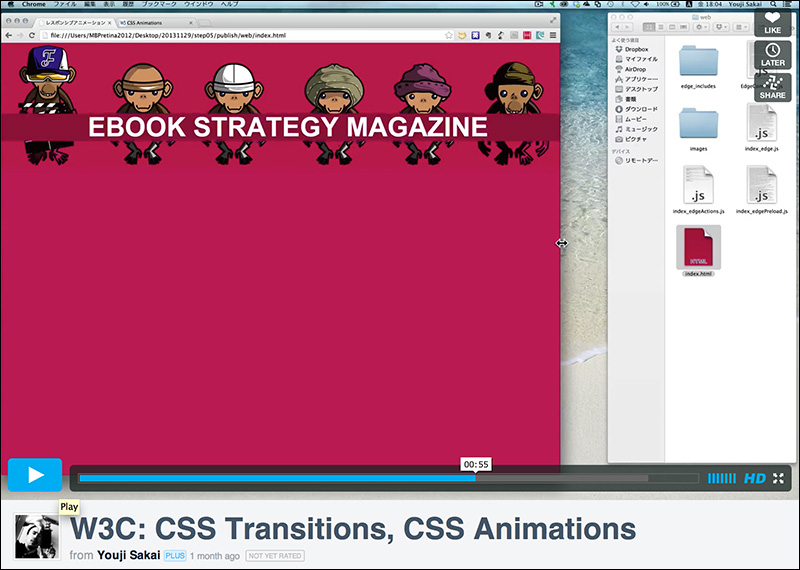
HTML5 & CSS3レスポンシブ・アニメーションの応用(ビデオ)
HTML5 Book Demonstration:
電子雑誌などで、(閲覧環境にあわせて)複数のレイアウトを表示させる場合、動的な表現も同様に適応させるためのテストです。
ワイドスクリーン(デスクトップ、タブレット)では、コンテンツの要素を水平方向に広げ、スマートフォンのポートレイトモード(縦向き)で見たときは、コンテンツ要素の表示を1つにする(ただし、コンテンツを削るのではなく順番に見せていく)。
画面が狭いからといって、コンテンツを削るのではなく、見せ方を変えて、同等の内容を表示する方針。
※低画質の場合は、再生バーのHDをクリックしてください
スクリーンキャスト:http://vimeo.com/80600422
参考:
電子雑誌に適用する場合:
投稿日:2013年11月29日










![[講演]電子出版のもう1つの可能性・ウェブと電子書籍の合体](http://design-zero.tv/esm/wp-content/uploads/2014/02/HTML5_20140225_Cover-600x400.jpg)
