第1回 コンピュータープログラムに文章の内容を教えてあげよう!
EPUB 3 Basic Course:
2012年のトライアル「高校生のための電子出版入門」および「中学生のための電子絵本制作」をベースに再構築した入門講座です。EPUB 3で電子書籍を作成するための講座ですが、実習形式で進行し、概論は省いています。HTMLとCSSを触りながら、ウェブの楽しさを知ってもらうことも学習項目に含まれています。
さて、今日からEPUB(イーパブ)について学んでいきます。
電子書籍をつくるには、EPUBという技術を学習しておく必要があります。
本当は、電子書籍の歴史とか、EPUBとは何か?といった話をしたほうが良いのかもしれませんが、この授業は電子書籍をつくるのが目的だから、実際に触りながら進めていきます。難しい話はあとまわしです。
それでは、始めましょう!
すでに用意されている授業用のフォルダを開いてください。
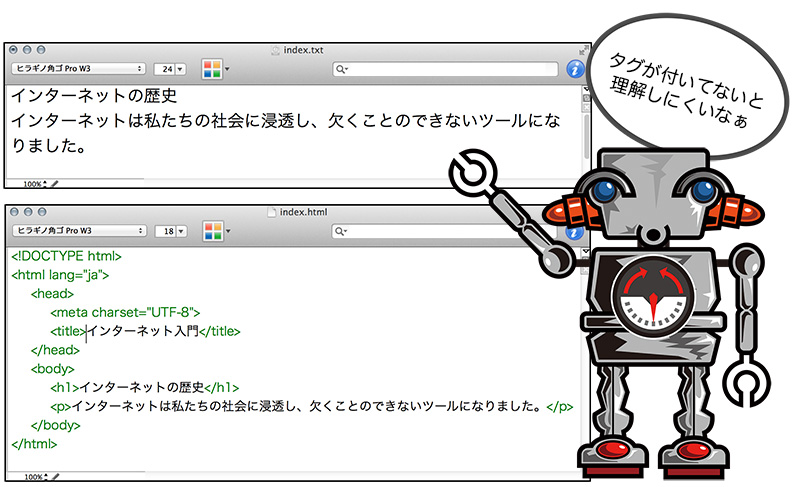
中に「index.html」(インデックス・ドット・エイチティーエムエル)という名前のファイルが入っていますよね。
まずは、このファイルをウェブブラウザーで開いてみましょう。
ウェブブラウザーのアイコンをダブルクリックして起動してください。
「index.html」をウェブブラウザーのウィンドウにドラッグしてみましょう。
文章が表示されましたよね。
これが「ウェブページ」です。ホームページという言い方でもかまいませんが、授業ではウェブページと呼びます。
次は、ウェブページの中身を見ていきます。
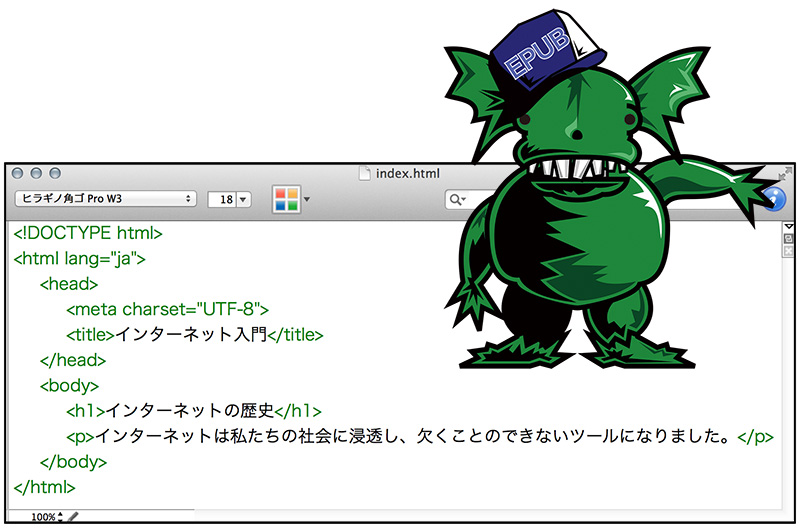
「index.html」をエディターと呼ばれるソフトで開いてください。
Macなら「テキストエディット」、Windowsなら「メモ帳」を使いましょう。
アルファベットがずらっと並んでますが、日本語の文章のところを見てください。
見出しや文章の前後に記号が付いていると思います。
これを「タグ」と言います。
なぜ、文章に「タグ」が付いているのかお話していきましょう。
インターネットにはものすごい数のウェブページがあります。
知りたいことを探すのがほんとに大変なんです。
みなさんは、Google(グーグル)やYahoo!(ヤフー)を使って、インターネット検索をやったことがありますよね。
知りたい言葉を入れると、ウェブページがたくさん表示されたと思います。
あれは、インターネットの中のコンピュータープログラムがすごいスピードで探してきてくれるんです。
すごいですよね、ほんとに数秒で表示してくれます。
でも、コンピュータープログラムって、人間のすべての言葉を知っているわけではありません。
だから、ぜんぜん関係ないウェブページも表示されていたはずです。
たとえば、作文の「見出し」を書くとき、他の文章から少し離したり、文字を大きくしますよね。
わたしたちは、それで「見出し」だということがわかります。
ところが、コンピュータープログラムはちゃんと理解できないんです。
文章に「タグ」をつけるのは、コンピュータープログラムに内容を伝えるためなんですね。
世界中の人たちが、この方法でウェブページをつくってくれたら、ほんとに便利なインターネットになりますよ。
知りたいことが、簡単に見つかるようになりますから。
EPUBの電子書籍をつくるときも同じです。
コンピュータープログラムに内容を伝えるために、「タグ」をつけていきます。
紙の本の作り方とは、ちょっと違うでしょう。紙の本は、私たちが読めればよいわけですから。
でも、安心してください。「タグ」の数は多くありませんので。
文章に「タグ」をつけておくと、コンピュータープログラムがいろいろなことをやってくれますので、楽しいですよ。
さぁ、次回はタグの種類と使い方の勉強です。
投稿日:2014年2月6日
以下のボタンをクリックすると、RSSリーダーの「feedly」に登録することができますので、ご利用ください。
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください!
Creative Edge Store(クリエイティブエッジ・ストア)
- Adobe Muse CC 関連のラーニングコンテンツ





















![HTML5 Japan Cup 2014 アワードのススメ[3]/プランニングワーク:基本仕様とUI(ユーザーインターフェイス)設計](https://design-zero.tv/esm/wp-content/uploads/2014/05/ComiPo_Cover_20140507-600x400.jpg)