第3話 エディトリアルデザイナーがウェブアプリ制作を担当
HTML5 Book Story Episode 3 :
2013年の春からスタートした、HTML5で雑誌をつくるプロジェクトは、電子雑誌のHTML版を目指していたわけではなく、「ウェブマガジンの再定義」に近いものでした。お手本は、Financial Times(フィナンシャル・タイムズ)が、iOSで提供していたウェブアプリでしたが、満足のいくユーザビリティを保持するには技術的な難易度が高く、試行錯誤がしばらく続いていました。
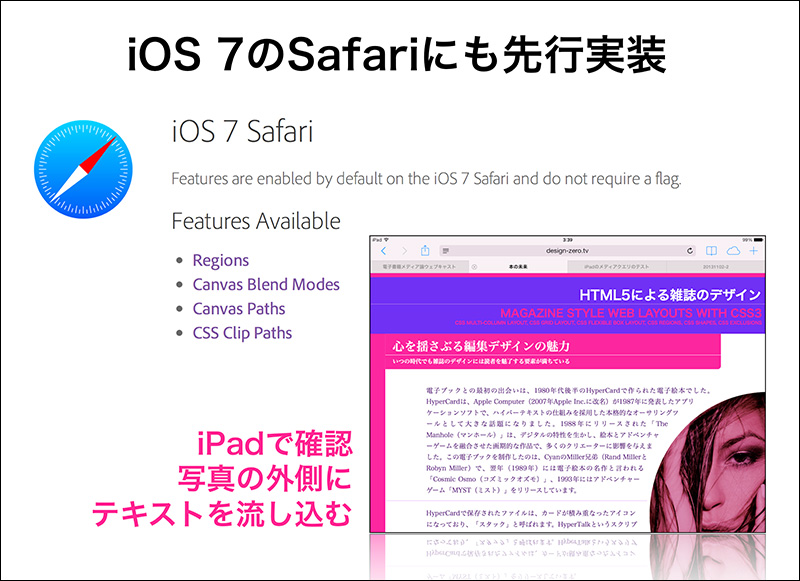
視覚表現については、(今だから言えることですが)まだ、ほとんど実装されていないCSS RegionsやCSS Shapesなど、Adobe社が積極的に推進しているCSS3の仕様を最初から使うつもりでした。たとえ、閲覧環境が限定されても、実践する価値があると判断していたからです。
これらのレイアウト技術に注目し始めたのは、2012年です。同年5月11日にリリースされた、Adobe InDesign CS6のEPUBエクスポートには「EPUB 3.0(レイアウト付き)」という謎のオプションが搭載されており、eBookのコミュニティでは、さまざまな憶測が飛び交っていました。ヘルプページには、以下のような解説があり、”特定のビューアテクノロジー”が何を指しているのかなど、電子出版関係者の間でも期待感が高まり、Twitterなどでも盛り上がっていたことを思い出します。
レイアウト付きの EPUB3.0 は、アドビ システムズ社によって作成されて試験的に導入されている形式です。この形式では、複数の段組、テキストの回り込みなどの制御がサポートされているため、レイアウトを意図したとおりに再現できます。この機能は特定のビューアテクノロジーでのみ動作します。
当時、私はEPUB 3で複雑なレイアウトデザインを試していましたので、毎日ネットで情報収集しながら、同様の実践例を探していましたが、この頃から、CSS RegionsやCSS Shapesを使ったサンプルや記事が目立つようになり、興味を持ち始めます。特に、DTPソフトのように複数のテキストフレームをまたいで文章を流し込むことができるCSS Regionsには、大きな可能性を感じ、自分でもサンプルを作成するようになりました。
エディトリアルデザイナーにウェブ制作をしてもらおう!
雑誌とはいえ、ウェブなので紙のデザインに近づけるのが目的ではありませんでしたが、Mac OS環境では、PDFと見分けがつかないレベルまで到達し、(レイアウトデザインのプロが必要ということになり)夏からエディトリアルデザイナーの方が加わることになります。ただ、静的なページデザインからコーディング作業までの過程で、どうしても解釈の差異が発生し、想像以上に時間がかかることが判明。
参考になる先行事例がないか、海外のウェブデザイン系コミュニティなどを巡回しているとき、UXデザイナーとグラフィックデザイナーだけで作られたウェブマガジンのサンプルを発見。素晴らしい出来だったので、プロダクションワークの記述を見つけ出し、詳細を確認したところ、Adobe社のMuse(ミューズ)を使っていることがわかりました。
Museがコーディングを必要としないウェブツールであることは知っていましたが、正直なところ寿命の短いプロダクトになるだろうと思っていましたので、まったく注目していませんでした。過去、同じようなノンコーディング系のツールがありましたが、書き出されるHTMLの品質が低く、文書構造的にもアクセシビリティ的にも評価できない内容だったからです。
前述したコミュニティでは、著名なウェブデザイナーの「静的なモックアップはもういらない、Museでグラフィックデザイナーにプロトタイプを作らせたほうがはやい」といったコメントもあり、どうやら過去のノンコーディング系ツールとは違うらしい、ということで急遽、Museを検証することになるわけです。
エディトリアルデザイナーの方にも、Museの使い方を習得してもらい、実際にウェブページを作成してもらったところ、十分な出来栄え。ナビゲーションやサイト構造は、ウェブデザイナーが担当し、その他、ページデザインを含むすべての作業は、エディトリアルデザイナーが進めることになりました。
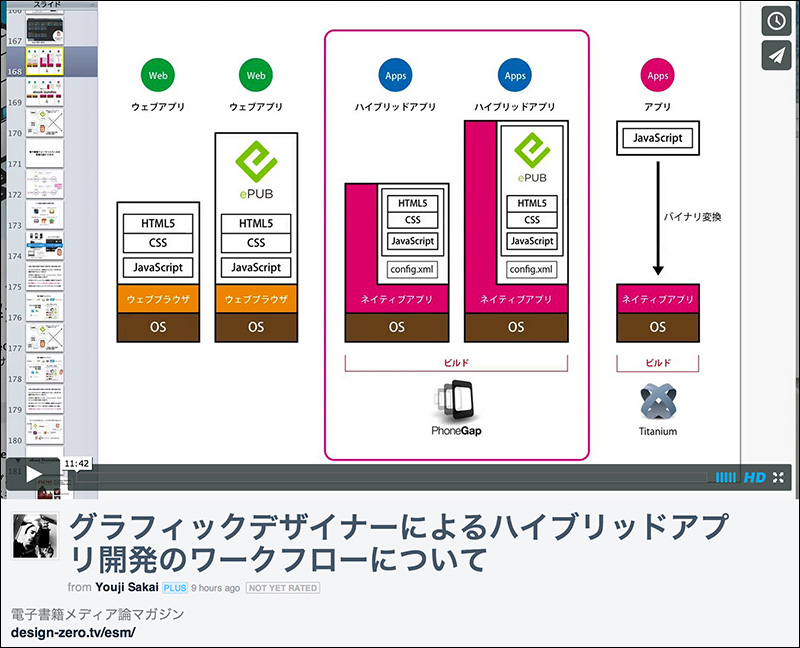
具体的にどのような作業なのか、文章で説明するより、映像で見てもらったほうがはやいでしょう。
スクリーンキャストをご覧ください。
※低画質の場合は、再生バーのHDをクリックしてください
スクリーンキャスト(11分):http://vimeo.com/84305208
ウェブアプリ制作のワークフローが一変したことで、既成概念が吹き飛び、思い切って大胆なアイデアを次々と投入していきました。その1つが、HTMLモジュールとDAM(Digital Asset Management:デジタルアセットマネジメント)の導入です。
参考:
投稿日:2014年1月16日










![[講演]電子出版のもう1つの可能性・ウェブと電子書籍の合体](http://design-zero.tv/esm/wp-content/uploads/2014/02/HTML5_20140225_Cover-600x400.jpg)
