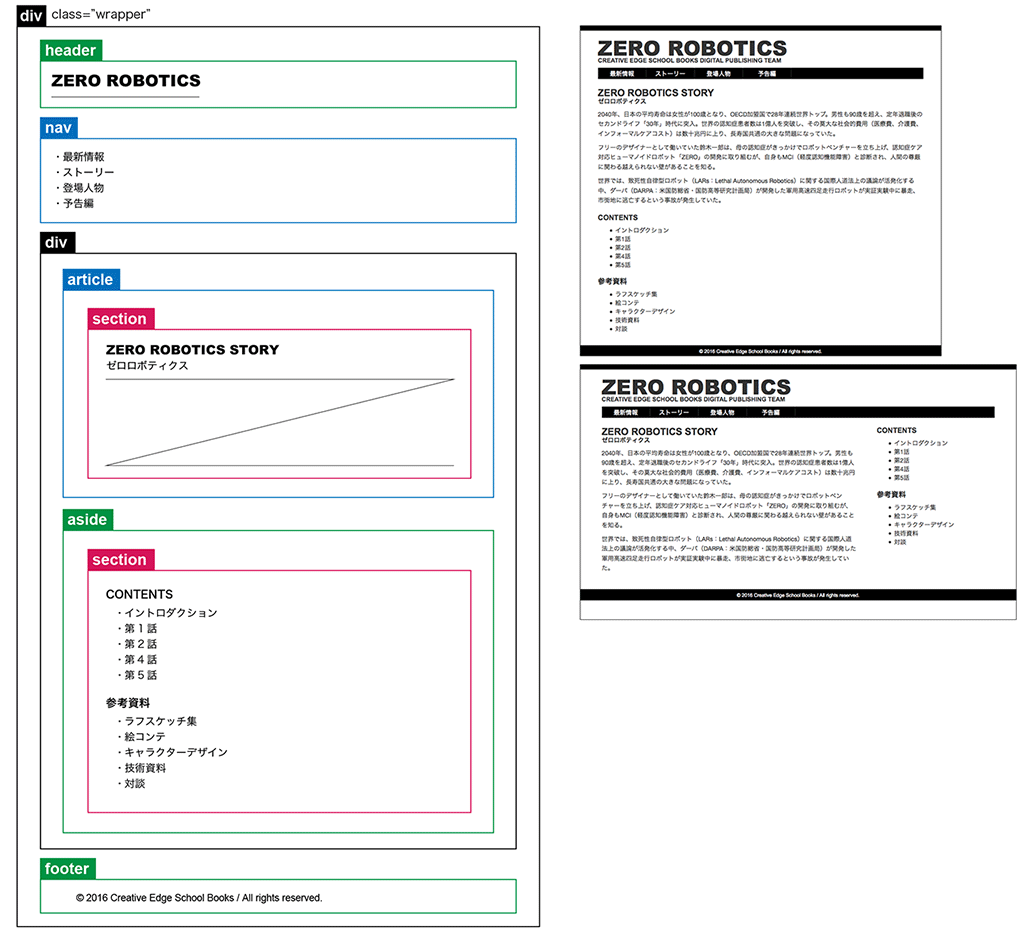
Dreamweaver CC 2015.2 によるレスポンシブWebデザイン[基礎編]
コーディングせずに、本格的なWebページを作成するスキルを身につける。Dreamweaverライブビューの基礎を完全習得!
Bootstrapで作成したページの見栄えを自由に変えたい!
でも、うまくいかない!
まず最初に「Bootstrapを使わず、CSSの基本をマスター」することが重要です!
詳細ページ:
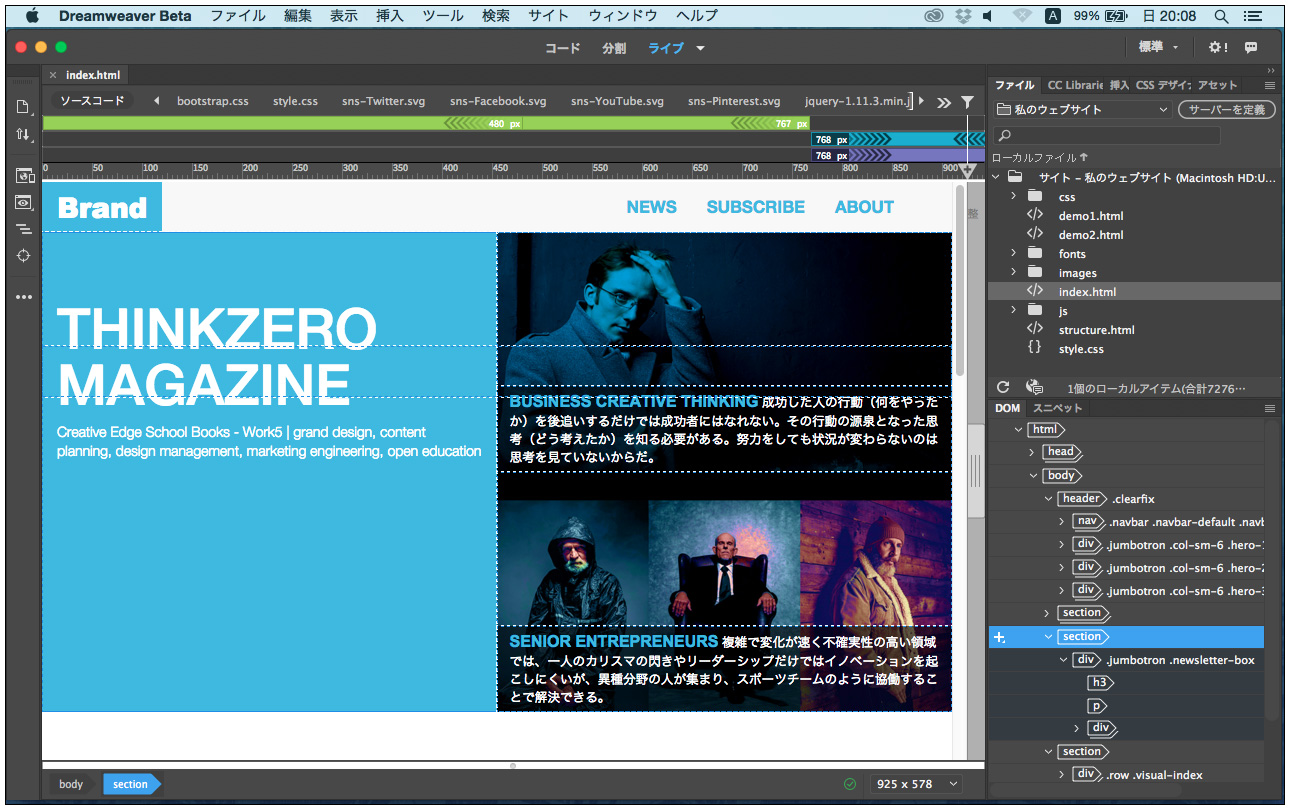
Dreamweaver CC 2015.2のライブビューを使ったWebページ制作を学習するためのコンテンツです。講座ビデオ(11本/1時間11分)+素材データで学びます。達成目標は、DOMパネルやCSSデザイナーなどの機能を使いこなすスキルを身につけることです。
Part-1
- STEP-01 サイトを定義する
- STEP-02 機能強化されたDOMパネルについて理解する
- STEP-03 DOMパネルでHTMLを構造化して基本ページを作成する
- STEP-04 DOMパネルでコンテナを作成して見出しや段落を一つにまとめる
Part-2
- STEP-01 ヘッダーとフッターに背景画像を指定する
- STEP-02 小さな画面に適応したレイアウトを指定する
- STEP-03 ワイドスクリーンに適応したレイアウトを指定する
Part-3
- STEP-01 ナビゲーションバーの構造をつくる
- STEP-02 ナビゲーションバーの外観をデザインする
- STEP-03 ナビゲーションバーの各項目を水平方向に並べる
Part-4
- STEP-01 ナビゲーションバーのボタンをデザインする
更新日:2016年9月14日(水)
![Dreamweaver CC 2015.2 と「Bootstrap」によるレスポンシブWebデザイン[実践編]のカバー画像](../../img/2016-New-Cover-DW-3.png)
Dreamweaver CC 2015.2 と「Bootstrap」によるレスポンシブWebデザイン[実践編]
Bootstrapのデフォルトのデザインを自分の思いどおりにカスタマイズできない!
Bootstrapを完全に理解していないので、うまくいったり、いかなかったり、いつも試行錯誤してしまう!
Dreamweaverのライブビュー・ワークで「Bootstrapに関する悩み」を解決していきましょう。
この講座では、インブラウザー編集でBootstrapを最大限に活用するための手法を学び、デフォルトのデザインを「意図したデザインに変更できる」ことを達成目標としています。
詳細ページ:
実践編では、Dreamweaverのライブビューで「Bootstrap」を活用する方法を学習します。Bootstrapを初めて学ぶ人、すでに使っているが完全に理解していない人などを対象としています。
達成目標は、Bootstrapのデフォルトのデザインを「意図したデザイン」に変更できるようになることです。
Introduction Bootstrapの基礎知識[講義]
- Bootstrapのグリッドシステムと可変幅/固定幅について理解する
Part-01 Bootstrapのデザインを変更する手順[講義/デモンストレーション]
- STEP-01 新しいDOMパネルの使い方を理解する
- STEP-02 DOMパネルの新機能でBootstrapを自在に編集する
- STEP-03 Bootstrapの外観を変更する手順について理解する
Part-02 Bootstrapのデザインを変更してみよう![実習]
- STEP-01 独自のスタイルを指定してBootstrapの外観を変更しよう!
- STEP-02 どこを指定すれば意図したとおりに変更できるのか確認しよう!
- STEP-03 配置したBootstrapコンポーネントのデザインを変更していこう!
- STEP-04 Bootstrapのカラムに画像を挿入して余白を調整しよう!
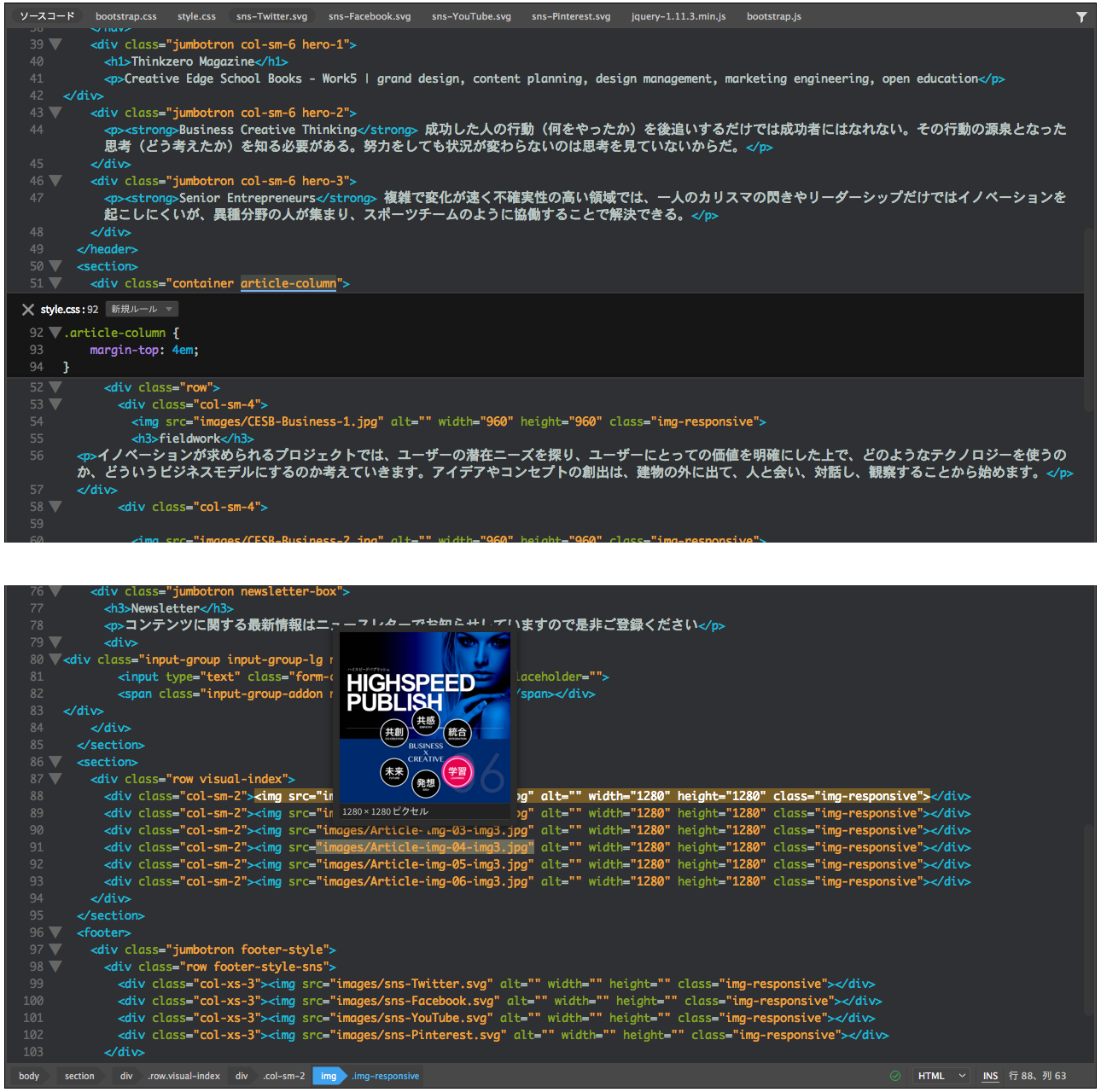
Part-03 Bootstrapでシングルページを作成しよう![課題]
- STEP-01 Bootstrapでページを作成する流れを把握しておこう!
- STEP-02 DOMパネルでHTMLの基本構造を構築していこう!
- STEP-03 基本構造にBootstrapのコンポーネントを挿入しよう!
- STEP-04 Bootstrapのコンポーネントにコンテンツを追加しよう!
- STEP-05 ジャンボトロンを組み合わせてヒーローイメージを作ろう!
- STEP-06 Bootstrapのナビゲーションバーをカスタマイズしよう!
- STEP-07 水平方向に並べたカラムの左右の余白をゼロにしよう!
- STEP-08 フッターにソーシャルアイコンを配置して間隔を調整しよう!
- STEP-09 ニュースレターの登録フォームをデザインしよう!
- STEP-10 テキストブロックを下寄せしてヒーローイメージを完成させよう!
- STEP-11 ブレイクポイントを追加しながらデザインを最終調整しよう!
更新日:2016年9月14日(水)
Project

Muse Business
Adobe Museビジネスセミナー/Museを導入してビジネスにするための5つの準備
Museを導入した印刷会社やデザイン制作会社が「どのようにMuseを使いこなしているのか」を検証し、共有するためのページです。

UX Design
学生向け講座:高校生のためのUXデザイン入門〜Adobe XDを活用しよう!
Adobe Experience Design(エクスペリエンスデザイン:XD)を使ってUXデザインを学ぶための学生向け講座です。

Newsletter
ThinkZero Magazine Newsletter(シンクゼロマガジンニュースレター)
AI(人工知能)やロボティクス、デジタルクリエイティブ、教育に関連した情報を提供しているサブスクリプションコンテンツです。
Creative Edge School Books
一人出版社は全てのプロセスを一人でこなす小さなインディペンデント
Creative Edge School Books(クリエイティブエッジスクールブックス)は、コンテンツの企画から取材、執筆、編集、オーサリング、ストアの運用、販売、プロモーションなどのすべてのプロセスを一人でこなしている「一人出版社」。「本をつくる」出版社と「本を売る」本屋さん、そして誰でも自由に参加できる「学びの場」の3つを融合させたプラットフォームになっています。
2014年の秋にスタートした小さなインディペンデントです。
Creative Edge School Booksのコンテンツは「学びの場(デジタルクリエイティブ)」で公開しています。利用者から意見や感想、要望をもらって、新しいコンテンツに反映していくというビジネスモデルを実践中。クリエイティブ分野が中心ですが、今後はビジネスや社会分野のコンテンツを充実させる予定です。現在、AI(人工知能)を導入する準備を進めており、一人出版社の40%〜50%をAIでこなすために日々テストを重ねています。
投稿者:境祐司(Creative Edge School Books)
ご連絡:ebookcast@gmail.com
情報発信:@commonstyle
更新日:2016年9月8日(木)/投稿日:2015年9月30日(水)