第8話 教育システムの標準化:電子出版業界とeラーニング業界
HTML5 Book Story Episode 8 :
この連載は、現在進行形のプロジェクトにあわせて更新しているため、話題があちこちに飛んでしまうのが難点ですが、正式スタートする7月頃には「奮闘記」として楽しめる本になっているはず。大まかな予定では、連載記事が20回分たまった段階で加筆修正し、電子書籍を作成する流れになっています。7月までの5ヵ月間は、引き続き、一人運営の個人サイトとして更新していきます。
さて、本日は教育分野の取り組みについて書いてみたいと思います。HTML5マガジンに掲載される記事の半分以上は、ウェブキャストと連動したラーニング系コンテンツになっており、今後はウェブアプリ版のマガジンをリリースし、さらに強化していく予定です。
「車輪の再発明」を避けるため、eラーニング業界の標準規格を学ぶ
私は1995年に最初の個人サイトを立ち上げ、Shockwave(ショックウェーブ)というMacromedia社の技術を使って、過去に制作した教育向けマルチメディアコンテンツ(Directorムービーファイル)を公開していました。
当時は、本業であるインストラクショナルデザインの仕事がほぼ100%で、Authorware(オーサウェア)という学習コンテンツを開発するための専用ツールを使用し、ウェブ上のラーニングサイトを運用していました。ウェブで実行するためのプラグイン(Shockwave for Authorware)は提供されていたのですが、なかなか意図したとおりのコンテンツにならず、大変苦労したことを覚えています。
このAuthorwareは、2005年に販売終了していますが、とても優れた開発ツールで、アプリケーションに必要な「手続き」のアイコンをドラッグしながら、フローチャートを作成する感覚でコンテンツを制作していきます。これぞ「直感的」な開発環境といえる画期的なUIだったと思います。
タイのAuthorwareユーザーが、選択問題式テストを作成するスクリーンキャストをYouTubeで公開していますので、ご興味のある方は是非ご覧になってください。
004 – Authorware 7.0 – Multiple Choice – Case Study
eラーニング業界にも標準規格があり、当時は「AICC(Aviation Industry CBT Committee)」が事実上の標準として支持されていました(現在の標準規格SCORMの前身)。航空産業の組織が策定した規格です。開発する学習コンテンツは、すべてAICC準拠にする必要がありましたが、前述したAuthorwareが規格をサポートしていましたので、開発はそれほど面倒ではなかったと思います。
ちなみに、学習コンテンツを管理するLMS(Learning Management System:ラーニング・マネジメント・システム)は、Macromedia Pathware(後にLotusが買収)を導入していました。
現在の標準規格SCORM(Sharable Content Object Reference Model:スコーム)については、日本イーラーニングコンソシアム(eLC)がYouTubeで公開している「SCORM入門」が役立ちます。千葉工業大学の仲林清 氏による解説です。
SCORMでは、コンテンツの構造記述が「XML」になっています。
「SCORM入門」(1/5)SCORMの背景【その1】
2000年頃からウェブの仕事が増えてしまい、約10年近く、eラーニング業界から離れていたのですが、2013年に入ってから、電子出版関連の仕事の流れで「教育」分野の案件が少しずつ増えてきました。まだ、本格的なプロジェクトになっていないため、プロトタイプさえ作成していない状況ですが、電子出版関係者にとっても無視できない重要なマーケットになることは間違いなさそうです。
参考:
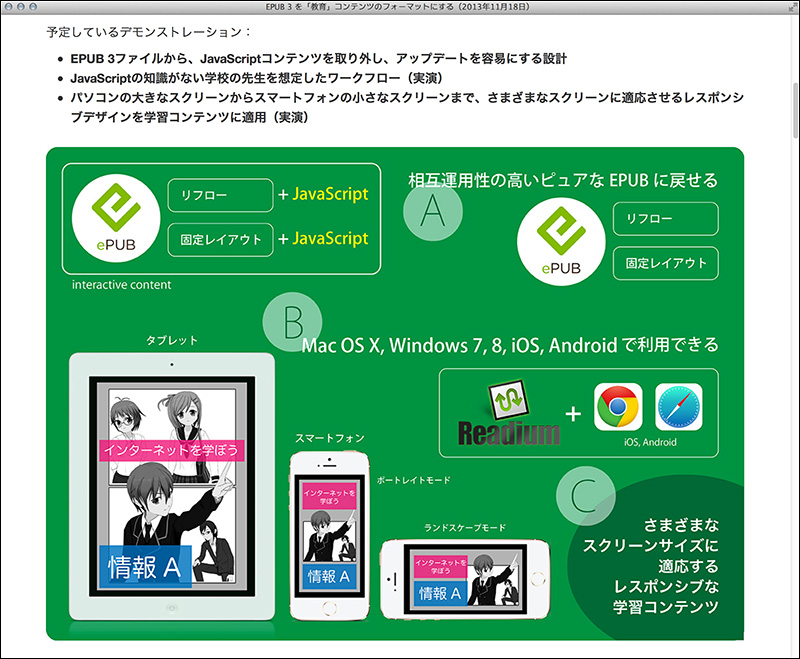
昨年の11月18日に、プロジェクトの一部をテーマにした発表会(EPUB 3 を「教育」コンテンツのフォーマットにする)を開催しました。
電子出版の技術を「教育」に応用する場合、SCORMやLMSについて学ぶ必要があると考えています。これらの技術を使用するということではなく、「車輪の再発明」を避けるため、WBT(ウェブベースドトレーニング)の過去の試行錯誤を参考にするためです。
参考:
2012年のビデオですが、こちらも紹介しておきましょう。SCORMを策定している標準化団体ADLが、次世代SCORMとして提唱している「TinCan」やAPI、モジュール、標準規格の意義について、わかりやすく解説しています。
SCORMからTin Canへ -eラーニング標準規格の過去と未来-
オープンで進化する教材
大きな枠組みの構築や標準化は大変重要なことですが、私個人が現在、積極的に推進しているのは、オープンエデュケーションの領域。カーンアカデミーのような活動が理想ですが、国内では難しいかもしれませんね(どのような方法で進めているかは後述します)。
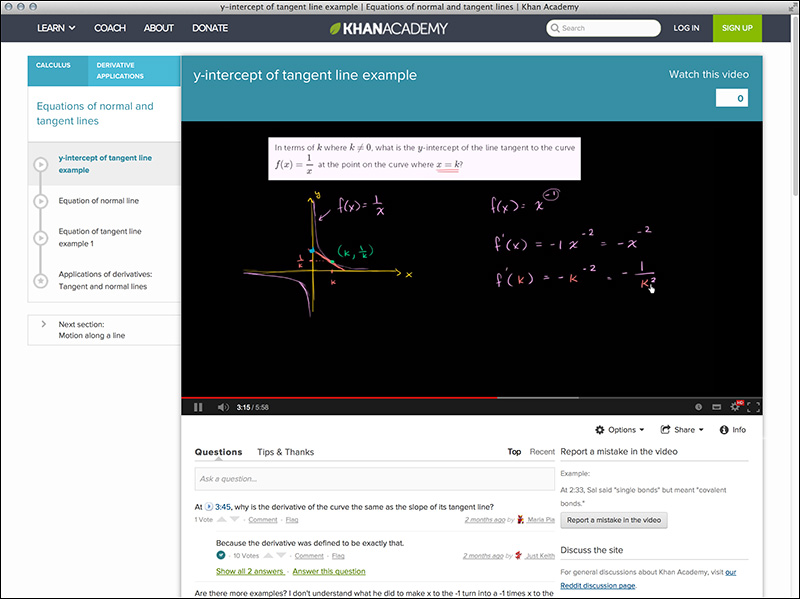
カーンアカデミーの創設者であるサルマン・カーン(Salman Khan)氏は、数学のレッスンビデオをYouTubeに投稿し、反響を得たのがきっかけとなり、2006年に仕事を辞めて本格的に取り組みます。このときは、パソコン一台とペンタブレット、20ドル程度のスクリーンキャプチャソフトしかなく、Windowsに付属するユーティリティ「ペイント」を黒板代わりに使っていました。
本人が登場しない声だけのスクリーンキャストで、1本10分以内の学習コンテンツ。10分というのは当時のYouTubeの仕様で、やむを得ない処置だったのですが、結果的に「1本10分」はオンライン学習コンテンツでは適切な時間だったと述べています。
スタート時のカーンアカデミーは、カーン氏の貯金で運営されており、講師・エンジニア・サポート・事務、すべての業務を一人でやっていました。受講者は、カーン氏のいとこ一人だけでしたが、2012年半ばには、全世界で600万人が受講するメガ・プラットフォームになります。驚きですね。
カーン氏が一人で、YouTubeに投稿してきた学習ビデオも3000以上です。
カーンアカデミー(Khan Academy)
フォーブス誌が、カーンアカデミーを取り上げ、「なんでだれも考えつかなかったんだ」と評しましたが、同様の試みはかなりありました。大半は長く続かず、自然消滅していたのです。特に、最初からマネタイズを実現しようと考えていた人ほど、挫折が早かったと思います。
カーンアカデミーは、ビル・アンド・メリンダ・ゲイツ財団(BMGF)やGoogleなどの企業から支援を受けています。
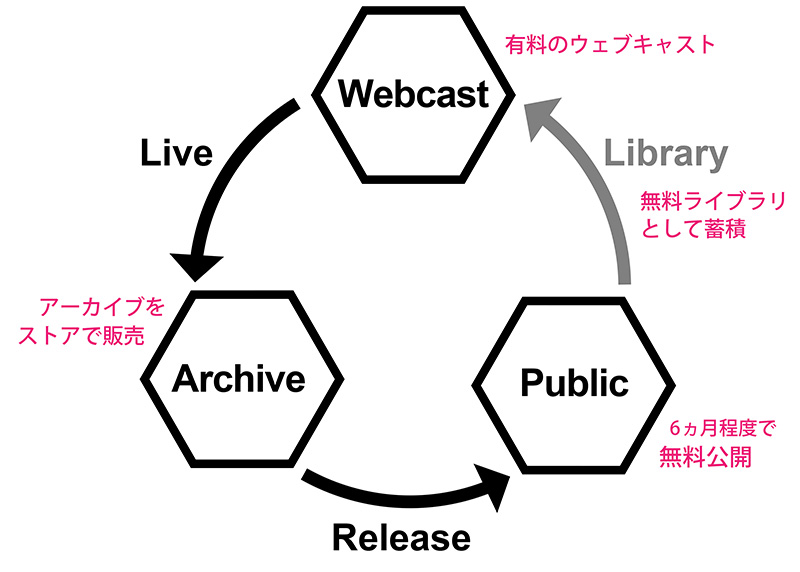
私の場合は、有料の法人向けウェブキャストのコンテンツをストアでも販売し、半年後に販売終了、無料化し、YouTubeなどで公開する方法を実践しています。
今のところ、学習コンテンツを「継続的に」「クオリティを落とさずに」無料公開していくには、この方法しかないと思っています。カーンアカデミーのように、企業から支援を受けるには、それこそ3000本は公開してから。あわてず、一歩一歩進めていくしかありません。
もう一つの試みは、学習コンストラクションキットの提供です。
TEDGlobal 2012で、シモン・ショケン(Shimon Schocken)氏がプレゼンした「オープンで進化する教材」が近いイメージです。シモン・ショケン氏は、イスラエルの大学IDC(Interdisciplinary Center)Herzliya(ヘルズリヤ)の元学部長。
引用:
シモン・ショケンとノーム・ニサンは、学生が自分でコンピュータを作り上げるカリキュラムを開発しました。そしてその教材(ツール、シミュレータ、チップ仕様、その他資料)をネットで公開したところ、何千という人が学ぼうと飛びついたことに驚きました。1人でやる人もいれば、授業に使う人もいます。世界最初のMOOC(大規模オープン・オンライン・コース)です。成績のことなんか忘れて、自ら学ぶ欲求を引き出しましょう。
オープンで進化する教材
The self-organizing computer course
コンストラクションキットとして教材を提供することで、新たな教材が次々と派生していく「知」のエコシステムが形成されていきます。学習コンテンツの設計図から、素材データ、検証マニュアルなど、すべての情報を「教材」として公開していくわけです。
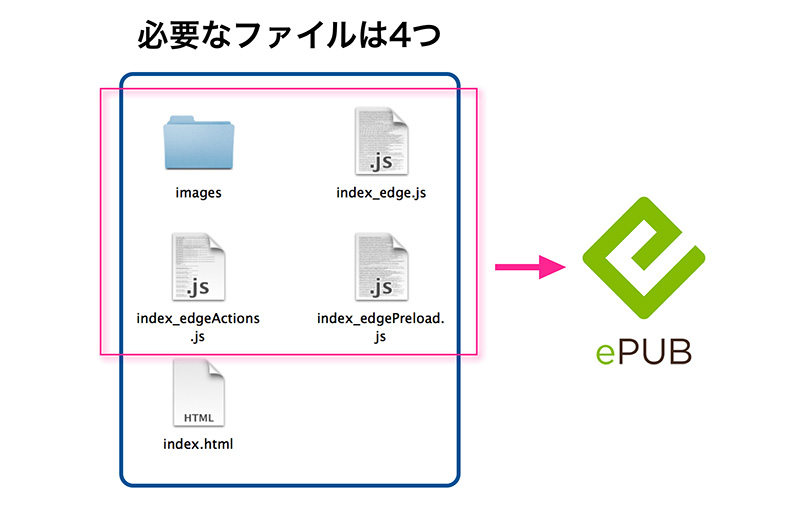
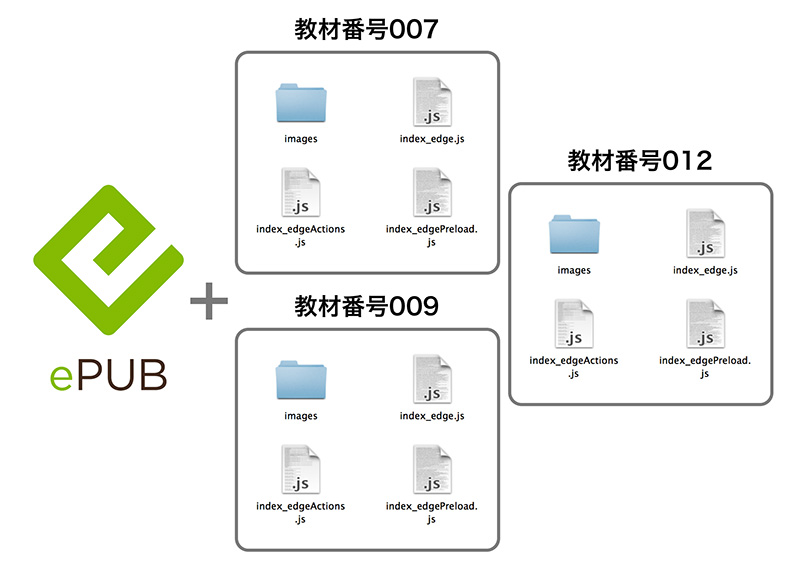
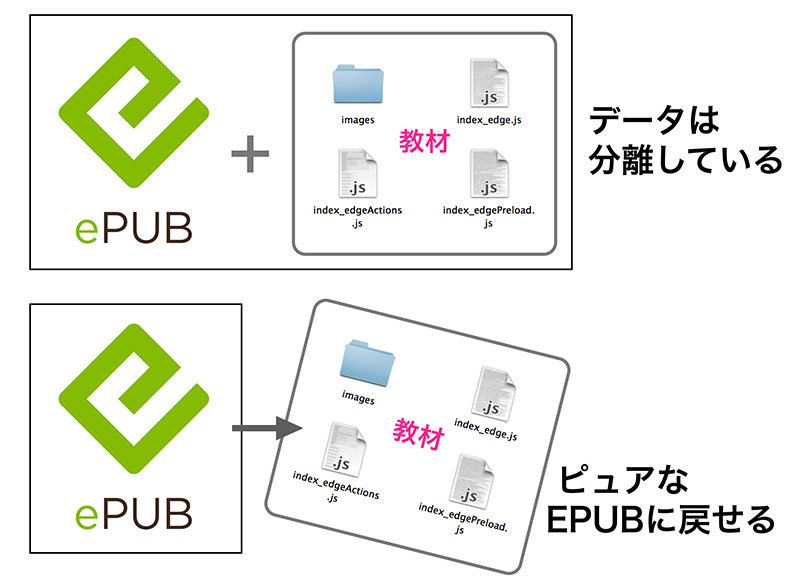
昨年、学校の先生向けに提供した「教材」は、電子書籍フォーマットEPUB 3にJavaScriptを組み込んだコンテンツでした。EPUB 3のコンテンツ(XHTML5のファイル)と学習モジュール(HTMLおよびJavaScriptの集合体)を分離することで、組み替えや拡張を容易にしました。また、JavaScriptを外せるため、EPUBの永続性も保持できます。
スライド資料からの抜粋:
学習モジュールは、HTMLおよびJavaScriptの集合体
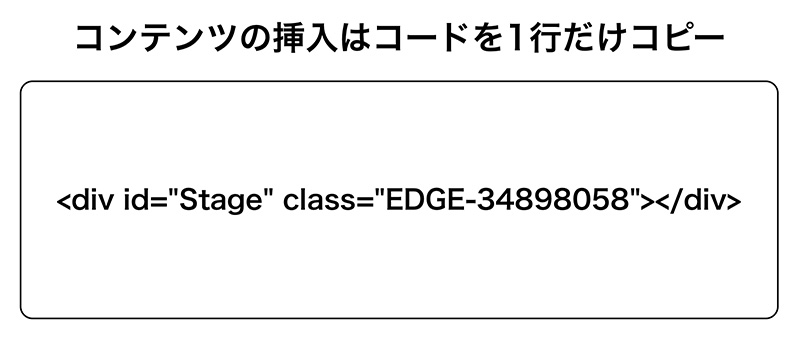
電子書籍のコンテンツ(HTML)に追加するコードは1行だけ
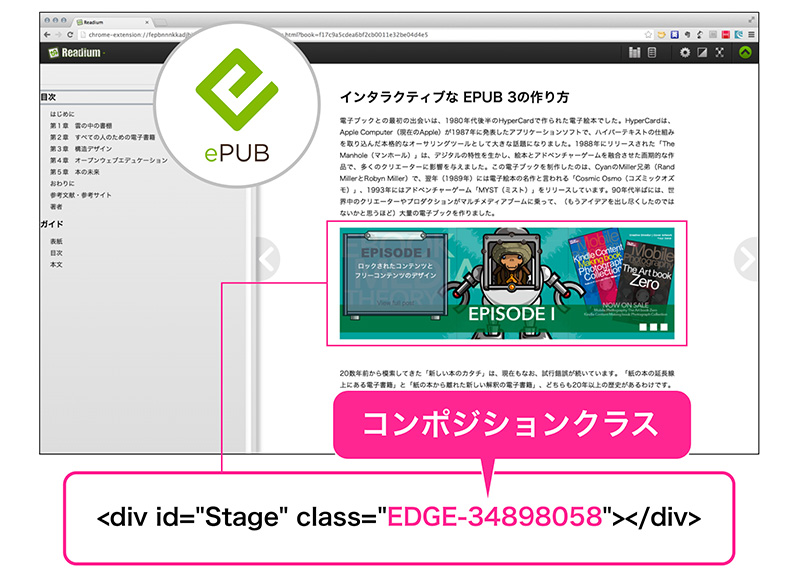
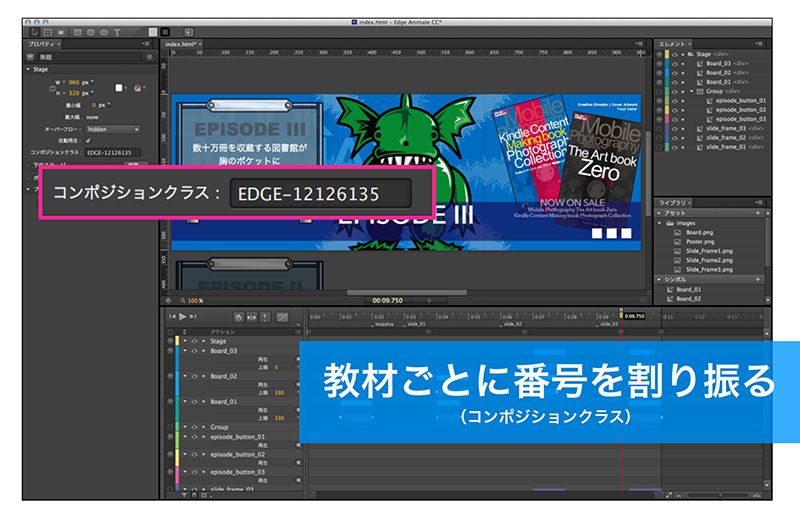
学習コンテンツのモジュールは、コンポジションクラスで管理
 学習コンテンツモジュールごとに番号(コンポジションクラス)が割り振られる
学習コンテンツモジュールごとに番号(コンポジションクラス)が割り振られる
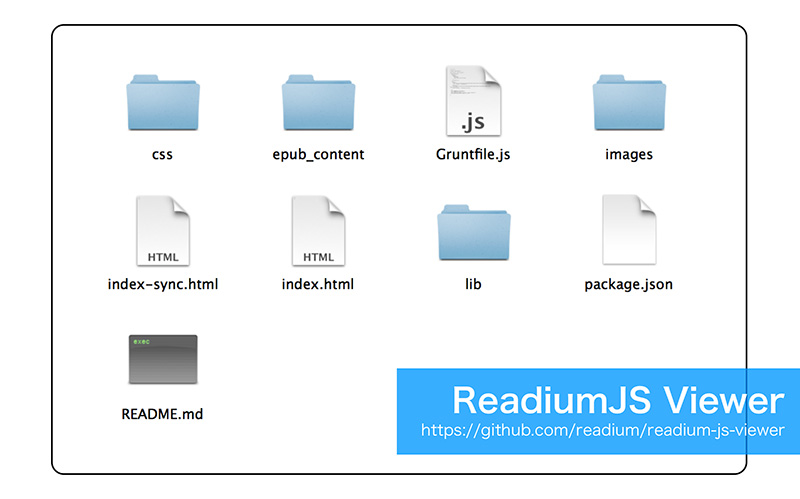
2013年11月現在(発表会の開催月)、対象とするリーディングシステムはReadium Viewer
ビデオ:
Chromeだけではなく、Safari、Firefox、Operaなどのウェブブラウザでも検証
EPUB 3 + JS の構造
学習コンテンツモジュールとEPUB 3のコンテンツ(HTML)は分離しているので、永続性はシンプルなEPUBとほぼ同等
実は、HTML5マガジンのウェブアプリ版も、構成要素をモジュール(HTMLファイルおよびJavaScriptファイルの集合体)で管理し、同様のコンセプトで進めています。コンテンツを構成する全ての要素が「W3Cのウェブ標準技術」と「JavaScript」で作られていることが重要です。
教育の現場で活用される学習コンテンツは、最初からアクセシブルなウェブ標準技術を使うべきでしょう。コンテンツのアクセシビリティはデフォルトであり、後で対応するものではありません。また、データの永続性についても、最新のCSS3やJavaScriptを分離することで、柔軟性をもたせています。
過去のエピソード:
- 第1話 公開終了
- 第2話 公開終了
- 第3話 エディトリアルデザイナーがウェブアプリ制作を担当
- 第4話 HTML5マガジンでは3種類のマネタイズを組み合わせる
- 第5話 電子出版界のペヨトル工房を目指せ!
- 第6話 電子書籍の寿命を読者にわかりやすく伝えること!
- 第7話 電子出版に関わって4年、次のステージがやっと見えてきた
投稿日:2014年2月22日
以下のボタンをクリックすると、RSSリーダーの「feedly」に登録することができますので、ご利用ください。
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください