HTML5 Japan Cup 2014 アワードのススメ[1]/応募要項のまとめ
NewEdge Creative Award Information 1 :
2月にウェブキャスト「グラフィックデザイナーのためのウェブアプリ制作」の前半を終えて、ウェブコンテンツ制作のパートのみアーカイブとして編集、アップデートし、先週「4時間で学ぶ Adobe Edge Animate CC 基礎編」をリリースしました。
後半からは、インタラクティブ・グラフィック・ノベルを制作し、PhoneGap Buildで(ハイブリッドアプリに)ビルドするところまで進める予定でしたが、もっと明確な目標を設定した方が、モチベーションを維持できるのではないか、との意見もあり、クリエイターを対象としたコンペなどを探していました(あまり自由すぎると、なかなか完成しないんですよね)。
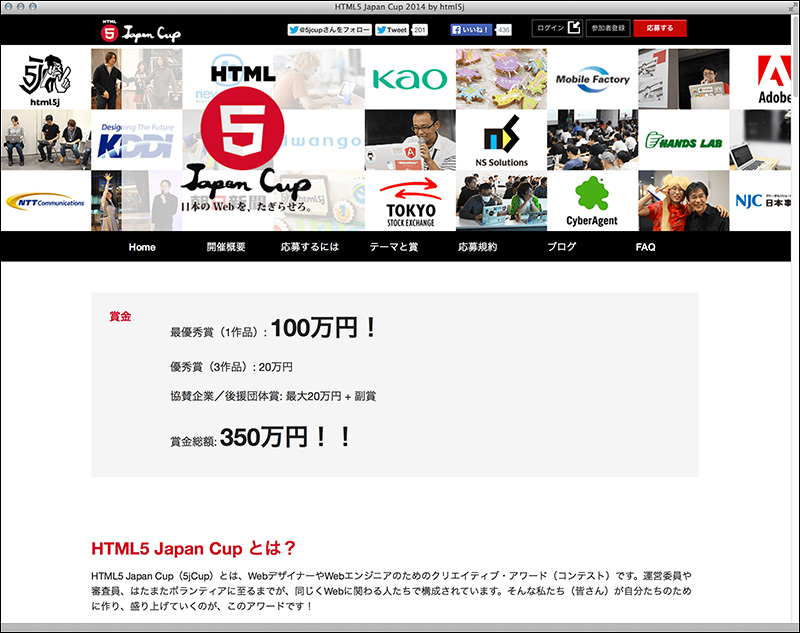
国内には適したコンペがなかったので諦めて、独自に課題を設定しようと思っていたのですが、先月の14日、HTML5の技術系コミュニティ「html5j」が「HTML5 Japan Cup 2014」の開催を発表、(アワードの趣旨などを確認した上で)「これでいこう!」と判断しました。協賛企業や後援団体が、すでにテーマを設定していて、参加者はまず、列挙されている作品テーマから1つを選択することになります。とても具体的でわかりやすい内容です。
紙面掲載する、このマガジンでは、アワードに関する情報や作品のプランニングに役立つ記事を掲載していきたいと思います。今回は、最初なので応募要項のポイントをまとめましたので参考にしてください。
HTML5 Japan Cup 2014 by html5j
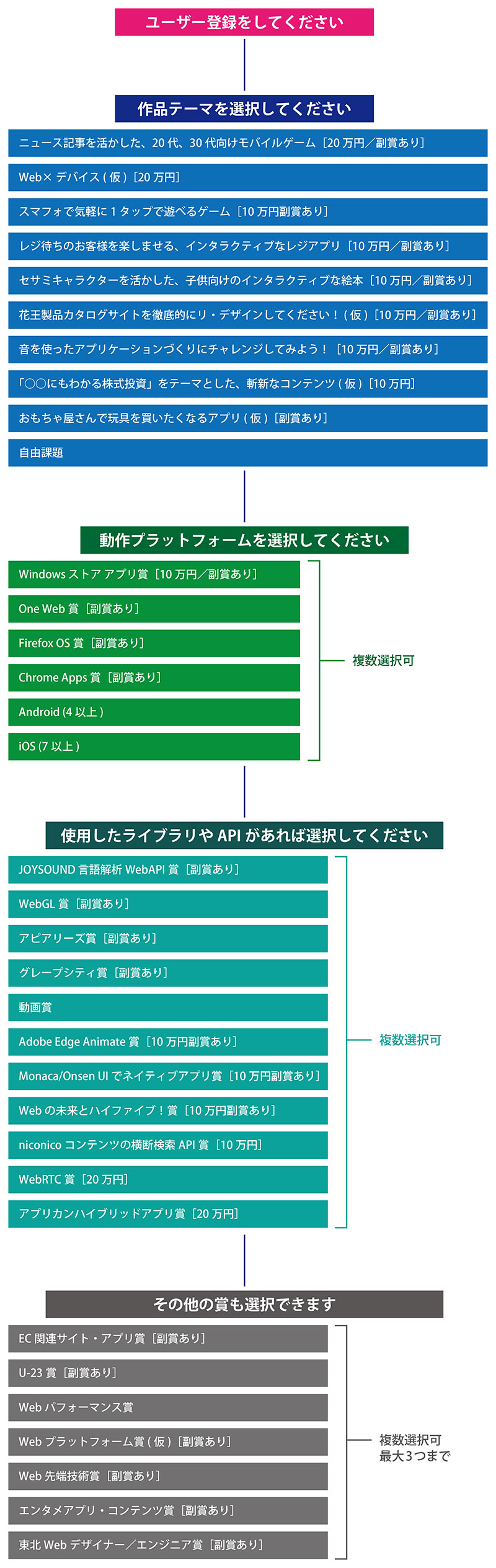
応募する手順:
1. 最初にユーザー登録をしてください
2. 作品テーマを選びます
3. 動作プラットフォームを選びます(応募条件を満たしていれば複数の賞に応募できます)
4. 使用したライブラリやAPIがあれば選びます(応募条件を満たしていれば複数の賞に応募できます)
3. テーマ以外の賞も選択できます(応募条件を満たしていれば最大3つまで応募できます)
4. 作品をつくり始めましょう
5. 作品を応募してください
未完成でも応募できますので、ある程度進んだら、応募しましょう。
開催期間中(2014年6月下旬まで)であれば、作品のアップデートや修正ができます。応募の際「公開」設定にすると、他のユーザーも見ることが可能になりますので、意見や感想をもらって、作品に反映することも可能です。
応募できる作品は、開催期間(2014年4月14日〜2014年6月下旬)に作成されたものです。
個人だけではなく、チームや団体でも応募できます。
応募した後でも、開催期間中(2014年6月下旬まで)であれば修正可能です。
開催期間中は、応募作品の営利目的の利用(広告を掲載したり、販売など)はできません。
作品テーマ以外の賞には「プラットフォーム」、「ライブラリ・API」、「ノンジャンル」などのカテゴリーがあります。
参考:
例えば、作品テーマから「セサミキャラクターを活かした、子供向けのインタラクティブな絵本」を選択した場合を考えてみましょう。
Adobe Edge Animate を使って作成するなら、「ライブラリ・API」カテゴリーから「Adobe Edge Animate賞」を選ぶことができます。モバイルブラウザを含む全モダンブラウザで動作する作品なら「プラットフォーム」カテゴリーから「One Web賞」も選択できます。
さらに、その作品にエンタメ要素が含まれている場合、「ノンジャンル」カテゴリーの「エンタメアプリ・コンテンツ賞」も選択可能です。
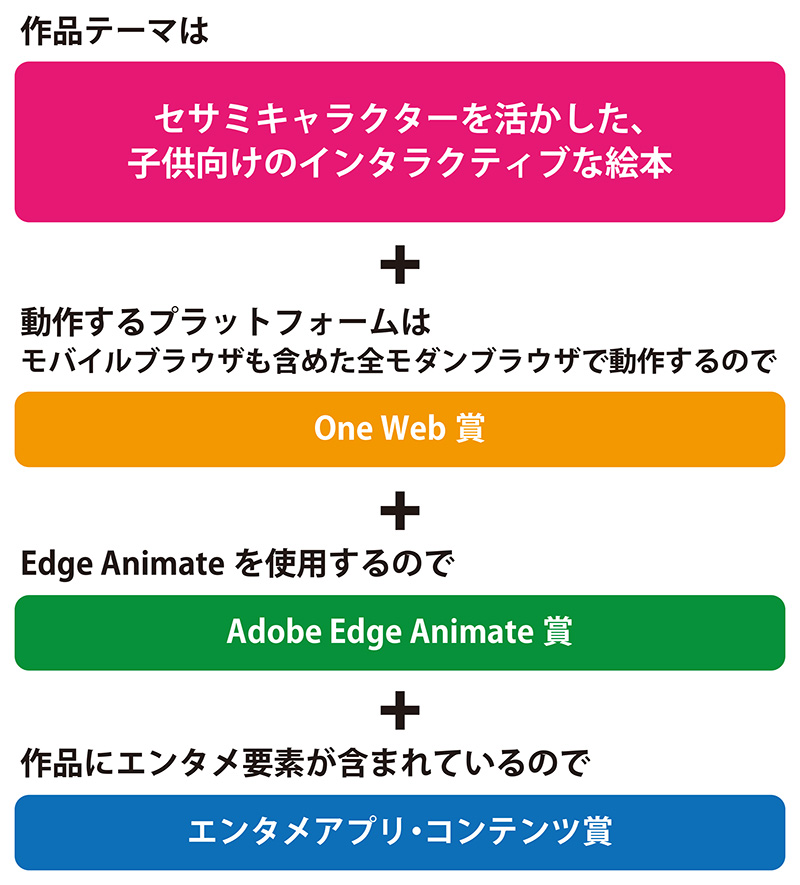
選択する賞の一例:
テーマ:「セサミキャラクターを活かした、子供向けのインタラクティブな絵本」
[10万円/副賞あり]
+
「プラットフォーム」カテゴリーから「One Web賞」
+
「ライブラリ・API」カテゴリーから「Adobe Edge Animate賞」
[10万円/副賞あり]
+
「ノンジャンル」カテゴリーから「エンタメアプリ・コンテンツ賞」
[副賞あり]
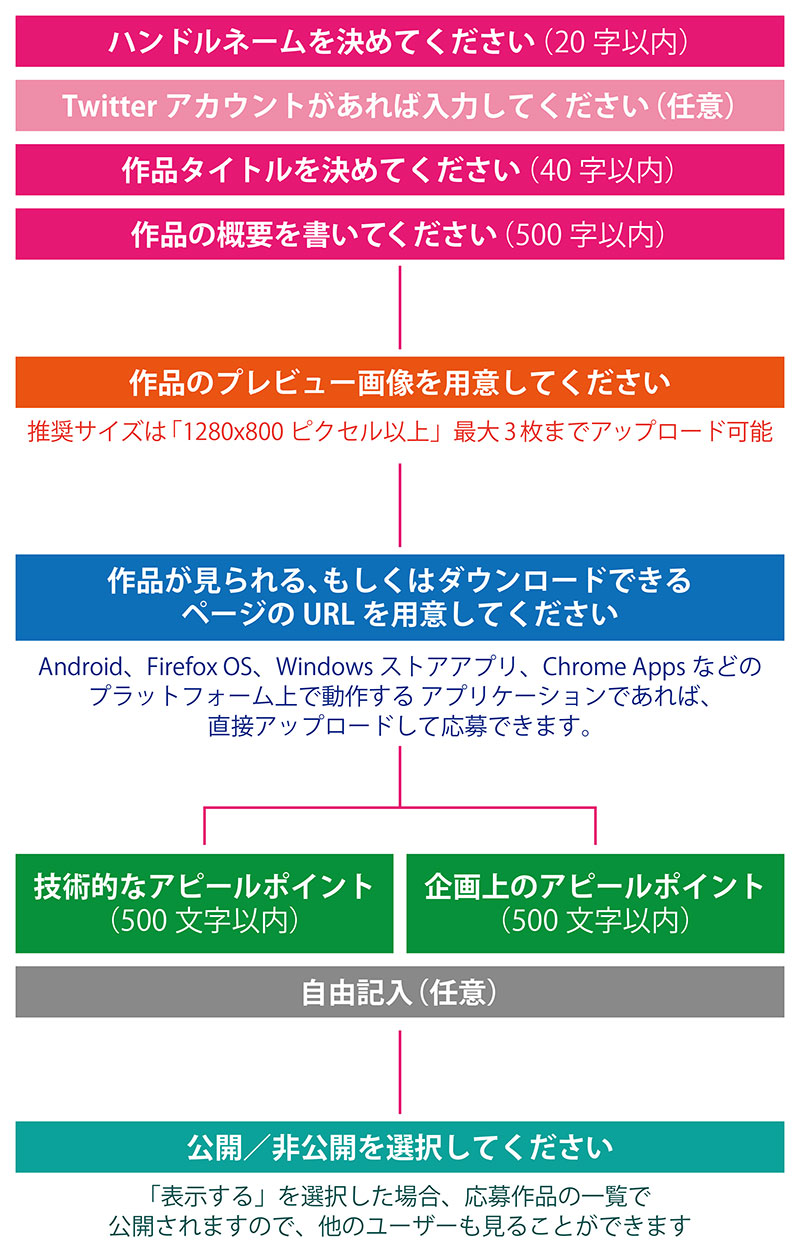
作品応募に必要な準備:
1. ハンドルネームを決めてください。チーム名でもよい(20文字以内)
2. Twitterのアカウント[任意]
3. 作品タイトルを決めてください(40文字以内)
4. 作品の概要を書いてください(500文字以内)
5. 作品のプレビュー画像を用意してください
推奨サイズは「1280×800ピクセル以上」で最大3枚までアップロード可能です。
6. 作品が見られる、もしくはダウンロードできるページのURLを用意してください
WebアプリのURL、作品をダウンロードできるWebページのURL、作品が公開されているアプリストア上のURLなど。
Android、Firefox OS、Windowsストアアプリ、Chrome Appsなどのプラットフォーム上で動作する アプリケーションであれば、直接アップロードして応募できますので、作品公開用のWebページは必要ありません。
7. 技術的なアピールポイント(500文字以内)
8. 企画上のアピールポイント(500文字以内)
9. 自由記入(500文字以内)[任意]
10. 公開/非公開の選択
「表示する」を選択した場合、応募作品の一覧で公開されますので、他のユーザーも見ることが可能になります。
応募できる作品は、開催期間(2014年4月14日〜2014年6月下旬)に作成されたものですが、未完成であっても応募できるのが「HTML5 Japan Cup」のユニークなところ。2014年6月下旬までなら、作品のアップデートや修正ができますので、「公開」設定しておけば、他のユーザーから意見や感想を聞けます。フィードバックを得ながら、作品の完成度を高めていくことが可能です。
テーマの例
セサミキャラクターを活かした、子供向けのインタラクティブな絵本
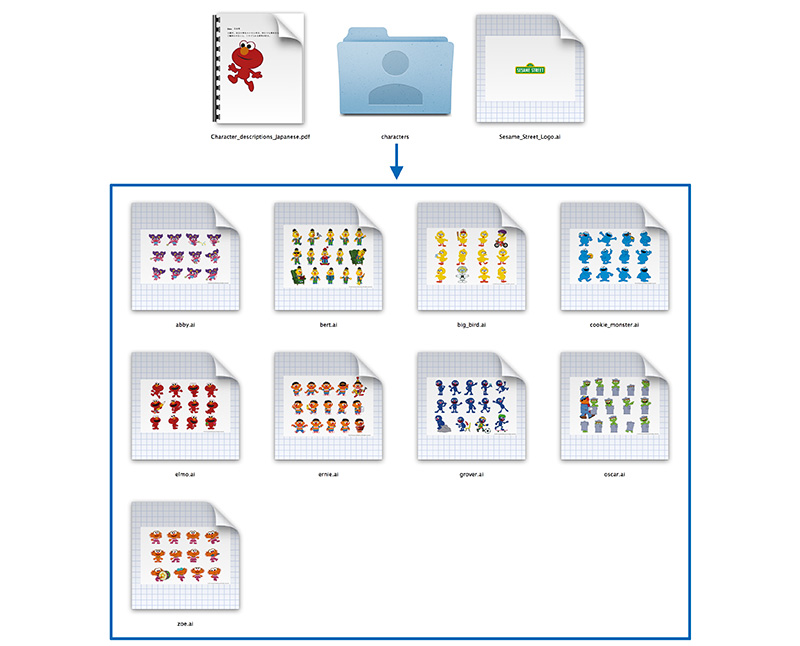
提供される素材データ:
- キャラクター解説(PDF)
- セサミストリートのロゴ(AI)
- 9種類のキャラクターのデータ(AI)
引用(ここから)
セサミストリートのキャラクター素材を活かした、3〜6歳の子どもに向けたインタラクティブな絵本アプリを制作してください。
子どもたちの心を捉えるために、以下の様な事を心がけましょう。
- ストーリーを解説するのに、文字情報に頼らないようにする
- アニメーションを効果的に使用する
- 直感的なUX。わかりやすく、サイズの大きなUIなどが好まれます。
- 短く。子供の集中力は最大9分しか持たないと言われています。
子供はもちろん大人も楽しめるような、そしてHTML5の表現力を存分に活かした絵本をお待ちしています。
審査基準
概要
「子どもも大人も楽しめる」かどうか、という点を評価の中心とします。
最低でも満たすべき基準
PCやモバイルと言った環境に左右されず動作すること。同一のHTMLであることにはこだわりませんが、レスポンシブに動作することを望みます。
より高評価につながるポイント
- ソーシャル性。子どもの教育業界では、今のところソーシャルがまだうまく活用されていない分野ですので、可能性を模索したいと思っています。
- ゲーミフィケーション。つい最後まで見てしまう/繰り返し遊んでしまう、といったようなゲーム要素があることは評価にプラスになります。
- 動作デバイスに応じた最適なUXを提供していること(モバイルならばタッチ操作を使用できる、など)
- 子供にとって自然なナビゲーション、見て触って分かりやすいだけではなく、直感的に操作出来ること。
- 教育的であること。(説教的なもの、反面教師的なものはNG)
- キャラクターの性格や背景をうまく活かしていること。キャラクターガイド参照。
引用(ここまで)
上記の「より高評価につながるポイント」の最後に注目してください。
「キャラクターの性格や背景をうまく活かしていること」は、とても重要です。既存のキャラクターを使うのですから、作品をつくり始める前に理解しておく必要があります。
特に、セサミストリートをあまり見たことのない人は、キャラクターガイドだけではなく、ビデオなどもチェックしておきましょう。
参考:
- セサミストリートのオフィシャルサイト
- セサミって?[セサミの歴史]
- セサミって?[キャラクター]
- 学ぶ[動画でセサミ]
- セサミストリート ザ・ムービー:おうちに帰ろう、ビッグバード! (字幕)
iTunes のレンタル:400円
ニコニコ動画:309pt(2日間)
セサミストリートの子ども向けのアプリも多数リリースされていますので、見ておきましょう。参考になるかもしれません。
How We Rate Apps: Reviewers Notes for Elmo’s Birthday Bash
“Look and Find® Elmo on Sesame Street” App Preview
Monster at the End of this Book app
アワードの概要について理解できたでしょうか?
次回は、今日紹介したテーマの1つ「セサミキャラクターを活かした、子供向けのインタラクティブな絵本」を取り上げ、コンテンツ制作のプランニングワークについて考えていきたいと思います。
過去の記事:
- HTML5 Japan Cup 2014 アワードのススメ[3]/プランニングワーク:基本仕様とUI(ユーザーインターフェイス)設計
- HTML5 Japan Cup 2014 アワードのススメ[2]/コンセプト立案のための情報収集
- HTML5 Japan Cup 2014 アワードのススメ[1]/応募要項のまとめ
投稿日:2014年5月5日
4時間で学ぶ Adobe Edge Animate CC 基礎編/レスポンシブデザイン対応Webコンテンツ制作
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください















![ワークショップ[トライアル]のお知らせ](http://design-zero.tv/esm/wp-content/uploads/2014/02/Workshop_Information_Cover_20140218-150x150.jpg)