[講演]電子出版のもう1つの可能性・ウェブと電子書籍の合体
Background materials:
昨年の11月11日(月)に開催した発表会「電子出版のもう1つの可能性・ウェブと電子書籍の合体〜HTML5パブリッシングとEPUB 3を徹底比較〜」の参考資料、およびデモのビデオを掲載しています。
※この発表会で「まだ開発環境でしか実行できない」と説明したデモの中に、現在実行可能になっているものがあります。当サイトの連載記事で解説していく予定です。
※名刺交換をさせていただいた方へ
名刺に記載されているメールアドレスは現在、受信できない状態です(申し訳ございません、まだ古いままでした…)。「ebookcast@gmail.com」が公開しているメールアドレスです。
HTML5とEPUB 3による電子出版の最先端事例
電子出版のもう1つの可能性・ウェブと電子書籍の合体
〜HTML5パブリッシングとEPUB 3を徹底比較〜
2013年に入ってHTML5とCSS3の先行実装が急速に進み、ウェブと電子出版物の機能を兼ね備えたハイブリッドなコンテンツ制作が可能になりつつあります。出版業界ではEPUBが普及していますが、学習機能を必要とする「教育」の分野や「ウェブプロモーション」を強化したいパブリッシャーにとって、機能拡張の自由度が高いHTML5ベースの電子出版は無視できない存在です。
今回は、「HTML5 vs EPUB 3」といった二者択一の視点ではなく、使い分けや融合の可能性について報告します。
詳細はイベントページをご覧ください
日時:2013年11月11日(月)午後6時30分〜8時30分
場所:セシオン杉並(2階・視聴覚教室)/東京都杉並区梅里1丁目22番32号
サンプルデータ:
- Demo-08「CSS Grid Layout のテスト」(Demo08_Grid_Layout.zip)
- Demo-09「CSS Regions のテスト」(Demo09_CSS_Regions.zip)
- Demo-09-2「講演で紹介できなかったCSS Regions のテスト」(Demo09_2_CSS_Regions.zip)
- EPUBインタラクティブ[EPUB 3 + JavaScript]のサンプル(EPUB3_JS_Demo.zip)
スライド資料(最終版)/PDF/ZIPファイル/66.5MB
デモのビデオ:
YouTubeのプライベートモードで公開されています。
参考
mozillaのウェブページが表示されるまでのレンダリングを視覚的に見せてくれる。高負荷なリフロー処理を確認できる。
Gecko Reflow Visualization – mozilla.org(YouTubeから)
Demo-02
フィナンシャル・タイムズ(Financial Times)のウェブアプリ
iPadでフィナンシャル・タイムズのサイト(http://www.ft.com/)にアクセスすると、読み込みが始まり、ウェブアプリとして機能する。
HTML5でフィナンシャル・タイムズのようなウェブアプリを作るには、「FT Labs(http://labs.ft.com)」で公開されているJSライブラリが役立つ。
Demo-03
HTML5 による電子雑誌のプロトタイプ作成(1)
PhoneGap Build(http://html.adobe.com/jp/edge/phonegap-build/)に、ZIPファイル(HTML、CSS、JavaScript、画像などを含むフォルダ)をアップロードして、Android、iOSなど各OSごとのハイブリッドアプリに変換。
Demo-04
HTML5 による電子雑誌のプロトタイプ作成(2)
変換されたハイブリッドアプリをデバイスにインストールするには、生成されたQRコードを撮る。問題なければ、App StoreやGoogle Playに申請。
Demo-05
HTML5 による電子雑誌のプロトタイプ作成(3)
インストールしたハイブリッドアプリを試す(動きがカクカクしているのはビデオ収録時の問題。実際はそこそこの操作性)。
Demo-06
フルードイメージ・テスト(EPUB 3):ReadiumとiBooks
Demo-07
フルードイメージ・テスト(EPUB 3 → Mobi):Kindle for Mac
Demo-08
CSS Grid Layout のテスト
グリッドにテキストや図版を「列数(何列目)、行数(何行目)を指定して」配置する。後半のサンプルは「CSS Exclusions」と組み合わせている。2つの段落の中央に後続の段落を配置、その周辺にテキストを回り込ませている。
※後半の一部のサンプルには、モリサワ「TypeSquare(http://typesquare.com)」のクラウドフォントを指定しています。フォントを使用するには、登録(2013年12月31日まで無料で利用できる)が必要。登録すると、HTMLのhead要素内にペーストするためのコードが取得できる。
Demo-09
CSS Regions のテスト
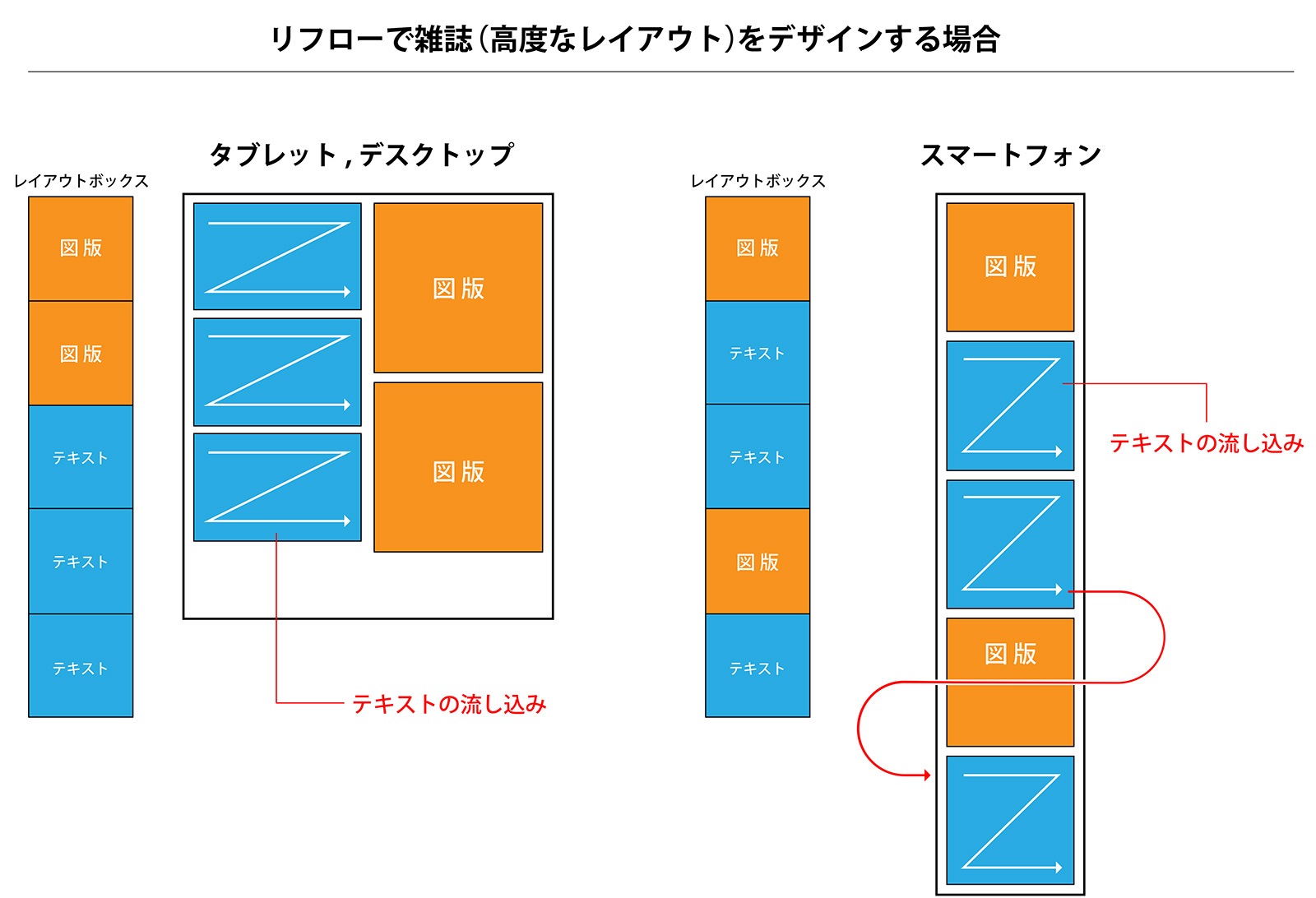
図版とテキストを複数のボックスに分けて、配置の順番を指定。スクリーンが広い場合は、左にテキスト、右側に2つの写真をレイアウト。スクリーンが狭い場合は、一番上に1つ目の写真、その下にテキスト、中間の位置に2つの目の写真を置く。

Demo-09-2
[講演で紹介できなかったデモ]CSS Regions のテスト
CSS Regions の基本機能。対談記事レイアウトで、Regionsを指定。スクリーンが広い場合は3つのボックスが表示され、テキストが流し込まれる。スクリーンが狭くなると、2段組み、全段に変化する。
Demo-10
CSS Shapes のテスト
円形の写真(透過PNG)を配置して、後続のテキストを周囲に流し込む。
※サンプルには、モリサワ「TypeSquare(http://typesquare.com)」のクラウドフォントを指定しています。フォントを使用するには、登録(2013年12月31日まで無料で利用できる)が必要。登録すると、HTMLのhead要素内にペーストするためのコードが取得できる。
参考
Adobe Edge Reflow(プレビュー版)に搭載された「CSS Regions」編集機能について解説しているウェブキャスト。
CSS Regions in Edge Reflow(TouTubeから)
EPUBインタラクティブのサンプル
取り外し可能なJavaScriptセットを含むEPUB 3ファイル(の基本パターン)です。デスクトップとスマートデバイス(iPad)で表示しています。スマートデバイスでは、Readium.jsを使用。
※HD(高画質)ビデオになっています。低画質の場合は再生バーのHDアイコンをクリックしてください。
※ご注意:2013年11月の情報をそのまま掲載しています。
投稿日:2014年2月25日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください