2015年1月30日(金):一人出版社の個人日記として再開/技術に依存したウェブ業界で数年おきに起こること
RESTART DIARY 2015.1.30
東京は雪、寒いですね。お昼の気温は、0.9度でした。
久しぶりのブログ更新になります。
昨年のサーバ停止の危機のとき、このブログも消えてしまう可能性があり、更新を止めていたのですが、その後、なんとか乗り切り、再開することになりました。
ただ、まったく状況が変わってしまいましたので、とりあえず日記ブログとして使っていきたいと思います。
昨年12月から「捲土重来」という日記サイトを更新していましたが、その続きになります。
現在は、一人出版社に適したワークフローを構築中。昨年は、チーム作業を前提としたコラボレーションワークのためのシステムだったので、大幅変更です。
機材の大半を処分し、今は古いWindowsマシンしかないため、徹底した自動化をやらないと、コンテンツ開発は困難。
機材処分するまでは、大変贅沢な環境だったので、あえて「自動化」にこだわる必要もなく、快適に作業していましたが、現在は、ブラウザのアイコンをダブルクリックしてウィンドウが開くまで、30秒近くかかるPCですから、ロボット化しないと、とてもやっていけません。
ただ、今回のことで、あらためて猛勉強することになり、「地獄で仏」で、たくさんの方々にも助けられ、結果的にワークフローの見直しによって、今まで限界と思っていたラインを超えることができました。まさに、旱天の慈雨。
ワークフロー構築と平行して、2015年第一弾のコンテンツ進行中です。
今年最初のコンテンツは、PhotoshopとDreamweaverを使った最新のWebデザイン。
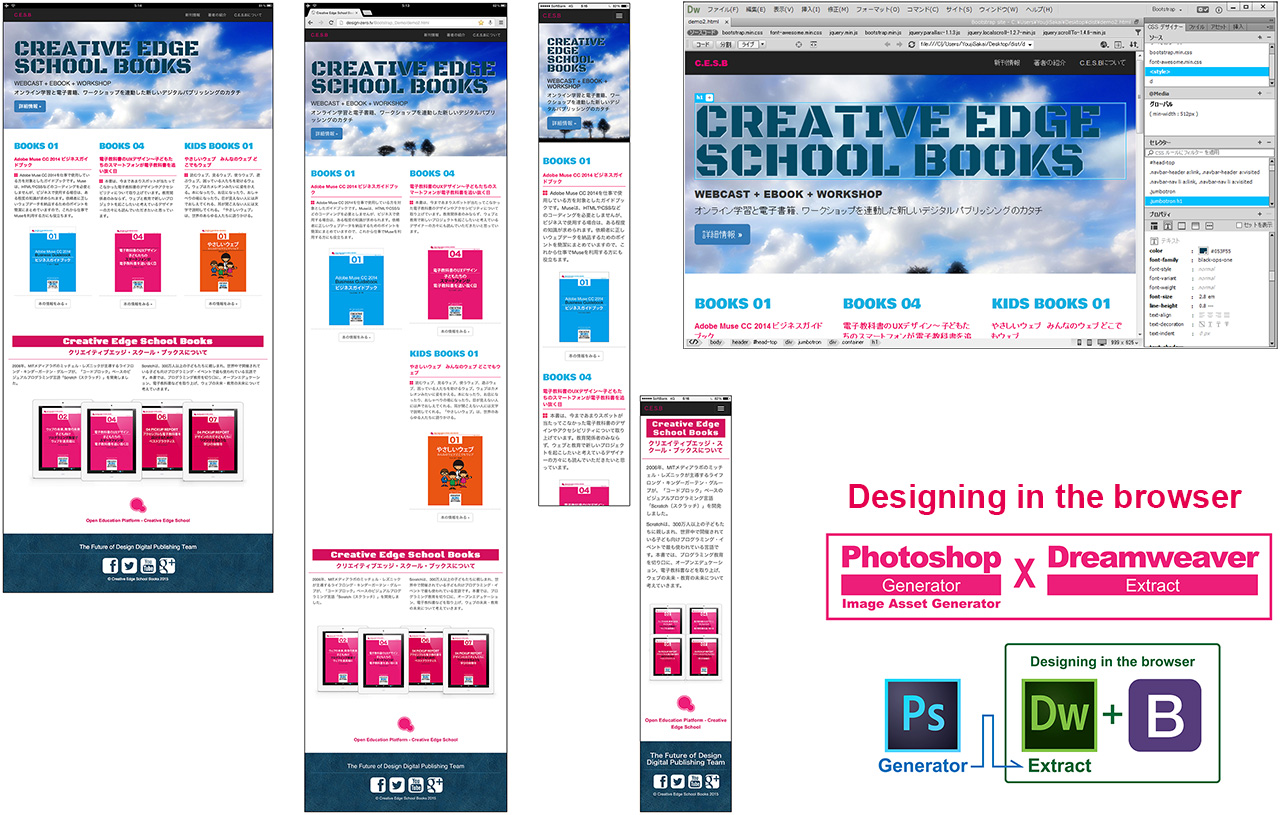
3冊に分けてリリースしますが、例えば、基礎編では以下の課題に取り組みながら、学習していきます。
レスポンシブ・ウェブデザインのシングルページですが、コーディングせず、ウェブブラウザ上で作業を進めます。正確に言うと、Dreamweaverのライブビュー(CEF統合:Chromeと同等の描画エンジン)で、HTMLの構造化からスタイル適用までやってしまいます。
デザインビューと比べて、負荷が大きいため、要素が増えていくと、多少重たくなりますが、一時期注目された「Designing in browser」が、こんなかたちで実現するとは思いませんでした。
Webデザイナーの皆さんにとっては、コーディングなしというのはあり得ませんので、役立つ部分が限られますが、Adobe Museなどを使われる紙媒体のデザイナーさんが、レスポンシブ・ウェブデザインのシングルロングページ(ランディングページ、プロモーションページ等)を作成する際には、強力な開発環境になると思います。
3ヵ月前は、不可能だったことです。
ある日突然、可能になるのが、技術に依存する業界のダイナミックなところ。
ウェブデザインの複雑・高度化に伴い、ウェブデザイナーに必要とされるスキルも増えています。常に、新しい概念を受け入れ、自分に必要かどうか判断し、取捨選択しなければいけない状況。
CSSやJavaScriptを習得して終わりではなく、CSSプリプロセッサ/フレームワークやJavaScriptライブラリ等の活用、効率化のためのツールを扱う際には、コマンドラインの操作も必須になってきています。
一方、コーディングを省略し、フロントエンドのワークフローを自動化するための環境も大きく進化している。こうやって、どんどん変わっていくのですね。
基礎編は、1月32日(日曜)リリース予定です。33日(月曜)にはならないはず。
なんとか、1月中には出せそうです。
2015年1月30日(金)
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください
–









![ワークショップ[トライアル]のお知らせ](http://design-zero.tv/esm/wp-content/uploads/2014/02/Workshop_Information_Cover_20140218-150x150.jpg)