2014年7月15日:電子出版と販促(プロモーションページ作成)のためのワークフロー
HTML5 Publishing Magazine Development Diary 25 :
毎回、断片的な情報になってしまいますが、試行錯誤しながら進めていますので(すぐ内容が変わってしまうため)、ご了承ください…。
今日は、ワークフローについて。
プロモーションページ作成の期間限定サービスを開始しましたが、破格の「2万円」が可能な理由を記してみたいと思います。
サービスの内容:
あなたの作品・商品の魅力を伝える
プロモーションのための専用ページをつくります
是非、ご利用ください
http://design-zero.tv/college/production/
- ビジュアルデザイン主体のプロモーションページ
- シングルページ仕様
- スマートフォンにも対応
- HiDPI対応(Retinaディスプレイ対応)
- 2万円で提供(期間限定)
実際は、2万円では仕事になりませんので、あくまでトライアル期間限定のイベントという形になりますが、それでも無理なく進めるには、効率化を実現するための仕組みが必要です。
9月以降、発行する電子出版物すべてを対象に、プロモーションページやランディングページ、メールマガジンなどのツールを適用していく予定ですが、マーケティング費用は当面確保できませんので、どういう方法がよいのか模索していました。
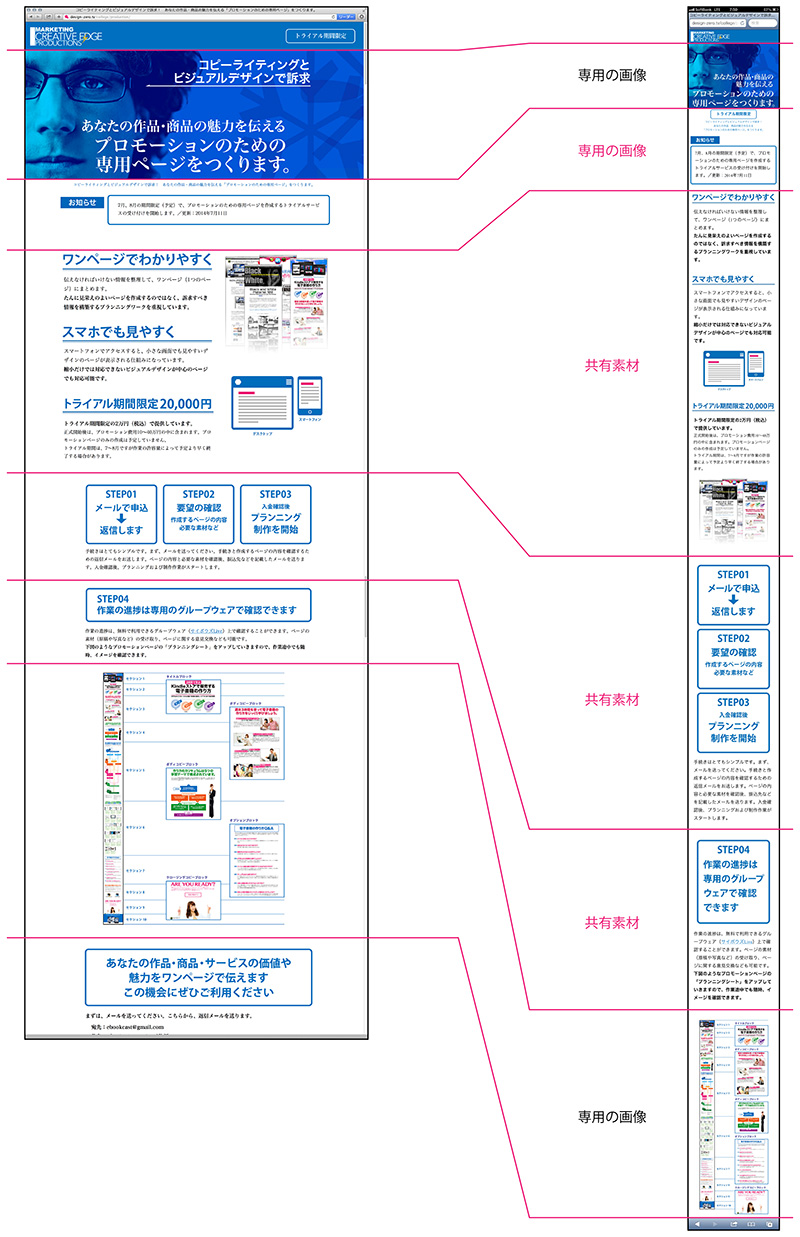
まず、現在のワークフローですが、下図のようになっています。
とても、シンプルですが、アプリケーション間のつなぎ(データの受け渡し)がとても重要でした。可能な限り、素材を共有できるように、データの経路を明確化しました。
例えば、Adobe Museで画像を配置する場合、PSDファイルを開き、対象となるレイヤーの画像を選択する等、アセット管理機能を積極的に活用しています。
※素材データのリンク構造が複雑になるため、データのポータビリティはやや低下します。
頻繁にアップデートを繰り返してきたMuse
Adobe Museは、ご存知のとおり、ウェブページを作成するツールですが、Adobeのウェブ製品カテゴリにはありません。InDesignやIllustratorなどのデザイン製品カテゴリのツールという位置づけです。
つまり、対象はウェブデザイナーではなく、DTPデザイナーやグラフィックデザイナーということになります。
過去にも、「HTMLやCSSの知識はいらない」コーディングを必要としないウェブツールがありましたが、生成されるHTMLの品質に問題があり、Museに対しても同様の危惧を持っていました。
ただ、Museの場合は、必要最小限の製品としてリリースし、ユーザーのフィードバックを得ながら、かなり頻繁にアップデートを繰り返してきました。もう、バージョン7を超えています。
生成されるコードも何度か改善され、許容範囲といえるレベルにきています(もちろん、自動ツールですから管理用のタグが付き、どうしても煩雑なコードになってしまいます)。
階層構造を持つウェブサイトの構築には厳しいと思いますが、シングルページの販促ツール(ランディングページなど)には、Museの機能が最大限に活かされます。
視差効果(パララックス)などは、Museの代表的な機能だといえます。
※個人的には、ユーザビリティを低下させる可能性のある表現は控えたいと思っていますが、ワンページでインパクトを演出する場合などは有効です。
HTMLモジュール(ライブラリ)の活用
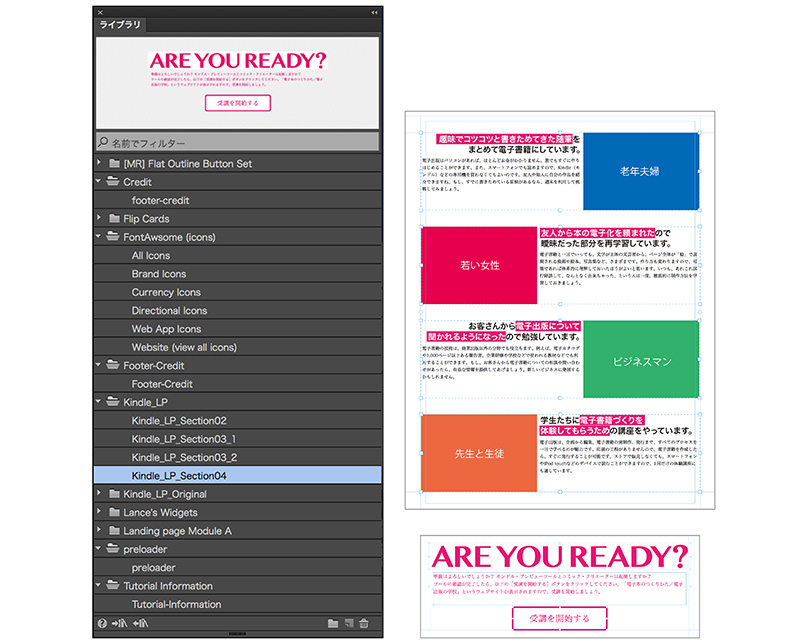
ワークフローの効率化で、注目すべき機能は「ライブラリ」です。
現在、汎用性の高いページの構成要素は、ライブラリとして登録し、ファイルを書き出し、蓄積しています。レイアウトパターンやカラースキームなども含まれます。
シングルページの場合、長いページをセクションで切っていくように、全体を構成し、各セクションにブロックを配置していく流れになりますが、ライブラリをベースにして組み立てることで、作業が飛躍的に効率化されます。
ランディングページなどは、フリーレイアウトに近いものが多いのですが、一からデザインしなくても、デザインパターンの組み合わせで十分、独創的な見栄えを演出できます。
1枚絵になっているような、ほぼビジュアルデザインで占められるシングルページなどは無理ですが、ライブラリの構築は決して無駄にはならないと思います。
レスポンシブ・ウェブデザインとMuse
Museは、デスクトップ、スマートデバイス(スマートフォンとタブレット)それぞれのページをデザインして、自動的に表示を切り替える仕組みになっており、1つのHTMLでさまざまな閲覧環境に適応可能なレスポンシブ・ウェブデザインは採用できません。
Adobeは、直感的にレスポンシブ・ウェブデザインのページを作成できる「Adobe Edge Reflow CC」を提供していますが、まだプレビュー版ということで、様子見している人が多いのではないでしょうか。
過去、何度かワークショップをやっていますが、Museと同様にコーディング必要なしといっても、難易度は高いです。ページの構造を把握した上で、レイアウトを再構築していく必要がありますので、どう考えても、HTMLとCSSの概念の理解は必要です。
たんに、複数の見栄えをつくっていく作業ではないので、Museのようにはいかない感じです。
Edge Reflow CCで、ウェブマガジンのトップページを作成したときの記録です。
以下のアーカイブページで、サンプルデータがダウンロードできます。
Adobe Edge Reflow CC
レスポンシブデザインでHTML5マガジンのページを作成する
Museで、スマートデバイスに適応させるには、2種類(もしくは3種類)のレイアウトが必要になりますが、レスポンシブ・ウェブデザインで実行した場合と、どちらが大変かというと微妙です。
前述したとおり、Museは、プロモーションページやランディングページに適していますが、これらのページは公開する期間が決まっていますので、街中に貼られている広告のようなものです。
公開期間が終われば、はがされる運命。
つまり、端的に言えば、作って終わり、というパターンが多いのです。
※効果測定と改善を繰り返したり、リニューアルもありますが、ウェブサイトのような運用にはなりません。
2種類のページを作る手間ですが、共有できる構成要素は、幅や文字サイズの調整のみ。追加で作成しなければいけない画像がどのくらいの数になるか、が問題ですがスタート時から、スマートデバイスの仕様を考慮していれば、効率化は可能です。
ランディングページについては、ある程度の数をこなし、スマートデバイス対応も積極的に進めてきましたが、可能性はありそうです。
今回の、プロモーションページ作成のサービスでは、(過酷故)貴重なデータを得られると思いますので、随時反映していきたいと思います。
HTML5パブリッシングマガジン開発日誌:
- 2014年7月11日「電子出版の販促用ガイドライン・プロモーションページ仕様[PDFダウンロード]」
- 2014年7月7日「ユニバーサルな電子書籍を目指して、9月から電子出版も始動」
- 2014年7月4日「ボイジャーの「Romancer」で電子書籍を作成し、PCとスマートフォンのウェブブラウザで読む」
- 2014年7月2日「EPUB をコミュニケーションインフラに載せた初めての取り組み「Tw-ePub」」
- 2014年7月1日「E★エブリスタはファンコミュニティ、noteはフリマ的クリエイティブマーケット/電子書籍を確実に売るために、やるべきこと(3)」
- 2014年6月29日「そもそも情報が伝わっていないのに「電子書籍は売れない」はおかしい/電子書籍を確実に売るために、やるべきこと(2)」
- 2014年6月28日「電子書籍を確実に売るために、やるべきこと(1)/あなたの情報はどのくらいの人に届いているのか?」
- 2014年6月27日「半年かかりましたが「電子出版は儲からない」は「間違い」と思える段階まで、やっと到達。」
- 2014年5月14日「自分の書店を持ち、6つの電子書籍ストアで販売する[BCCKSの活用]」
- 2014年5月10日「本の予告動画「ブックトレイラー」を無料アプリ「Adobe Voice」でつくろう!」
- 2014年5月09日「Webデザイナーの情報収集力と仕事の速さを活かして電子出版」
- 2014年5月08日「ウェブキャスト「HTML5と電子出版/開発日誌 Vol.01(50分)」とスライド資料(PDF)の公開」
- 2014年5月02日「ウェブ表現の可能性を追求する「4時間で学ぶ Adobe Edge Animate CC 基礎編」をリリース」
- 2014年4月25日「昭和の物知りオジさん一考察」
- 2014年4月18日「電子書籍の作り方を学ぶサイト「電子出版の学校」を公開」
- 2014年4月03日「AndroidタブレットだけでEPUB 3 固定レイアウトの本を作成(Book Creator for Android)」
- 2014年3月28日「評価モニターを募集しています「Kindleストアで販売する電子書籍の作り方」」
- 2014年3月24日「やっとリリース、3時間で学ぶ「Kindleストアで販売する電子書籍の作り方」」
- 2014年3月19日「電子出版の未来を考え、創造していくために今からやること」
- 2014年3月18日「WordPressでHTML5アニメーションを毎日投稿することも可能です」
- 2014年3月17日「電子書籍を読者に「見つけてもらう」ために/コンテンツマーケティングの領域に踏み込み、2ヵ月間実践した結果を報告します」
- 2014年3月16日「電子書籍やランディングページでストックフォトを利用する方法を紹介します」
- 2014年3月15日「個人出版の敷居はまだ高いのか? 電子書籍(EPUB)作成のどこが難しいのか考えてみる」
- 2014年3月14日「ウェブと電子出版の今後について考えてみませんか?」
- 2014年3月13日「ウェブマガジンの開発日誌を始めました!」
投稿日:2014年7月15日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください









![ノンプログラマーズ・ウェブデザイン/第3回 Adobe Muse CC完全習得[基礎編]リリースのお知らせ](https://design-zero.tv/esm/wp-content/uploads/2014/01/Muse_20140127_Cover-150x150.jpg)