第6回 電子書籍のウェブプロモーションを請け負うために実践してきたこと(1)
Non-Programmer’s WebDesign Story Episode 6 :
ウェブキャストシーズン2「ノンプログラマーズ・ウェブデザイン」のビジネス編が進行中です。現在は、前回お知らせしたとおり「読者を探し、読者の求める「本」をつくる「アジャイル開発+リーン手法/編集者と著者のためのケーススタディ」に学ぶ」のワークショップがスタートしています。
ウェブキャスト(オンデマンド)と連動したワークショップは、初の試みですが今のところ計画したとおり順調に進んでいます。ただ、平行して紙面掲載していくのは困難になってしまいました。ワークショップをそのままレポートできないため、架空の企業、架空のユーザーを設定し、公開コンテンツ用に再構築しなければいけません。さすがに一人では無理ということで、ウェブキャスト終了後に「新規のコンテンツ」として制作することにしました。準備でき次第、ここでお知らせ致します。
発行する書籍ごとに数種類のランディングページを作成するサービス
さて、今回は実験的にスタートした新しいプロダクションワークについてお話したいと思います。
7月から電子出版サービスという位置づけで、書籍のプロモーションも扱うことになりました。具体的には、発行する書籍ごとに数種類のランディングページを作成し、検証・改善を繰り返しながら、一定期間ウェブプロモーションを実行していくという内容です。対象が出版社の場合は、紙の書籍と電子書籍、個人出版では電子書籍のプロモーションになります。
このアイデアは、編集者の方々との雑談から始まり、数回のトライアルを経て、具体的なプランとして動き出すわけですが、まず、昨年のウェブキャストシーズン1で、「書籍のプロモーションページを作成する」という実習をやりました。発行する書籍ごとにプロモーションページを作成する際、どの程度の作業量が発生するのか、実際に体験できるように、実践的な学習プログラムを設計。最初のウェブキャストだったので、まだ不慣れなところもあり、計画していた全てのカリキュラムを消化できませんでしたが、ここで得たことは現在のシーズン2で生かされています。
アーカイブの一部:
Bootstrap3のグリッドシステムを理解する(18分23秒)
イーブックデザイナーとフロントエンドツール(6分48秒)
電子書籍のプロモーションページを作成する(後編-1)(9分54秒)
電子書籍とマルチデバイス対応(4)メディアクエリを指定する(3分49秒)
シーズン1はアーカイブをリリースする前に6ヵ月経ってしまい(つまり制作費を回収できないまま無料公開!)、すでに80%ほど公開されていますので、ご興味のある方はご覧になってください(ウェブキャストシーズン1[前半]のページ)。
※アーカイブの販売期間は6ヵ月に設定しており、販売終了後はYouTubeもしくはVimeoで一般公開しています。オープンエデュケーションの一つの手段として実践中です。
以下が、課題として参加者の皆さんに作成してもらったプロモーションページです。電子書籍(Kindleストア向け)のウェブキャストも平行して進めていましたので、書籍の素材(テキスト、図版や表紙の画像など)を最大限に活用して作成するワークフローになっています。
ツールは「Brackets」というコードエディターとCSSフレームワークの「Bootstrap 3」を使用しています(どちらもオープンソースなので無償)。Bootstrap 3を採用したことで、レスポンシブデザインも容易に実現できました。
編集者や著者を対象としていましたので、すでに記述されているコードを組み込みながら、全34ステップ(スモールステップ)で完成させるカリキュラムになっています。Bracketsでコーディングしていく作業が中心なので、ある程度のHTML、CSSの知識は必要でしたが、料理番組方式(あらかじめ用意された材料を使って進める方法)を採用したのが功を奏し、ほぼ問題なく進められました。
Bootstrap 3を採用することで「効率化できる(短時間で作成でき、制作コストも抑えられる)」という見込みでしたが、終了後のヒアリングでは「一から作るより簡単だが、やはりウェブデザイナーに発注しないと無理」という意見が多く、もっと短時間かつ低コストのワークフローを模索するため、全面的に見直すことになりました。
ここでコストがかかってしまうと、一部の書籍しか予算を確保できないため、「すべての書籍に」というプランが困難になってしまうからです。
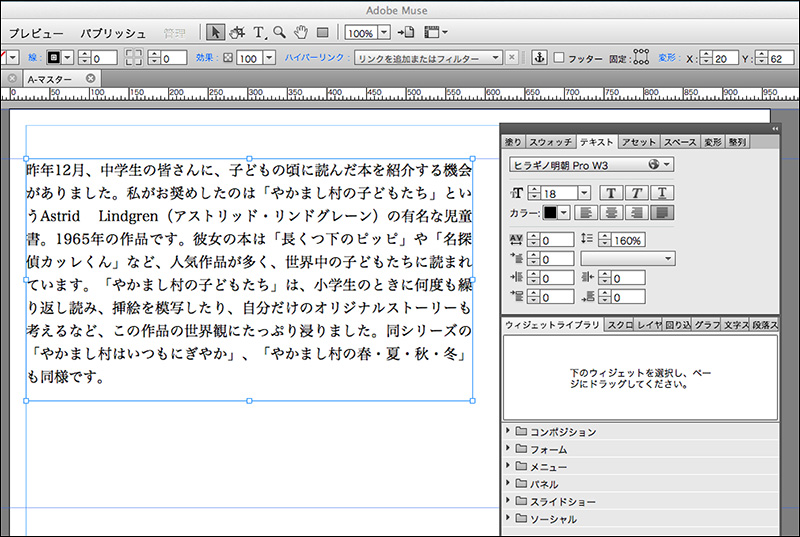
新しいプランに着手したのが昨年の秋頃。「グラフィックデザイナーがランディングページの制作で稼いでいる」という話を聞き、詳細を確認するため調べてみると、Adobe社の「Muse(ミューズ)」を使っていることが判明。すぐに、検証をスタートさせました。
現在のシーズン2で、Adobe Museを使っているのは、ここからの流れになります。
検証でわかったこと。
UI(ユーザーインターフェイス)が、Adobe IllustratorやInDesignなどのデザインツールと同じ。Adobe社の製品カテゴリでは、Dreamweaverが属するウェブのプロダクトではなく、グラフィックデザインのプロダクトに分類されていました。
ウェブサイトの管理機能は搭載されておらず、シングルページ、マイクロサイトなどの制作に特化。特にビジュアルデザインが要求されるランディングページ制作に適していることが確認できました(一部のランディングページで採用されているパララックススクロールの機能も搭載されています)。
過去のノンコーディングツールは、生成されるHTMLやCSSの品質に問題がありました。Museの場合は(注意することが多々ありますが)品質はとりあえずクリア。メジャーアップデートの度に、コードも改善されています。
sitemaps.org(サイトマップ プロトコル 0.9)のXMLサイトマップも生成します。
その他、今までのノンコーディングツールにはないユニークな機能満載ですが、Museの詳細な解説(メリット・デメリット、なぜコストダウンが可能になったか等)は、次回掲載します。結論としては「Museで可能」と判断、実証を兼ねて、ウェブキャストシーズン2に組み込みました。
すでにウェブキャストは終了し、6時間にまとめたアーカイブもリリース中です。
では、どのように「発行する書籍ごとに数種類のランディングページを作成し、検証・改善を繰り返しながら、一定期間ウェブプロモーションを実行」していくのか、具体的なワークフローを次回ご紹介します。
過去の記事:
- 第1回 Adobe Muse CCの基本を6時間で完全習得する!
- 第2回 ブラウザーの検証は我々に任せろ、君たちはデザインに専念してくれ!
- 第3回 ADOBE MUSE CC完全習得[基礎編]リリースのお知らせ
- 第4回 ランディングページ制作の仕事は絶えない/グラフィックデザイナーの新しい仕事
- 第5回 読者を探し、読者の求める「本」をつくる「アジャイル開発+リーン手法」に学ぶ
投稿日:2014年2月28日
一般公開、Adobe Muse CC 完全習得[基礎編]
Creative Edge Store(クリエイティブエッジ・ストア)
- Adobe Muse CC 関連のラーニングコンテンツ








![Adobe Muse CC 完全習得[基礎編]](http://design-zero.tv/esm/wp-content/uploads/2014/01/MuseCC_OpenEdu.jpg)




![ノンプログラマーズ・ウェブデザイン/第3回 Adobe Muse CC完全習得[基礎編]リリースのお知らせ](http://design-zero.tv/esm/wp-content/uploads/2014/01/Muse_20140127_Cover-150x150.jpg)

![page2015 「専門分野に特化した電子出版プラットフォームの作り方」講演資料[2015年2月5日]](http://design-zero.tv/esm/wp-content/uploads/2015/02/Diary_Cover_20150205-150x150.jpg)


![[検証レポート/全プロセス掲載]要望の多い「Word」でKindleストア向けの電子書籍は作成できるか?](http://design-zero.tv/esm/wp-content/uploads/2014/04/Kindle_20140410_Cover-600x400.jpg)