[日本語版]新しいKindleパブリッシング・ガイドラインの変更点(バージョン2014.1)
Kindle Format 8 Basic Course:
2014年1月にUSで公開された新しいKindleパブリッシング・ガイドラインの日本語版がリリースされましたので、変更点を簡潔にまとめました。
変更された内容の詳細は、2014年3月2日に投稿した以下の記事をご覧ください。
参考:
新しいガイドラインのポイント:
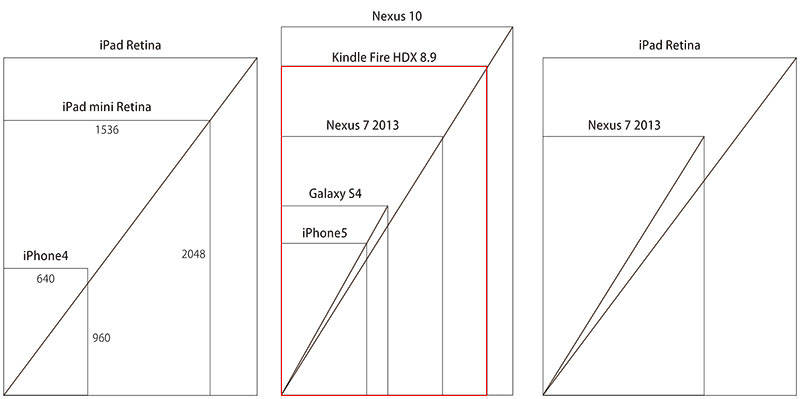
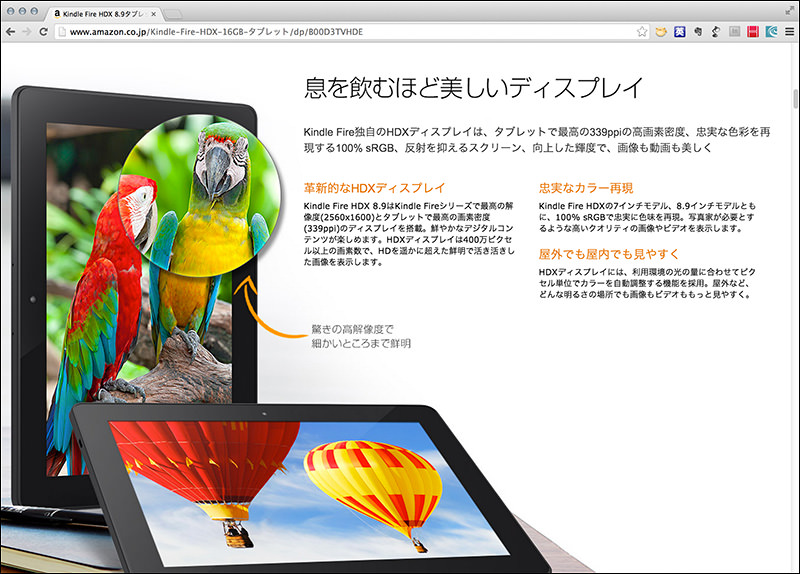
(1)Kindleデバイスの高精細化(HDX、HDX 8.9など)、およびKindleアプリが動作するスマートデバイスの高精細化が進み、画像のガイドラインが大幅変更となった。
(2)高解像化に伴い、解像度に依存しないベクター画像(SVG)の活用を視野に入れておく必要があるが、今回のガイドラインではSVG要素のサポートについて明記された。
(3)外部リンクに関するAmazonの方針が示された。
ガイドラインを読み解くための基礎知識:
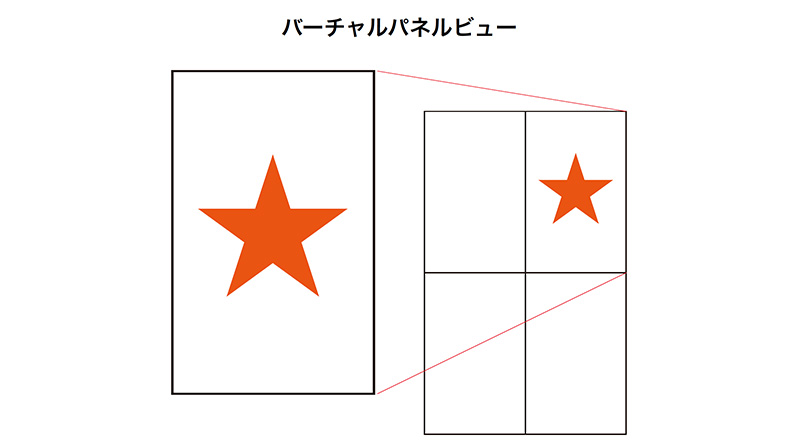
バーチャルパネルビュー:
漫画や絵本、写真集などは、Kindleの固定レイアウトで作成することになりますが、この仕様でつくられたコンテンツには「バーチャルパネルビュー」という機能が自動的に付加されます。
ページ全体を画像で表現する固定レイアウトの問題は、文字サイズの拡大ができないことです。もし、ページに含まれるテキストが小さくて読みづらい場合、読者は「ページ全体をズーム」し、画面を「スクロールしながら」読むことになります。
バーチャルパネルビューは、この面倒な操作を軽減するための機能です。
ダブルタップすると、ページの1/4の領域をフルスクリーンで表示します。あとは、スワイプしていくだけで、1/4の領域を自動スクロールしてくれます。縦書きのページなら、右から左、左から右下という順序で自動スクロールします。
このように、バーチャルパネルビュー機能が自動的に付加されるため、固定レイアウトで作成するコンテンツは「ズーム」に耐えうる解像度を持つ必要があります(制作者が、ズーム禁止を指定できませんので)。
Amazonが推奨するサイズは、Kindle Fire HDXの「 1920 x 1200[16:10]」の4倍、「3840 x 2400」ピクセルです。このガイドラインは、「4.3.3 アドバイス #3: フルスクリーン用コンテンツの最適化」に記されています。
あくまで推奨サイズなので、強制力はありませんが、もし高解像度対応せず、読者からクレーム(画質がわるい、ねむい、ぼけている等)がきた場合、Amazonの判断で販売停止になる可能性があります。
日本語のKindleパブリッシング・ガイドライン[変更点のまとめ]
2.2.2.4 KindleGen メッセージを更新
新規追加の記述:
Amazonでは、電子書籍を出版する前に、KindleGenの警告およびエラーをすべて修正することを強くお勧めします。
[旧]
エラーは、Kindle Readerでの書籍の可読性を損ないます。
出版者は書籍が変換、出版される前にエラーを解決することが大切です。
↓
[新]
KindleGenにエラーが表示された場合、
そのコンテンツはKindle上で正しく表示されない恐れがあるため、
mobi fileは作成されません。
[旧]
警告が出ると、Kindle Readerにおいて必要不可欠ではない機能の一部が失われます。
KindleGenではユーザーの読書体験を損なうことがないように自動的に対処を試みます。しかし、出版前にすべての警告およびエラーを解決することが望ましいです。
↓
[新]
KindleGenに警告が表示されると、
KindleGenはその警告で説明されている問題を自動的に修正しようと試み、mobi fileを作成します。
自動修正は、本来のデザインとは異なって電子書籍を表示する可能性がありますが、
Amazonではその修正結果についての保証はできません。
3.2.1 カバー画像ガイドライン#1:マーケッティングカバー画像は必須ですを更新
マーケティングカバーの推奨サイズ:
長辺が2560ピクセル、短辺が1600ピクセル、解像度が350dpiの(5MB以下の)JPEG画像
3.6 画像ガイドラインを更新
新規追加の記述:
カバー画像のガイドラインについては、セクション3.2を参照してください。
3.6.1 画像ガイドライン#1:サポートされている入力形式の使用
[旧]
画像を図解、チャート、表、地図、またはテキストを含むものに使用する場合、最終画像の判読性に特に注意を払ってください。
↓
[新]
画像を図解、チャート、表、地図、またはテキストを含むものに使用する場合、Kindleに表示された状態で、図表や文字が十分に読みやすくなるように、特に注意を払ってください。
3.6.2 画像ガイドライン #2: KindleGenによる画像の自動変換 を更新
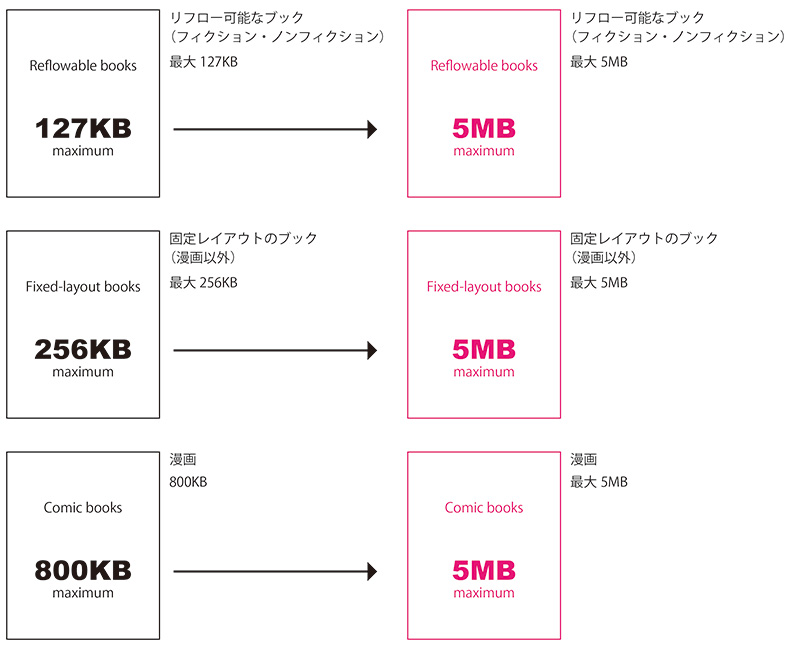
KindleGenによる画像の自動変換処理が向上し、各画像ファイルの最大サイズが「5MB」(リフローは今まで最大127KBだった)、変換に使用するEPUBファイルが「650MB」まで対応可能になった。
※これはあくまでKindleGenの機能向上
[旧]
画像サイズの制限はブックのフォーマットによって、次のように異なります。
• リフロー可能なブック(フィクション・ノンフィクション):最大127KB
• 固定レイアウトのブック(漫画以外):最大 256KB
• 漫画:最大 800KB
↓
[新]
各画像ファイルの最大サイズは5 MBです。epubの最大サイズは650 MBです。
[旧]
自動的な画像変換が不満足なものであった場合、KindleGenに送り込む前に画像の最適化に努めてください。画像がJPEGまたはGIF形式で127KB未満のサイズの場合、KindleGenはそれらを変更しません。固定レイアウトのブックや漫画は、KindleGenが画像の品質を下げるものの解象度は元のままです。品質を40%まで下げることで必要なサイズ制限まで画像をスケールダウンできない場合は、KindleGenの変換処理に失敗します。
↓
[新]
自動的な画像変換が不満足なものであった場合、KindleGenに送り込む前に画像の最適化に努めてください。
3.6.11 画像ガイドライン #11: サポートされている SVG タグと要素を使用するを追加
新規追加
img、embed、object要素によるSVGファイルの参照。サポートされているSVGの要素は、51種類。
参考:http://www.webkit.org/projects/svg/status.xml
※クリッカブルマップはサポートしていない
例
<html>
<body>
<svg xmlns=”http://www.w3.org/2000/svg”><!—Inline SVG–></svg>
<img src=”svgfile1.svg”/>
<embed src=”svgfile2.svg”/>
<object src=”svgfile3.svg”/>
</body>
</html>
サポートされているSVG 要素
- <circle>
- <clipPath>
- <defs>
- <ellipse>
- <feBlend>
- <feColorMatrix>
- <feComponentTransfer>
- <feComposite>
- <feConvolveMatrix>
- <feDiffuseLighting>
- <feDisplacementMap>
- <feDistantLight>
- <feFlood>
- <feFuncA>
- <feFuncB>
- <feFuncG>
- <feFuncR>
- <feGaussianBlur>
- <feMerge>
- <feMergeNode>
- <feMorphology>
- <feOffset>
- <fePointLight>
- <feSpecularLighting>
- <feSpotLight>
- <feTile>
- <feTurbulence>
- <Filter>
- <font-face>
- <font-face-name>
- <font-face-src>
- <line>
- <linearGradient>
- <marker>
- <mask>
- <metadata>
- <path>
- <pattern>
- <polygon>
- <polyline>
- <radialGradient>
- <rect>
- <stop>
- <style>
- <svg>
- <symbol>
- <text>
- <textPath>
- <tref>
- <tspan>
- <use>
3.12 外部リンクガイドラインを追加
外部リンクについての新しいガイドラインが追加。
Amazon以外の商用ストアへのリンクは不可、入力を要求するフォームへのリンクも不可など。
リンク禁止の例には以下を含みます:
• ポルノへのリンク;
• Amazon 以外の商業eBookサイトへのリンク;
• 顧客情報の入力を要求するウェブフォームへのリンク(例: メールアドレス、住所、またはこれに類似するもの);
• 違法、有害、不正、不快なコンテンツへのリンク;
• 悪意を意図したリンク (例: ウイルスへの感染、フィッシング詐欺、またはこれに類似するもの)。
Amazonはリンクを削除する独自裁量権を有します。
4.3.3 アドバイス #3: フルスクリーン用コンテンツの最適化を更新
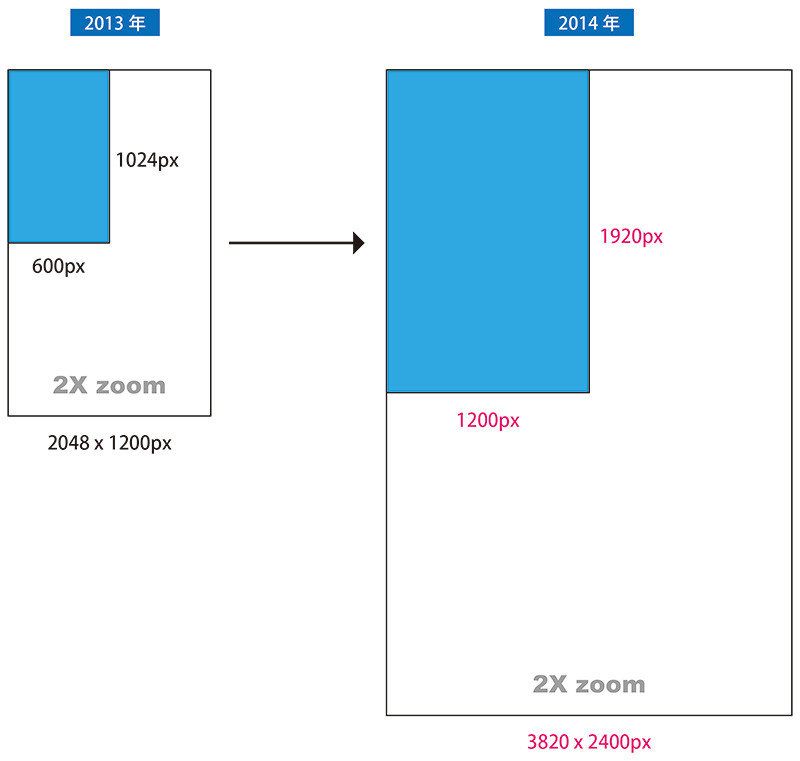
固定レイアウトの推奨画像サイズ:
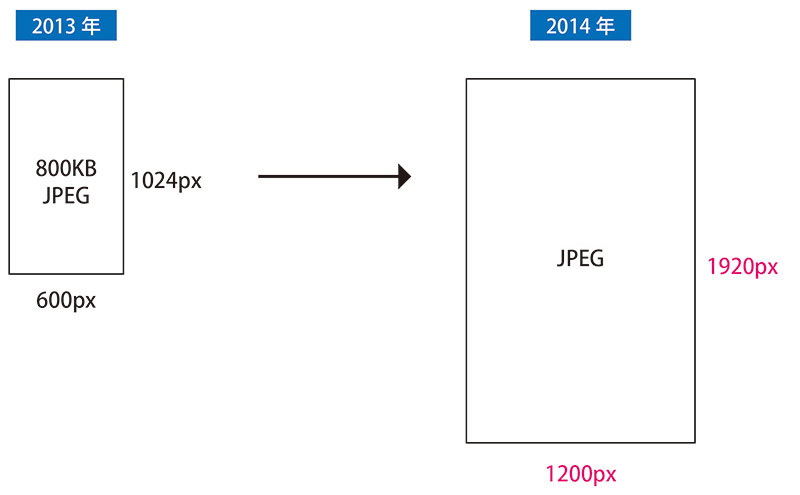
最低限で2048 x 1200(旧) から「 3840 x 2400」に変更された。
画像の縦横比:
1024 x 600[16:9](旧) から「 1920 x 1200[16:10]」に変更された。
縦横比については、3月2日の記事を参照してください。
5 グラフィック小説本、漫画の固定レイアウトを作成するを更新
[旧]
グラフィック小説本には、1024 x 600の画面に表示される詳細な画像が多く含まれます。
↓
[新]
グラフィック小説本には、1920 x 1200の画面に表示される詳細な画像が多く含まれます。
5.2 アセット要件を更新
固定レイアウト。バーチャルパネルビューの品質保持のための変更。
推奨のズームファクター[150%]で必要とされる解像度は、1536 x 900(旧)→ 2880 x 1800(新)。
なお、画像のデータサイズについて「800KB以下にしてください」の文は削除されている。
[旧]
Kindle Fireを最適化した場合は、グラフィック小説本では1024 x 600の縦横比を保ってください。
画像はJPEG形式で800KB以下にしてください。800KB以上の画像は、本のダウンロード時間が非常に長くなり、またデバイス上でさらに大きなスペースが必要になります。
Amazonは300dpiまたは300ppi画面解像度を推奨しています。
↓
[新]
Kindle Fire HD 8.9インチ用に画像を最適化する場合は、グラフィック小説本では1920 x 1200の縦横比を保ってください。
画像はJPEG形式. Amazonは300dpiまたは300ppi画面解像度を推奨しています。
7 辞書の概要(とすべてのサブセクション)を更新
辞書のガイドラインについては、「Kindleの辞書はKF8ではなく、Mobi 7フォーマットでなければなりません。そのため、辞書レイアウトには単一列フォーマットを使用する必要があります」など、言い回しや細かい修正がかなり多い。
11.1 別表A: Kindle フォーマット 8で使用可能なHTML タグを更新
HTMLタグについて:
a要素、link要素、style要素の特記「リンクは同一ファイル内にあるアイテムへのリファレンスのみ可能」は、新しいガイドラインで全て削除。
条件付きで使用可能だった、embed要素、object要素は、「SVG のみKindle Fireで使用可」から「SVG のみで使用可」に変更。
11.2 別表: Kindle フォーマット 8で使用可能なCSS セレクタ、属性、プロパティを更新
CSSについて:
今まで使用できた「:visited擬似クラス(訪問済みリンクのスタイル)」が使用不可になった。
今まで使用できた「max-heightプロパティ(要素の高さの最大値)」が使用不可になった。
電子書籍で使用する図版(画像ファイル)の管理について
2012年3月7日、Appleはサンフランシスコで開催された新製品の発表会で、iPad(第3世代)Retinaディスプレイモデルを発表。このRetinaディスプレイで、世界中のウェブデザイナーが頭を抱えました。
解像度の足りない画像がぼやけてみえるのです。テキストは高精細ですから、見出しを画像にしていると、品質の違いが一目瞭然で、おかしな見栄えになってしまいます。
企業のウェブサイトなどは、かなり早い段階から、Retinaディスプレイ対応を進めました。ロゴをSVGに変更したり、見出しにWebフォントを適用するなど、ラスター画像(ビットマップ)に依存しないデザインを模索していくことになります。
写真などは、高解像度にするしかありませんので、「圧縮」処理が大変重要になってきます。
Kindleの場合、写真などの自然画は「JPEG」、ベタ面の領域が大きい(アニメの絵のような)フラットな画像は「PNG」で用意することになりますが、難しいのはJPEGの方でしょう(PNGは可逆圧縮ですから)。
見た目の画質を損なわず、JPEG画像のデータサイズを小さくしてくれるツールでは「JPEGmini」が知られています。まだ試していない方は、無料のトライアル版を使ってみてください。画像の内容によっては半分近く落とせる場合もあります。
参考:
今後、Amazonが推奨する画像サイズを満たせない素材データが出てくるかもしれません。
図版の作り直しやスキャンし直しなどの作業が発生しないように、これから新規に作成するものは、高精細化を意識した上で進めたほうがよいと思います。
関連記事:
- HTML5パブリッシングマガジン開発日誌 VOL.09/評価モニターを募集しています「Kindleストアで販売する電子書籍の作り方」
- 特別授業:[補足]新しいKindleパブリッシングガイドライン(2014年1月版)とスクリーンの高精細化について
- 特別授業:キンドルで漫画・絵本・写真集をリリースしよう!
投稿日:2014年3月30日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください


















![[検証レポートの追加]「Word」で日本語縦書きのMobiファイルは問題なし](http://design-zero.tv/esm/wp-content/uploads/2014/04/Kindle_20140410_2_Cover-600x400.jpg)