HTML5 Japan Cup 2014 アワードのススメ[3]/プランニングワーク:基本仕様とUI(ユーザーインターフェイス)設計
NewEdge Creative Award Information 3 :
「HTML5 Japan Cup 2014 アワードのススメ」の第3回目です。前回は、協賛企業および後援団体から提供されている作品テーマを紹介し、一例として、Sesame Workshop 提供のテーマ「セサミキャラクターを活かした、子供向けのインタラクティブな絵本」を取り上げました。まずは、テーマの概要と審査基準を理解することから始まります。
HTML5 Japan Cup 2014 by html5j
前回の記事:
今回から、プランニングワークに入っていきたいと思います。前回、セサミストリート公式サイトで公開されている子ども向けのコンテンツ(Flashで作られたゲームなど)を紹介しましたが、スマートデバイス(スマートフォンやタブレット)向けのコンテンツもチェックしておきます。
いきなり、作品のアイデアを出そうと思っても、難しいですよね。
既存のキャラクターを使うことができますが、たんにオリジナルストーリーをつくって、紙芝居のように見せるだけでは、(3〜6歳の子どもですから)飽きてしまうでしょう。何か、プラスアルファの要素が必要です。
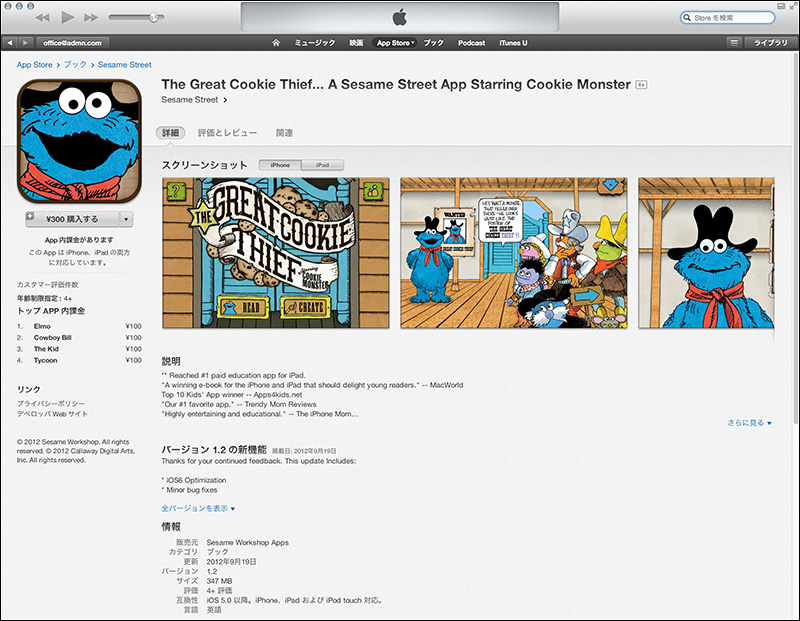
現在、iOSやAndroidのアプリストアで、セサミストリート関連のアプリが多数リリースされています。テーマが「インタラクティブ絵本」なので、同ジャンルから「The Great Cookie Thief… A Sesame Street App Starring Cookie Monster」というアプリを取り上げてみたいと思います。
大変よく出来たアプリで、大人でも楽しめる内容になっています。
The Great Cookie Thief… A Sesame Street App Starring Cookie Monster
- 販売業者:Sesame Workshop Apps
- 更新日:2012年09月19日
- サイズ:347MB
- 条件:iPhone、iPad[詳細]
- バージョン:1.2
- 日本語対応:非対応
- 価格(2014年5月7日現在):300円
絵本アプリのPV
インタラクティブ絵本の検証
子ども向けの絵本アプリは、通常、横方向の画面になりますので、デバイスのランドスケープモードで使用します。これは、電子書籍ストアで販売されている電子版の絵本でも同様です(見開き表示する仕様になっています)。
アプリを起動すると、短いアニメーションが再生され、ホーム画面が表示されます。アニメーション途中であっても、画面をタップすると、すぐホーム画面に移動できます。アプリを起動する度にアニメーションを再生させる場合は、必須の処理です。
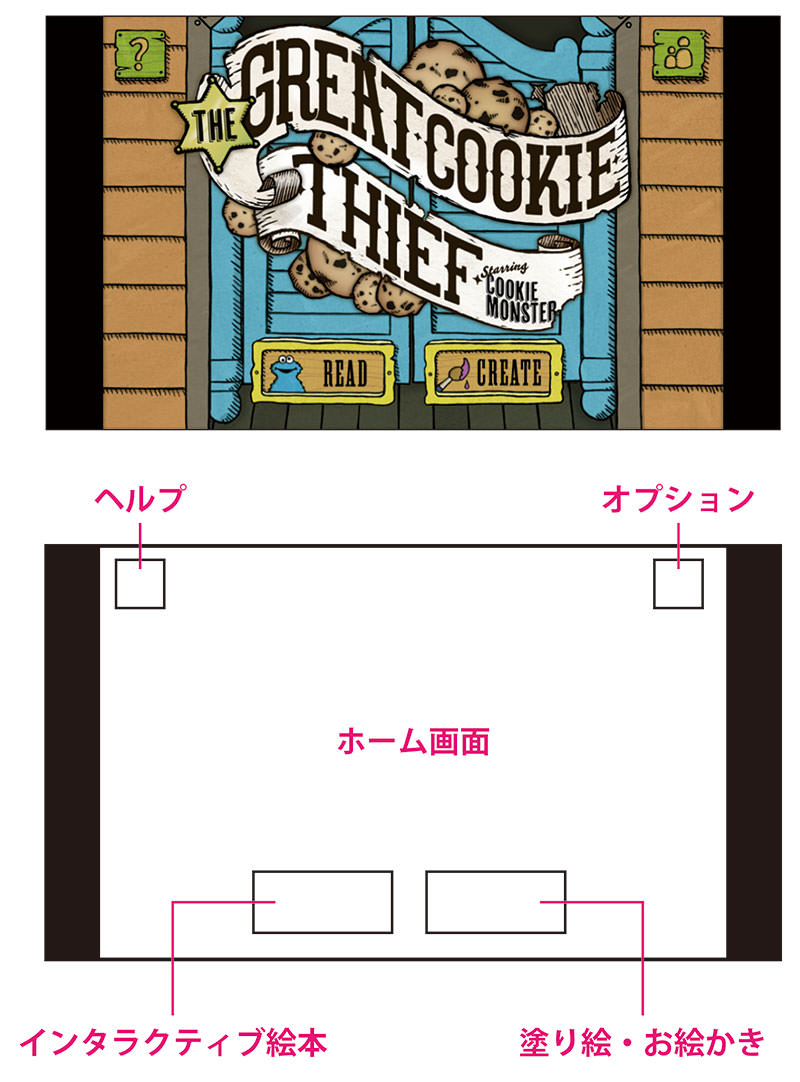
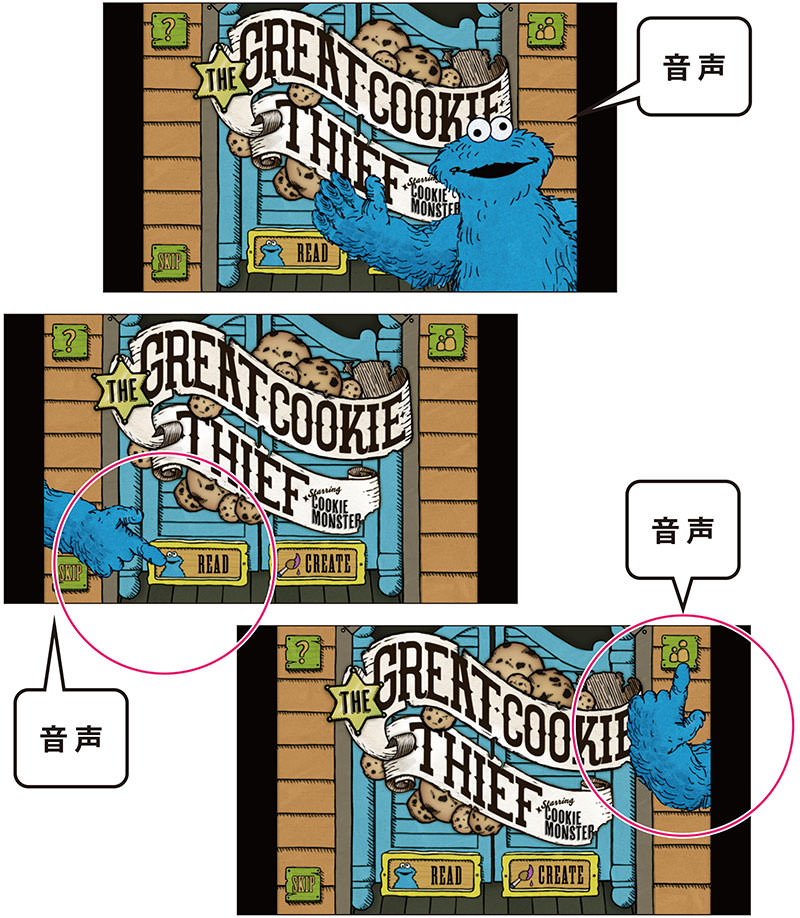
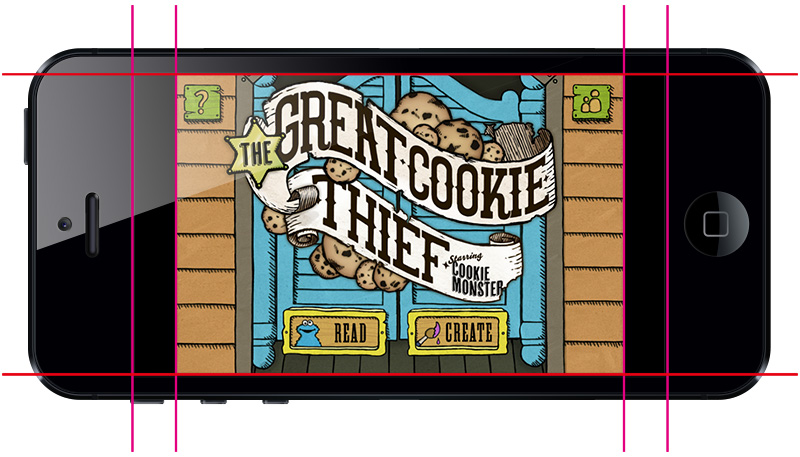
ホーム画面の構成
ホーム画面には、4つのボタンが配置されています。画面の下部には、2つのコンテンツボタンがあり、左がメインコンテンツのインタラクティブ絵本、右が塗り絵やお絵かきなどの「お遊び」コンテンツです。
画面の上部には、ヘルプのボタンと、オプションのボタンが配置されています。ヘルプのアイコンは、定番のクエスチョンマーク。オプションには、アプリに関する詳細情報やクイック・ティップス(ちょっとしたコツなど)、アプリ内課金(アドオンの購入)、共有機能などが含まれています。
このアプリは、「インタラクティブ絵本」と「ゲーム要素のコンテンツ」を分離していますが、絵本のストーリーの中に、ゲーム要素を取り込んでしまうことも可能です。例えば、次のシーンへ移動するには「塗り絵を完成させなければいけない」といった、ゲーム要素を融合させることができます。
ただ、今回は「3〜6歳の子どもに向け」です。難易度の調整が難しいので、あまり過度なゲーム性は控えたほうがよいかもしれませんね。絵本として楽しめなくなる可能性がありますので。
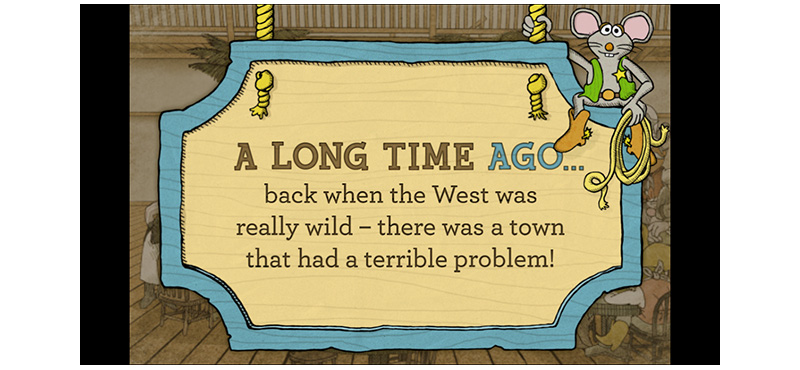
オープニング画面
インタラクティブ絵本がスタートすると、まずオープニングの画面が表示されます。ここで、「さぁ、始まりますよ」という期待感を高めることができますので、演出としても有効です。
ヘルプ/キャラクターによるツアー(Tour)
ホーム画面のヘルプボタンをタップすると、ツアーがスタートします。セサミストリートのキャラクターが登場して、ホーム画面に配置されている各ボタンについて「音声」で説明していきます。
ヘルプは、各ボタンの説明を1つの画面に収める方法と、順番に説明していく方法があります。このアプリの場合は、機能が少ないので、後者が適しています。キャラクターの腕だけ表示する演出もユーモラスで楽しめます。
スマートフォンなどの小さなスクリーンでは、文字数の多い説明文などは適していません。「3〜6歳の子どもに向け」となると、文字ではなく、音声(キャラクターの喋り)の方が伝わります。
ヘルプは必須ですが、基本的な考え方は「ヘルプ不要、マニュアル不要」です。触りながら、すぐに操作の見通しが立てられるように、直感的なUIをデザインしましょう。
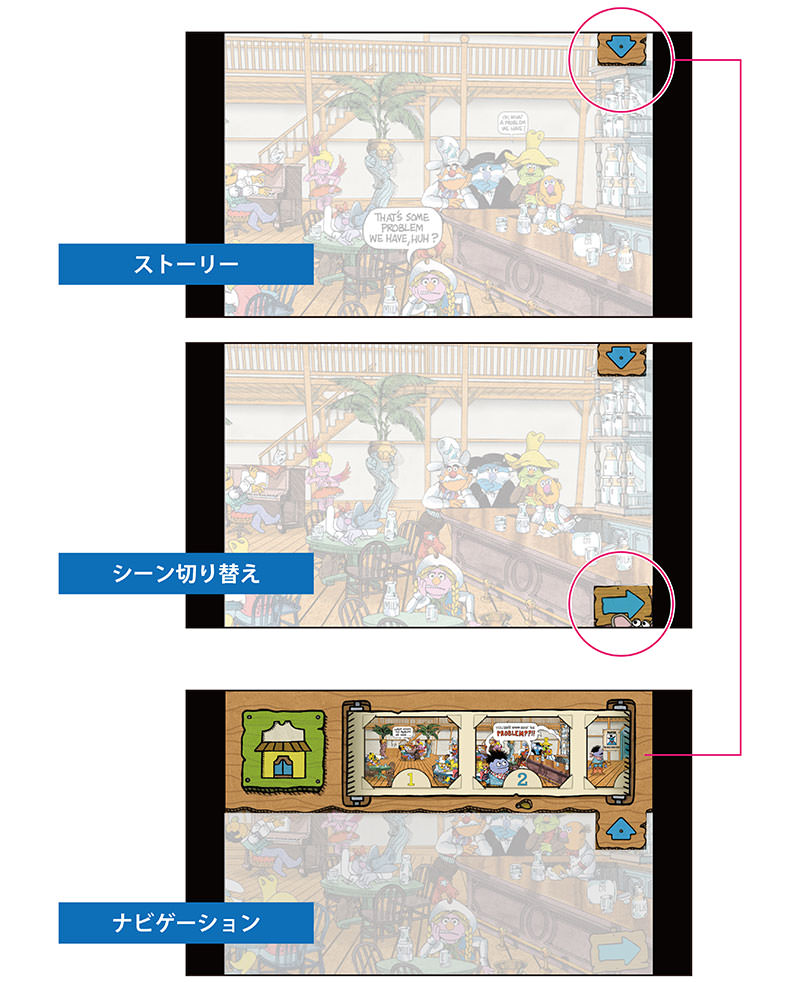
シーン切り替えとナビゲーションの仕組み
インタラクティブ絵本の基本システムはとてもシンプルです。
ストーリーは、アニメーションで展開していきますが、シーンが切り替わるタイミングは、利用者に委ねられています。アニメーションが終わると、右下に「矢印」の絵が表示されますので、タップすれば次のシーンに切り替わることが、すぐに理解できます。
右上には常に表示されているナビゲーションボタンが設置されています。アニメーション途中でも、ここをタップすると、メガメニューが表示されます。シーンは「巻き物」のメタファーを採用していて、スワイプ操作でサムネイルを見ながら、選択できるようになっています。
左端には、ホーム画面に戻るボタンが配置されています。とても、わかりやすい構成ですね。
いくら考えても、作品のイメージが浮かんでこない場合は、紹介したアプリのような基本システムをベースにして、自分なりのアレンジを加えてみましょう。
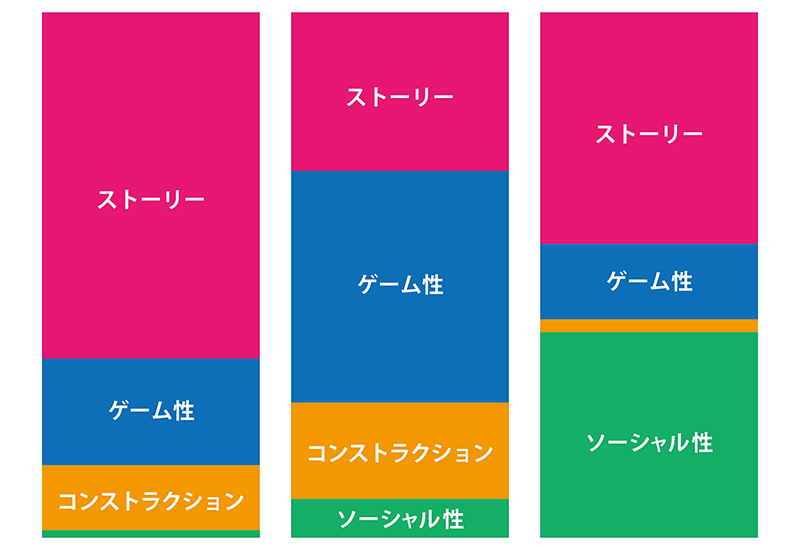
コンテンツ構成要素のバランス
ストーリーで楽しませるのか、仕掛けやゲームで遊ばせるのか、何か作らせて小さな感動を与えるのか、まったく新しいコミュニケーションを体験させるのか、まずは作品のコンセプトを決めなくてはいけません。
子ども向けのインタラクティブな「絵本」をどう解釈するかは、制作者次第です。「絵本」のフォーマットから逸脱せず、ストーリーに力を入れてもよいですし、アドベンチャーゲームのようにキャラクターと対話しながら一つの世界観を見せていくことも可能です。
下図のようなチャートを描くと、アイデアを出しやすいと思います。手描きのスケッチでかまいませんので、コンテンツ構成要素のバランスを考えながら進めてみましょう。
参考:
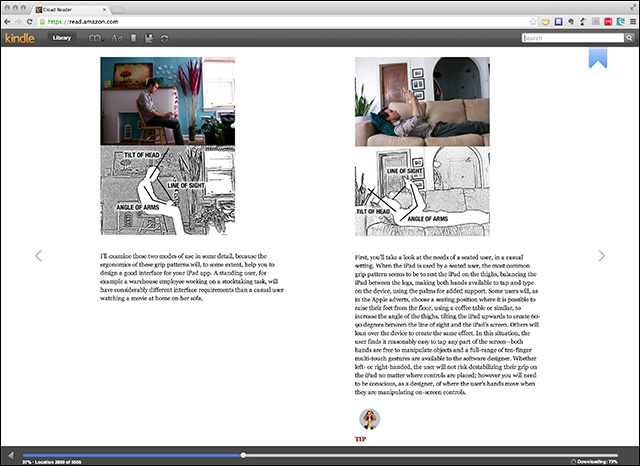
2011年発行の書籍ですが、インタラクティブ絵本コンテンツの参考になりますので紹介しておきます。
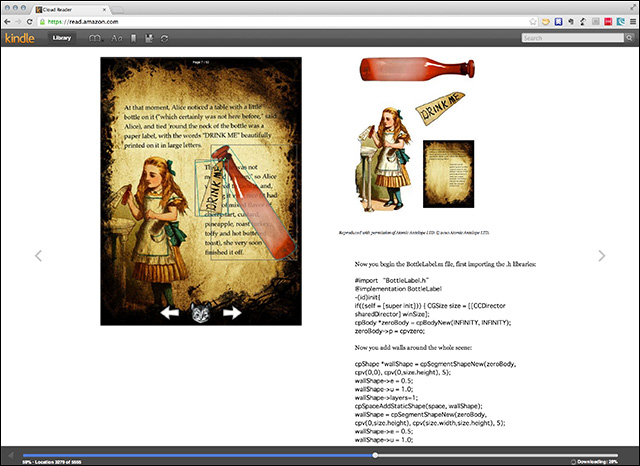
「Alice for iPad 」(2010年)を開発したクリス・スティーブンス(Chris Stevens)氏の著書「Designing for the iPad: Building Applications that Sell」
スクリーンの比率について
「セサミキャラクターを活かした、子供向けのインタラクティブな絵本」の「最低でも満たすべき基準」として、マルチデバイス対応があります。テーマのページには以下のように記されています。
「最低でも満たすべき基準」引用:
PCやモバイルと言った環境に左右されず動作すること。同一のHTMLであることにはこだわりませんが、レスポンシブに動作することを望みます。
ご存知のとおり、スマートデバイスは多種多様で、スクリーンサイズも比率もさまざまです。例えば、Androidのスマートフォン、タブレットやiPhone 5以上は、ランドスケープモードでワイドスクリーンになりますが、iPadは4:3の比率です。
iPhone5
- 画面比率 16:9(1.77 : 1)/4インチ
- 1136×640(326 ppi)
- 幅:4.98cm
- 高さ:8.86cm
Galaxy S4
- 画面比率 16 : 9(1.77 : 1)/5(4.99)インチ
- 1920×1080(441 ppi)
- 幅:6.21cm
- 高さ:11.05cm
iPad
- 2048 x 1536(264 ppi)
- 画面比率 4:3(1.33 : 1 )/9.7インチ
- 幅:14.78cm
- 高さ:19.71cm
Nexus 7 (2013)
- 1920×1200(323 ppi)
- 画面比率 16:10(1.6 : 1)/7(7.02)インチ
- 幅:9.5cm
- 高さ:15.1cm
Kindle Fire HDX
- 1920×1200(323ppi)
- 画面比率 16:10(1.6 : 1)/7インチ
- 幅:9.4cm
- 高さ:15.1cm
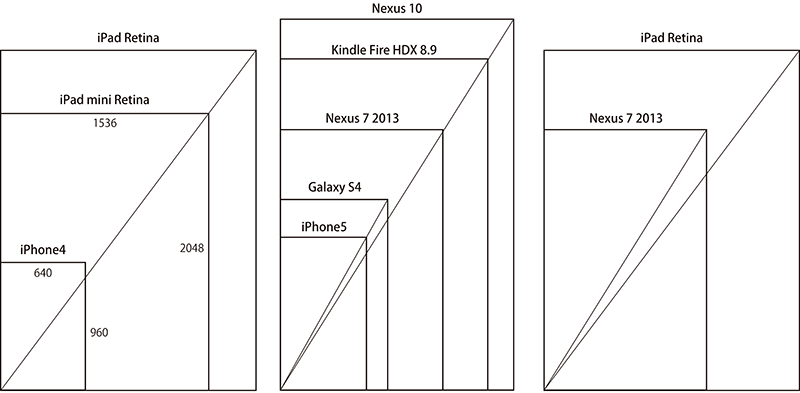
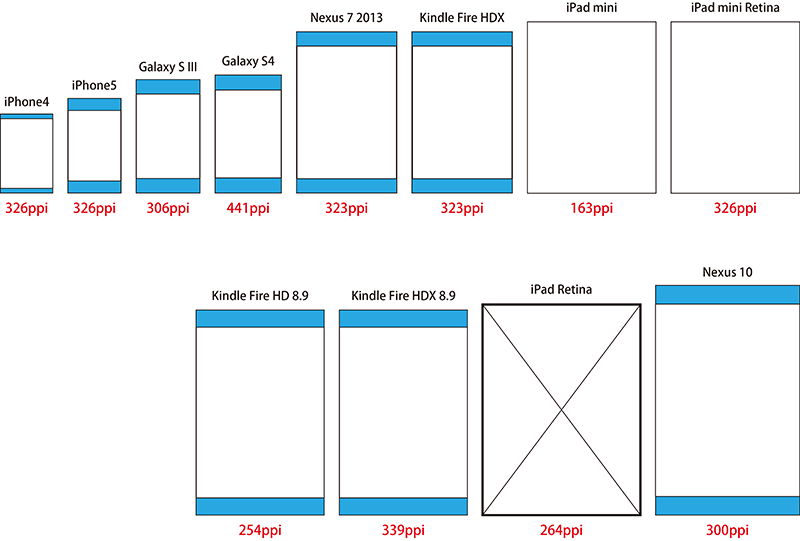
Nexus 10(画面比率 16:10(1.6 : 1)/10(10.055)インチ)を基準にした場合。
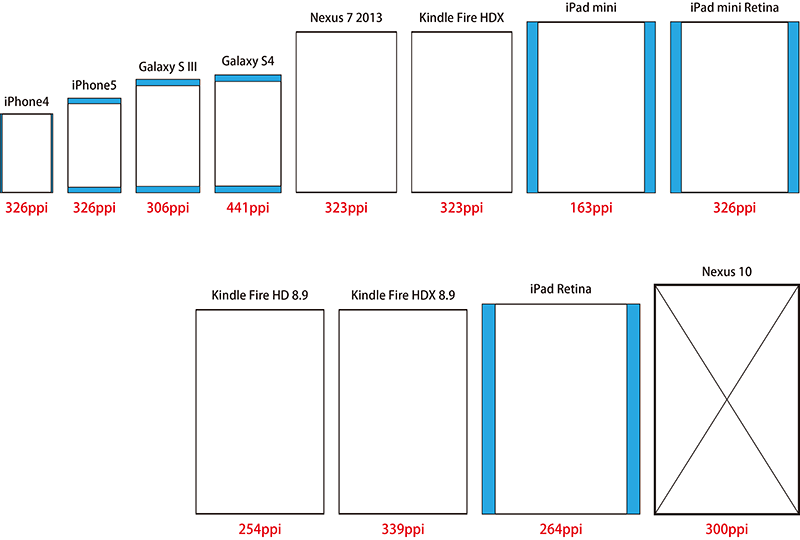
iPad(画面比率 4:3(1.33 : 1 )/9.7インチ)を基準にした場合。
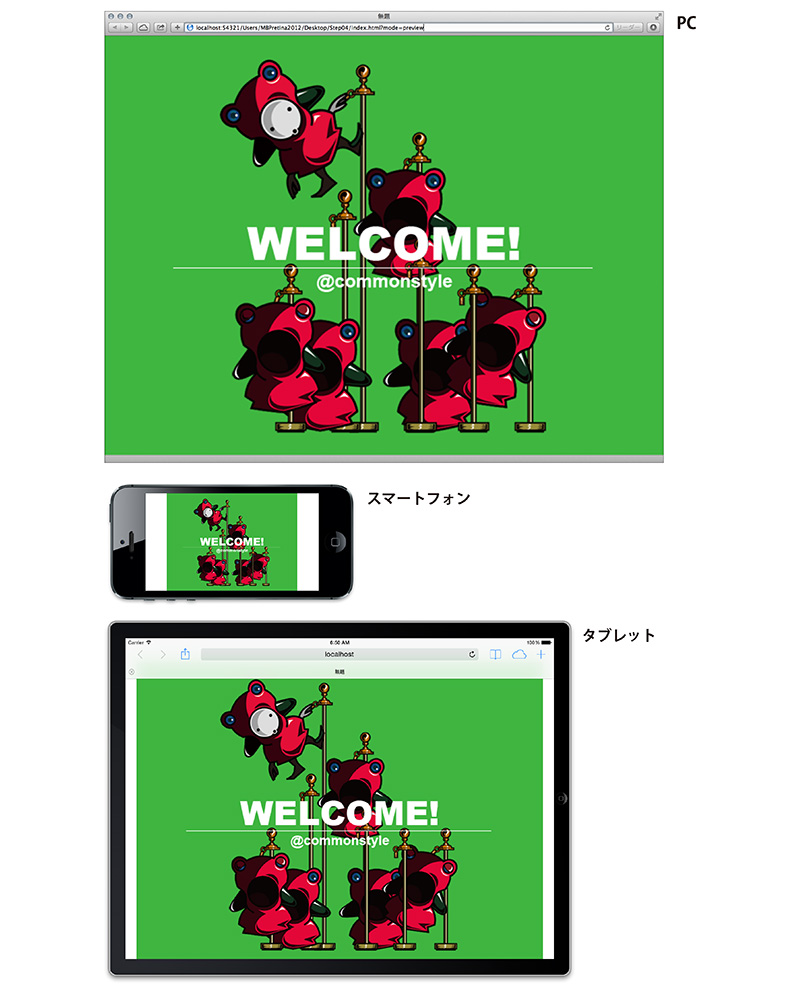
絵本やコミックのようなコンテンツは、1枚の「絵」になっていますので、固定レイアウトでつくることになります。スクリーンの上下、左右どちらかに余白が発生してしまうのは、やむを得ません。トリミング・フルスクリーンという方法もありますが、作画の調整に手間がかかります。
今回紹介した「The Great Cookie Thief… A Sesame Street App Starring Cookie Monster」は、iPadの比率をベースにしており、iPhone 5では左右に空きの領域ができています。
対象が子どもなので、iPod touchなどの小さなデバイスではなく、大きなiPadを優先しているのは理解できます(※ここで取り上げているのはiOSのアプリです)。

いずれにしても、実作業の前に、基本仕様を決めなくてはいけませんので、マルチデバイス対応についての方針(どこまで対応するか等)を考えておきましょう。
補足:
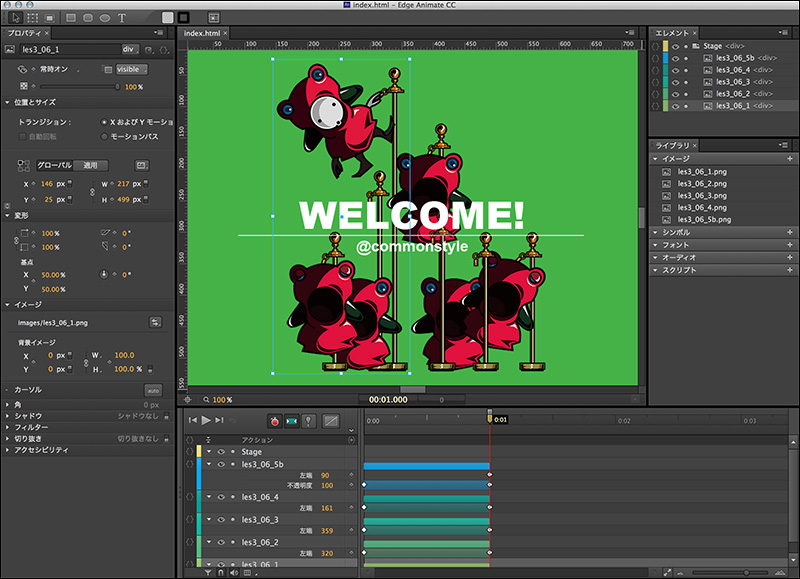
本連載では、Edge Animate を使用しますので(「Adobe Edge Animate賞」にも応募するという設定)、レスポンシブデザインについての特別な作業はありません。アイデアがまとまり次第、実際に動くプロトタイプを作成していきます。
Adobe Edge Animate CC には、レスポンシブ対応の機能が搭載されています。
次回も、引き続き、作品のプランニングワークを進めていきます。ラピッド・プロトタイピングについても触れてみたいと思います。
過去の記事:
- HTML5 Japan Cup 2014 アワードのススメ[3]/プランニングワーク:基本仕様とUI(ユーザーインターフェイス)設計
- HTML5 Japan Cup 2014 アワードのススメ[2]/コンセプト立案のための情報収集
- HTML5 Japan Cup 2014 アワードのススメ[1]/応募要項のまとめ
投稿日:2014年5月7日
4時間で学ぶ Adobe Edge Animate CC 基礎編/レスポンシブデザイン対応Webコンテンツ制作
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください