第8回 電子書籍を制作する人のための最強ソリューション/Adobe Muse ランディングページ・ワークショップレポート
Non-Programmer’s WebDesign Story Episode 8 :
ウェブキャストシーズン2「ノンプログラマーズ・ウェブデザイン」のビジネス編「読者を探し、読者の求める「本」をつくる「アジャイル開発+リーン手法/編集者と著者のためのケーススタディ」に学ぶ」のワークショップを実施中です。
本連載は、現在進行形のウェブキャスト、およびワークショップの紙面掲載という特性上、扱うテーマが変わってしまう場合があります。連載20回分を一冊の電子書籍にしていく予定ですが、かなり大胆な再編集を実行することになりそうです。
今回は、「ウェブの大海原から読者を探し確実に届ける仕組みと、電子出版専門の出版社をつくる方法」の続きと、先週のワークショップレポートについて掲載いたします。前回は、訪問ワークショップで使用したスライド資料を使って、リーン・スタートアップについて解説しました。同手法でつくられた書籍「Running Lean」のプロセスをすべて掲載しましたので、リーン・スタートアップの全体像を理解できたのではないかと思います。
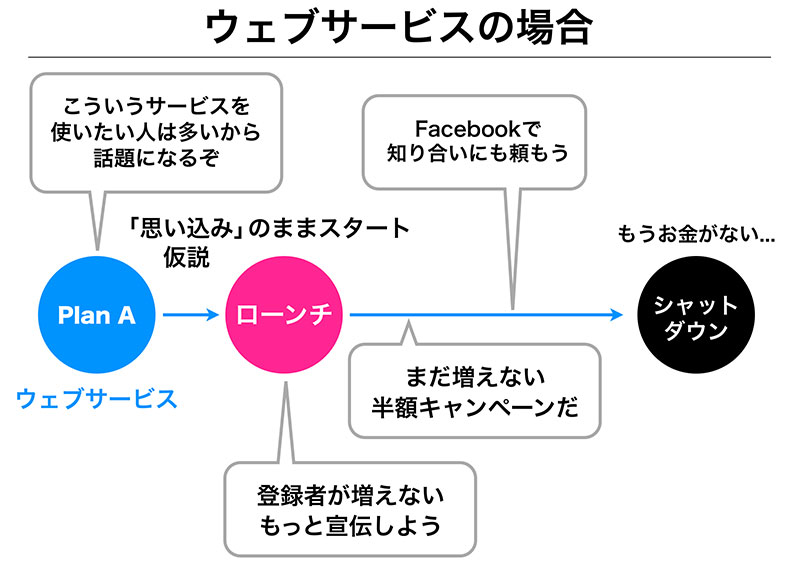
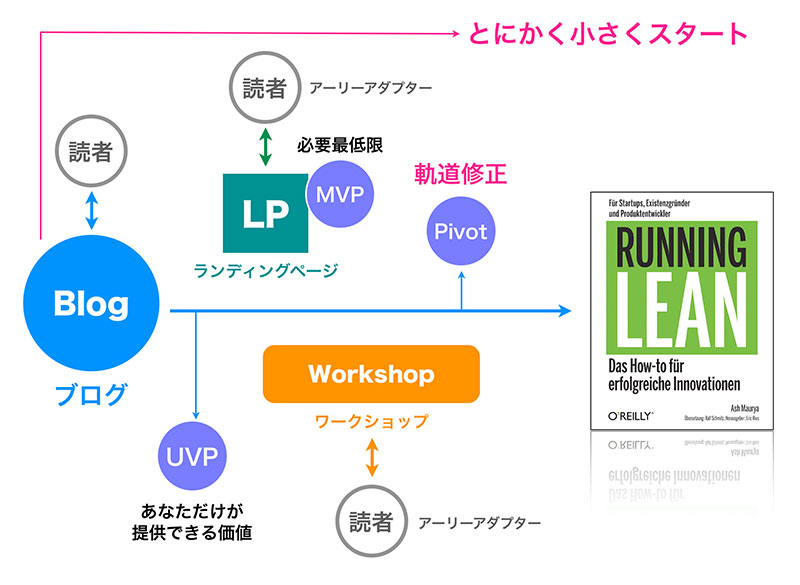
前回紹介したリーン・スタートアップの解説で使用した図
電子書籍を制作する人のための最強ソリューションを提供する
先週のワークショップでは「今求められている電子出版ソリューション」がテーマでした。前回紹介したアッシュ・マウリャ氏の進め方が参考になります。
ワークショップのダイジェストを掲載していきます。
電子出版の新規事業:
電子書籍の制作者を対象とした制作支援ソリューションを計画する
- 仮説を立てる(電子書籍の制作者が必要としているツール・サービスを考える)
- ブログを立ち上げ「小さく」始める
- 読者(電子書籍の制作者)との対話
- あなただけが提供できる「独自の価値」を理解する
- 仮説の検証
A. そのサービスは顧客が本当に必要としているものか?
B. 顧客はそのサービスにお金を払ってくれるのか?
C. そのサービスは本当に実現可能か? - 最小限の機能でスタートする
まず、ブログを立ち上げて、電子出版のプロダクションワークや電子書籍のテクニカルな話題を中心に記事を投稿していきます。ニュースだけではなく、気づいたことや疑問点なども投稿します。
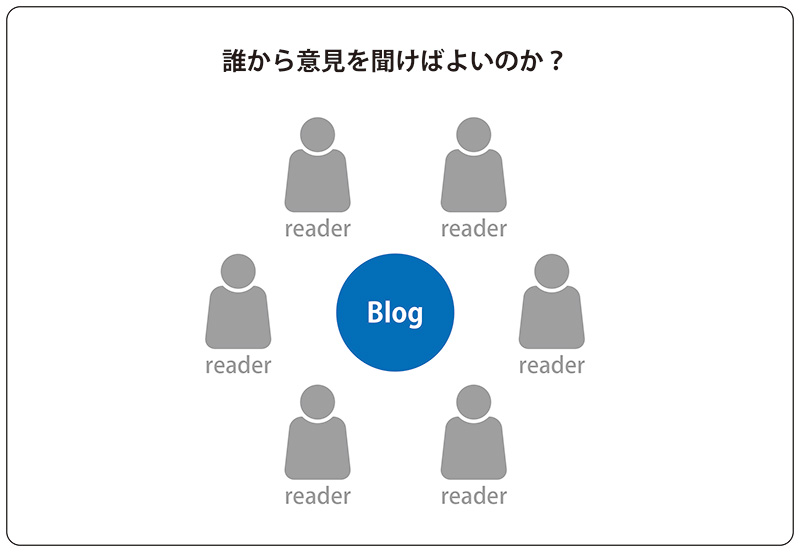
数ヶ月後、読者に「意見を聞く」プロセスに進みますが、「誰から聞けばよいのか?」が重要です。
読者の大半は、業界の人か、電子出版に興味を持つ人たちです。
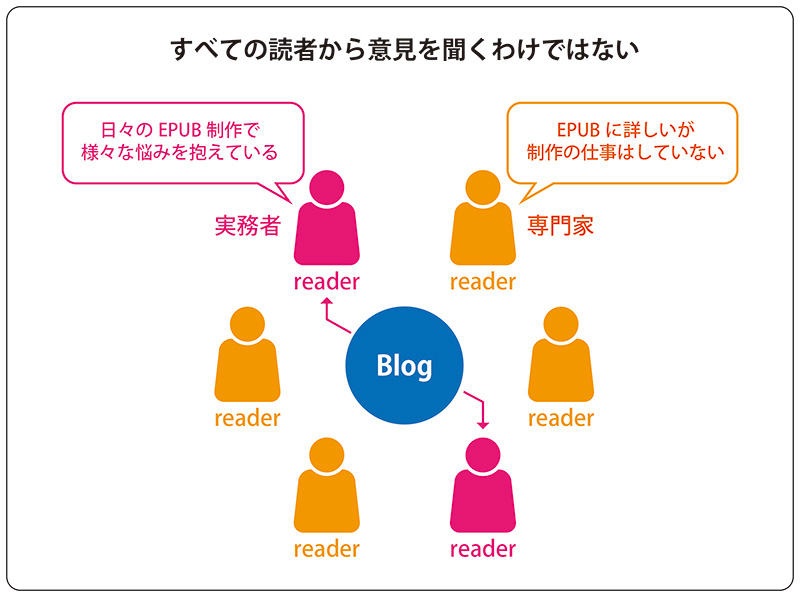
例えば、「制作の仕事はしていないが、EPUBのテクニカルな情報に詳しい人」と「それほど詳しくないがEPUBの電子書籍制作で試行錯誤している人」どちらから意見を聞くべきだと思いますか?
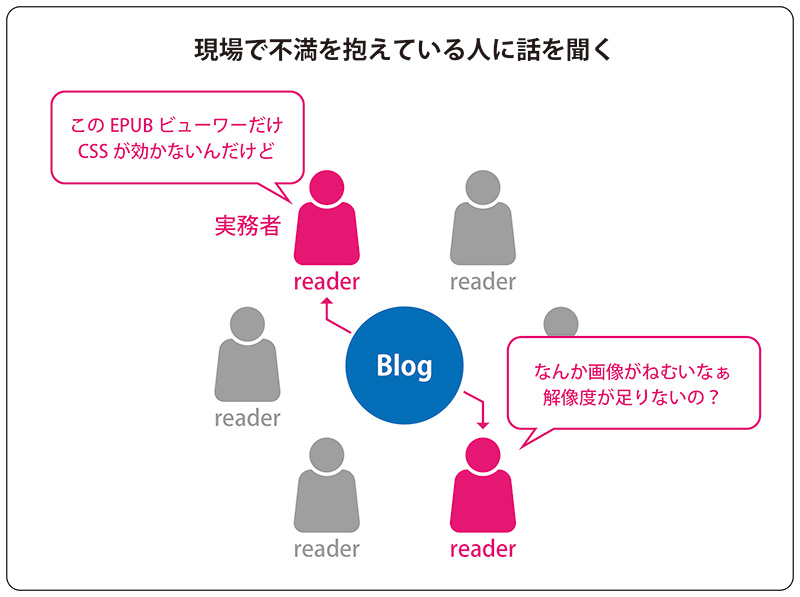
ここでは、もちろん「現場で不満を抱えている人」から話を聞くことになります。技術に詳しいかどうかは問題ではありません。どんなことが障害になっていて、現在どうやって対応しているのか、直接会って聞いていきます。
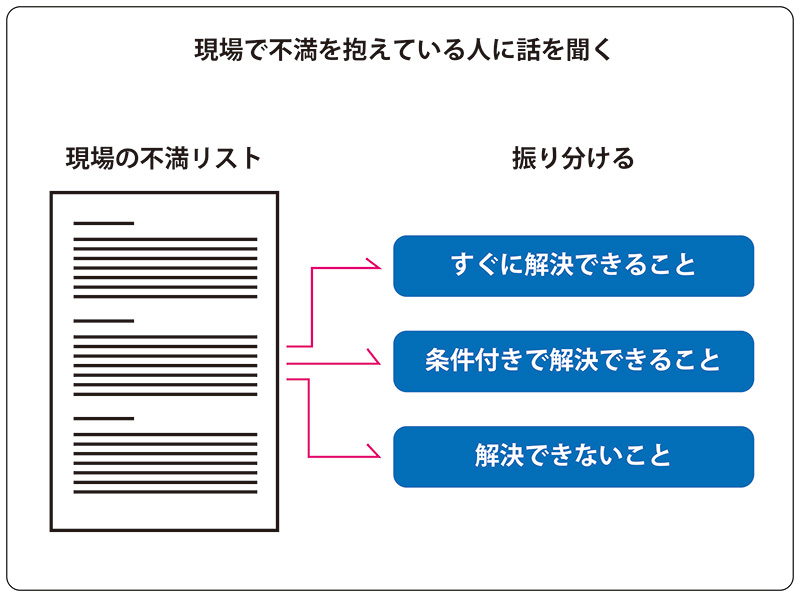
現場の人たちから得た「不満リスト」は大変貴重なデータです。このデータを「すぐに解決できる」、「条件付きで解決できる」(例:〜のシステムを使えば、〜の裏技を使えば等)、「今のところ解決できない」に振り分けていきます。
このプロセスで、ソリューションが見えてきます。
無料で提供するソリューションと、有料で提供するソリューションに分けます。例えば、対象とする電子書籍ストアが無償提供しているアプリ(リーディングシステム)ごとの実装状況などは、無料で提供すべきソリューションです。なぜなら、オープンにすれば、フィードバックも得やすいからです。みんなで力をあわせて、継続力を高めることが重要なので、ここを有料にするのは避けたほうがよいでしょう。
参考:
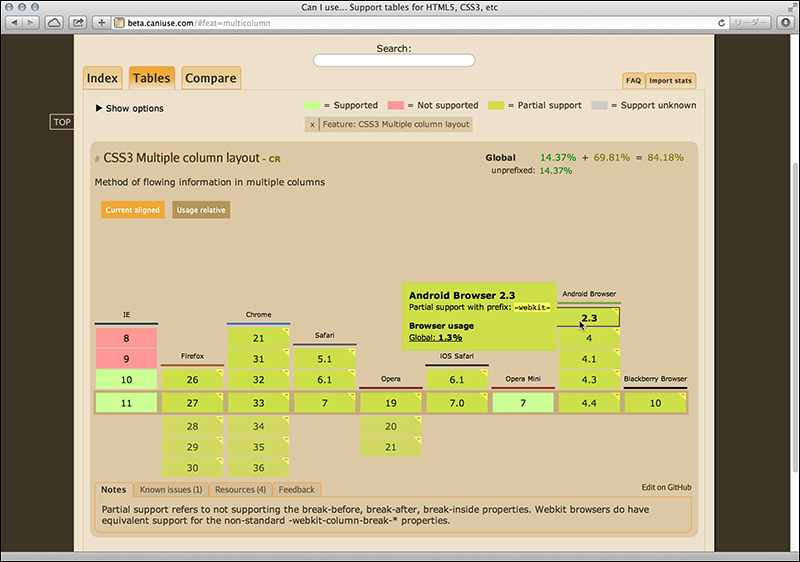
Adobe社のアレクシ・デヴェリア氏が運営している「ウェブブラウザの実装状況」情報を提供しているサイト
Can I use… Support tables for HTML5, CSS3, etc
新バージョン(ベータ版)
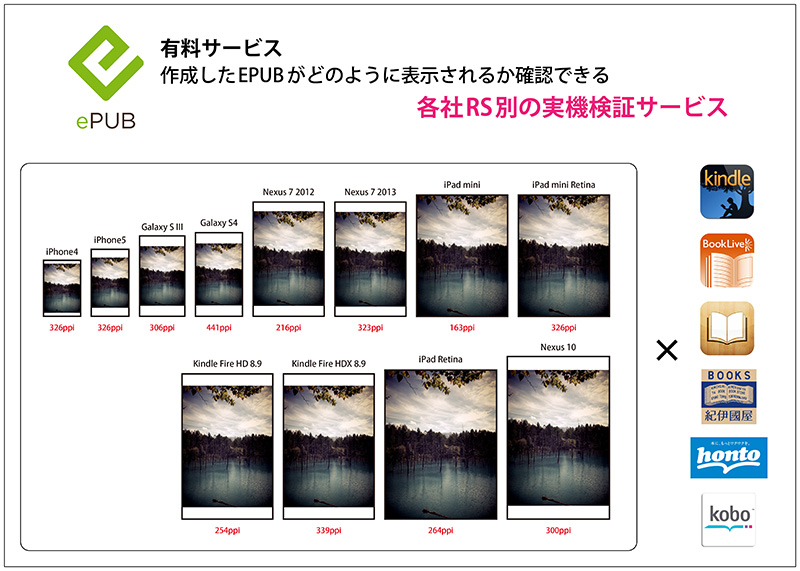
有料で提供するソリューションは「実機検証」です。対象とする電子書籍ストアごとの実機検証は大変な作業。ハードウェアだけではなく、OSのバージョン、アプリ(リーディングシステム)のバージョンなども異なります。現場の制作者が「使いたい!」と言ってもらえるサービスになり得ます。
参考:
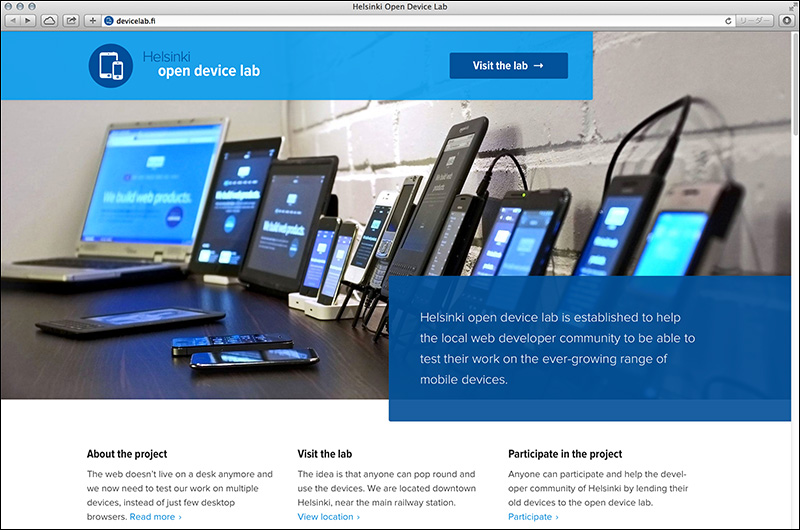
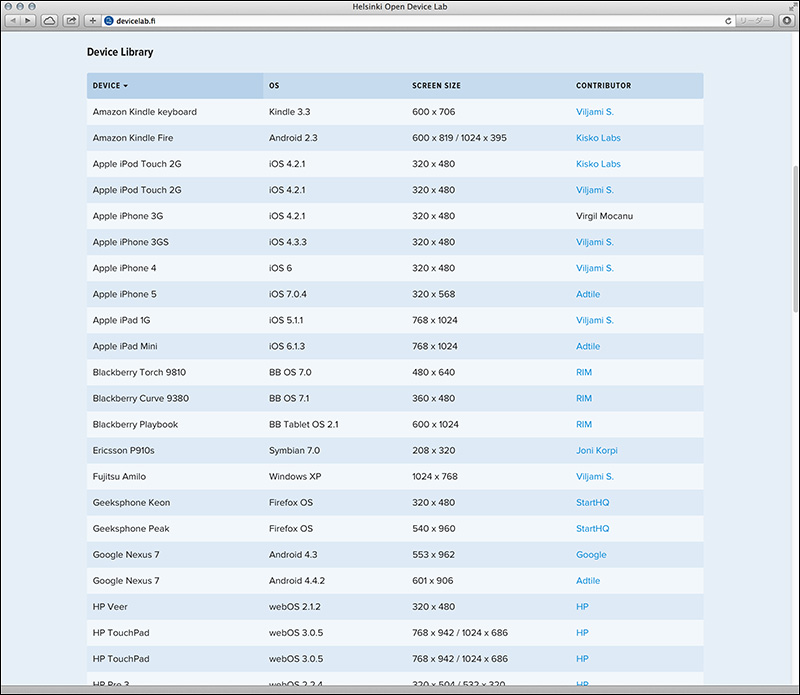
実機検証で頭を悩ますウェブデザイナーのために提供されている、ヘルシンキ(フィンランド)の「オープン・デバイス・ラボ」
Helsinki open device lab
参考:
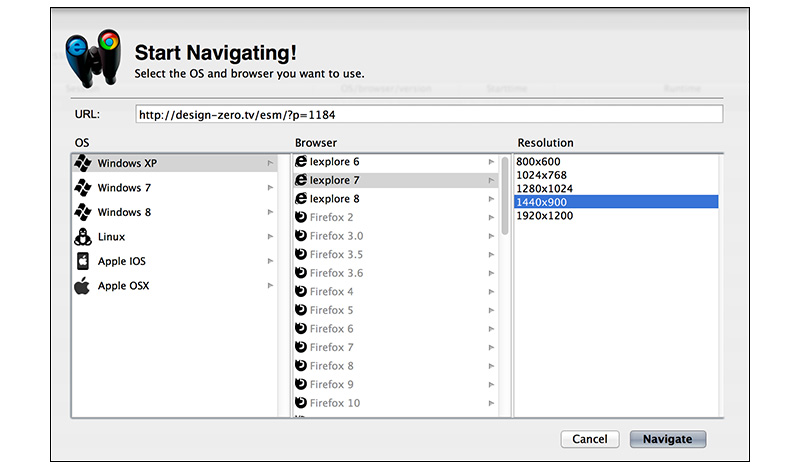
作成したウェブページがどのように表示されるか確認できるクラウドサービス。OSのバージョン、ウェブブラウザのバージョンを組み合わせてチェックする
Sauce Labs: Selenium Testing, Mobile Testing, JS Unit Testing and More
ソリューションが決定したら、まずアーリーアダプター向けに、最小限の機能(MVP:Minimum Viable Product)でスタートします。また、ワークショップを開催して、意見を聞くことも重要です(懇親会も忘れずに企画しましょう)。とにかく、何度でも軌道修正できるように、「小さく」「ニッチなところから」始めるのがポイントです。
ティッピングポイントのプロセスは割愛しますが、集客のための「コンテンツマーケティング」については触れておきたいと思います。
仮説検証を終え、ニッチなサービスでアーリーアダプター層を得た後、ビジネスをスケールさせるフェーズに入ります。ここで、本格的にお金を投入することになります。
見込み客や顧客に有益なコンテンツを提供し、検索や広告、ソーシャルメディアを通じて、「見つけてもらう」ための施策(コンテンツマーケティング)を考えることは大変重要なことです。
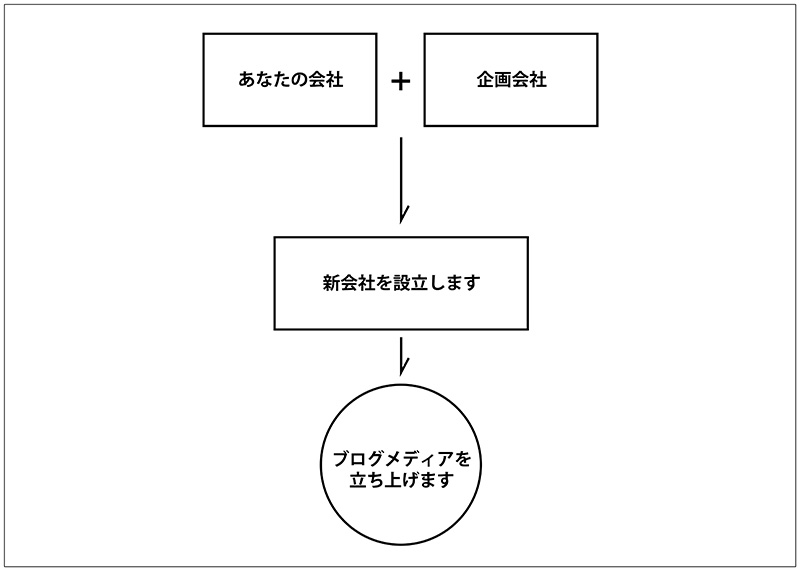
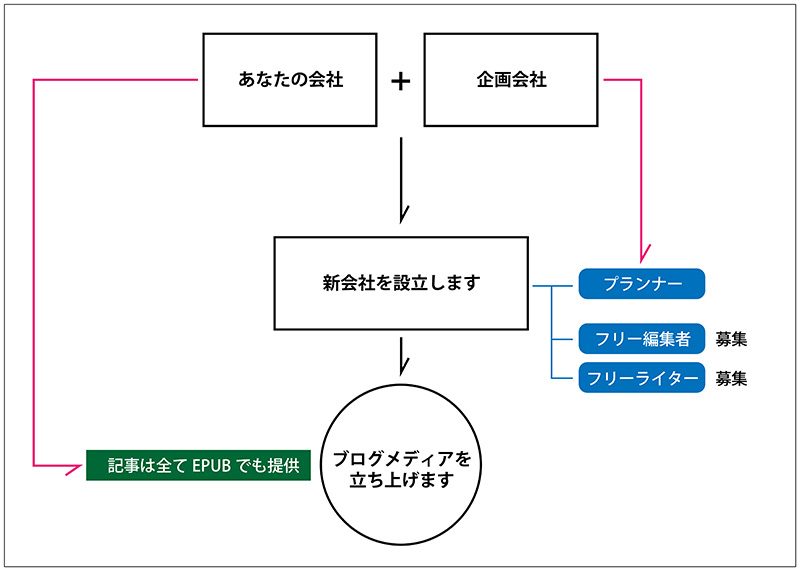
コンテンツマーケティングのプロセス
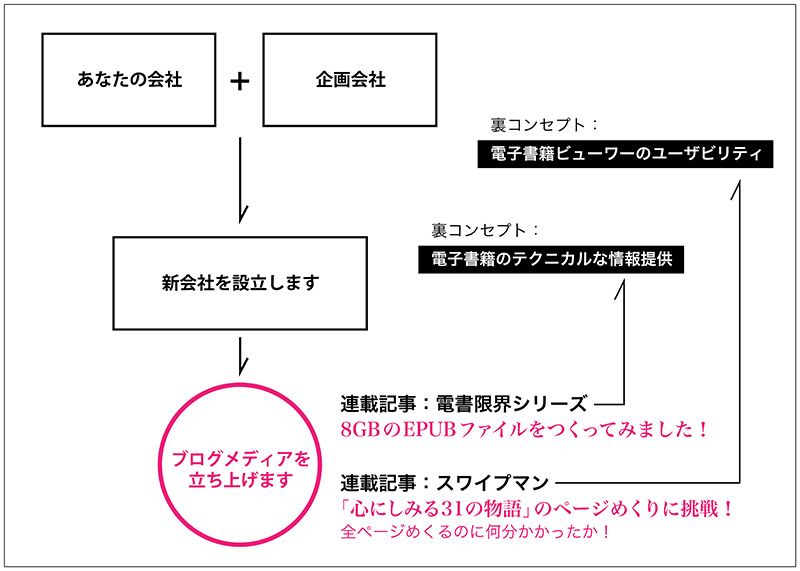
ブログメディアで有益なコンテンツを蓄積して、結果的にソリューションサービスの実績・信頼につなげていきます。
ブログメディアを立ち上げる場合、コンテンツプランニングで実績のある企画会社と共同で新会社を設立します。
企画会社からはブログメディアを統轄するプランナー、あなたの会社は「電子出版の技術」を提供します。ここでは、「すべての記事をEPUBでも提供する」ための仕組みをつくります。前述した「実機検証」のソリューションサービスを使い、実績をつくっていきます。
立ち上げるブログメディアは、エンターテインメント路線でターゲット層を広げます。ただし、裏テーマは「業界向け」にしなくてはいけません。コンテンツに含まれる要素の多層化、そのバランスについては、プランナーの力の見せ所です。
ブログメディアの立ち上げで、以前紹介したポイントを再掲載しておきます。
ブックマークされやすい、リツイートされやすいコンテンツ
1. すぐに役立つコンテンツ(検索では出てこないが、知りたい人が多いもの)
2. 専門家、プロがわかりやすく教えるコンテンツ(難解なことを中学生でもわかるように書く)
3. データが充実しているコンテンツ(統計データなどが豊富で資料価値の高いもの)
瞬間的にリツイート、シェアされやすいコンテンツ
1. 攻撃系(炎上系)※アンチも大量に生むのでリスクが高い
2. ツッコミ系(おもわず突っ込みたくなるニュース、動画、写真など)
3. 自己顕示欲、自己ブランド系(リツイートすることで自慢できるもの。話題の本、話題の場所、高尚な話題、最新情報など)
4. 感動系(感動話や困った人を救済する拡散系、ボランティア活動、応援系)
5. 癒し系(子猫、子犬などペット系)
6. プレゼント系
上記は、20年前にメディア論で学んだ記憶があります。インターネットがない時代から変わらないものです。
東京スポーツは、過去にゴルバチョフを2回暗殺?していますが、当時この見出しを見て、思わず買ってしまった人なら、現在のネットニュースも同じ構造であることが理解できると思います。
本日のワークショップダイジェストの紙面掲載はここまでにしておきましょう。
続きのエピソードは、次回(第9回)掲載する予定です。
参考書
今回のウェブキャスト、およびワークショップ「読者を探し、読者の求める「本」をつくる「アジャイル開発+リーン手法/編集者と著者のためのケーススタディ」に学ぶ」でお奨めしている参考書のリストを掲載しておきます。
上位の4冊は、特に推薦しています。
ワークショップの参考書リスト:
- Running Lean – 実践リーンスタートアップ
著者:アッシュ・マウリャ/解説:渡辺千賀/編集:エリック・リース/翻訳:角征典/オライリージャパン - リーン・スタートアップ
著者:エリック・リース/翻訳:井口耕二/解説:伊藤 穣一(MITメディアラボ所長)/日経BP社 - アントレプレナーの教科書
著者:スティーブン・G・ブランク/翻訳:渡邊哲、堤孝志/翔泳社 - ビジネスモデル・ジェネレーション
著者:アレックス・オスターワルダー、イヴ・ピニュール/翻訳:小山龍介/翔泳社 - ポジショニング戦略
著者:アル・ライズ、ジャック・トラウト、序文:フィリップ・コトラー /翻訳:川上純子/海と月社 - インバウンド・マーケティング
著者:ブライアン・ハリガン、ダーメッシュ・シャア/翻訳監修:川北英貴、翻訳:前田健二/すばる舎 - リーンソフトウエア開発 – アジャイル開発を実践する22の方法
著者:メアリー・ポッペンディーク、トム・ポッペンディーク/翻訳:平鍋健児、高嶋優子、佐野建樹/日経BP社 - トヨタ生産方式 – 脱規模の経営をめざして
著者:大野耐一/ダイヤモンド社 - プランB – 破壊的イノベーションの戦略
著者:ジョン・マリンズ、ランディ・コミサー/翻訳:山形浩生/文藝春秋 - The Entrepreneur’s Guide to Customer Development: A cheat sheet to The Four Steps to the Epiphany
著者:Brant Cooper、Patrick Vlaskovits、Steven Blank (はしがき)/Cooper-Vlaskovits - Don’t Just Roll the Dice – A Usefully Short Guide to Software Pricing
著者:Neil Davidson/Red Gate Books - Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems
著者:Steve Krug/New Riders Press - The Principles of Product Development Flow: Second Generation Lean Product Development
著者:Donald G. Reinertsen/Celeritas Publishing
Adobe Muse ランディングページ・ワークショップレポート
先月末にスタートした「Adobe Muse CCによるランディングページ制作」のワークショップ[トライアル]ですが、参加者からさまざまな意見をいただき、3回目のアップデートを完了しました(ご協力ありがとうございました!)。
ワークショップの最後の15分は、ディスカッションの時間として確保しており、ここで意見交換をさせていただいています。「ウェブキャスト(オンライン学習)の品質向上」が、ワークショップの主たる目的ですが、直接お会いして話を聞くことで、ワークショップ自体も磨かれていきますね。
7月から正式スタートになりますが、あと4ヵ月間、できるだけ多くの人とディスカッションしたいと思っています。
さて、今回のワークショップのツール「Adobe Muse CC」ですが、ラインナップの中では一番人気で正直驚いています。Adobe Edgeや電子出版(kindle)よりも申し込みが多いのです(ちなみにEdgeは未だゼロ…)。
今朝、Twitterでつぶやいたのですが、Museをウェブサイト構築のツールとして捉えてしまうと、かなり中途半端な製品になってしまいます。
Adobe Museのワークショップが一番人気なのに、ネット上ではほとんど情報が流通していないのはなぜ?と思ってましたが、Museをお手軽なウェブサイト構築ツールだと思っている人が多いからではないかと(つまり必要性を感じない)、先週のディスカッションで感じました。
— common style (@commonstyle) 2014, 3月 11
企業が頻繁に、ネット広告とセットで出すランディングページは、”フライヤー”だから、販促ツールを発注しているデザイン制作会社にランディングページも作ってもらったほうが都合がよい、と代理店の方がおっしゃってましたが、まさにMuseはそのためのデザインツールということです
— common style (@commonstyle) 2014, 3月 11
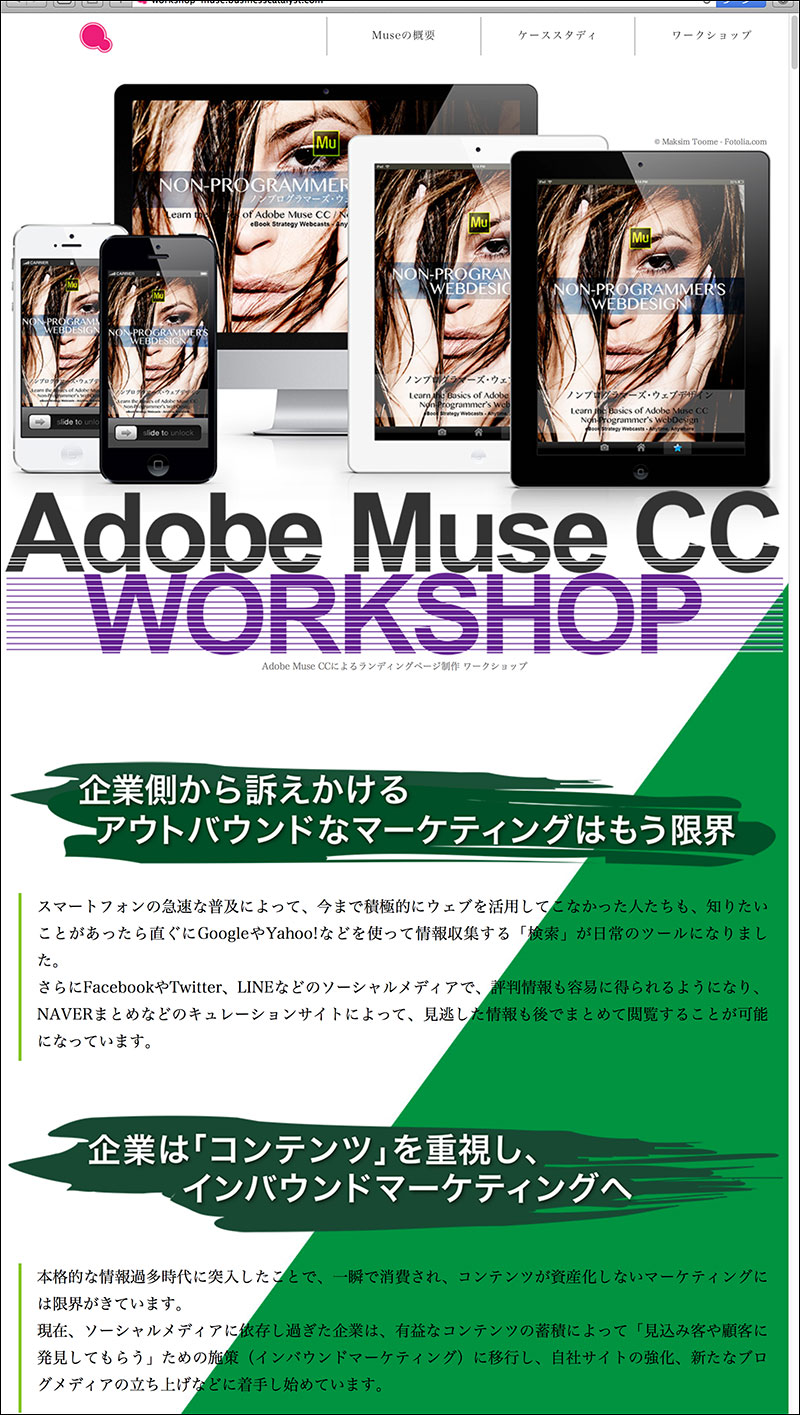
下図は、ワークショップの新しいランディングページですが、3回目のアップデート版です。
一番最初のワークショップは、Adobe Museの習得だけでしたが、明日からの最新版では「ランディングページ制作」を中心に再構成しています。ワークショップに参加された広告代理店の方からのアドバイスを参考にさせていただきました。
ランディングページから転載します。
より重要度が増してきた流入経路別の「ランディングページ」
検索や広告、ソーシャルメディアなどから訪れる人たちは動機や目的が異なるため、流入経路にマッチした情報を提供しなければ期待した効果は得られません。見込み客や顧客に「見つけてもらう」ための経路整備は必須だと考えてよいでしょう。
ランディングページは、アイデアを短時間で形にでき、効果測定や内容の修正も迅速に実行できるため、見込み客をリードとして獲得するための大変重要なツールになっています。ウェブサイトに誘導するより成約率が高く、費用対効果の高いマーケティングとして多くの企業が実践しています。
ビジュアルコミュニケーションデザインとコピーライティング
ランディングページ作成には、流入経路ごとのプランニングが必要ですが、訴求力を高めるには、ビジュアルコミュニケーションデザイン(Visual Communication Design:視覚伝達デザイン)とコピーライティング(Copywriting)が重要な要素になります。
前述したとおり、「アイデアを短時間で形にでき、効果測定や内容の修正も迅速に実行できる」のが利点であり、競争力につながります。視覚伝達やコピーライティングが大きな役割を担うのであれば、ビジュアルデザインのプロフェッショナルであるグラフィックデザイナーが作成することで、より確かなものになるはずです。
ランディングページの作成で威力を発揮するAdobe Muse
Adobe Muse CCは、今までにないユニークな立ち位置のツールです。Adobe社のサイトでは、ウェブツールではなくデザインツールとしてカテゴライズされており、訴求対象もグラフィックデザイナーやDTPデザイナーなどです。ウェブサイトの構築なら、同社のDreamweaverや個人向けのツールとして普及しているホームページビルダーがあります。HTMLの知識を持たない担当者が情報発信する場合は、WordPressなどのCMSを導入すればよいでしょう。
Museの大きな特徴は、IllustratorやInDesignなどと同じユーザーインターフェイスを搭載し、グラフィックツールのような使い方で、ウェブページを作成できる仕様になっていることです。階層構造を持つウェブサイトより、ランディングページや数ページ程度のマイクロサイトの作成に適しています。短時間で、ビジュアルコミュニケーションデザインに取り組めるため、特にランディングページの作成で威力を発揮します。
ワークショップのカリキュラムについて
対象者も最初のワークショップでは、「Adobe Museの基礎を習得したい人」といった大雑把なものでしたが、今回のアップデートでは、「グラフィックデザイナー・DTPデザイナー」「デザイン制作会社・印刷会社」「アーティスト・作家」「中小企業の広報担当者」の4つのグループに分け、「Adobe Museの基礎を習得する」だけではなく、「具体的にどうやって仕事に結びつけていくか」についてもカリキュラムに組み込みました。
グラフィックデザイナー・DTPデザイナー
ポートフォリオには、カタログやパンフレット、ノベルティグッズなど、今まで制作した作品を掲載していると思いますが、新たにランディングページを追加してください。Adobe Muse CCで作成したページをウェブブラウザで表示して、スクリーンショットを撮りましょう(1ページ丸ごとキャプチャできる無償のツールがあります)。自分のウェブサイトやブログがあれば、作成したランディングページのリンクも載せておきましょう。ある程度のバリエーションが出来たら、クライアントや知人、友人にメッセージを送ってください。
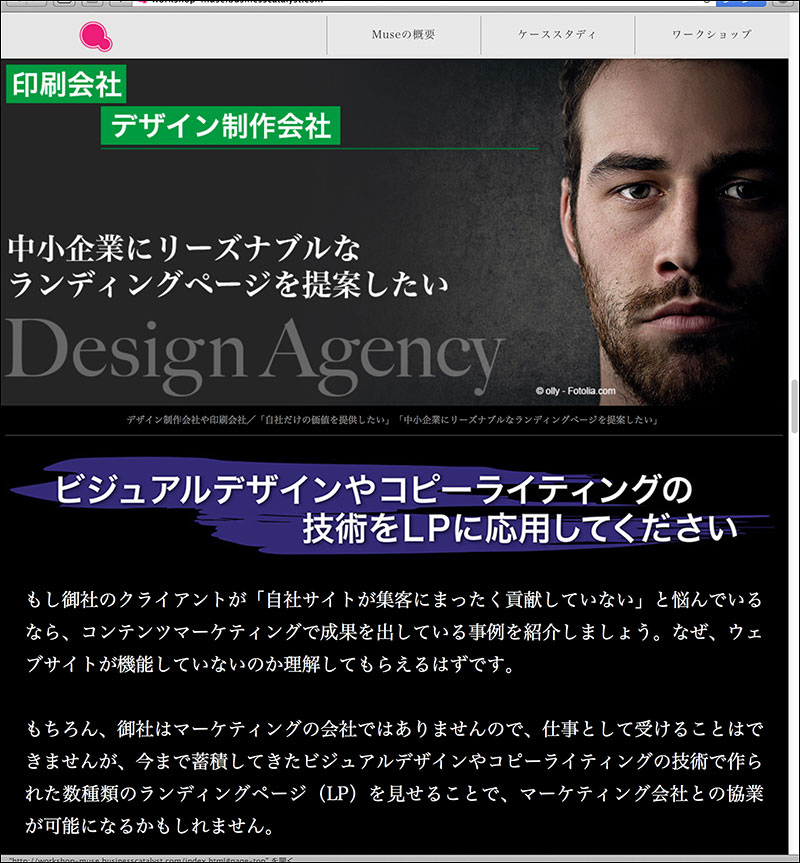
デザイン制作会社・印刷会社
もし御社のクライアントが「自社サイトが集客にまったく貢献していない」と悩んでいるなら、コンテンツマーケティングで成果を出している事例を紹介しましょう。なぜ、ウェブサイトが機能していないのか理解してもらえるはずです。もちろん、御社はマーケティングの会社ではありませんので、仕事として受けることはできませんが、今まで蓄積してきたビジュアルデザインやコピーライティングの技術で作られた数種類のランディングページ(LP)を見せることで、マーケティング会社との協業が可能になるかもしれません。
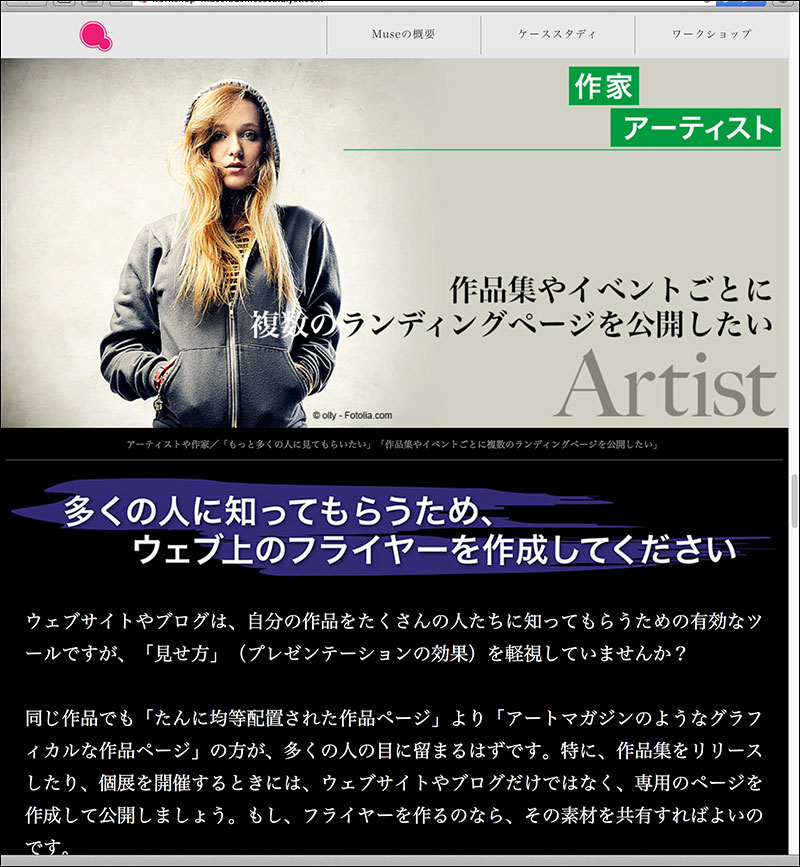
アーティスト・作家
ウェブサイトやブログは、自分の作品をたくさんの人たちに知ってもらうための有効なツールですが、「見せ方」(プレゼンテーションの効果)を軽視していませんか? 同じ作品でも「たんに均等配置された作品ページ」より「アートマガジンのようなグラフィカルな作品ページ」の方が、多くの人の目に留まるはずです。特に、作品集をリリースしたり、個展を開催するときには、ウェブサイトやブログだけではなく、専用のページを作成して公開しましょう。もし、フライヤーを作るのなら、その素材を共有すればよいのです。
中小企業の広報担当者
ソーシャルメディアメディア・マーケティングで期待した効果が得られなくなってきたら、可能なかぎり速くコンテンツマーケティングにシフトすることをお奨めします。御社の見込み客や顧客にとって「役立つコンテンツ」を蓄積していきましょう。その効果は、検索結果に反映され、結果的にソーシャルメディアメディアのバイラルにもつながっていきます。時間のかかる手法なので、腰を据えて取り組んでください。また、流入経路ごとにランディングページを作成し、アイデアを素早く形にしていく作業も進めていきましょう。
新バージョン(Version 3.0)の「Adobe Muse CCによるランディングページ制作」は、明日以降の受け付け分から始めたいと思います。トライアル期間なので「1名3,000円/2時間」と「1名9,000円/6時間」(ハンズオン)の2種類。
詳細は明日(水曜)の夕方、このサイトでお知らせしますが、今は臨機応変にやっていますので、土曜日、日曜日でもかまいませんし(先週は土曜日の夕方に訪問)、少人数ならプロジェクターのない会議室などでも可能です。
お気軽に[ebookcast@gmail.com]まで、お問い合わせください。
その他:
7月から、ウェブキャストおよびワークショップで講師をやっていただける方を募集する予定です。スクリーンキャストの作り方やシナリオの設計方法などは、こちらでお教えしたいと思います。詳細決まり次第、お知らせ致します。
過去の記事:
- 第1回 Adobe Muse CCの基本を6時間で完全習得する!
- 第2回 ブラウザーの検証は我々に任せろ、君たちはデザインに専念してくれ!
- 第3回 ADOBE MUSE CC完全習得[基礎編]リリースのお知らせ
- 第4回 ランディングページ制作の仕事は絶えない/グラフィックデザイナーの新しい仕事
- 第5回 読者を探し、読者の求める「本」をつくる「アジャイル開発+リーン手法」に学ぶ
- 第6回 電子書籍のウェブプロモーションを請け負うために実践してきたこと(1)
- 第7回 ウェブの大海原から読者を探し確実に届ける仕組みと、電子出版専門の出版社をつくる方法
電子書籍のウェブプロモーションを請け負うために実践してきたこと(2)
投稿日:2014年3月10日
一般公開、Adobe Muse CC 完全習得[基礎編]
Creative Edge Store(クリエイティブエッジ・ストア)
- Adobe Muse CC 関連のラーニングコンテンツ
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください
























![Adobe Muse CC 完全習得[基礎編]](http://design-zero.tv/esm/wp-content/uploads/2014/01/MuseCC_OpenEdu.jpg)






![ノンプログラマーズ・ウェブデザイン/第3回 Adobe Muse CC完全習得[基礎編]リリースのお知らせ](http://design-zero.tv/esm/wp-content/uploads/2014/01/Muse_20140127_Cover-150x150.jpg)