2014年1月3日のインスピレーション
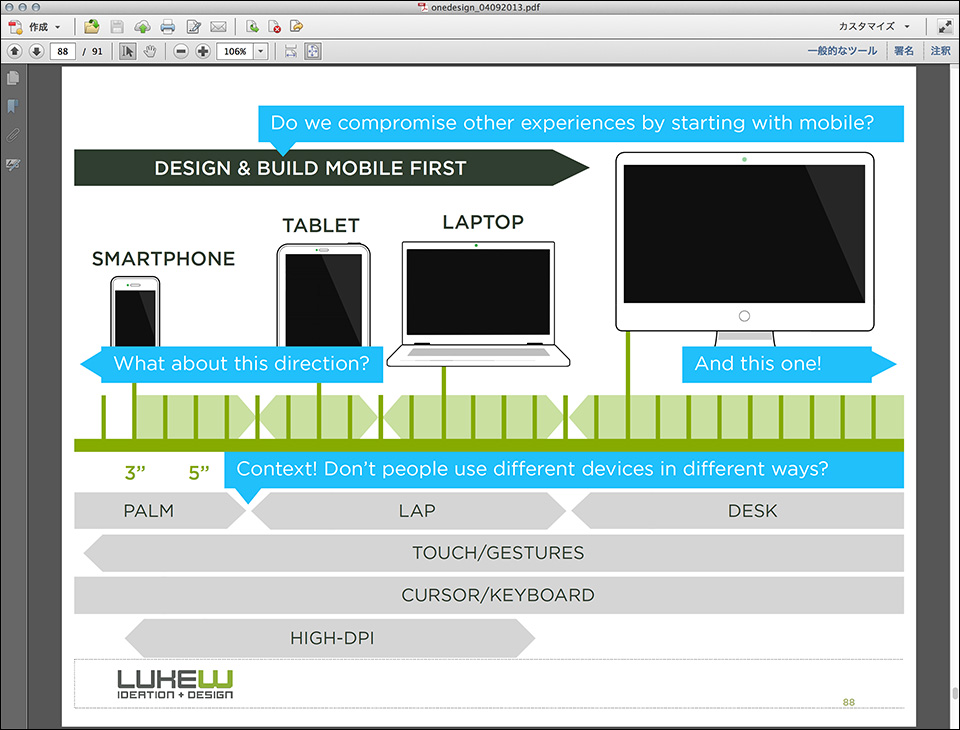
Multi-Device Web Design
ルーク・ウロブルスキー氏の講演ビデオとスライド
Seven UX Resolutions for App Design in 2014
App設計のための7つのUX
- I will not use lengthy setup wizards
- I will limit feature tours
- I will leverage retina-level graphics
- I will not blindly follow user requests
- I will not overuse notifications
- I will stop using hub and spoke design
- I will not build siloed apps
参考:
「Webの資産価値」を上げる成長期の仕事と「ハブ・スポークモデル」のシステム <成長期 その2>
引用:
”クラウドのなかにWebシステムが浮かぶクラウドモデルではなく、既存のものを活かしつつ、クラウドも有効に使うような中間モデルである。”
Using ethnography to build internet freedom tools for real people
Internet Freedom Tools(IFTS)について
参考:
Michael Brennan(マイケル・ブレナン)氏、
2013年12月27日に開催されたChaos Communication Congress (30C3) カオスコミュニケーション会議で講演
Building Internet Freedom Tools for Real People
参考:
イラン政府 vs 米国務省の戦い
引用:
”アメリカ政府が7000万ドルもかけて、“Internet freedom tools(自由なインターネットのための、安全、安心で効果的なツール)”を開発しており、アメリカ政府が設計したフィルタリング回避ツールを世界中で少なくとも100万人が使っていると推測している。”
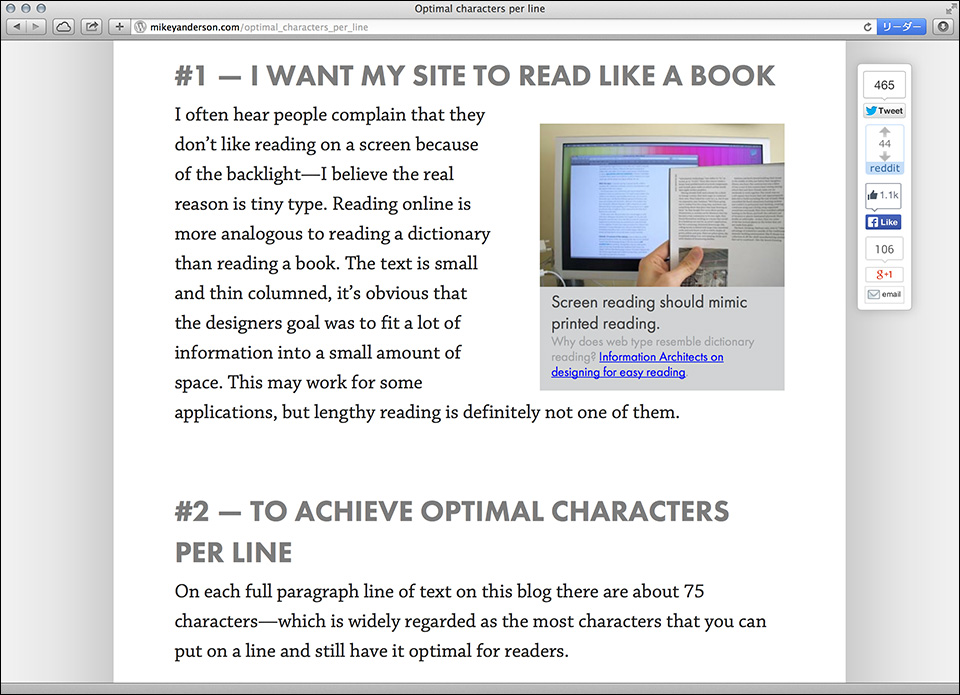
Optimal characters per line
4 reasons I use large type
大きな画面、4つの理由
- I want my site to read like a book
- To achieve optimal characters per line
- Text should be not too long & not too short
- I want readers to engage—so I lost the noise.
参考:
読者のモチベーションについては、ヤコブ・ニールセン博士のレポート
Information Foraging: Why Google Makes People Leave Your Site Faster
50 Most Wanted Adobe Muse Templates From 2013
Adobe Muse のテンプレート
Infographic – A Look at the GoodReads Social Community
GoodReadersの新しいインフォグラフィック
コンテンツの数と発売タイミングが大切になる1年――電子書籍と電子出版ビジネスの2013年→2014年
2014年、ウェブメディアはさらに盛り上がる! 注目の海外メディア4選
東大カリスマ教授の「教育論+メディア論」塩野誠×松尾豊 特別対談(下)
App design, the benefits of a beautiful mobile app
投稿日:2014年1月3日














![第3回 Adobe Muse CC完全習得[基礎編]リリースのお知らせ](https://design-zero.tv/esm/wp-content/uploads/2014/01/Muse_20140127_Cover-600x400.jpg)