[講演]HTML5でつくる「雑誌」と電子書籍ストアに頼らない直販モデル
Background materials:
本日の講演で使用したスライド資料のダウンロードリンクを掲載しました。今回は、デモンストレーションが主体の内容だったので、スライドは補足資料(既出の資料で構成)となります。デモに関するスクリーンショットもあわせて掲載しています。
※名刺交換をさせていただいた方へ
名刺に記載されているメールアドレスは現在、受信できない状態です(申し訳ございません、まだ古いままでした…)。「ebookcast@gmail.com」が公開しているメールアドレスです。
HTML5でつくる「雑誌」と電子書籍ストアに頼らない直販モデル
〜必要なツール・雑誌の作り方・ビジネスモデルの事例紹介〜
現在のデジタル商業出版は、電子書籍フォーマット(EPUB 3やKF8など)でつくられたパッケージファイルを、企業が提供するプラットフォーム(電子書籍ストア)を利用して、読者に届けるビジネスモデルが主流になっています。一方、有料コンテンツは馴染まないと言われてきたウェブでも、クレジットカードの少額課金などが容易となり、サブスクリプションモデルの事例も増えてきました。
昨年はHTML5やCSS3の実装が進み、「本」や「雑誌」の編集現場で培われてきたエディトリアルデザインのノウハウなども応用可能になりました。いよいよ実践投入できるフェーズに入ったと考えてよいでしょう。本セッションでは、「雑誌」の紙面を採用した上で、タブレットやスマートフォンでも読みやすいウェブのレイアウトデザインをどのように実現するのかデモンストレーションします。さらに、ウェブで読む「雑誌」のビジネスモデルについても事例紹介いたします。
2014年2月5日(水)14:15〜15:05
page2014 メディアクリエイションゾーンセミナーのページ
page2014公式ページ
池袋:サンシャインシティコンベンションセンターTOKYO
ご紹介したプロジェクト:
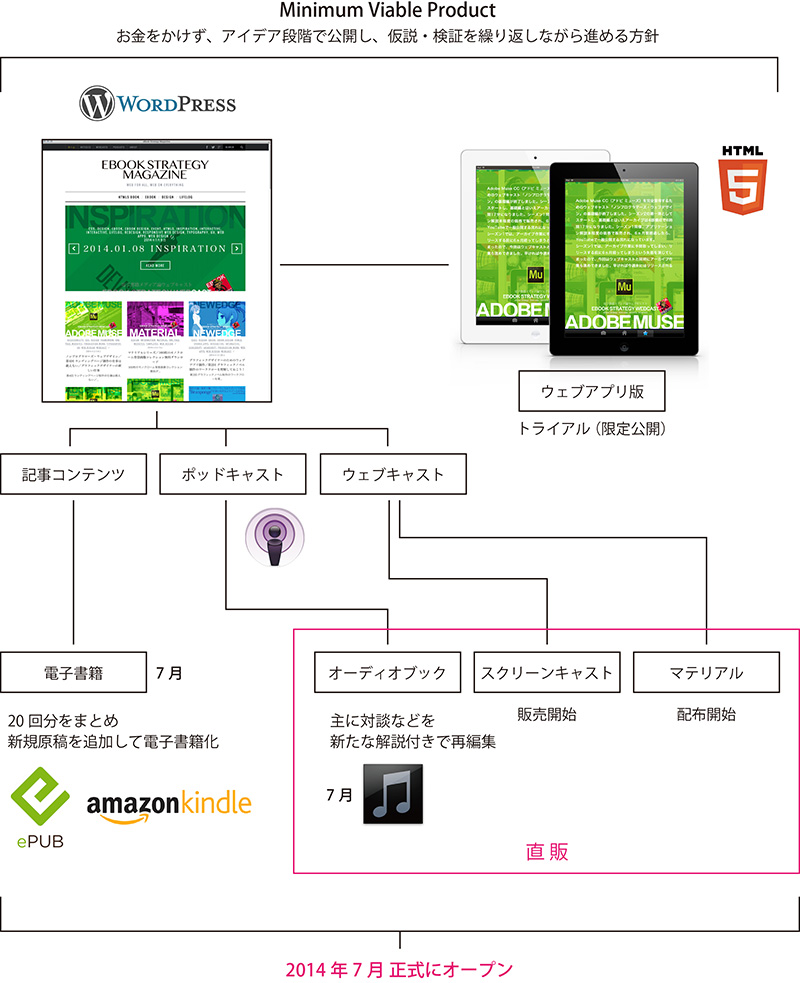
1つのコンテンツをウェブマガジン(WordPress)、デジタルマガジン(HTML5)、電子書籍(EPUB 3およびKindleフォーマット)の3つのメディアで展開
ウェブマガジン/WordPress
最小限の機能だけでスタート。WordPressをインストールして、テーマをカスタマイズしただけのシンプルなサイト
デジタルマガジン(ウェブアプリ)/HTML5
現在準備中のウェブアプリ版のマガジン。サイト(WordPress)で公開したデータをそのまま使い、ウェブアプリ化。電子雑誌(ネイティブアプリ)のようなユーザーインターフェイスとユーザビリティ向上を目的とした動的表現を付加。
デジタルマガジンのHTML5テンプレートに、サイト(WordPress)の記事データを載せていくが、すべてのページをEdge Animate Compositionでラッピングして表示。
以下のビデオは、最も簡単なHTML5テンプレート
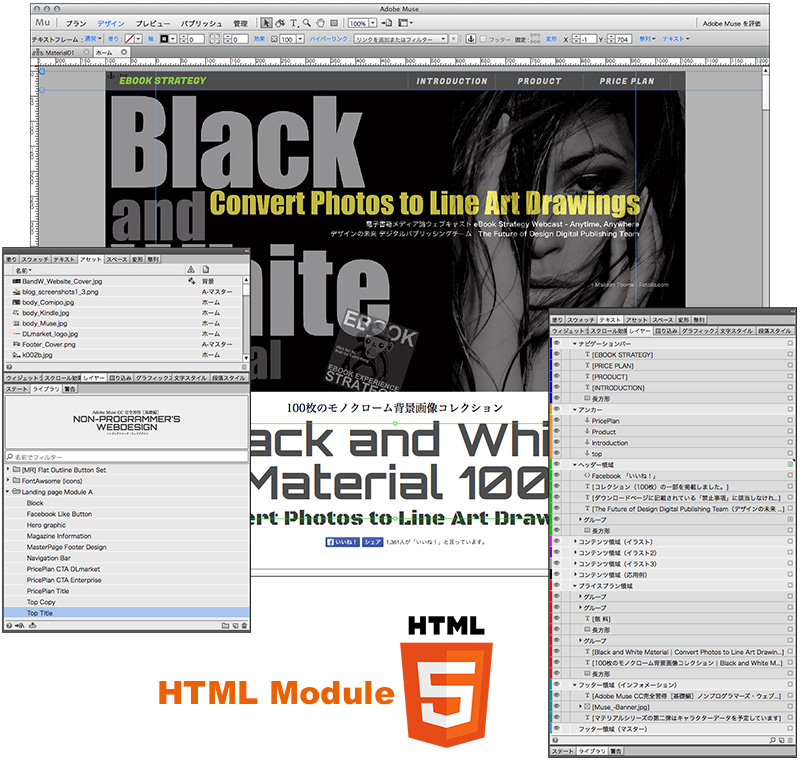
ノンコーディング・ワークフロー/HTMLモジュール、HTMLライブラリの集合体
ウェブアプリ制作は、グラフィックデザイナーが作業できるように、HTMLモジュールを組み合わせながらデザインする手法を採用。
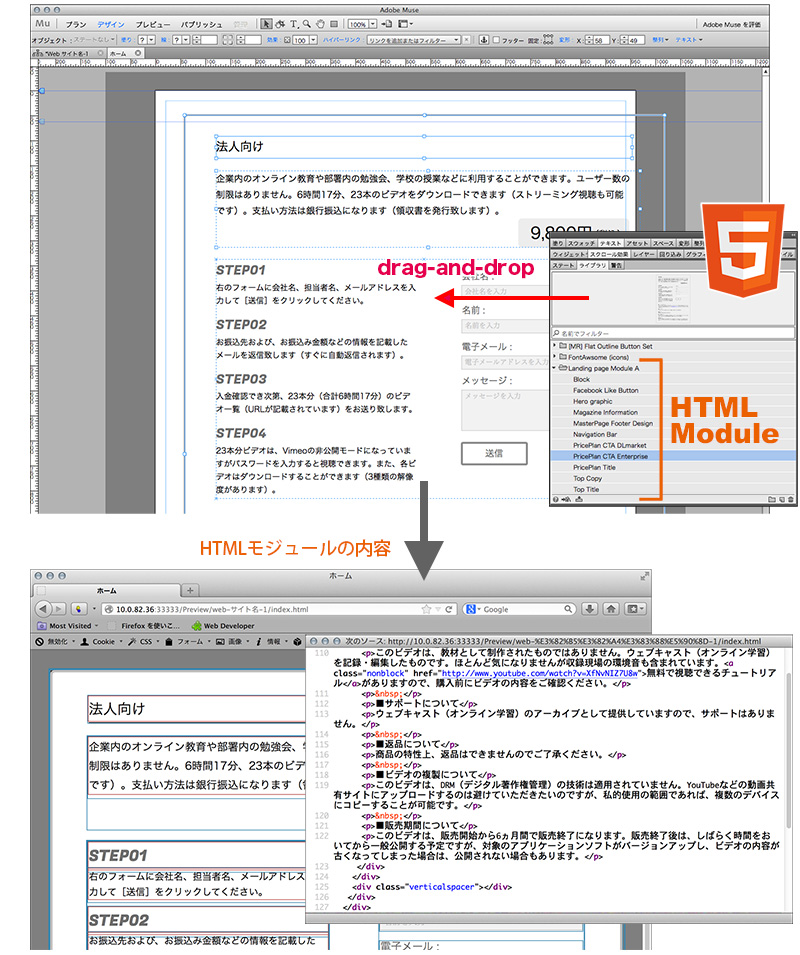
雑誌紙面の構成要素は、HTMLモジュールとして管理されており、ドラッグ&ドロップで編集画面に配置していく。見出し、レイアウトパターン、コラム、装飾、インタラクティブパーツ、あらゆる要素が「HTML」。
HTMLモジュール管理によるワークフロー
以下は、4分のスクリーンキャスト(解説ビデオ)。コンテンツのあらゆる要素が「HTML」モジュールになっている。
HTML5、CSSおよびJavaScriptによる動的表現の現状
6分37秒のスクリーンキャスト(解説ビデオ)です。
マネタイズについて:
ウェブマガジンは誰でも読める無料のコンテンツとして公開しますが、ウェブアプリはフリーミアム/サブスクリプション、ハイブリッドアプリ(アドバンスドコンテンツ)はApp Storeなどのアプリストアで販売します。また、マガジンの連載記事は20回分を一つのパッケージにして、Kindleなどの電子書籍ストアで販売していく予定です。
今後、イーブックデベロッパーなどのスタッフを募集することになりますが、人件費を考えると、上記の収入だけでは厳しいため、ウェブキャストのアーカイブやデジタルアイテムなどを直販する仕組みも準備中です。
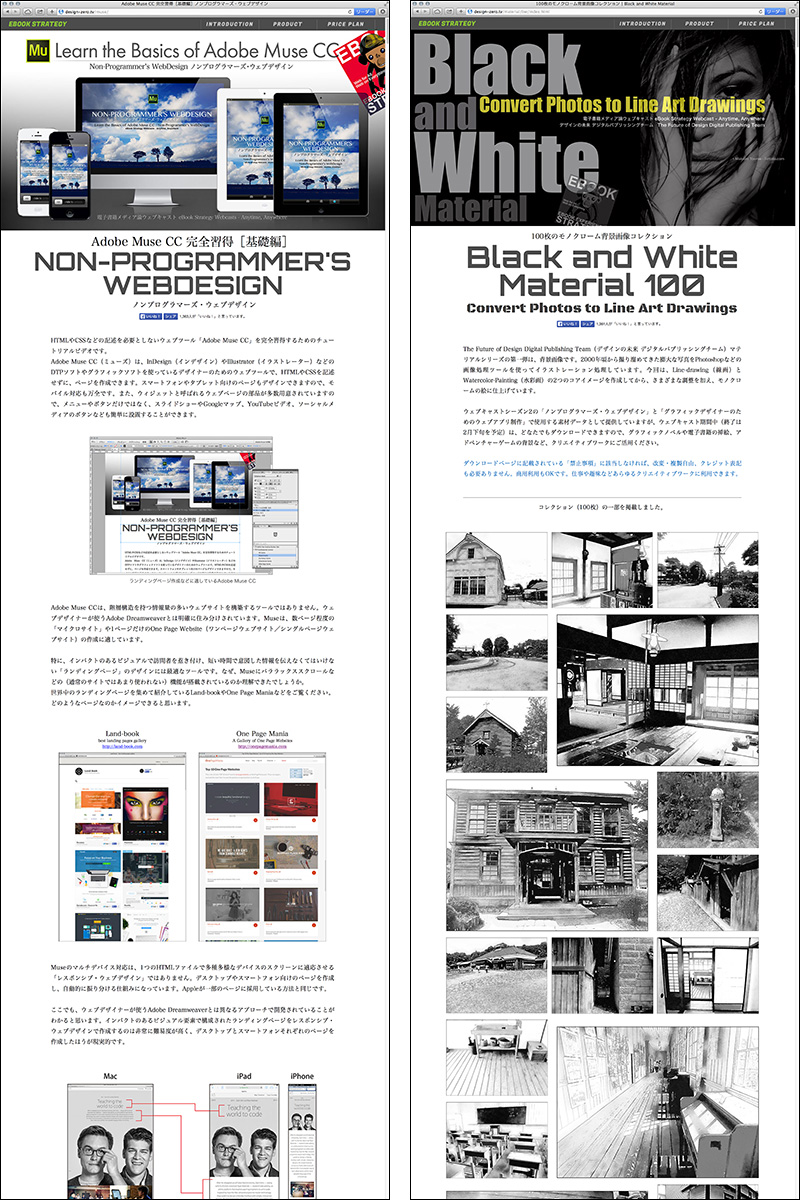
今月は、「6時間で学ぶ Adobe Muse CC 完全習得[基礎編]」や「マテリアルシリーズ・100枚のモノクローム背景画像コレクション」(こちらはしばらく無料)などをリリースしています。これらは、単独の製品ではなく、ウェブキャストや連載記事と連動しており、トランスメディア的に役割分担しています。
電子書籍ストアでは未対応の拡張版電子書籍や映像、デジタルアイテム、オーディオブックなど、多様なコンテンツを扱うため(※お金もかけられないため)、DLmarketを利用し、自前のストアページにカスタマイズしました。
スライドダイジェスト:
※今回は、現在進行中のプロジェクトだったので、スライドには掲載していません。
電子出版と他メディアとの連携については、2012年のイベントで発表したのですが、1年以上かかって、やっとスタートしたことになります(技術書・デザイン書ならウェブキャストだ、という発想も2012年)。
最も時間がかかったのは、制作コストを下げるための仕組みづくり(ここが解決しないかぎり継続困難になることはわかっていました)。
この問題は、2013年に入って、HTML5関連のツールが期待していたレベルに到達したことでクリアしました。
また、ノンコーディングツールも進化し、ランディングページ制作などを請け負うグラフィックデザイナーたちが登場したことで、「HTMLモジュール」管理によるワークフローにもチャレンジすることに。
グラフィックデザイナーがウェブの実制作(ビジュアルデザインが主体であるウェブマガジンおよびウェブアプリ)まで携われるようになり、仕事のやり方が様変わりしました。
ウェブデザイナーの役割は、上位工程のサイト構造やインターフェイスの設計、必要なJSライブラリの検証などが中心となり、HTMLの品質やブラウザーの検証は、ツールの開発チームに委ねる、という考え方で進めています。
もし、アクセシビリティに関する問題や特定のブラウザーで不具合が発生した場合は、開発チームにフィードバックします。
今回は自分がやっているプロジェクトしか紹介できませんでしたが、依頼を受けている他のプロジェクトすべてが、MVP(Minimum Viable Product)からスタートしています。
お金をかけず、アイデア段階で公開し、反応をみながら学習を重ね、仮説・検証を繰り返しながら、進めています。対象はアーリーアダプターになるため、トライアルという位置づけになります。
スタッフを募集する7月頃まで、これらの作業は、ほぼ一人でやっていきますが、制作ツールの飛躍的な進化によって、なんとか可能になっています。2012年の段階で同じことをやろうとしたら、10倍くらいお金がかかったと思います。怖いですね、最初にお金をかけると大変なことになります。そのくらい、開発ツールのアップデートが速くなり、ウェブの速度に追いついているということだと思います。
※スタッフ募集は、デザインの未来デジタルパブリッシングチームの方で実施します。
スライド資料(既出の資料で構成しています):
- スライド資料(PDF)48.3MB
http://admn.mobi/download/2014/02/page2014/page2014_20140105.zip
参考:
- 林拓也さんの連載でレポートしていただきました!
個人でも可能な電子出版 誰でもできる電子出版 第十九回
投稿日:2014年2月5日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください!




















![[講演]電子出版のもう1つの可能性・ウェブと電子書籍の合体](https://design-zero.tv/esm/wp-content/uploads/2014/02/HTML5_20140225_Cover-600x400.jpg)
![[検証レポート/全プロセス掲載]要望の多い「Word」でKindleストア向けの電子書籍は作成できるか?](https://design-zero.tv/esm/wp-content/uploads/2014/04/Kindle_20140410_Cover-600x400.jpg)