新着情報:
販売終了した「4時間で学ぶ Adobe Edge Animate CC[実践編]」を一般公開しました。
更新日:2014年11月15日
第22回のページで、18回のビデオが表示されていましたので修正しました。
更新日:2014年10月24日
電子書籍「Adobe Muse CC 2014 ビジネスガイドブック」をリリースしました。
更新日:2014年10月7日
Adobe Museの基礎を習得しましょう
Adobe Muse CCの基礎を習得するための学習コンテンツ「Adobe Muse CC 完全習得[基礎編]」(6時間/全23回)の専用サイトです。2014年2月から、クリエイティブエッジ・ストアで販売していましたが、7月末に販売終了し、2ヵ月経過しましたので、一般公開しています。
Adobe Muse CC 完全習得[基礎編]は、Muse CCを対象としていますが(現在のバージョンはCC 2014)、基本操作に大きな違いはありません。操作方法が異なる場合や補足が必要な箇所は、追加情報として、各ページに掲載しています。また、学習項目によっては新たにデータを作成し、ダウンロードできるようにしていますので、Muse CC 2014でも学ぶことができます。
紙媒体のデザイナーや企業の広報担当者、学校の先生などを対象としています
Adobe Museは、ウェブページを作成するためのツールですが、ウェブデザイナー向けではありません。DTPソフトのAdobe InDesignに近いインターフェイスを採用しており、直感的な作業を可能にしています(HTMLやCSS、JavaScriptなどのコードは記述しません)。
大規模なサイト構築には適していませんが、PR用のページやランディングページなどは、紙媒体のデザインスキル、Adobe InDesign、Illustratorなどの操作スキルを活かしながら、短時間で作成することができます。
Adobe Museは、企業の中で担当者が自ら作成しているキャンペーンページやセミナー案内ページ、デザイナーが販促ツールの1つとして作成するランディングページなど、ビジュアルデザインやコピーライティングで訴求するシングルページ作りで最も威力を発揮します。
カリキュラムについて
Adobe Muse CC 完全習得[基礎編]は、以下の4章で構成されています。
素材データのダウンロードリンクは、学習コンテンツの各ページに掲載されています。Muse CCとMuse CC 2014の違いについても追加情報として掲載していますので、必ずご確認ください。
第1章:Adobe Muse CCの基本操作を習得する(第1〜10回)
第2章:テキストと画像の配置・編集方法を習得する(第11〜16回)
第3章:アセット管理機能の活用方法について学習する(第17〜20回)
第4章:スマートフォン向けのメニューとスライドショーの設置に挑戦する(第21〜22回)
関連記事:Adobe Muse とシングルロングページのデザインについて
最新情報はニュースレターでお知らせしています
Adobe Muse CC 完全習得[基礎編]の追加情報、およびMuse CC 2014関連情報、その他の学習コンテンツについては、ニュースレターでお知らせしています。
ニュースレターの登録・解除
ニュースレターを登録する場合は、上のボタンをクリックし、表示されるページでメールアドレスを入力して、[登録]ボタンをクリックしてください。解除する場合は[解除]ボタンをクリックしてください。
登録したメールアドレスを変更する場合は[変更]ボタンをクリックして、送信されるメールに記述されている操作を実行してください。
※もし、ニュースレターが届かない場合は、迷惑フォルダに振り分けられていないかご確認ください。途中から届かなくなった場合は、何らかのトラブルで削除された可能性がありますので、お手数ですが再度、登録してみてください。
※ニュースレターの配信は「ブレインメール」を導入しています

Adobe Muse CC 完全習得[基礎編]2014対応
Adobe Muse CCの基本操作を習得する
第1章を学習する

第1回「Adobe Muse CCの概要」
Adobe Muse CCがどのようなツールなのか大まかなイメージがつかめるように解説します。また、初心者向けの情報として、Museのヘルプページやフォーラムなどを紹介しています。|

第2回「テンプレートとライブラリについて」
Adobe Muse には、テンプレートやライブラリなども提供されています。このチュートリアルでは、Museのサイトや外部のストアで提供されているテンプレートやライブラリを紹介し、どのように活用するのか解説します。

第3回「テンプレートの種類
(デスクトップとスマートデバイス)」
Adobe Muse用のテンプレートには、デスクトップ(パソコン)用のみ、スマートフォンやタブレットのデザインも含まれているものなど、いくつかの種類があります。テンプレートの選び方について解説します。

第4回「プランからデザイン、プレビュー、
パブリッシュ、管理まで」
Adobe Museは、プラン(サイト構造)、デザイン(ページ作成)、プレビュー(作成したページの確認)、パブリッシュ(公開)、管理(アクセス解析など)の5つの機能を使って作業を進めます。Vol.04では、プランから管理までの大まかな流れについて解説します。

第5回「サイトの保存とHTMLの書き出し」
Adobe Museは、HTMLやCSSなどのファイルを意識することなく、サイトを公開することが可能ですが、サイトを構成するHTMLやCSS、JavaScriptなどを書き出すこともできます。Vol.05では、HTMLの書き出しについて解説します。また、MuseのSEO(検索エンジン最適化)対応についてもお話します。|

第6回「段落スタイルで見出しのレベルを
指定する」
Adobe Muse でHTMLやCSSのコーディングは必要ありませんが、見出しのレベル(タイトルや中見出し、記事の小見出しなど)については、段落スタイルを使って指定しなければいけません。Vol.06では、見出しの指定について詳しく解説します。とても重要な学習になります。
このチュートリアルは無料で視聴できます。

第7回「サイトのプランとナビゲーション
メニューの設置」
ウェブサイトにはすべてのページに設置されるナビゲーションメニューがあります。Adobe Museは、サイトの構造を決めるだけで、自動的にナビゲーションメニューの基本形を作成してくれます。Vol.07では、ナビゲーションメニューの設置方法について解説します。

第8回「ライブラリの使い方/フッターの仕組み」
Adobe Museにはライブラリ機能が搭載されているため、ボタンやアイコンなどを共有したり、自作のアイテムをライブラリとして書き出すことも可能です。Vol.08では、Font Awesome(フォントオーサム)というライブラリを使って、アイコンフォントを活用する方法を解説します。|

第9回「仮サイトのパブリッシュについて
理解する」
Adobe Museのユーザーは、Adobe社のホスティングサービス「Bussiness Catalyst(ビジネスカタリスト)」を利用できます。仮サイトは無制限(更新がなければ30日で消滅)、本番サイトは5つまで無料で立ち上げることができます。Vol.09では、仮サイトの公開について解説します。

第10回「ページプロパティのオプション設定(HTMLのファイル名)」
Adobe Museの初期設定では、ページタイトルと同じ名前をHTMLファイルに適用しますので、設定を変更する必要があります(HTMLのファイル名が日本語になってしまう可能性があります)。Vol.10では、ファイル名の指定など、ページプロパティについて解説します。
カリキュラムに戻る
テキストと画像の配置・編集方法を習得する
第2章を学習する

第11回「ステートボタンの作成」
Adobe Museには、ロールオーバー(カーソルが重なったときの状態)やマウスダウン(クリックしたときの状態)などのデザインを含むステートボタンが用意されていますが、Vol.11ではオリジナルのボタンを作成します。また、ライブラリとして書き出す方法も解説します。|

第12回「テキストの配置と段組みレイアウト」
Adobe Museは、InDesignやIllustratorなどに近いUI(ユーザーインターフェイス)になっていますので、文章もテキストフレームを調整しながら直感的にレイアウトしていきます。Vol.12では、段組みレイアウトの表現についても学習していきます。

第13回「画像の配置と回り込みの設定」
Adobe Museは、Adobe Illustratorと同様の操作で画像を配置したり、レイアウトすることができます。Vol.13では、画像の配置、拡大縮小、テキストの回り込みなど、基本的な操作方法について解説します。

第14回「キャプションの配置とレイアウト」
Vol.14は、Vol.13「画像の配置と回り込みの設定」の続きです。Vol.13では、画像の配置、レイアウト、回り込みについて学習しましたが、今回は配置した画像にキャプションを追加します。

第15回「写真とキャプションを
ライブラリとして登録する」
Vol.15は、Vol.14「キャプションの配置とレイアウト」の続きです。Vol.14では、画像にキャプションを追加しましたが、今回は画像とキャプションをまとめてライブラリとして登録します。

第16回「ページの背景画像を設定する」
ウェブページには、背景色だけではなく、背景画像を配置することも可能です。Vol.16では、背景画像の設定方法(ページ全体の背景、コンテンツ領域の背景、描いた長方形の背景など)を詳しく解説します。
カリキュラムに戻る
アセット管理機能の活用方法について学習する
第3章を学習する

第17回「アセット管理の機能を理解する(1)」
Adobe Museには、作業を効率化するためのアセット管理機能が搭載されています。この機能を使用することで、配置した画像を入れ替えたり、元画像(オリジナル画像)をPhotoshopなどで編集し、Muse上の画像を更新することができます。Vol.17では、アセット管理について詳細に解説します。

第18回「アセット管理の機能を理解する(2)」
Vol.17「アセット管理の機能を理解する(1)」の続きです。前回同様、用意されている素材画像を使いながら、アセット管理機能の使い方を学習していきます。

第19回「アセットの埋め込みと注意点」
Vol.17「アセット管理の機能を理解する(1)」、Vol.18「アセット管理の機能を理解する(2)」の続きです。アセット管理機能の利点については学習しましたが、注意しなければいけないこともあります。Vol.19では、Photoshopなどの他のソフトと連携するときの注意点について解説します。

第20回「レイヤーの使い方と効率的な作
業について」
Adobe Museには、PhotoshopやIllustratorなど、グラフィックソフトではお馴染みのレイヤー機能が搭載されています。使い方も同じで、ページデザイン作業を効率化します。Vol.20では、レイヤー機能を活用した作業方法について解説します。また、レイヤー構造を持つPSD(Photoshop)ファイルの扱いについても取り上げています。
カリキュラムに戻る
スマートフォン向けのメニューとスライドショーの設置に挑戦する
第4章を学習する

第21回「スマートフォン向けのナビゲーション
メニューを作成する(1)」
Adobe Museは、スマートフォンやタブレット向けのページデザインも作成できますが、画面が小さくなると、デスクトップ用のナビゲーションメニューをそのまま配置できなくなります。Vol.21では、スマートフォンで使いやすいメニューの作成方法について解説します。この学習は、Vol.22に続きます。

第22回「スマートフォン向けのナビゲーション
メニューを作成する(2)」
Vol.21「スマートフォン向けのナビゲーションメニューを作成する(1)」の続きです。スマートフォンで使いやすいナビゲーションメニューを作成していきます。Adobe Muse CC 完全習得[基礎編]の中で最も難易度の高い作業になっていますので、時間をかけて説明しています。ゆっくり進めてください。

第23回「フルスクリーンのスライドショーを
設置する」
Adobe Museには、ウィジェットライブラリが標準搭載されており、複数のスライドショーがすでに用意されています。Vol.23では、フルスクリーンタイプのスライドショーを(デスクトップとスマートフォンのページに)設置します。Vol.22「スマートフォン向けのナビゲーションメニューを作成する(2)」で作成したページに設置しますので、準備しておいてください。
カリキュラムに戻る
Adobe Muse 関連コンテンツ
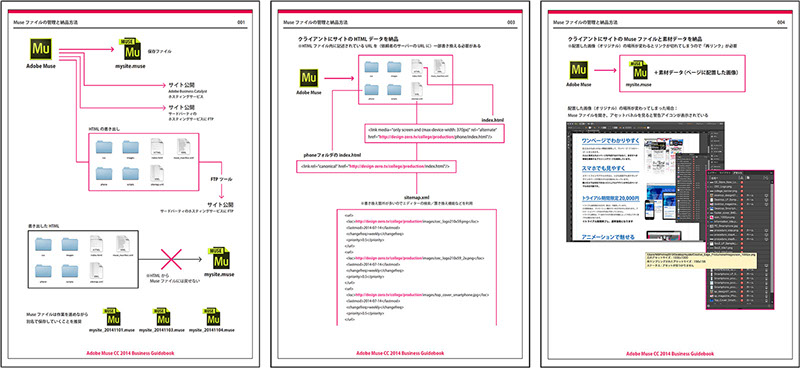
Adobe Muse CC 2014 ビジネスガイドブック
Museを仕事に使用している方を対象としています。Museは、HTMLやCSSなどのコーディングを必要としませんが、ビジネスで使用する場合は、ある程度の知識が求められます。
依頼者に正しいウェブデータを納品するためのポイントを簡潔にまとめていますので、これから仕事でMuseを利用する予定の方にも役立つと思います。
※Museの基本操作についての解説は含まれていません。
※訪問ワークショップのために作成した小冊子を電子書籍化したものです。
リリース日:9月26日
ガイドブックの詳細は「クリエイティブエッジ・スクール・ブックス」に掲載しています

3時間で学ぶ Adobe Muse CC[実践編]ランディングページ制作
Museの基本操作が習得されている方を対象としています。Museで、ランディングページを作成するときに必要な知識、作業の進め方について解説しています。
詳細ページ:Adobe Muse CC[実践編]ランディングページ制作
リリース日:2014年05月27日(発売中)
カリキュラムに戻る
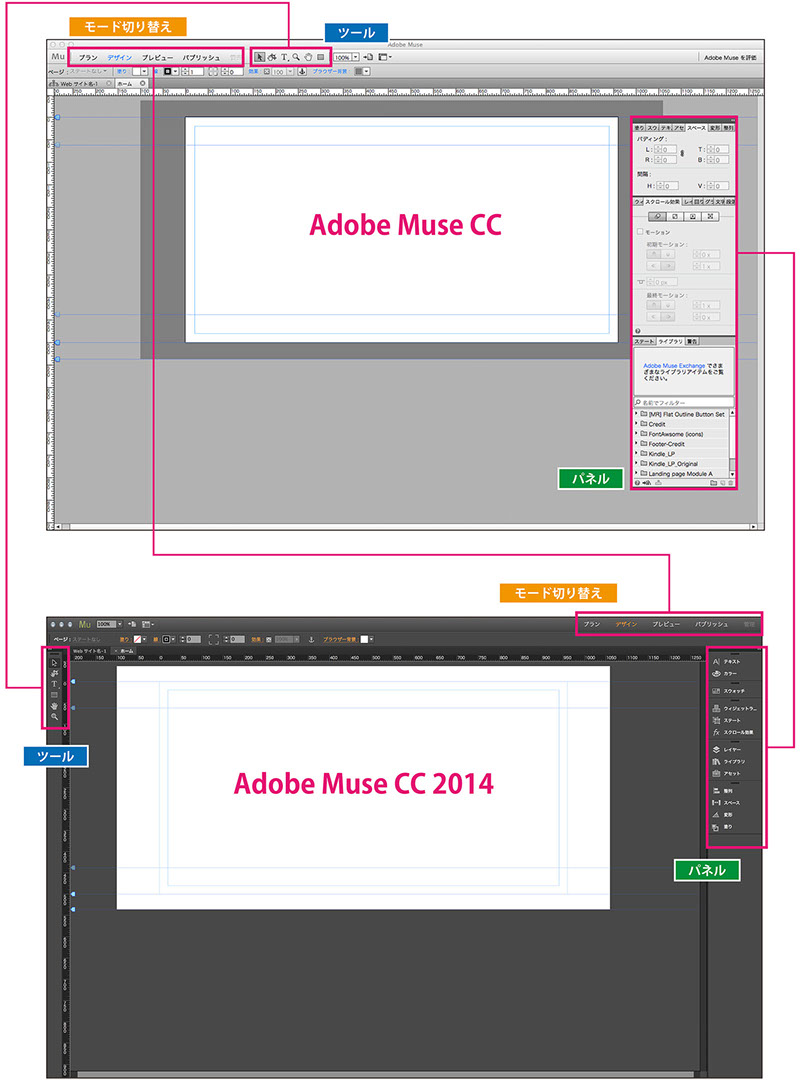
Adobe Muse CC とAdobe Muse CC 2014
Adobe Muse CC 完全習得[基礎編]は、Muse CC を対象した学習コンテンツですが、最新バージョンのMuse CC 2014でも同様に学ぶことができます。バージョンアップして、アプリケーションソフトの外観は変わりましたが、基本機能の内容に大きな違いはありません。

カリキュラムに戻る
[参考]Adobe Muse CC 2014 の新機能について
Adobe Muse CC 2014は、64ビットアプリケーションとして再構築され、パフォーマンスが大幅に向上し、他のAdobe製品と同様のUI(ユーザーインターフェイス)に変更されました。
基本機能は、旧バージョンと変わりませんが、HiDPIサポート(Retinaディスプレイ対応のページ作成)や作業を効率化するための新機能が搭載されています。
ビデオの作成日:2014年6月20日
参考:
最新バージョンの機能については、「Adobe Muse CC 2014 新機能を徹底解説」で更新していますので、参考にしてください。
高画質ビデオになっています。低画質の場合は再生バーの「HD」をクリックしてください
カリキュラムに戻る
[参考]Adobe Muse CC 2014 によるシングルページマガジンの制作
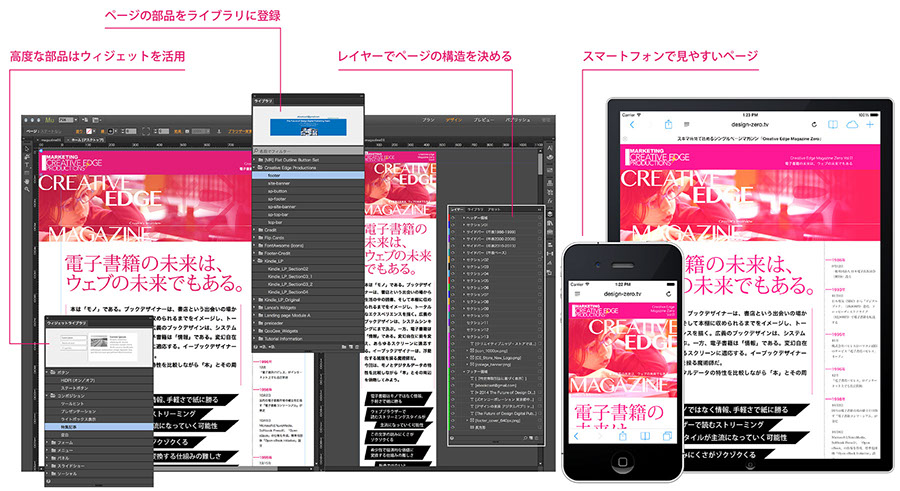
下図は、Adobe Museで作成したシングルページマガジン「Creative Edge Magazine Zero Vol.01」です。ウェブマガジンではなく、プロモーションのための記事広告として利用されることを想定しています(個人なら、イベントに来てもらうための対談コンテンツなどです)。
このページの場合は、「スキマ時間で読めるシングルページマガジン」というキャッチコピーの通り、スマートフォンで読みやすいページを先にデザインしています。
Adobe Museでこのようなシングルページを作成するポイントは、最初にレイヤーでページの構造をつくり、可能なかぎり、ライブラリを使用したワークフローにすることです。Museは、ページの構成要素をライブラリとして書き出すことができますので、レイアウトパターンなどを簡単に共有することができます。
Adobe Muse CC 完全習得[基礎編]でも、ライブラリの使い方について詳しく解説していますので、積極的に活用して、独自のワークフローを考えてみてください。
シングルページを見る

カリキュラムに戻る
誰でも学べるオープンエデュケーションの場
クリエイティブエッジ・スクール

クリエイティブエッジ・スクールは、誰でも自由に学べるオープンエデュケーションの構築を上位目標として掲げ、コンテンツの企画・制作、電子出版などを進めているプロジェクトです。
企画・制作したコンテンツは、クリエイティブエッジ・ストアで販売していますが、「6ヵ月間」で販売終了し、2ヵ月程度の準備期間を経て、無料化「一般公開」しています。
継続的に「体系化された学習コンテンツ」を無料提供していくためのビジネスモデルになっています。
ビジネスモデルについて
2014年9月から法人化し、本格始動する予定でしたが、資金調達せず(自己資金で活動)進めてきたことで、あと一歩のところで継続が困難となりました。
その後、支援していただける方、また活動資金以外でも協力していただける方々が現れ、再開することが可能となりました。
個人活動の規模まで縮小することになりましたが、年内に20時間分のコンテンツを一般公開する目標は達成できそうです。
新しいコンテンツの企画・制作には、引き続き活動資金を調達していく必要があり、クリアすべき問題は山積みですが、今まで蓄積してきた経験を生かして邁進していきたいと思います。
境祐司(ebookcast@gmail.com)
電子書籍
勉強会


カリキュラムに戻る
ebookcast@gmail.com
The Future of Design Digital Publishing Team
デザインの未来 デジタルパブリッシングチーム
ズオンコーポレーション 東京都中野区2-30-9 ツバセス中野坂上 333
© 2014 The Future of Design Digital Publishing Team



