特別授業:[補足]新しいKindleパブリッシングガイドライン(2014年1月版)とスクリーンの高精細化について
Kindle Format 8 Basic Course:
今回は、「特別授業:キンドルで漫画・絵本・写真集をリリースしよう!」の補足記事を掲載します。
Kindleの電子書籍は、Amazonが公開しているパブリッシングガイドラインに沿って作成しなければいけませんが、EPUBなどのオープンな規格とは異なり、ある日突然、仕様が変わってしまうことがあります。Kindleのフォーマットは、Amazonという一企業の技術ですから、やむを得ません。
新しいガイドラインをチェックして、すでに発行中の電子書籍をアップデートしたり、新規に作成する電子書籍から作り方を変えていく必要があります。今年の1月に新しいKindleパブリッシングガイドラインが発行されましたが、想像どおり、Kindleデバイスの高精細ディスプレイに対応したルール変更が含まれていました。
- Kindle Publishing Guidelines(最新版 バージョン2014.1)
※ガイドライン(PDF)は右のリンクからダウンロード - 日本語版のKindleパブリッシング・ガイドライン(バージョン2013.2)
※まだ昨年のバージョンです(2014年3月2日現在)
[追加]ガイドラインの日本語版については、こちらをご覧ください。
[日本語版]新しいKindleパブリッシング・ガイドラインの変更点(バージョン2014.1)
投稿日:2014年3月30日
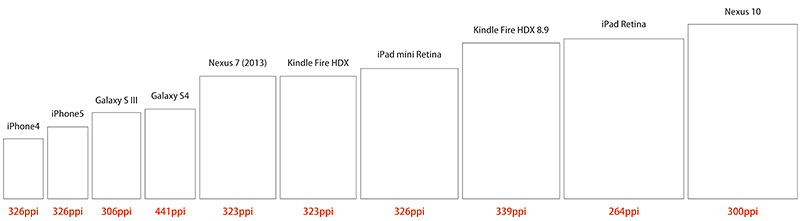
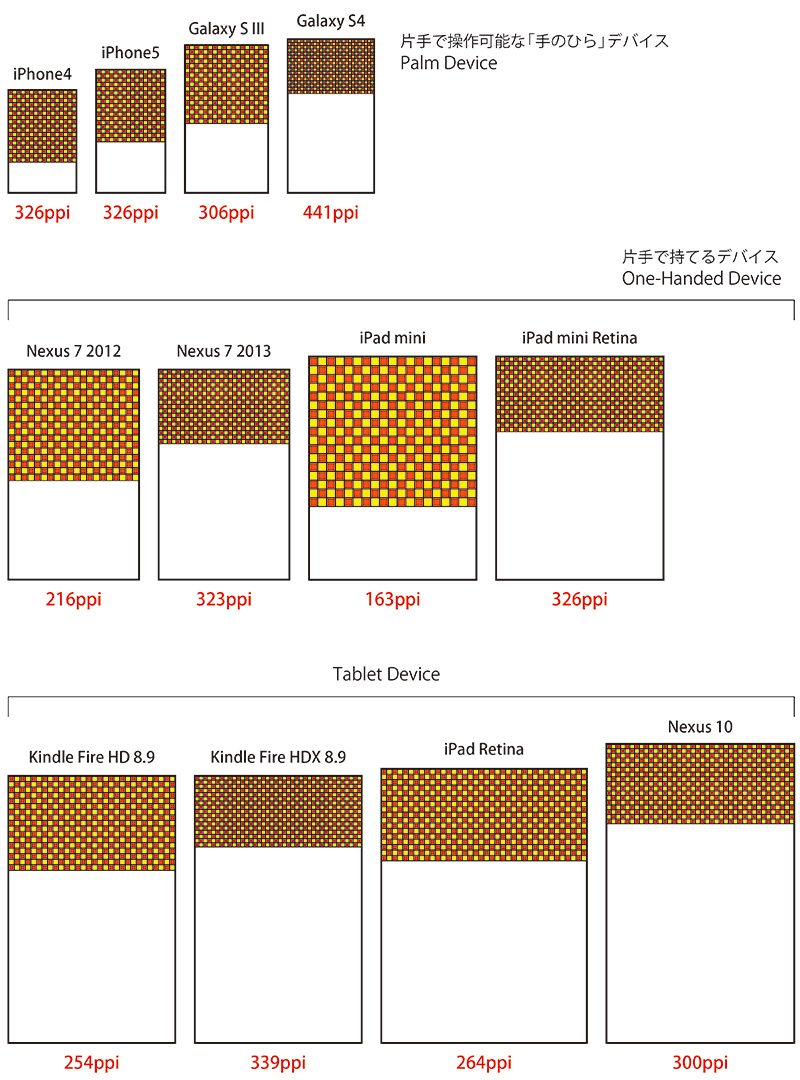
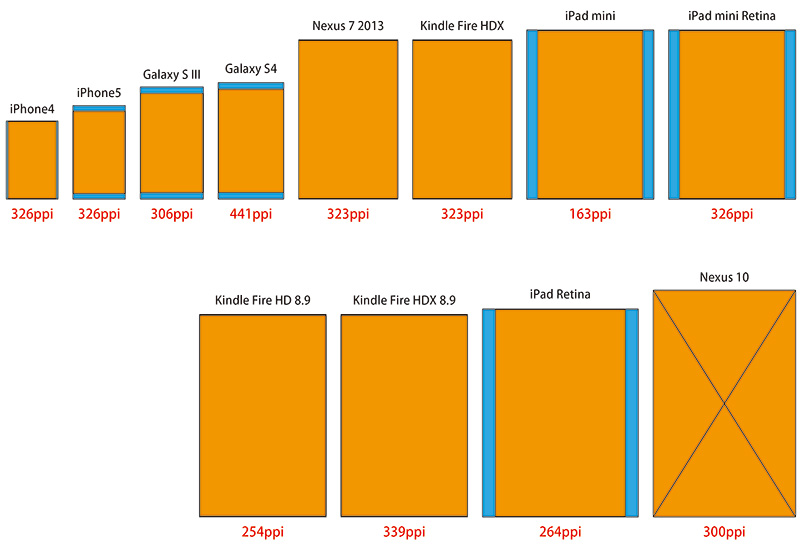
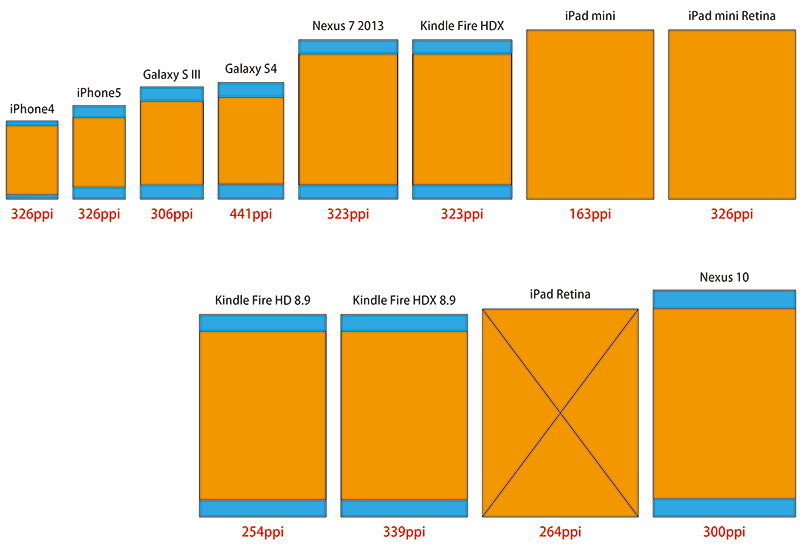
本連載(キンドルで漫画・絵本・写真集をリリースしよう!)は、漫画・絵本・写真集を対象にしていますので、画像の仕様を中心に取り上げていきたいと思います。下図を見てください。スマートデバイス(スマートフォンやタブレット)のスクリーンサイズ・解像度を表した比較図です。
Kindleの電子書籍は、Amazonが無償提供しているアプリでも読むことができますので、Kindleデバイスだけではなく、iPhone、iPad、Androidの多種多様なデバイスが対象となります。
図のデバイスはあくまで一部の最新機種で、Androidには把握しきれないほど膨大なスマートデバイスがあります。
見逃せないのは搭載されているディスプレイの「高精細化」です。iPadのRetina騒動は記憶に新しいと思います。企業サイトなどは、ロゴをPNGからSVGに変更したり、CSS3による装飾を取り入れたり、アイコンフォントに切り替えるなど、ラスターグラフィックデータに頼らないRetina対応を迅速に進めました。
たんに「画像の解像度を高くすればよい」というわけにはいきません。データサイズが大きくなれば、ダウンロードに時間がかかったり、操作が重たくなる等、特に安価な非力デバイスではユーザビリティを損なってしまうからです。iPhoneやiPadは、機種が限られており、検証が可能ですが、Androidは注意が必要です。
Kindleも主力機であるKindle Fire HDの高精細化によって、いよいよコンテンツ(電子書籍)イメージの品質アップが避けられなくなってきました。問題となるのは、リフローより「固定レイアウト」の電子書籍です。
画像の内容によって、画像品質と圧縮率のバランスがそれぞれ変わります。圧縮を適当に済ませてしまうと、データの肥大化によって無駄にデータサイズが大きい電子書籍になってしまいます。
マーケティングカバーのガイドライン
Kindleの電子書籍は、本(コンテンツ)と表紙(マーケティングカバー)を分離し、別のデータとして扱っています。マーケティングカバーは、本の「表紙」だけではなく、ストアの商品ページなどでも利用されます。今回のバージョン2014.1では、デバイスの高精細化によって、推奨サイズが「Kindle Fire HDX 8.9」の2560×1600ピクセルに変更されました。
[今までのガイドライン]
3.2.1 Cover Image Guideline #1: Marketing Cover Image Is Mandatory
Kindle books must have a marketing cover image provided for use on the website detail page. The preferred format for the cover is a JPEG image of 2500 pixels on the longest side (with a minimum of 1000 pixels on the longest side). Covers with less than 500 pixels on the smaller side are uploaded, but are not displayed on the website. No error message is given at time of upload if the image size is too small. If the cover is smaller than the required size, do not stretch it, because this does not add any quality.
The content of the cover image should not:
• Infringe another publisher’s or artist’s copyright on the same cover.
• Mention pricing or other temporary promotional offers.
[バージョン2014.1のガイドライン]
3.2.1 Cover Image Guideline #1: Marketing Cover Image Is Mandatory
Kindle books must have a marketing cover image provided for use on the website detail page. The preferred format for the marketing cover is an image of 2560 pixels on the longest side and 1600 pixels on the shortest side with 350 dpi to ensure image clarity on Kindle HDX devices. The image file size should be 5MB or smaller.
If the marketing cover image size is smaller than the 2560 x 1600 recommendation, a reminder message is displayed at time of upload. Covers with less than 500 pixels on the smaller side are not displayed on the website.
If your cover image is smaller than the recommended size, Amazon strongly recommends that you create a new image that meets the size requirements. Do not stretch the image to meet the size requirements, because this may lower the image quality.
The content of the cover image must not:
• Infringe another publisher’s or artist’s copyright on the same cover.
• Mention pricing or other temporary promotional offers.
KindleGenによる画像の自動変換処理が向上
固定レイアウトの電子書籍は、リフローとは異なり、ページ全体がラスターグラフィックデータになっていますので、解像度に依存します。小さな画像を強引に拡大表示すれば、品質が低下しますので注意が必要です。
読者が、アイドルの写真集(電子版)を購入して、全ページ「ねむい」写真だったら、その商品に対して不満を感じるでしょう。これは、漫画や絵本などでも同じです。固定レイアウトの場合、コンテンツの価値に「画質」も含まれますので、高精細ディスプレイ対応は今後、避けることができません。
電子書籍に興味を持って、これからデバイスを購入するユーザーは、高精細ディスプレイがデフォルトです。「一年前のデバイス向けにつくられた写真集なので解像度が足りない」という言い訳は通用しません。
KindleGenによる画像の自動変換
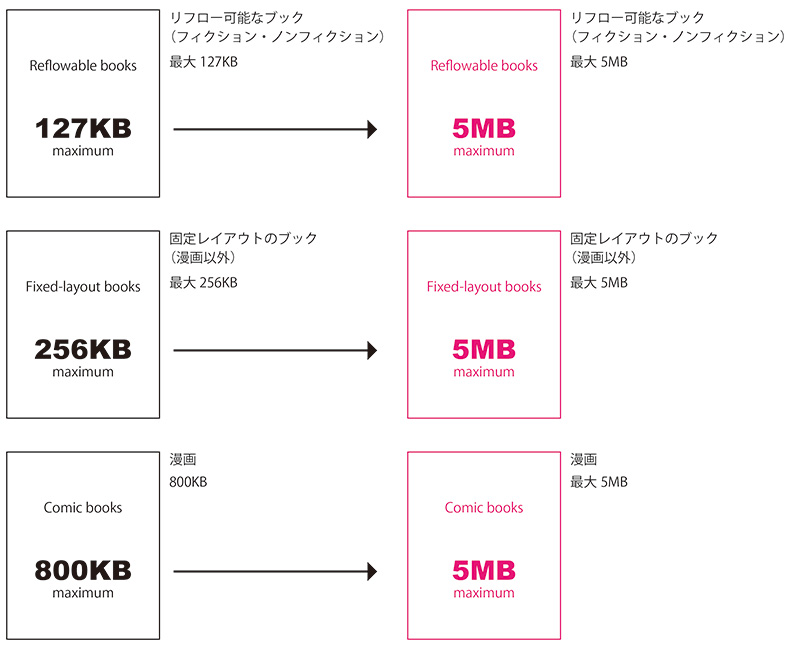
固定レイアウトは、指定されるブックタイプによって画像の最大サイズが異なっていましたが、バージョン2014.1では、すべて「最大5MB」に変更されています。
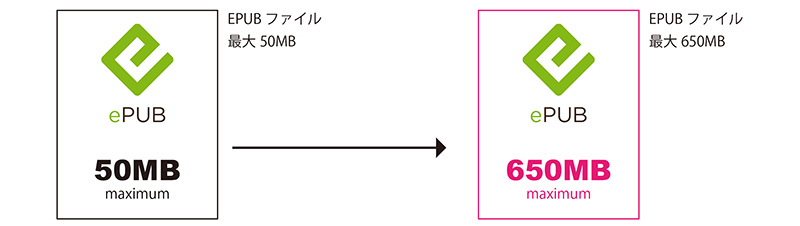
Kindleフォーマットのソースデータとして推奨されているEPUBファイルのデータサイズも最大650MBになりました。
[今までのガイドライン]
3.6.2 Image Guideline #2: KindleGen Performs Automatic Image Conversions
The limitation on the image size depends upon the book’s format:
• Reflowable books (fiction and non-fiction): 127 KB maximum
• Fixed-layout books (other than comics): 256 KB maximum
• Comic books: 800 KB maximum
You will obtain the best results by optimizing your images to the highest quality possible within the file size limit before inputting your files into KindleGen.
If the automatic image conversion is unsatisfactory, try optimizing the images before feeding them to KindleGen. If the images are in the JPEG or GIF formats and are less than 127 KB in size, KindleGen does not alter them. For fixed-layout books and comic books, KindleGen reduces the quality factor of the image, but not the resolution. If the image cannot be scaled down to meet the size limits by reducing quality factor up to 40%, KindleGen fails the conversion process.
[バージョン2014.1のガイドライン]
3.6.2 Image Guideline #2: KindleGen Performs Automatic Image Conversions
The maximum size of an individual image file is 5 MB. The maximum size of an epub is 650 MB.
You will obtain the best results by optimizing your images to the highest quality possible within the file size limit before inputting your files into KindleGen. If the automatic image conversion is unsatisfactory, try optimizing the images before feeding them to KindleGen.
固定レイアウト仕様の画像サイズが高精細ディスプレイに対応
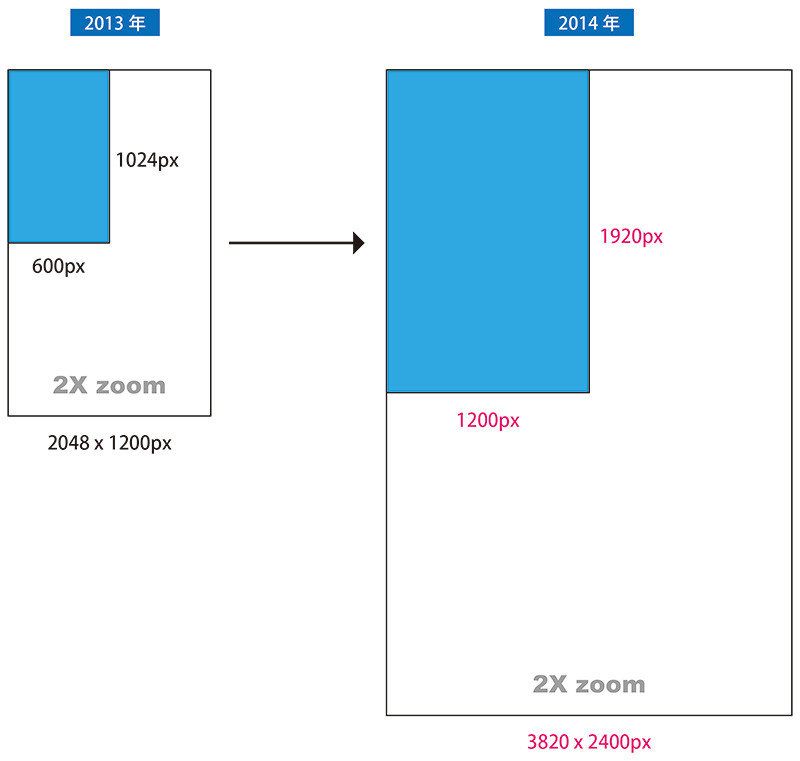
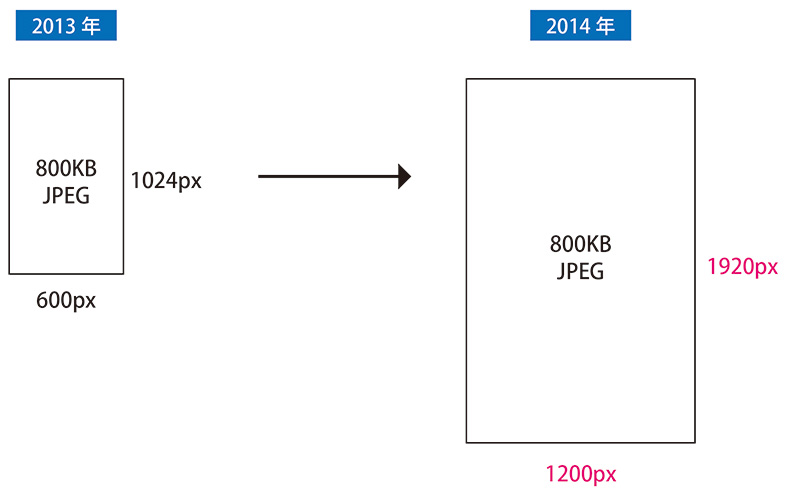
固定レイアウトの電子書籍を作成する場合、フルスクリーン表示される画像サイズは、Kindle Fireの「1024 x 600px」の比率にしていました(ガイドラインに記載されています)。バージョン2014.1では、Kindle Fire HD 8.9の「1920 x 1200px」の比率(16:10)に変更されています。
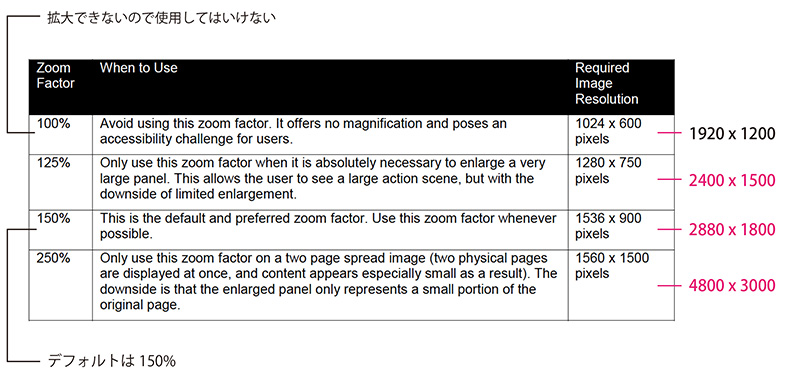
固定レイアウトの仕様では、強制的にバーチャルパネルビューが有効になり、ダブルタップで拡大(2倍)、スワイプで拡大表示のままスクロールすることができます。ガイドラインでは、拡大表示でも品質が劣化しないように、「2048 x 1200px」の画像サイズを推奨していましたが、「3820 x 2400px」に変更されました。
※[追記]発行されたパブリッシングガイドラインの間違い(現在のガイドラインでは修正されています)
「3820 x 2400px」(誤)→「3840 x 2400px」(正)
※[追記]発行されたパブリッシングガイドラインの間違い(現在のガイドラインでは修正されています)
「3820 x 2400px」(誤)→「3840 x 2400px」(正)
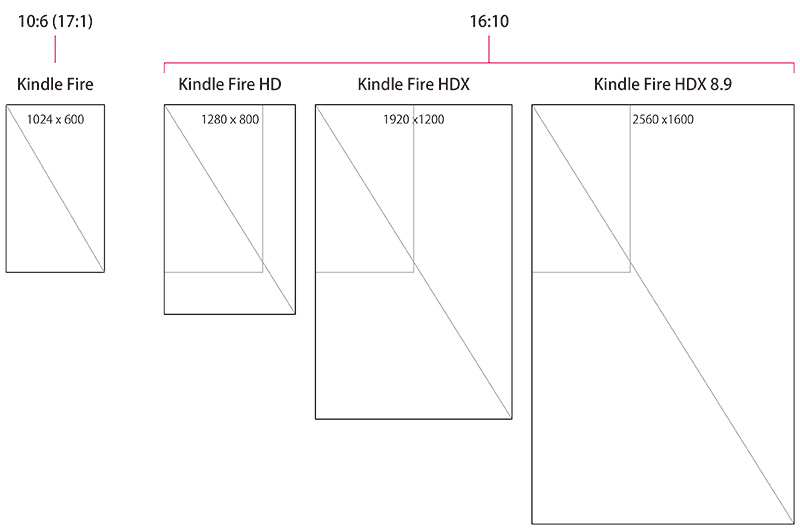
画面の比率が多少変わりました。Kindle Fire HD 8.9は、16:10です(Kindle Fire HD、HDX、HDX 8.9も同じ)。
フルスクリーン用コンテンツの最適化
[今までのガイドライン]
4.3.3 Recommendation #3: Optimizing Content for Full Screen
Kindle books are read across a wide variety of devices (e.g., Kindle e Ink, Kindle Fire, and other manufacturers’ smartphones and tablets) and a wide variety of screen dimensions. The Kindle Fire has a resolution of 1024 x 600 pixels. Design the content to maintain this aspect ratio, if possible.
For the best user experience, Amazon strongly encourages publishers to design fixed-layout content to maximize the available space of the screen dimensions. If the content has a different aspect ratio or size, the Kindle devices and apps display it scaled to fit the screen, centered, and surrounded by a white margin (letterbox).
Fixed-layout and other image-heavy content is more likely to be magnified because customers prefer to read with Kindle Panel View or on devices with large screens. Amazon recommends submitting images scaled to support at least 2X magnification with high quality. For example, if planning for Kindle Fire, the image pixel dimensions should be at least 2048 x 1200 (this matches the aspect ratio and would support 2X zoom). Always use Kindle Previewer to validate the quality of the content.
[バージョン2014.1のガイドライン]
4.3.3 Recommendation #3: Optimizing Content for Full Screen
Kindle books are read across a wide variety of devices (e.g., Kindle e Ink, Kindle Fire, and other manufacturers’ smartphones and tablets) and a wide variety of screen dimensions. The Kindle Fire HD 8.9” has a resolution of 1920 x 1200 pixels. Design the content to maintain this aspect ratio, if possible.
For the best user experience, Amazon strongly encourages publishers to design fixed-layout content to maximize the available space of the screen dimensions. If the content has a different aspect ratio or size, the Kindle devices and apps display it scaled to fit the screen, centered, and surrounded by a white margin (letterbox).
Fixed-layout and other image-heavy content is more likely to be magnified because customers prefer to read with Kindle Panel View or on devices with large screens. Amazon recommends submitting images scaled to support at least 2X magnification with high quality. For example, if planning for Kindle Fire, the image pixel dimensions should be at least 3820 x 2400 (this matches the aspect ratio and would support 2X zoom). Always use Kindle Previewer to validate the quality of the content.
※[追記]発行されたパブリッシングガイドラインの間違い(現在のガイドラインでは修正されています)
「3820 x 2400px」(誤)→「3840 x 2400px」(正)
固定レイアウトとデバイスの画面比率について
スマートデバイスのスクリーンサイズや解像度は多種多様で混沌としていますが。比率(アスペクト比)に関しては「Androidスマートフォン・タブレット、Kindle Fire、iPhone 5以降」と「iPad」に大別することができます。
現在のスマートフォン、タブレットは、ほぼワイドスクリーンで、iPad(およびiPhone 4など)だけ異なっています。
画面比率 4:3
iPad
2048 x 1536(264 ppi)/画面比率 4:3(1.33 : 1 )/9.7インチ
幅:14.78cm 高さ:19.71cm
iPad Air
2048 x 1536(264 ppi)/画面比率 4:3(1.33 : 1 )/9.7インチ
幅:14.78cm 高さ:19.71cm
iPad mini Retina
2048 x 1536(326 ppi)/画面比率 4:3(1.33 : 1 )/7.9インチ
幅:12.04cm 高さ:16.05cm
画面比率 16:9もしくは16:10
iPhone5
1136×640(326 ppi)/画面比率 16:9(1.77 : 1)/4インチ
幅:4.98cm 高さ:8.86cm
Galaxy S4
1920×1080(441 ppi)/画面比率 16 : 9(1.77 : 1)/5(4.99)インチ
幅:6.21cm 高さ:11.05cm
Nexus 7 (2013)
1920×1200(323 ppi)/画面比率 16:10(1.6 : 1)/7(7.02)インチ
幅:9.5cm 高さ:15.1cm
Nexus 10
2560×1600(300 ppi)/画面比率 16:10(1.6 : 1)/10(10.055)インチ
幅:13.5cm 高さ:21.5cm
Kindle Fire HDX
1920×1200(323ppi)/画面比率 16:10(1.6 : 1)/7インチ
幅:9.4cm 高さ:15.1cm
Kindle Fire HDX 8.9
2560×1600(339ppi)/画面比率 16:10(1.6 : 1)/8.9インチ
幅:12cm 高さ:19.2cm
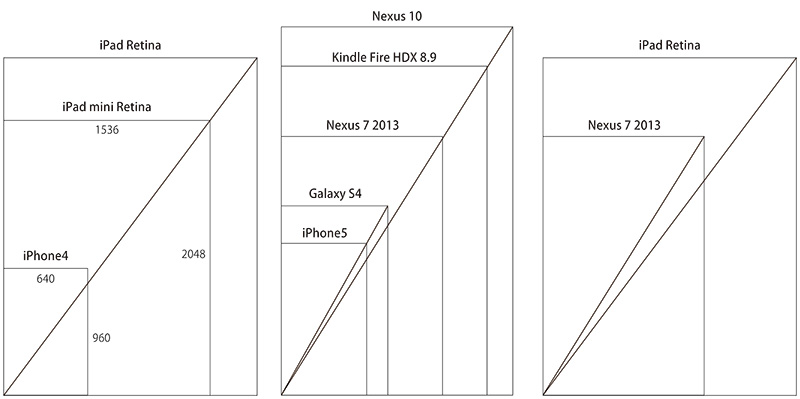
画面比率をAndroidのスマートデバイスやKindle Fireの「16:10」にあわせると、iPadで左右に大きな余白が発生します。
iPadの画面比率「4:3」にあわせると、(iPad以外の)大半のデバイスで上下に余白が発生します。リフローの電子書籍では問題になりませんが、固定レイアウトの場合は、比率をデバイスにあわせて調整することができませんので、コンテンツの内容に適した比率を探す必要があります。
漫画やグラフィックノベルの固定レイアウト・アセット要件
前述したとおり、コンテンツの画像サイズは、Kindle Fireの「1024 x 600px」から、Kindle Fire HD 8.9の「1920 x 1200px」(16:10)に変更されていますが、画像ファイルは「800KB以下のJPEG」と記されており、今までのガイドラインと同じです。
更新(2014年3月30日):
2月24日にダウンロードしたUSの新ガイドラインには、画像サイズを「800KB以下に」という記述がありましたが、現在DLできるガイドラインでは、この文が削除されていました。本日、公開された日本語のガイドラインでも「800KB以下に」は削除されています。
訂正:
下図の「2014年」の図にある「800KB」は取り消し
画質の劣化を抑えて、データサイズを小さくするには、「JPEGmini」など画像圧縮ユーティリティが必要になりますので、制作を開始する前に試行錯誤しておく必要があります。
[今までのガイドライン]
5.2 Asset Requirements
When optimized for the Kindle Fire, graphic novels should maintain a 1024 x 600 aspect ratio. The image resolution will differ depending on the zoom factor required for Kindle Panel View. However, Amazon recommends planning for a high quality reading experience at 2X magnification. Images must be in the JPEG format and must be smaller than 800 KB in size. Image files larger than 800 KB greatly increase download time for the book and require more space on the device. Amazon recommends using an image resolution of 300 dpi or 300 ppi.
There are four standard zoom factors:
[バージョン2014.1のガイドライン]
5.2 Asset Requirements
When optimized for the Kindle Fire HD 8.9”, graphic novels should maintain a 1920 x 1200 aspect ratio. The image resolution will differ depending on the zoom factor required for Kindle Panel View. However, Amazon recommends planning for a high quality reading experience at 2X magnification. Images must be in the JPEG format and must be smaller than 800 KB in size. Image files larger than 800 KB greatly increase download time for the book and require more space on the device. Amazon recommends using an image resolution of 300 dpi or 300 ppi.
There are four standard zoom factors:
標準的なズームファクター:
画像以外でも、SVG関連「3.6.11 Image Guideline #11: Use Supported SVG Tags and Elements」や電子書籍内の外部リンク「3.12 External Link Guidelines」についてのガイドラインが新規追加されています。また、辞書関連「7 Dictionary Overview」で変更があります。
バージョン2014.1で無効化された機能、およびCSSプロパティ
CSSの「:visited擬似クラス」(訪問済みリンクのスタイル指定)が利用できなくなりました。
(11.2 Appendix B: CSS Selectors, Attributes, and Properties Supported in Kindle Format 8)
HTMLの「a要素」のノートに記載されていた「Links can only refer to items within the same file(リンクは同一ファイル内にあるアイテムへのリファレンスのみ可能)」が削除されました。
(11.1 Appendix A: HTML Tags Supported in Kindle Format 8)
固定レイアウトの肝は「圧縮」、リフローはベクターデータの併用
固定レイアウトの電子書籍は、このようなテクノロジーの進歩(ディスプレイの高精細化等)の影響を受けやすく、あっけなく「寿命」を迎えてしまうため、アップデートやリデザイン、作り直し等の予算なども考えておいた方がよいでしょう。リフローの電子書籍でも、SVGやフォントアイコン、CSS3などが安全に使えるようになると、制作方法が大きく変わってしまいます。
今後、オリジナル高解像度データの管理方法や効果的な圧縮技術の導入、SVGなどのベクターグラフィックデータとの併用など「データの肥大化」を避けるノウハウの獲得も重要になってくるでしょう。
参考:
- Scot’s Blog: Image Size Limit Increased in Kindle eBooks (Finally!!!)
February 23, 2014 - MobileRead Forums – Reload this Page E-Book Formats
前回の記事:
投稿日:2014年3月2日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください














![キンドルで漫画・絵本・写真集をリリースしよう![準備編]](http://design-zero.tv/esm/wp-content/uploads/2014/02/20140211_kf8_title.jpg)










Takashi Maki
大変勉強になります。ありがとうございます。
サイズ表記について1点質問させてください。元の英文が「3820×2400」となっていますが、16:10の比率ですと「3840×2400」では? 誤植か、あるいは何か理由があるか・・・ご教示いただけますか。人生初の電子絵本制作を準備している者です。よろしくお願いいたします。
youjisakai
申し訳ございません、コメント見落としておりました!
最初に発行されたパブリッシングガイドラインの間違いでした。現在のガイドラインでは「3840×2400」に修正されています
ご指摘ありがとうございました。