第4回 ランディングページ制作の仕事は絶えない/グラフィックデザイナーの新しい仕事
Non-Programmer’s WebDesign Story Episode 4 :
ウェブキャストシーズン2「ノンプログラマーズ・ウェブデザイン」の基礎編が終了し、今日から実践編、およびビジネス編がスタートします。こちらの連載では(実践編は紙面で使えにくいため)ビジネス編を中心に書いていきたいと思います。
Adobe Museは、HTMLやCSSなどを記述せずにウェブページを作成するノンコーディングツールですが、Dreamweaverなどのウェブサイト構築ツールとはコンセプトが異なります。また、国内にはホームページビルダーという制作ツールもありますが、こちらもMuseとは競合しません。もっと言えば、「簡単に誰でもウェブページを作成できるツール」という言い方も微妙なところがあります。
ランディングページなどの軽量サイトに特化したツール
昨年の9月30日、Googleは「Google Web Designer」のベータ版を公開しました。HTML5やCSS、JavaScriptを使ったウェブコンテンツを直感的に作成できるツールで、アニメーションやインタラクティブな仕組みを多用したコンテンツを容易に作成することができます。ネットでは、Adobe Edge Animateの対抗ツールとして話題になりましたが、Google Web Designerの方は、広告バナー制作に特化しており、ターゲットもモバイル広告などを手掛けているデザイナーです。
Museの場合も同様で、ランディングページなどに代表されるOne Page Website(ワンページウェブサイト)もしくは、数ページ程度のMicrosite(マイクロサイト)の制作に特化していると考えてよいと思います。
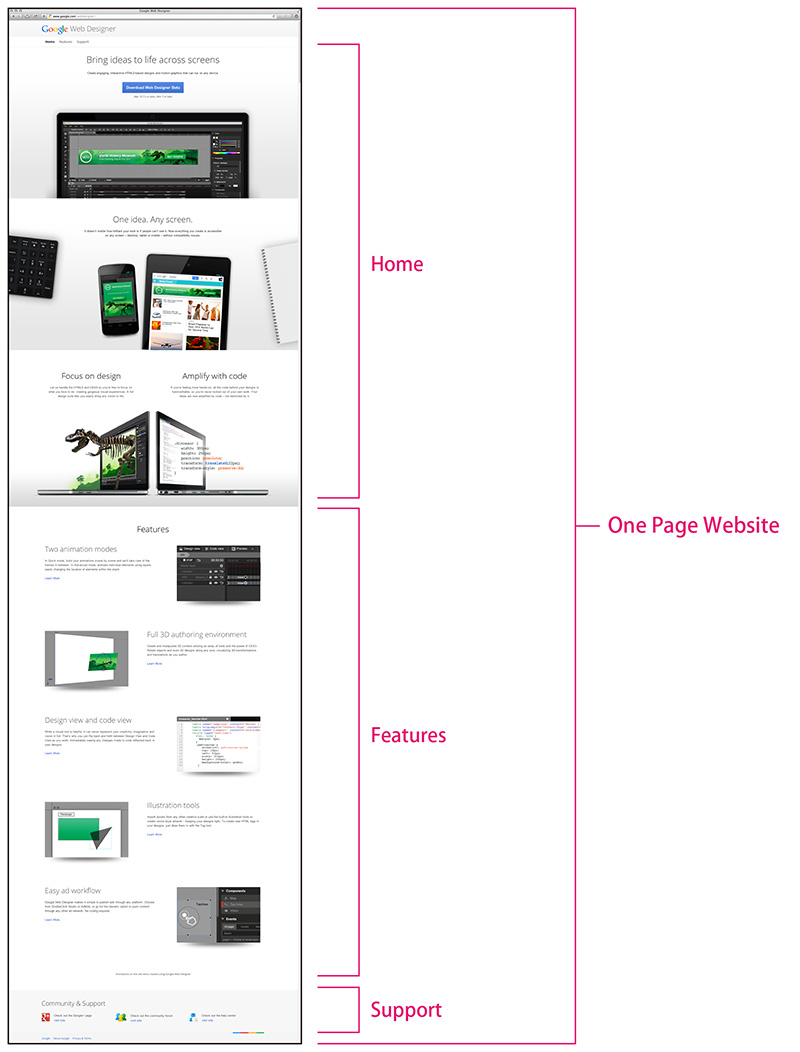
例えば、前述したGoogle Web Designerのサイトなどは、まさにOne Page Websiteです。複数のブロックが積み重なった線形タイプのデザインで、1ページしかありません。トップメニューには、HomeとFeatures、Supportの3つのリンクがありますが、ページ内の領域に移動するだけです。
このような軽量サイトは、リーン・スタートアップ式に次々と立ち上がるウェブサービスや、スマートデバイス向けアプリのサイトなどが採用していますので、よく目にすると思います。また、企業も新製品のキャンペーンやイベントの告知を目的としたOne Page Websiteを頻繁に立ち上げています。
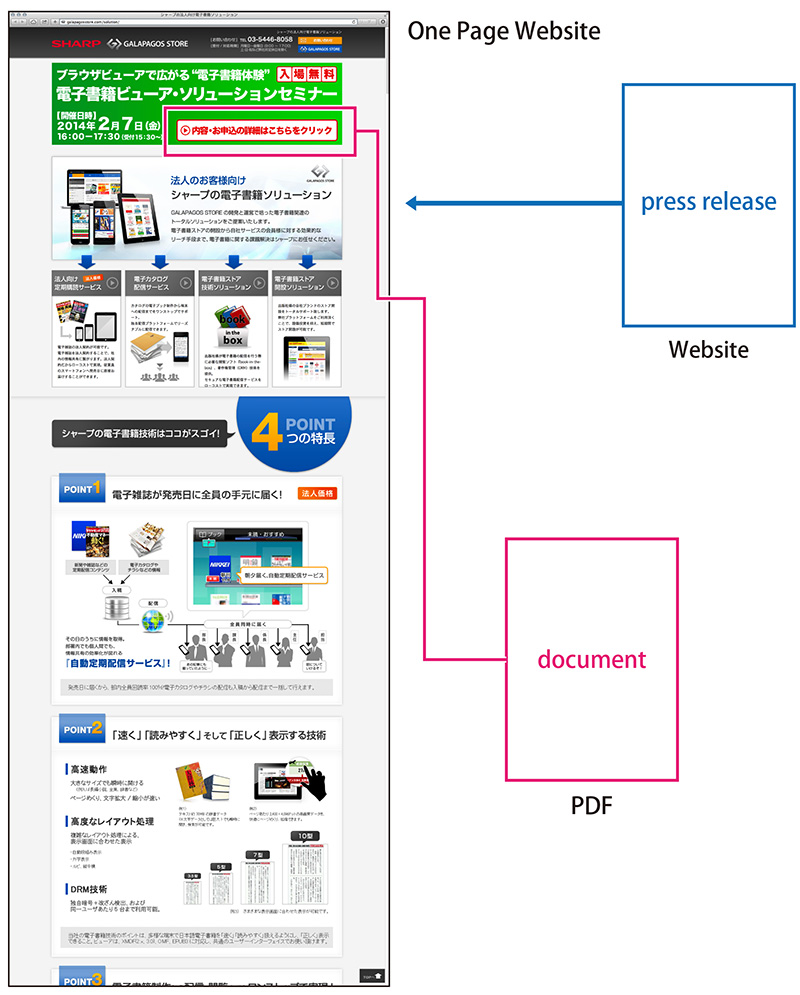
下図は、シャープの法人向けページですが、閲覧対象を絞り込んだ動線設計で、業界向けのメールマガジンやプレスリリースなどから誘導しています。この単独ページの役割は(業界の関係者に対して)法人向けソリューションの特徴を端的に伝え、同社が開催するイベントに足を運んでもらうことです。詳細な情報は、PDFドキュメントに委ねており、ページ上部のボタンをクリックするとダウンロードできます。
グラフィックデザインの比重が大きいOne Page Website
One Page Websiteは、GoogleやYahoo!などの検索結果や広告をクリックした際に表示され、訪問した潜在顧客に対してビジュアルを駆使したインパクトのある表現で訴求します。トップページであり、セールスページとして機能する特別なウェブサイトだということがわかると思います。
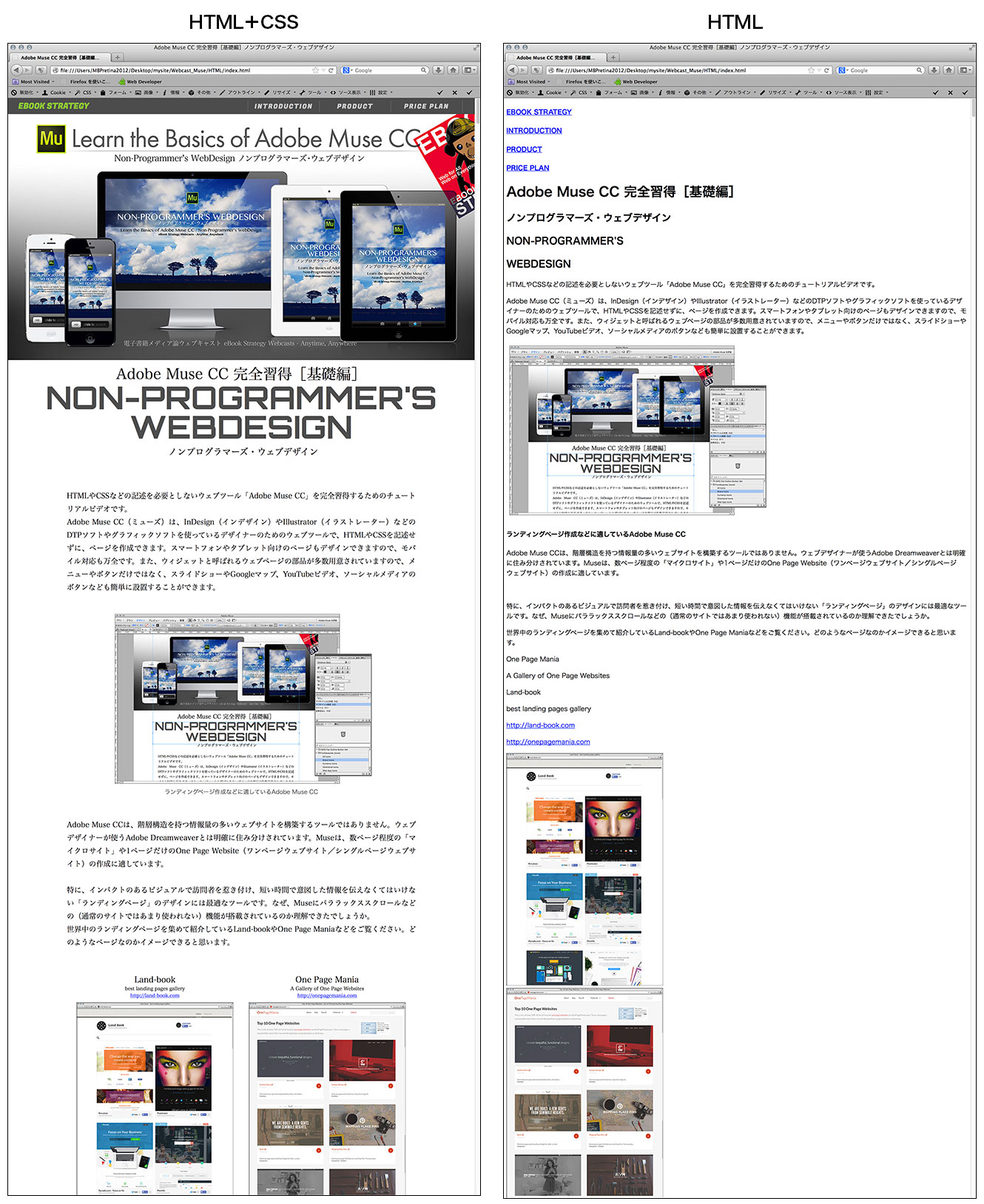
海外のOne Page Websiteは、ウェブフォントを多用したタイポグラフィと美しい写真を大きく扱ったシンプルなものが多いのですが、国内のページは画像を多用し、情報を凝縮しています。新聞の折込チラシのイメージに近いものです。日本語の場合、手軽に利用できるウェブフォントが少ないため、文字も画像で表現する場合が多く、多くのランディングページは、記事の本文も画像にして貼り込んでいます。
MuseはAdobe社のTypeKitサービスが統合されており、400種類以上のウェブフォントを手軽に利用できるが、日本語フォントはない。
画像には代替テキストが埋め込まれていますが、かなり割り切った作り方であることは間違いありません。時間が経つと消失するページが多いため、インターネットの資産にはなり得ない「一時的な商用データ」と捉えたほうがよいかもしれません。この世界では、コンバージョン率や成約率など、そのページが「成功か、失敗か」明確にジャッジされますので、時間をかけて育てていくようなものではありません。
One Page Websiteは、通常のウェブサイトとは異なり、単独のサイトとして大量に作られます。流入経路にあわせて数種類のバージョンを用意することもありますので、とにかく仕事が絶えません。また、グラフィカルなカタログのように、躍動感のあるダイナミックなビジュアルで惹き付け、「流し読みされても情報が伝わる」ようにデザインしなければいけないため、グラフィックデザインの比重が大きいことも理解しておく必要があります。
Museは、このOne Page Websiteを作成するための機能で固められており、通常のウェブサイトでは使うことのない「パララックススクロール」などの特殊な機能も搭載されています。
Museで通常のウェブサイトを構築することも可能ですが、Dreamweaverに搭載されているサイト管理と同等の機能はありません。そもそも開発コンセプトが異なりますので、規模の大きなサイトだとパブリッシュエラーなどが頻発する可能性があります。
多くの企業が求めている流入経路別の特別なウェブページ
検索サービスや広告などからサイトに訪れるユーザーは、動機や目的が異なるため、1つのウェブサイトでは対応できないことがあります。サイト内で知りたい情報を探しまわったり、じっくり読まないと内容を理解できないなら、すぐにサイトから立ち去ってしまうでしょう。
企業は、店頭の実演販売のように、短時間で的確に情報を伝え、購買意欲を誘う(流入経路別の)特別なセールスページを求めており、制作側は作業を効率化できるツールを常に探しています。
Museは、まさに企業が求めているビジュアルで訴求するOne Page Websiteを制作するための専用ツールであり、通常のウェブサイト構築(Dreamweaverの領域)とは差別化されています。
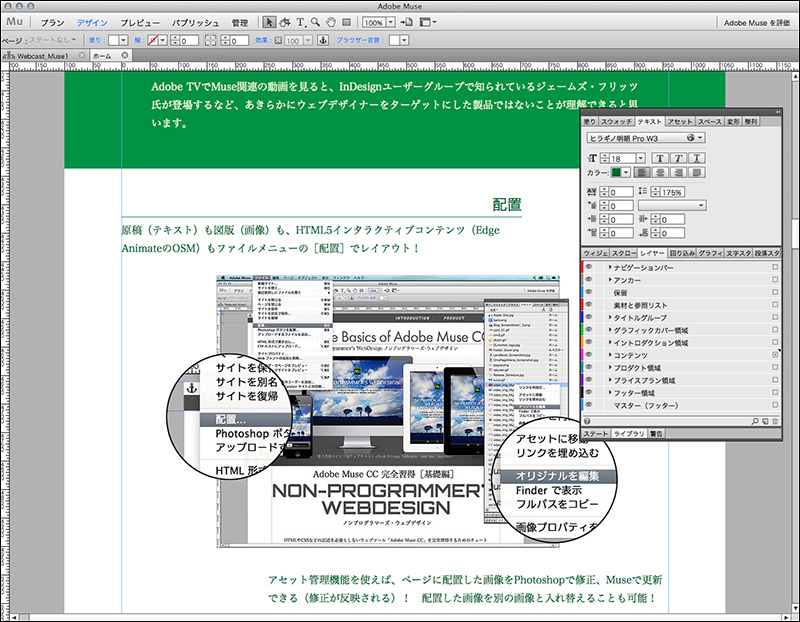
このように割り切った専用ツールにしたことで、コーディングの自動化にも成功しています。生成される構造化ドキュメント(HTMLやCSS)の品質は、Museの開発チームが保証し、制作者はページデザインに集中することができます。さらに、InDesignやIllustratorと共通のインターフェイスを採用したことで、グラフィックデザイナーが下位工程のウェブページ制作にも携われるようになりました。

InDesignやIllustratorと同じパネルを搭載しており、グラフィックデザイナーでも最小限の学習で習得可能になっている。
冒頭で、必ずしも「簡単に誰でもウェブページを作成できるツール」とは言えないと書きましたが、優れたランディングページをデザインするための専用ツールとして考えれば、過去にあったノンコーディングツールとは異なり、簡単にウェブサイトを制作するツールではないことが理解できると思います。
画像を貼っただけのチラシページを増やさないでくれ
海外のコミュニティでは、ウェブデザイナーの「画像を貼っただけのチラシページを増やさないでくれ」といった書き込みに対して、マーケターが「いくらクリーンなコードでも成約率の低いページならクライアントにとっては意味ないだろう」と返すなど、激しい議論が交わされています。
このような議論で、まず明確にしておきたいのがアクセシビリティです。ウェブページは最初からアクセシブルなデータだという認識が必要で、アクセシビリティに「対応する」といった発想がそもそも間違いだと考えておくべきでしょう。
これは、ランディングページなどのOne Page Websiteも例外ではありませんが、ビジュアルデザインの重要度が極めて高いため、CSSによる再現には高度なテクニックが必要となります。短時間でスムーズに仕事をこなしていくには、どうしても「何でも画像化して貼り込む」手法が定着してしまいます。

Museは利用者の見えないところでHTMLやCSSを生成するが、構造化ドキュメントとしてパブリッシュできるように、定期的にコードを改善している。右はCSSを無効したときのウェブページ。
コミュニティでMuseを奨める人が多いのは、Museの操作性なら複雑なレイアウトも容易に再現できると考えているからです(日本語における本文の画像化もある程度避けることができます)。ピクセル値で構成要素を固定していく絶対配置のページであることも批判の対象になっていますが、これはユーザビリティの問題がなければ許容範囲でしょう。
ランディングページなどは、成功・失敗がすぐにわかるデータ・オリエンテッドな世界なので、制作側の優先順位も明確です。ワークフローを改善するには「ツールの進化」に期待するしかないのかもしれません。
過去の記事:
- 第1回 Adobe Muse CCの基本を6時間で完全習得する!
- 第2回 ブラウザーの検証は我々に任せろ、君たちはデザインに専念してくれ!
- 第3回 ADOBE MUSE CC完全習得[基礎編]リリースのお知らせ
投稿日:2014年2月4日
一般公開、Adobe Muse CC 完全習得[基礎編]
Creative Edge Store(クリエイティブエッジ・ストア)
- Adobe Muse CC 関連のラーニングコンテンツ
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください!




![Adobe Muse CC 完全習得[基礎編]](http://design-zero.tv/esm/wp-content/uploads/2014/01/MuseCC_OpenEdu.jpg)
![6時間で学ぶ「Adobe Muse CC完全習得[基礎編]」発売日](http://design-zero.tv/esm/wp-content/uploads/2014/02/Muse_-Banner.jpg)




![ノンプログラマーズ・ウェブデザイン/第3回 Adobe Muse CC完全習得[基礎編]リリースのお知らせ](http://design-zero.tv/esm/wp-content/uploads/2014/01/Muse_20140127_Cover-150x150.jpg)





