HTML5 Japan Cup 2014 アワードのススメ[2]/コンセプト立案のための情報収集
NewEdge Creative Award Information 2 :
「HTML5 Japan Cup 2014 アワードのススメ」の第2回目です。前回は、応募の手順や応募に必要な準備などをまとめました
HTML5 Japan Cup は、作品テーマだけではなく、応募条件を満たしていれば複数の賞に応募できたり、応募した後でも、開催期間中(2014年6月下旬まで)であれば修正可能だったり、ユニークなシステムになっています。
HTML5 Japan Cup 2014 by html5j
前回の記事:
前回は、協賛企業が設定した全ての作品テーマを紹介していませんでしたので、列挙しておきました。企業および後援団体は、バンダイ、Sesame Workshop、モバイルファクトリー、サイバーエージェント、ハンズラボ、花王、東京証券取引所、KDDI、朝日新聞です。つまり、9つのテーマが用意されているわけです。さらに、自分で自由にテーマを設定できる「自由課題」もあります(※自由課題には、賞金と副賞はありません)。
連載記事では、Sesame Workshop 提供のテーマ「セサミキャラクターを活かした、子供向けのインタラクティブな絵本」を中心に取り上げていきますが、扱う話題にあわせて、他のテーマについても触れていきたいと思います。
協賛企業および後援団体から提供されている作品テーマ(+自由課題):
※(仮)が付いているテーマは今後、情報が追加される可能性がありますので、公式ブログなどの投稿をチェックしてください。
株式会社 バンダイ
おもちゃ屋さんで玩具を買いたくなるアプリ(仮)
[副賞あり]
[店頭での購入促進、来店頻度の向上を促すアプリ]
Sesame Workshop
セサミキャラクターを活かした、子供向けのインタラクティブな絵本
[10万円/副賞あり]
[3〜6歳の子どもに向けたインタラクティブ絵本]
株式会社 モバイルファクトリー
音を使ったアプリケーションづくりにチャレンジしてみよう!
[10万円/副賞あり]
[音を使ったアプリ]
株式会社 サイバーエージェント
スマフォで気軽に1タップで遊べるゲーム
[10万円副賞あり]
[1回のタップだけで遊べるモバイルゲーム]
ハンズラボ 株式会社
レジ待ちのお客様を楽しませる、インタラクティブなレジアプリ
[10万円/副賞あり]
[レジ待ちの時間を楽しめるレジ機能を搭載したアプリ]
花王 株式会社
花王製品カタログサイトを徹底的にリ・デザインしてください!(仮)
[10万円/副賞あり]
[ウェブサイトのリ・デザイン(アプリ化してもかまわない)]
株式会社 東京証券取引所
「○○にもわかる株式投資」をテーマとした、斬新なコンテンツ(仮)
[10万円]
[株式投資について学べたり楽しめるコンテンツ]
KDDI株式会社
Web×デバイス(仮)
[20万円]
[デバイスと連携するWebアプリ]
株式会社 朝日新聞社
ニュース記事を活かした、20代、30代向けモバイルゲーム
[20万円/副賞あり]
[ニュース記事を活用したモバイルゲーム]
html5j
自由課題
テーマを自分で自由に設定できます。賞金・副賞はありません。
選択したテーマの概要と審査基準を理解する
作品テーマを決めたら、概要と審査基準について理解しておく必要があります。ここを曖昧にしたまま、作業を開始してしまうと、要件と合致しない作品が出来てしまう可能性がありますので、注意しましょう。
ここでは「セサミキャラクターを活かした、子供向けのインタラクティブな絵本」を選択し、進めていきます。テーマの概要、心がけてほしこと、最低でも満たすべき基準、より高評価につながるポイントなどを一つひとつ確認していきます。
可能であれば、テーマのページをプリントアウトして、作業机や壁などに貼っておきましょう。コンセプトが決まり、アイデアを実作業に移す段階まで、目の届くところに貼って、確認しながら進めていったほうがよいと思います。
作品テーマ:
セサミキャラクターを活かした、子供向けのインタラクティブな絵本
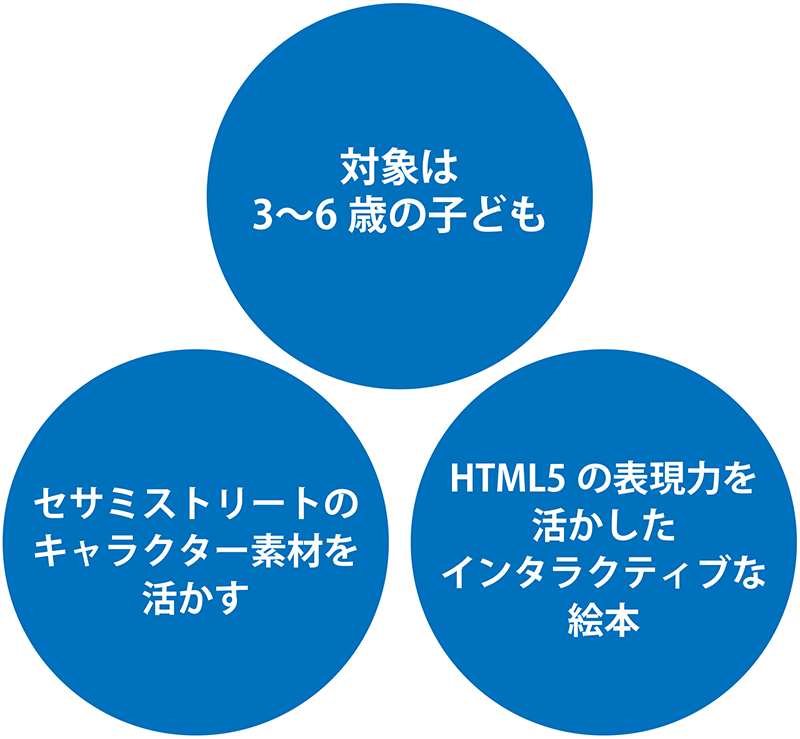
テーマの概要:
- セサミストリートのキャラクター素材を活かす
- 対象は3〜6歳の子ども
- HTML5の表現力を活かしたインタラクティブな絵本
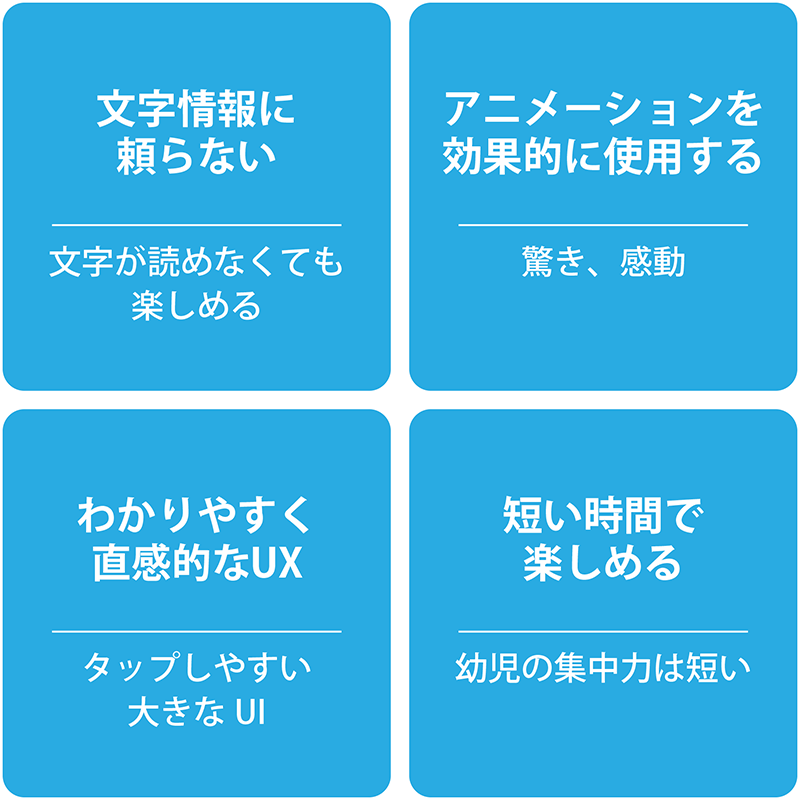
心がけてほしいこと:
- 文字情報に頼らない(文字が読めなくても楽しめる)
- アニメーションを効果的に使用する(驚き、感動)
- わかりやすく直感的なUX(タップしやすい大きなUI)
- 短い時間で楽しめる(幼児の集中力は短い)
審査基準:
「子どもも大人も楽しめる」かどうか
最低でも満たすべき基準:
特定の環境に依存しない
パソコンでもスマートフォン、タブレットでも動作すること
より高評価につながるポイント:
- ソーシャル性(子ども向けでは事例がないので可能性を探る)
- ゲーミフィケーション(ゲーム化、夢中になる、没入できる)
- 動作デバイスに応じた最適なUXを提供
- 子供にとって自然なナビゲーション
- 教育的であること(学び)
- キャラクターの性格や背景をうまく活かしていること
※ここでは、(情報を簡潔にするため)言い回しなどを一部変更していますので、必ず、テーマのページに掲載されている内容を確認してください。
テーマの概要、審査基準などを把握できたでしょうか?
繰り返しになりますが、曖昧なまま、進めてしまうと「完成間近で、誤った解釈をしていたことに気付く」なんてことになり、作り直しになってしまう可能性もありますので、しっかり理解しておきましょう。
さて、「セサミキャラクターを活かした、子供向けのインタラクティブな絵本」では、3〜6歳の子どもを対象にしていますが、(幼児向けコンテンツの)具体的なイメージは出来ているでしょうか?
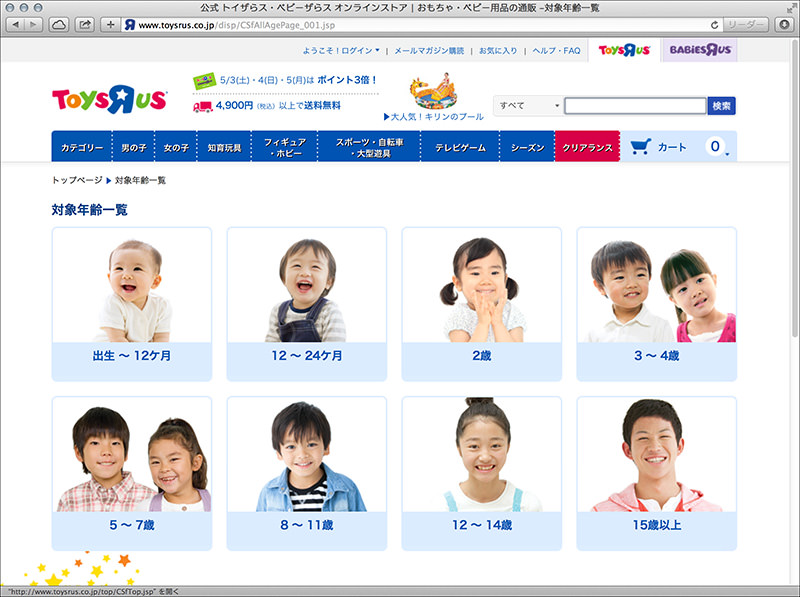
例えば、トイザらスなどの大型玩具店のウェブサイトが、参考になります。サイトにアクセスすると、トップメニューの左端に「カテゴリー」があります。ここに「対象年齢一覧」という項目がありますので、開いてみましょう。
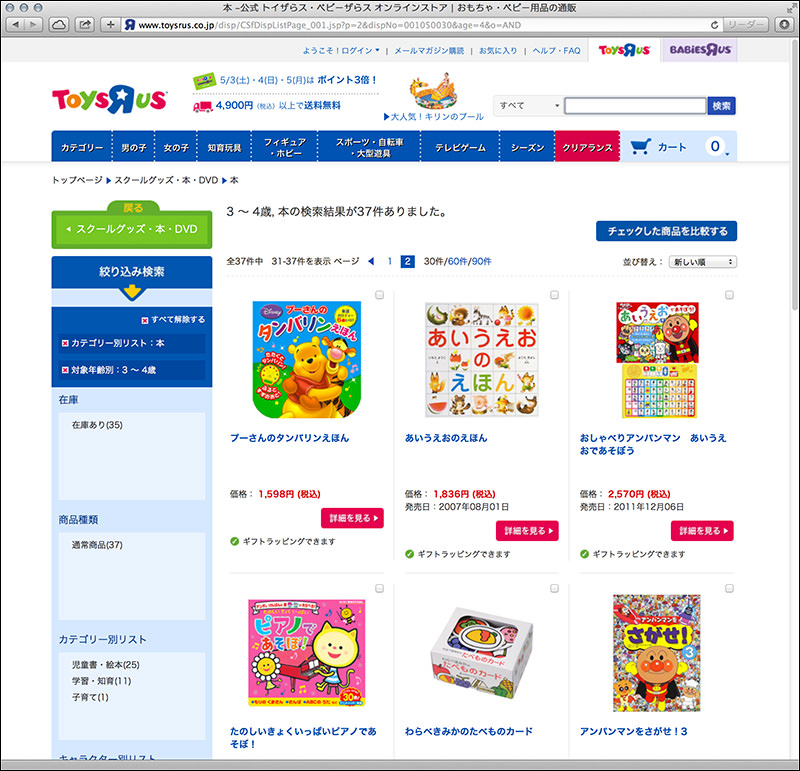
「3〜4歳」をクリックします。さらに、左サイドバーの「カテゴリー別リスト」から「知育玩具」や「本」などを選択して、一通り閲覧してみてください。幼児向けの玩具や本などを一覧することができますので、アイデアのベースになるコンセプトを生み出すヒントになるかもしれません。
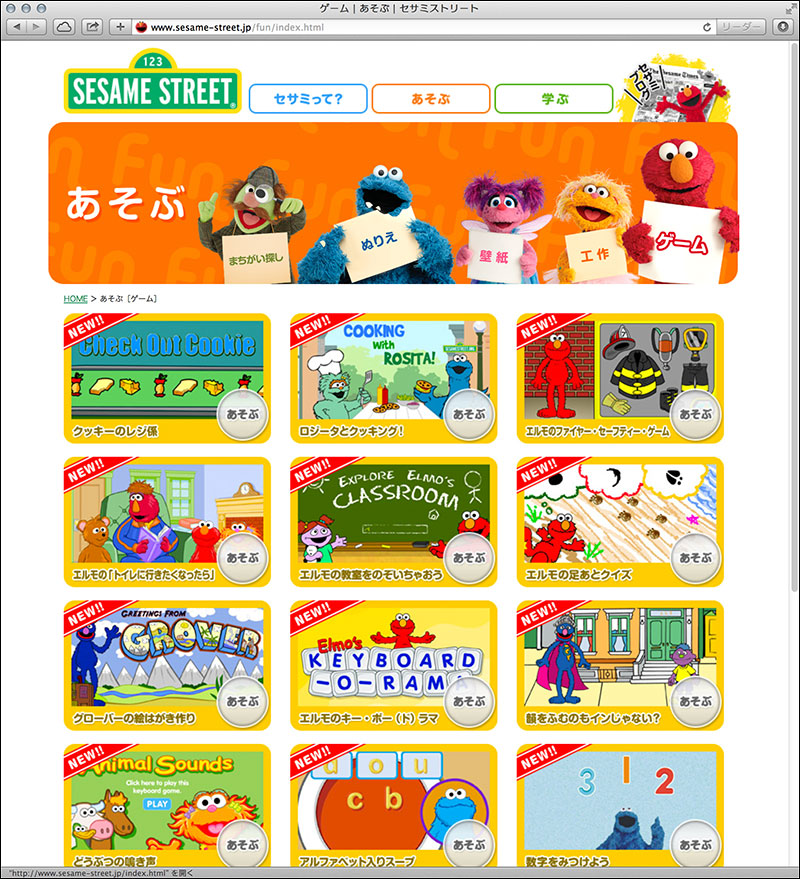
前回は、アプリストアで販売されているセサミストリートのアプリを紹介しましたが、公式サイトにも、子ども向けのコンテンツが多数公開されています。ストーリーがあって、没頭できて、1コンテンツが短い、といったテーマの要件を満たした作品になっていますので、見ておきましょう。
- セサミストリート公式サイト内の「あそぶ」-「ゲーム」
※Flashで作られています
参考になりそうな商品や作品があったら、スクリーンショットを撮って、資料としてまとめておくと良いでしょう。
次回は、プランニングワークに進みます。アイデアを出しながら、コンセプトを決めます。
過去の記事:
- HTML5 Japan Cup 2014 アワードのススメ[3]/プランニングワーク:基本仕様とUI(ユーザーインターフェイス)設計
- HTML5 Japan Cup 2014 アワードのススメ[2]/コンセプト立案のための情報収集
- HTML5 Japan Cup 2014 アワードのススメ[1]/応募要項のまとめ
投稿日:2014年5月6日
4時間で学ぶ Adobe Edge Animate CC 基礎編/レスポンシブデザイン対応Webコンテンツ制作
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください
















![ワークショップ[トライアル]のお知らせ](https://design-zero.tv/esm/wp-content/uploads/2014/02/Workshop_Information_Cover_20140218-150x150.jpg)